Cómo crear un paquete de iconos de Pokémon en Adobe Illustrator
Spanish (Español) translation by Pat5 (you can also view the original English article)



Con toda esta locura de Pokémon Go que hemos tenido últimamente, se me ocurrió que sería buena idea escribir un tutorial sencillo sobre cómo crear tu propio pack de iconos utilizando algunos elementos que se encuentran en el juego.
No me llevó mucho tiempo, y esa idea cobró vida rápidamente en la forma de lo que estás leyendo ahora mismo, donde he compartido todo el proceso en el que utilizo algunas de las herramientas y formas más básicas de Illustrator.
Ah, y antes de empezar, quería recordarte que siempre puedes ampliar el paquete en Envato Market, donde encontrarás un montón de creaciones inspiradas en Pokémon.
1. Crea un nuevo documento
Como siempre, empieza creando un fichero de proyecto nuevo dirigiéndote a Archivo > Nuevo o usando el atajo Control-N, y luego ajústalo de esta manera:
- Número de mesas de trabajo: 1
- Anchura: 800 px
- Altura: 600 px
- Unidades: Píxeles
Y en el menú de Avanzado:
- Modo de color: RGB
- Efecto de rasterizado: Pantalla (72 ppi)
- Alinear nuevos objetos con cuadrícula de píxeles: marcado



2. Crear capas
Una vez que tenemos nuestro archivo de proyecto, es buena idea crearlo por capas para poder establecer y mantener un ritmo de trabajo constante que nos ayude a centrarnos en los iconos de uno en uno.
Para hacer esto, abre el panel de Capas y crea cinco capas que renombraremos utilizando descripciones cortas para que sean fáciles de identificar:
- Capa 1 > cuadrículas de referencia
- Capa 2 > pokéball
- Capa 3 > pokédex
- Capa 4 > incubadora
- Capa 5 > huevo



3. Crear las cuadrículas de referencia
Las cuadrículas de referencia (o cuadrículas case) son un conjunto de superficies de referencia delimitadas con precisión, lo cual nos permitirá construir nuestros iconos con una relación de tamaños consistente.
Normalmente el tamaño de las cuadrículas determina el tamaño de los iconos, y es la primera decisión que debes tomar cuando decides empezar con un proyecto nuevo, ya que siempre es preferible comenzar desde el tamaño más pequeño posible e ir construyendo sobre eso.
En nuestro caso, vamos a crear un paquete de iconos utilizando un único tamaño, en concreto 128 x 128 px.
Paso 1
Bloquea todas las capas menos las de las cuadrículas de referencia, y usa la Herramienta Rectángulo (M) para crear una red cuadrada de 128 x 128 px (#ff6b57), que definirá el tamaño total de nuestros iconos.



Paso 2
Añade otro cuadrado más pequeño de 116 x 116 px (#FFFFFF), que será nuestra área de dibujo activa, quedando alrededor un espacio de 6 px.



Paso 3
Agrupa los dos cuadrados utilizando el atajo de teclado Control-G, y luego crea tres copias separadas 40 px unas de otras, asegurándote de que están alineadas con el centro de la Mesa de trabajo.



Una vez que tienes colocadas todas las cuadrículas de referencia, podemos bloquear la capa en la que estamos para no moverlas por accidente, y luego continuamos para crear el primer icono, la pokéball.
4. Crear un icono de pokéball
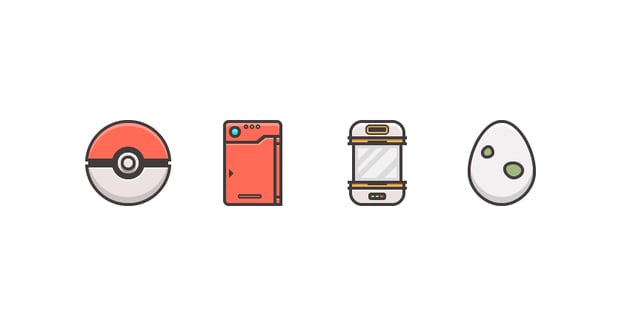
El primer icono que vamos a crear es la icónica esfera blanca y roja que ayuda a los entrenadores a capturar y almacenar sus nuevos pokémons.
Ahora, antes de empezar a trabajar en el icono, sitúate en la segunda capa y haz zoom en la primera cuadrícula de referencia para tener una mejor vista de lo que vas a hacer.
Paso 1
Empieza trabajando en la mitad superior de la esfera dibujando un círculo de 108 x 108 px (#ff6b57) con la ayuda de la Herramienta Elipse (L), que colocaremos en la posición central del área de dibujo activa.



