Cómo Usar Illustrator Para Crear un Efecto de Parche Bordado
Spanish (Español) translation by Maria Villanueva (you can also view the original English article)



Trae un poco de nostalgia a tus diseños con un conjunto de pictogramas bordados estilo parche Illustrator.
En este tutorial Illustrator aprenderás a rellenar capas, trazos y efectos especiales en el Panel de Apariencia para crear una imagen de parche de bordado complejas usando solo un círculo y algunas formas. ¡Vamos a empezar con el tutorial Illustrator!
¿Quieres crear diseños de bordados increíbles sin todo el alboroto? A continuación, explora nuestra increíble selección de complementos efecto Illustrator de Envato Elements. Aquí hay un efecto bordado Illustrator agradable y divertido.



¿Y si prefieres ver tutoriales en video para aprender a hacer parches de efecto bordado Illustrator? Te tenemos cubierto. Puedes ver este nuevo video de efecto bordado Illustrator desde el canal de YouTube de Envato Tuts+ para aprender cómo usar Illustrator para hacer parches bordados en efecto Illustrator:
Lo Que Aprenderás en Este Tutorial De Efecto Bordado Illustrator:
- Cómo usar Illustrator para hacer un parche bordado
- Tutorial Illustrator para crear un borde de ruta
- Cómo usar Illustrator para crear un borde cosido
- Tutorial Illustrator para crear un patrón de tela
- Tutorial Illustrator para crear un logotipo bordado
1. Cómo Crear un Nuevo Documento y Configurar la Cuadrícula
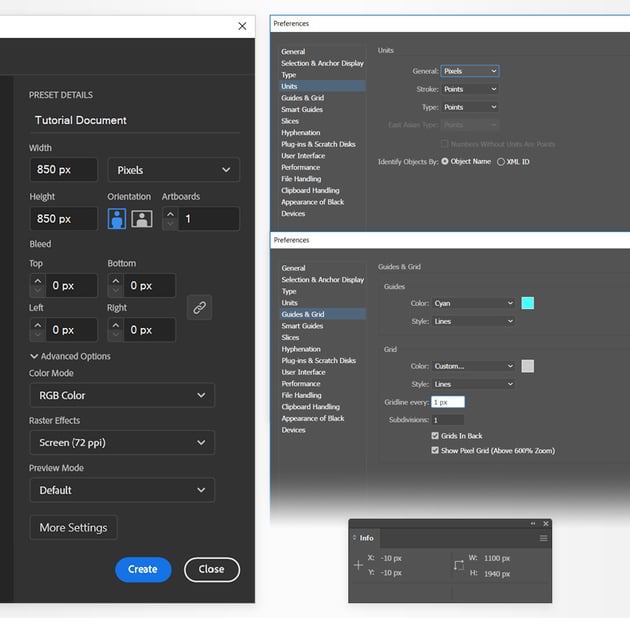
Comencemos este tutorial de bordado efecto Illustrator configurando un documento nuevo. Pulsa Control-N para crear un documento nuevo. Selecciona Píxeles en el menú desplegable Unidades, establece el Ancho y Alto a 850 px y, a continuación, haz clic en el botón Opciones avanzadas. Selecciona RGB para el modo de color y establece los efectos de trama en pantalla (72 ppi), y luego haz clic en el botón Crear.
Activa la Cuadrícula (Vista > Mostrar cuadrícula o control-") y Ajústala a cuadrícula (Ver > Ajustar a cuadrícula o Desplazar-Control-"). Necesitarás una cuadrícula cada 1 px, así que simplemente ve a Editar > Preferencias > Guías y cuadrícula, introduce 1 en la cuadrícula cada caja y 1 en la caja de subdivisiones.
Trata de no desanimarte por toda esa cuadrícula, que hará tu trabajo más fácil, y ten en cuenta que puedes habilitar o desactivar fácilmente utilizando el atajo de teclado Control-".
Puedes aprender más sobre el sistema de cuadrícula de Illustrator en este breve tutorial de cómo usar Illustrator por Andrei Stefan: Entender el sistema de cuadrícula de Adobe Illustrator.
También debes abrir el panel Información (Ventana > Información) para una vista previa en vivo con el tamaño y la posición de sus formas. No olvides configurar la unidad de medida en píxeles desde Editar > Preferencias > Unidades. Todas estas opciones aumentarán significativamente tu velocidad de trabajo.



