10 Estilos Que Han Cambiado La Cara del Diseño de Íconos
Spanish (Español) translation by RRGG (you can also view the original English article)
Ha pasado un tiempo desde que hice este tipo de artículo, pero hoy estoy de vuelta, y realmente pienso que amarás este. Pondremos nuestros jugos creativos en espera y pasaremos algo de tiempo de calidad juntos explorando la historia y evolución de aquellos pequeños critters que nos gusta llamar "íconos".
Así que, si te interesa el diseño de íconos tanto como a mí (un choque de puños digital mientras sonrío como una persona loca), haz una rápida parada en la máquina de espresso más cercana y coge una taza de ese licor mágico de frijol, y después gentilmente vuelve a tu silla y deja que la aventura comience.
1. Íconos, Lo Qué, Cuándo, y Cómo
Bueno, pienso que muchos de ustedes ya saben la respuesta, pero si la clase de ciencias sociales de "Investigar Métodos y Técnicas" me enseñó algo, es que por cada estudio (lo cual es claramente este artículo) siempre deberías comenzar desde el nivel de raíz de tu concepto y después gradualmente construir tu camino hacia arriba usando múltiples capas de información.
El Qué
Así que, "ícono" es un sustantivo de origen Griego (eikón) y está definido de acuerdo al diccionario en línea Merriam Webster como una "imagen religiosa convencional típicamente pintada en un panel pequeño de madera y usado en la devoción de los Cristianos del Este."
Ahora, pienso que todos podemos levantar la ceja y estar de acuerdo que esto no es exactamente el tipo de "ícono" en el que estamos interesados, ya que no estamos realmente en el negocio de pintar imágenes que alaben a la divinidad en la madera (o al menos muchos de nosotros no lo hacemos), así que tratemos de aproximarnos al término desde una perspectiva más moderna y tecnológica.
Desde un punto de vista digital, un "ícono" es un "símbolo gráfico en la pantalla de visualización de una computadora que represente un objeto (tal como un archivo) o función (tal como el comando o eliminar)".
Una explicación mucho más compleja puede ser encontrada en la versión en línea del Diccionario de Cambridge donde lo definen como "una pequeña foto o símbolo en la pantalla de una computadora a la que apuntas y hacer clic (=presionar) con un mouse para darle instrucción a la computadora."
Ahora, antes de que sigamos, me gustaría apuntar que aunque los íconos fueron inicialmente creados con el intento de ser usados dentro de las interfaces de gráficas de computadora, han rápidamente probado su utilidad, haciendo su camino a otros dispositivos habilitada su pantalla que los hayan adoptado debido a su facilidad de uso.
El Cuando
El primer set de íconos de computadoras nació en 1981, cuando el científico de computadoras David Canfield Smith y el diseñador Norman Lloyd Cox unieron fuerzas de manera que pudiesen traer la "metáfora de la oficina" para el Xerox Star 8010, la cual fue la primera computadora de oficina intencionada de su tiempo.