Paso 2
Crea un rectánfulo de 116 x 52 px alineado con la sección superior del área de dibujo activa, y luego utiliza la máscara sobre el círculo que acabamos de crear seleccionando las dos formas y luego haciendo click derecho > Hacer máscara de recorte



Paso 3
Añade el contorno de la sección superior de la pokéball creando un círculo un poco más grande de 116 x 116 px (#423b3b), sobre el que usaremos la máscara utilizando un rectángulo de 116 x 56 px, asegurándonos de ponerlo detrás después (click derecho > Organizar > Poner detrás).
Además, en este punto también podemos agrupas las dos formas (Control-G), ya que crearemos la sección inferior haciendo una copia de ellas.



Paso 4
Crea la sección inferior de la pokéball haciendo una copia de la mitad superior (Control-C > Control-F), la cual tendremos que ajustar volteándola horizontalmente (click derecho > Transformación > Reflejo > Horizontal) y luego cambiando su color de rojo a gris claro (#ede2e2).



Paso 5
Rellena el espacio vacío entre las dos secciones de la pokéball añadiendo un rectángulo de 108 x 4 px (#423b3b) en el centro.



Paso 6
Empieza a trabajar en la inserción que rodea el botón dibujando un círculo de 44 x 44 px, que coloreamos utilizando #423b3b, y luego colócalo en el centro de nuestra cuadrícula de referencia.



Paso 7
Añade la forma principal de la base del botón dibujando un círculo de 28 x 28 px, que coloreamos usando #ede2e2.



Paso 8
Crea el contorno del botón dibujando un círculo de 20 x 20 px (#423b3b), que alinearemos con el centro de la forma que hemos creado previamente.



Paso 9
Añade el botón creando un círculo de 12 x 12 px (#ede2e2), que irá encima de todas las formas que componen esta sección, y luego selecciónalas y agrúpalas (Control-G) para que no se separen unas de otras por accidente.



Paso 10
Como en este punto hemos acabado prácticamente con las formas que componen el icono, podemos continuar y añadir los últimos detalles, como los reflejos y las sombras.
Primero, haz doble click sobre el botón final para seleccionar el modo Aislamiento, y luego crea dos copas del círculo gris más grande (Control-C > Control-F). Una vez estén las copias colocadas, mueve la superior 2 px hacia la parte inferior y luego utiliza el modo Buscatrazos forma menos frente para crear un recorte



Paso 11
Destaca la forma resultante ajustando su color a blanco (#FFFFFF) y luego reduciendo su opacidad al 80%.



Paso 12
Utilizando el mismo proceso, añade un pequeño reflejo al círculo gris más pequeño que hace de botón físico.



Paso 13
Añade un reflejo similar en la mitad superior de la pokéball, pero esta vez mueve la segunda copia 4 px hacia el botón y usa el modo Luz suave en el modo Fusión, dejando la opacidad al 80%.
Ah, y no lo olvides: como el círculo rojo tiene una máscara, tendrás que hacer doble click en él para entrar en modo Aislamiento y poner el reflejo, si no se acabará superponiendo al contorno.



Paso 14
Añade el último grupo de reflejos en la sección inferior de la pokéball utilizando el blanco (#FFFFFF) como color de relleno y pon la opacidad al 80%.



Paso 15
Una vez que has terminado con los reflejos, añade una sombra en la sección inferior del botón creando una copia del contorno más pequeño (Control-C > Control-B), que ajustaremos cambiando su color a negro (#000000) y reduciendo su opacidad al 28%.



Paso 16
Termina el icono añadiendo la sombra final en la sección inferior de la mitad gris, utilizando el mismo color y niveles de opacidad que hemos usado en el paso anterior.
Cuando hayas terminado, no tolvides seleccionar y agrupar todos los elementos del icono utilizando el atajo de teclado Control-G.



5. Crear un icono de pokédex
Asumiendo que ya te has movido a la segunda capa, haz zoom en la cuadrícula de referencia y vamos a ello.
Paso 1
Selecciona la herramienta de Rectángulo redondeado y crea una forma de 72 x 108 px con un radio de vértice de 4 px, que colorearemos usando #ff6b57, y luego colócalo en el centro del área de dibujo activa.