2. Cómo Hacer el Relleno de Tela
Paso 1
El efecto Illustrator bordado necesita un relleno de tela. Enfócate en la Barra de herramientas y escoge la Herramienta Rectángulo (M), y luego enfócate en los ajustes de color. Selecciona el trazo y quita el color, y luego haz doble clic en el relleno y establece en amarillo.
Muévete a tu tablero de arte y simplemente haz clic y arrastra para crear una forma de 4 x 1 px - la cuadrícula y el Snap to Grid deberían hacer las cosas más fáciles. Cambia a la Herramienta de selección (V), mantén pulsada la tecla Alt y arrastra una copia de tu rectángulo de 4 px a la derecha, como se muestra en la segunda imagen.
Mantén esta nueva forma seleccionada y reemplaza el relleno amarillo por uno azul. Vuelve a seleccionar tu forma amarilla, recuerda mantener pulsada la tecla Alt y arrastra una copia de 8 px a la derecha, como se muestra en la tercera imagen.



Paso 2
Sigue usando la Herramienta de selección (V) para agregar más copias de nuestros rectángulos azules y amarillos, como se muestra en la siguiente imagen.



Paso 3
Sigue usando la Herramienta de selección (V) y mantén pulsada la tecla Mayúscula para seleccionar todas tus formas amarillas.
Abre el panel Gradiente (Ventana > Gradiente) y haz clic en el botón Gradiente lineal para reemplazar el relleno amarillo por un gradiente lineal.
Ajusta el ángulo a 0 grados y luego pasa a los colores de gradiente. Haz doble clic en la izquierda, cambia el modo de color a RGB y reemplaza el color con R=108 G=90 B=76, mueve a la izquierda y cambia el color a R=147 G=123 B=99, y luego haz clic en la barra de gradiente para añadir un tercer deslizador de gradiente. Selecciónalo y establece la ubicación al 55%, y luego reemplaza el color con R=225 G=186 B=145.



Paso 4
Usando la Herramienta de Selección (V), selecciona todos esos rectángulos azules y haz clic de nuevo en el botón Gradiente lineal del panel Gradiente.
Asegúrate de que el ángulo se establece en 0 grados y luego selecciona los deslizadores de gradiente uno por uno para reemplazar los colores existentes con los que se muestran en la siguiente imagen.



Paso 5
Vuelve a seleccionar la herramienta Rectángulo (M), crea una forma de 8 x 4 px y colócala exactamente como se muestra en la siguiente imagen.
Mantenla seleccionada y elimina el color de relleno (que hará que tu forma sea invisible), y luego presiona Shift-Control- (para enviar este rectángulo hacia atrás.)



Paso 6
Con la Herramienta de selección (V), selecciona todas tus formas (incluido ese rectángulo invisible) y simplemente arrástralas dentro del panel Muestras (Ventana > Muestras) para guardarlas como un patrón.



3. Cómo Crear el Borde Inicial del Parche Illustrator
Paso 1
El siguiente paso en el tutorial del efecto bordado Illustrator para hacer parches es crear un borde de parche Illustrator. Elige la herramienta Elipse (L) y simplemente haz clic en tu tablero para crear un círculo de 140 px.
Mantenlo seleccionado y céntrate en el panel Apariencia. Elimina el color de relleno y selecciona el trazo. Ajusta el color a R=247 G=148 B=30 y luego abre el panel de salida de trazo. Aumenta el peso a 3 pt y no olvides revisar los botones Round Cap y Round Join.



Paso 2
Asegúrate de que tu círculo se mantiene seleccionado para los siguientes pasos y sigue centrándote en el panel Apariencia. Selecciona el trazo existente y ve a Efecto > Distorsionar y transformar > Zig Zag. Marca las casillas Absoluta y Esquina, arrastra esos controles deslizantes a 6 px y 100, y luego haz clic en Aceptar para aplicar el efecto.



Paso 3
Mantén el trazo seleccionado y esta vez ve a Efecto > Distorsionar y transformar > Transformar. Arrastra ambos deslizadores de Escala al 103% y los deslizadores de Mover a 1.4 px, y luego haz clic en Aceptar para aplicar este segundo efecto.



Paso 4
Vuelve al panel Apariencia, asegúrate de que el trazo aún está seleccionado y duplícalo usando el botón Duplicar elemento seleccionado.
Selecciona el nuevo trazo y reemplaza el color con R=251 G=176 B=64, y luego abre el efecto de transformación que ya se ha aplicado en este nuevo trazo. Baja ambos ajustes de escala al 100% y haz clic en Aceptar.