Paso 2
Pon un contorno en la forma seleccionándola y luego dirigiéndote a Objeto > Trazado > Desplazamiento e introduciendo 4 px en el campo de valores de Desplazamiento.



Paso 3
Ajusta la forma resultante cambiando su color a #423b3b para resaltarla.



Paso 4
Antes de empezar a añadir los elementos de composición del icono, añadimos un reflejo sutil en la sección superior utilizando el blanco (#FFFFFF) como color de relleno, Luz suave en el modo Fusión y con la opacidad al 80%.



Paso 5
Una vez hemos añadido el reflejo, podemos crear las lentes principales del dibujo con un círculo de 8 x 8 px (#34d5ea) y haciendo un contorno de 4 px (#423b3b) utilizando el método de Desplazamiento de Trazado, asegurándonos de agrupar las dos utilizando el atajo Control-G y colocándolas sobre la esquina superior izquierda.



Paso 6
A continuación, añade unos pequeños indicadores de luz dibujando tres círculos de 2 x 2 px (rojo: #d96151, amarillo: #ffb85a, verde: #92db63 ) y poniéndoles un contorno de 2 px (#423b3b) ligeramente más estrecho. Agrupa cada círculo con su contorno (Control-G) y colócalos a una distancia de 2 px entre sí, desplazándolos hacia la esquina superior derecha de las lentes.



Paso 7
Una vez tenemos los indicadores de luz colocados, seleeciona la herramienta Pluma (P) y dibuja la línea que divide el cuerpo principal del icono del segmento de la funda, utilizando #423b3b como color de relleno.



Paso 8
Crea las formas principales de la bisagra de la funda añadiendo un rectángulo de 4 x 88 px (#ff6b57) con un contorno de 4 px (#423b3b) hacia la sección inferior derecha del contorno principal del aparato.



Paso 9
Añade algunos detalles a la bisagra dibujando dos rectángulos de 4 x 4 px (#423b3b) y colocando uno a cada lado de la forma roja.
Una vez los has añadido, selecciona todos los elementos que componen la bisagra y agrúpalos usando el atajo de teclado Control-G.



Paso 10
Utilizando la herramienta Pluma (P), dibuja una flecha pequeña señalando hacia la derecha (#423b3b) y colócala hacia el centro de la funda del aparato.



Paso 11
Selecciona la herramienta Rectángulo redondeado y crea una forma de 28 x 2 px (#d96151) con un radio de vértice de 1 px, y luego hazle un contorno de 2 px (#423b3b), agrupando (Control-G) y colocando las dos formas hacia la sección inferior de la funda.



Paso 12
Como en este punto hemos acabado prácticamente con las secciones que componen el icono, podemos empezar a añadir el resto de reflejos y sombras. Dicho esto, tómate tu tiempo y añade detalles donde creas que sea necesrio, y cuando hayas terminado, selecciona y agrupa los elementos del icono utilizando el atajo de teclado Control-G.



6. Crear un icono de una incubadora
Como siempre, asegúrate de que estás en la capa correcta y luego haz zoom en la cuadrícula de referencia para tener una vista clara de lo que estás haciendo.
Paso 1
Utilizando la herramienta Rectángulo redondeado, crea una forma de 68 x 32 px (#ede2e2) con un radio de vértice de 14 px, que ajustaremos seleccionando sus puntos de ancla inferiores utilizando la herramienta Selección directa (A) y eliminándolos usando la tecla Borrar.
Una vez has borrado las anclas, presiona Control-J para cerrar el trazado de la forma resultante, y luego hazle un contorno de 4 px (#423b3b), alineándolo con la sección superior del área de dibujo activa.



Paso 2
Utilizando el método de Menos frente, añade un reflejo sutil en la sección superior de la incubadora, usando el blanco como color de relleno (#FFFFFF) y reduciendo la opacidad al 80%.



Paso 3
Con el reflejo colocado, empieza a trabajar en el panel interior dibujando un rectángulo redondeado de 28 x 10 px con un radio de vértice de 4 px, que colorearemos usando amarillo (#ffb85a) y luego haciendo un contorno de 2 px (#423b3b), colocando las dos formas en el centro de la sección subyacente.



Paso 4
Añade la sección interior del panel utilizando un rectángulo redondeado de 24 x 6 px (#423b3b) con un radio de vértice de 2 px, y luego selecciona las tres formas y agrúpalas (Control-G).