Paso 5
Vuele al panel Apariencia, asegúrate de que el trazo superior está seleccionado y duplícalo usando el mismo botón Duplicar elemento seleccionado.
Selecciona el nuevo trazo, baja el peso a 0,25 pt y reemplaza el color con R=251 G=220 B=111, y luego abre el efecto Zig Zag que ya se ha aplicado en este nuevo trazo. Sólo tienes que bajar la escala a 3 px y hacer clic en Aceptar.



Paso 6
Vuelve al panel Apariencia y duplica el trazo superior. Selecciona la nueva trazo, aumenta el peso a 0,75 pt y reemplaza el color con R=255 G=227 B=140, y luego abre el efecto Zig Zag que ya se aplicó en estw nueva trazo. Aumente la escala a 6 px y haz clic en Aceptar.



Paso 7
Vuelve al panel Apariencia y añade un nuevo trazo para tu círculo usando el botón Añadir nuevo trazo desde la parte inferior del panel. Asegúrate de que este nuevo trazo se encuentra por encima del resto de los trazos y selecciónalo.
Ajusta el color a R=186 G=111 B=24 y el peso a 1 pt, recuerda revisar los botones Round Cap y Round Join, y luego ve a Efecto > Distorsionar y transformar > Zig Zag. Marca las casillas Absoluta y Esquina, arrastra esos controles deslizantes a 3 px y 100, y luego haz clic en Aceptar para aplicar el efecto.



Paso 8
Con el trazo aún seleccionado, ve a Efecto > Distorsionar y transformar > Transformar. Arrastra ambos deslizadores de escala al 95% y los deslizadores de Mover a 0.7 px, y luego haz clic en Aceptar para aplicar este segundo efecto para completar tu parche Illustrator.



4. Cómo Añadir el Patrón de Tela
Paso 1
El siguiente paso para hacer parches de bordado es añadir el patrón de tela. Asegúrate de que tu círculo todavía está seleccionado y sigue centrándote en el panel Apariencia. Selecciona el relleno y simplemente aplica tu patrón desde el panel Muestras.



Paso 2
Mantén ese relleno seleccionado y ve a Efecto > Distorsionar y transformar > Transformar. Desactiva el cuadro Transformar objetos y habilita el cuadro Transformar patrones, ajusta el ángulo a -20 grados y luego haz clic en Aceptar para rotar fácilmente el patrón aplicado.



Paso 3
Mantén ese relleno seleccionado y esta vez ve a Efecto > Estilizar > Soltar sombra. Introduce los ajustes que se muestran en la siguiente imagen y haz clic en Aceptar para aplicar un efecto de sombra sutil.



Paso 4
Vuelve al panel Apariencia, asegúrate de que el relleno aún está seleccionado y haz clic en el botón Agregar nuevo relleno para añadir un segundo relleno en la parte superior de la existente.
Selecciona el nuevo relleno, reemplaza el patrón con R=198 G=156 B=109 y baja tu opacidad al 65%.



Paso 5
Sigue centrándote en el panel Apariencia, selecciona el trazo superior y haz clic de nuevo en el botón Añadir nuevo trazo para añadir otro trazo en la parte superior de los existentes.
Selecciona el nuevo trazo, establece el color a R=253 G=245 B=198 y el peso a 1 pt, y luego ve a Efecto > Ruta > Ruta de desplazamiento. Establece el desplazamiento a -10 px y haz clic en Aceptar, y luego ve a Efecto > Distorsionar y transformar > Transformar. Establece los deslizadores Mover a 1 px y 2 px, y luego haz clic en Aceptar.



Paso 6
Sigue enfocándote en el trazo superior y abre el panel de vuelo de Trazo. Primero, haz clic en los botones Round Cap y Round Join, y luego comprueba ese botón Línea Punteada. Introduce 6 pt en todas esas casillas de guion y hueco y no te olvides de asegurarte que se alinean con las esquinas.



Paso 7
Asegúrate de que tu trazo marcado sigue seleccionado y ve a Efecto > Estilo > Sombra de caída. Introduce los ajustes que se muestran en la siguiente imagen y haz clic en Aceptar.



Paso 8
Asegúrate de que tu trazo todavía está seleccionado y duplícalo utilizando el mismo botón Duplicar elemento seleccionado.
Selecciona el nuevo trazo y ve a Efecto > Distorsionar y transformar > Transformar. Arrastra los deslizadores Mover a 1 px y 2 px, ajusta el ángulo a 45 grados, y luego haz clic en Aceptar. Vuelve al panel Apariencia, ve al trazo superior y arrastra el efecto Transformar entre los efectos Ruta de desplazamiento y Sombra de caída.