Paso 5
Selecciona la herramienta Rectángulo (M) y crea una forma de 68 x 4 px (#ffb85a). Hazle un contorno de 4 px (#423b3b) y coloca los dos debajo de la sección más grande de la incubadora.



Paso 6
Con la herramienta Rectángulo (M) todavía seleccionada, crea dos rectángulos de 80 x 4 px (#423b3b) y coloca uno hacia el lado superior del contorno amarillo, y el otro hacia el lado inferior.



Paso 7
Antes de agrupar los elementos que componen la sección amarilla, añade otro rectángulo de 26 x 2 px (#423b3b) en el centro, alineándolo con el lado inferior.



Paso 8
Crea el panel de cristal dibujando un rectángulo de 60 x 48 px (#000000) que ajustaremos reduciendo su opacidad al 14% y luego colocándolo debajo de la sección amarilla que acabamos de crear.



Paso 9
Añade un rectángulo de 4 x 48 px (#423b3b) a los lados izquierdo y derecho del panel de cristal, que hacen de contorno.



Paso 10
Utilizando la herramienta Pluma (P), crea los reflejos diagonales del panel de cristal, asegurándote de dejar alrededor un espacio vacío de 4 px entre los reflejos y la forma subyacente. Usa blanco (#FFFFFF) como color de relleno, reduciendo la opacidad al 60%.
Cuando hayas terminado, selecciona todos los elementos de composición del panel de cristal y agrúpalos usando el atajo de teclado Control-G.



Paso 11
Crea la sección inferior de la incubadora haciendo una copia de la que ya tienes (Control-C > Control-F), y voltéala horizontalmente (click derecho > Transformación > Reflejo > Horizontal).



Paso 12
Ajusta la sección inferior eliminando el panel y el reflejo orientado hacia abajo para poder añadir el indicador de progreso de eclosión del huevo.



Paso 13
Utilizando la herramienta Rectángulo redondeado, crea una forma 10 x 24 px con un radio de vértice de 4 px que colorearemos usando #423b3b ,y luego colócala hacia el centro de la forma gris.



Paso 14
Añade tres rectángulos de 4 x 2 px distanciados 2 px entre sí en el centro de la figura que acabamos de crear, coloreando los dos primeros con verde (#92db63) y el útlimo con rojo (#ff6b57).
Ah, y no te olvides de seleccionarlos con la forma subyacente y usar el atajo de teclado Control-G para unirlos.



Paso 15
Termina el icono añadiendo un par de reflejos y sombras donde creas necesario, agrupando después todos los elementos de composición (Control-G).



7. Crear un icono de huevo
Vamos ahora con el cuarto y último icono que, como verás en un momento, es el más fácil de crear gracias a su sencilla forma.
Dicho esto, asegúrate de estar en la última capa, y terminemos con esto.
Paso 1
Selecciona la herramienta Elipse (L) y crea un círculo de 84 x 84 px (#f2f0f0), que colocaremos sobre la sección inferior de nuestra cuadrícula de referencia, dejando un espacio vacío de 4 px para el contorno.



Paso 2
Ajusta la forma seleccionando los puntos de ancla superiores usando la herramienta Selección directa (A) y subiendo 24 px hacia arriba utilizando el teclado o la herramienta Movimiento (click derecho > Transformación > Movimiento > Vertical > -24 px).



Paso 3
Cuando hayas hecho los ajustes de la forma principal, selecciónala y hazle un contorno de 4 px de grosor (#423b3b) usando el método de Desplazamiento de trazado.



Paso 4
Añade un reflejo sutil (color: blanco; opacidad: 40%) en la sección superior del huevo y una sombra (color: negro; opacidad: 14%) en la inferior.



Paso 5
Termina el icono añadiendo unas manchas pequeñas de color usando dos círculos (#9fb77d), que debes distorsionar empujando los puntos de ancla hacia fuera, y luego haciéndoles el mismo contorno de 4 px (#423b3b) que hemos usado para la mayoría de nuestras formas.
Una vez hayas creado las manchas, selecciona y agrupa todos los elementos del icono usando el atajo de teclado Control-G.



¡Hurra! ¡Nos hemos hecho con todos!
Ahí tienes, un tutorial fácil y bonito sobre cómo crear tus propio paquete de iconos de Pokémon utilizando algunas de las herramientas y formas más básicas de Illustrator.
Espero que los pasos te hayan parecido fáciles de seguir y, lo más importante, que hayas aprendido un par de trucos en el proceso.