Paso 9
Vuelve al panel Apariencia, añade un nuevo relleno para tu círculo y arrástralo en la parte superior del panel.
Baja la Opacidad de este nuevo relleno al 25% y luego haz clic en el botón Gradiente radial del panel Gradiente para aplicar un gradiente radial. Reemplaza los colores de gradiente por los que se muestran en la siguiente imagen y no olvides bajar la Opacidad del deslizador de gradiente derecho a 0%.
Una vez que hayas terminado, utiliza la herramienta Gradiente (G) para estirar el gradiente como se muestra en la siguiente imagen, y luego ve a Efecto > Ruta > Ruta de desplazamiento. Establece el desplazamiento a -11 px y haz clic en Aceptar.



Paso 10
Vuelve al panel Apariencia y duplica el relleno superior.
Selecciona el nuevo relleno y reemplaza el gradiente lineal existente con el que se muestra a continuación. Utiliza de nuevo la Herramienta de Gradiente (G) para estirar el gradiente como se muestra en la siguiente imagen, y luego abre el efecto de Ruta de Desplazamiento que ya está aplicado. Simplemente baja el desplazamiento a -7 px y haz clic en Aceptar.



Paso 11
Vuelve al panel Apariencia y añade un trazo más encima de los rellenos y trazos existentes.
Selecciónalo y establece el color a R=252 G=242 B=183, baja la opacidad al 40% y el Modo de Mezcla a Pantalla, y luego abre el panel de trazo de salida.
Baja el Peso a 0.75 pt y no te olvides de revisar los botones Round Cap y Round Join.



Paso 12
Sigue centrándote en el panel Apariencia y asegúrate de que el trazo superior aún está seleccionado, y luego aplica los efectos Zig Zag y Transformar que se muestran en la siguiente imagen.



5. Cómo Crear un Logotipo Bordado
Paso 1
El efecto bordado Illustrator también necesita un logotipo. Vuelve al conjunto de rectángulos que utilizaste para crear tu primer patrón.
Selecciona el rectángulo superior izquierdo y luego ve a Seleccionar > Mismo > Color de relleno para seleccionar fácilmente el resto de las formas que tienen el mismo color de relleno. Pasa al panel Gradiente y reemplaza el gradiente lineal existente con el que se muestra en la siguiente imagen.



Paso 2
Selecciona el rectángulo inferior izquierdo y vuelve a Seleccionar > Mismo > Color de relleno. De nuevo, reemplaza el gradiente lineal existente por el que se muestra en la siguiente imagen.



Paso 3
Vuelve a seleccionar todas estas formas y arrástrelas de nuevo dentro del panel Muestras (Ventana > Muestras) para guardarlas como un nuevo patrón.



Paso 4
Usando la Herramienta de Lápiz (P) o la Herramienta de Línea (\), crea una ruta vertical de 4 px.
Agrega una trazo de 1 pt, negro (R=0 G=0 B=0) para esta ruta y recuerda comprobar el botón Round Cap para agregar esos bordes redondeados.
Cambia a la Herramienta de selección (V) y utiliza el cuadro de delimitación (Ver > Mostrar cuadro de delimitación) para girar tu trayectoria 45 grados, como se muestra en la segunda imagen.
Mantén tu ruta seleccionada y ve a Objeto > Transformar > Reflejar. Marca la casilla Vertical y haz clic en el botón Copiar para añadir una copia volteada horizontalmente de tu camino.



Paso 5
Selecciona ambas rutas, abre el panel Pinceles (Ventana > Pinceles) y haz clic en el botón Pincel nuevo.
Marca la casilla Pincel patrón y haz clic en Aceptar para abrir la ventana Opciones de pincel patrón. Establece el espaciado al 20% y la coloración a los tintes (lo que te permitirá ajustar el color del pincel una vez que se aplica), y luego puedes hacer clic en Aceptar para guardar este pincel.



Paso 6
Puedes terminar el diseño mediante la adición de tu logotipo. Asegúrate de que no haya esquinas en el logotipo, ya que pueden distorsionar el patrón de costura del parche Illustrator.
He añadido algunas esquinas redondeadas sutiles a este icono de la herramienta de la pluma de este paquete: Diseño Duotone de Iconos.
Escala el logotipo para que se ajuste a tu marco redondo y así es como puedes centrarlo. Utiliza la herramienta de selección (V), para seleccionar el logotipo junto con el círculo, haz clic en el borde del círculo para resaltarlo (y convertirlo en la forma de referencia), y luego céntralo en el panel de control (Ventana > Control).
Simplemente haz clic en los botones Centro de alineación horizontal y Centro de alineación vertical.



Paso 7
Mantén tu logotipo seleccionado, para comenzar a añadir dos rellenos más, además del original.
Selecciona el relleno inferior, establece el color a R=134 G=115 B=100 y ve a Efecto > Ruta > Ruta de desplazamiento. Establece el desplazamiento a 3 px y haz clic en Aceptar.
Pasa al relleno superior, selecciónalo y establece el color a R=251 G=176 B=64, y luego reduce su opacidad al 35%. Finalmente, selecciona el relleno medio y aplica tu segundo patrón desde el panel Muestras.



Paso 8
Mantén tu logotipo seleccionado, aplica tu pincel de patrón y ajusta el color a R=253 G=245 B=198. Aumenta o disminuye el peso del trazo siempre que desees ajustar el tamaño del pincel.



Paso 9
Finalmente, selecciona tu diseño completo y haz clic en el botón Recolor Artwork del panel de control para recolorear fácilmente tu diseño.



¡Felicidades! ¡Tu Diseño de Parche Efecto Bordado Illustrator Está Listo!
Y así es como se hacen los parches bordados con efecto Illustrator. Así es como debería verse tu parche efecto bordado Illustrator. Espero que hayas disfrutado de este tutorial Illustrator y puedas aplicar estas técnicas en tus futuros proyectos.
Siéntete libre de ajustar el diseño final y hacerlo tuyo. Puedes encontrar grandes fuentes de inspiración en Envato Elements, con interesantes soluciones para mejorar tus estilos de parche Illustrator bordados.



Artículos Populares de Envato Elements
Envato Elements es un excelente recurso para los estilos de parches efecto bordado Illustrator. Aquí tienes una breve lista con algunos de los activos más populares que puedes encontrar para hacer parches.
Kit de Costura (AI, PNG, JPG)
¿Necesitas hacer parches de bordado rápidamente? Este kit de costura puede ser una muy buena alternativa siempre que necesites crear algunos efectos de costura rápidos.



Textil Tartán - Efecto de Texto Editable, Estilo de Fuente (AI, EPS)
¿Te preguntas cómo hacer parches de bordado con texto? Simplemente haz doble clic en el texto y escribe el tuyo para crear fácilmente un efecto de texto bordado en Illustrator.



Fábrica Textil Edición Illustrator (AI, EPS, PNG)
Echa un vistazo a este conjunto de pinceles Illustrator y utilízalos para crear fácilmente efectos cosidos. Entre estos 19 cepillos altamente detallados encontrarás uno que se adapte a tus necesidades. ¡Es una manera fácil de recrear este diseño de efecto bordado Illustrator!



Pinceles para Coser y Bordar (BRUSHSET)
Este enorme paquete de pinceles de coser y bordar es la solución perfecta si prefieres hacer parches de bordado utilizando Procreate.



Mockup de Bordado de Costura (PSD)
Sabes cómo usar Illustrator para hacer un parche bordado. Ahora, ¿estás buscando mockups? Photoshop también puede ser una alternativa si estás buscando crear efectos de costura realistas. Echa un vistazo a estas increíbles mockups y crea logotipos bordados, insignias, iconos y mucho más.



¿Quieres Aprender Más?
Tenemos un montón de tutoriales de cómo usar Illustrator y más en Envato Tuts+, desde el nivel principiante hasta el nivel intermedio. ¡Echa un vistazo!


 Cómo crear un efecto de texto navideño tejido en Adobe Illustrator
Cómo crear un efecto de texto navideño tejido en Adobe Illustrator

 Andrei Marius16 Apr 2021
Andrei Marius16 Apr 2021

 Cómo tejer un motivo de tela beduina Sadu utilizando Adobe Illustrator
Cómo tejer un motivo de tela beduina Sadu utilizando Adobe Illustrator

 MissChatz11 Sep 2018
MissChatz11 Sep 2018

 Cómo Crear un Efecto de Texto de Tela de Camuflaje en Adobe Photoshop
Cómo Crear un Efecto de Texto de Tela de Camuflaje en Adobe Photoshop

 Anderson Luiz14 Mar 2017
Anderson Luiz14 Mar 2017

 Tutorial de Photoshop: Cómo Crear un Efecto de Texto de Jeans Bordados
Tutorial de Photoshop: Cómo Crear un Efecto de Texto de Jeans Bordados

 Jan Stverak18 Feb 2022
Jan Stverak18 Feb 2022

 Cómo Crear un Realista Efecto de Texto Bordado en Adobe Photoshop
Cómo Crear un Realista Efecto de Texto Bordado en Adobe Photoshop

 John Negoita17 Dec 2020
John Negoita17 Dec 2020