La idea era tener un diseño Norman como set de ítems de oficina tal como documentos, carpetas, cabinetes de archivos, etc. los cuales eran para definir el primer estilo de ícono (arte de píxel) en el cual todos los otros estarían basados.
El Por Qué
La razón por la que los íconos existen es que las computadoras avanzaron a una fase donde necesitaban un símbolo visual capaz de facilitar la interacción entre la interfaz de su software (el GUI o la Interfaz Gráfica de Usuario) y las necesidades del usuario.
Esto significa que, desde una perspectiva simbolista, tiene una función y un significado, ya que tiene que transmitir con cuidado y corrección el objeto o la acción que se pretendía describir, utilizando señales visuales que pretenden ser autoexplicativas.
Puedes aprender más sobre el proceso de investigación involucrado en la creación de estos tipos de metáforas visuales, leyendo mi artículo de 10 Consejos principales para la creación de Íconos Impresionantes, que responderá a la mayoría si no todas sus preguntas.
2. Definiendo Estilo (Creativo)
Dado que el artículo se centra en presentar y explicar la evolución de los iconos desde una perspectiva visual, es natural que tomemos un par de momentos para ver exactamente qué es "estilo", ya que muchas veces el término se malinterpreta.
Si volvemos al diccionario Merriam Webster, veremos que el sustantivo se define como "una manera particular o técnica por la cual algo se hace, se crea o se realiza".
Una definición realmente se me paró en mi mente, ya que describe el término como "una apariencia distintiva, normalmente determinada por los principios según los cuales se diseña algo".
Ponemos ambos juntos, y rápidamente nos damos cuenta de que el estilo es básicamente una forma de expresión (sea visual o de otra naturaleza) basada en una intrincada relación entre los métodos y principios cuidadosamente elegidos y desarrollados por un creador (el artista), con el fin de llevar su visión en forma.
Ahora, por ejemplo, el estilo de un actor se puede reducir fácilmente a la manera que la persona habla, camina, y mira. Los cantantes pueden diferenciarse adoptando un conjunto específico de ropa y una voz más suave o más profunda.
Los diseñadores, por otro lado, se esfuerzan por lograr un sentido de estilo al infundir diferentes características visuales basadas en métodos y técnicas que se desarrollaron a lo largo de un largo proceso de exploración y refinamiento, haciéndolas propias.
Ahora aquí es donde se vuelve un poco complicado, ya que en el diseño, el estilo personal de uno puede rápidamente ser tomado, imitado e iterado, convirtiéndolo en un estilo colectivo, donde diferentes diseñadores siguen similares si no idénticas técnicas de composición.
Dicho esto, ningún estilo individual es completamente puro, ya que todo lo que se está creando es básicamente una iteración visual y / o evolución basada en el trabajo anterior de otra persona.
3. ¿Qué Influye el Estilo?
En este punto, hemos logrado tener una idea de lo que es "estilo", pero vamos a tomar un par de momentos y ver qué factores pueden influir en su desarrollo y evolución.
Como todos sabemos, para cada forma de arte hay un conjunto de herramientas y medios que terminan influyendo en su crecimiento y popularidad, y el diseño de iconos no es una excepción a esa regla.
Como diseñadores, pasamos nuestros días creando productos digitales que están destinados a vivir en un medio digital, que está influenciado por el estado y la evolución de la tecnología determinada por la potencia de la computación y mostrar los avances disponibles en la vida de uno. Esta es la razón por la que el viaje de los iconos de arte de píxeles a los skeuomorphic completamente desarrollados fue realmente largo, ya que las computadoras no tenían el poder bruto para mostrar la cantidad de píxeles que tenemos actualmente.
Para los diseñadores, esto significa que siempre tienen que adaptarse y depender totalmente del medio, que dependiendo de su estado evolutivo puede influir en su estilo agregando o eliminando limitaciones creativas.
Un ejemplo perfecto de esto es VR (Virtual Reality), donde estamos empezando a hacer avances al descubrir las posibilidades y limitaciones de este nuevo y excitante medio.
Al principio, prometí que el estudio se centraría en presentar y describir brevemente los diez estilos que configuraron el diseño de iconos en su estado actual, así que sin perder más tiempo, tome otro sorbo de ese café caliente y salte directamente hacia él.
3.1 Los Tres Originales
Vamos a poner en marcha las cosas presentando la trinidad de la que todo comenzó.
íconos de Arte de Pixeles
Entonces
Como vimos hace unos momentos, el primer estilo de icono que surgió fue creado y modelado por la tecnología de su tiempo, cuando las computadoras eran lentas y los diseñadores tenían que lidiar con pantallas monocromáticas.
La misión era hacer uso de las limitaciones existentes y crear los iconos utilizando un elaborado proceso de posicionamiento de un número específico de píxeles negros sobre una cuadrícula, hasta que el símbolo empezó a tomar forma, de ahí viene el nombre del estilo.
El estilo en sí solo puede describirse como negrita, ya que utiliza líneas duras, gruesas y negras para los contornos y líneas más suaves y finas y detalles para las secciones internas de composición.
Para mí personalmente, los iconos basados en píxeles son realmente impresionantes ya que no sólo fueron los primeros en abrir computadoras personales al mercado de consumo, sino que también han logrado mantenerse relevantes debido a la sencillez de su naturaleza, ya que a lo largo de sus 36 años de la existencia, no ha cambiado mucho, y tal vez eso es algo bueno.

Ahora
Hoy en día, los iconos de arte de píxeles continúan manteniendo su popularidad, ya que son un poderoso disparador de nostalgia, trayendo de vuelta la sensación y la apariencia de los primeros días de la computación, donde el estilo no era acerca de cuántos detalles se podía meter en un pequeño espacio, pero cómo usted podría capturar la atención de los ojos usando como pocos elementos visuales como sea posible.

Iconos isométricos
Entonces
El año es 1985, y ATARI acaba de estrenarse TOS (The Operating System) con el lanzamiento de su computadora Atari 520ST, que es la primera vez que vemos una evolución visual de los iconos de píxeles. Si antes de que el usuario tuviera que lidiar con iconos bidimensionales, ahora la experiencia cambia para mejor con la introducción de iconos isométricos, basados en la misma "metáfora de oficina", que agregó la ilusión de profundidad y dimensión a su GUI (Graphical User Interface) utilizando el tercer eje.
En términos de estilo, esto no fue una salida radical. Piense en él más como una mejora visual, puesto que seguían siendo pixel, pero traído algunos cambios sutiles tales como la adición de sombras duras proyectadas y el grueso uniforme de la línea.
Para algunos, la palabra "isométrica" no parece la mejor manera de etiquetar el estilo, ya que por su definición, una proyección isométrica es un "método para representar visualmente objetos tridimensionales en dos dimensiones" en el que "las tres coordenadas los ejes aparecen igualmente escorzados y el ángulo entre dos de ellos es de 120 grados ". Para mí personalmente, podrían ser vistos como los primeros intentos de traer una nueva perspectiva a la "metáfora de la oficina" que finalmente llevó a lo que ahora llamamos iconos isométricos.

Ahora
Hoy, el estilo ha visto una salida radical de sus orígenes monocromáticos pixel-basados, apoyándose pesadamente en el uso de colores y de formas para traer los objetos tridimensionales a la vida.
En términos de complejidad, el estilo es bastante difícil de dominar, ya que requiere que los diseñadores visualmente reimagine el objeto que quieren representar utilizando un cubo girado como objeto de referencia, lo cual no siempre es fácil, especialmente cuando se trata de un extraño en forma de objetos.

Iconos Skeuomorphic
Entonces
Avance rápido cuatro años, y las cosas están finalmente comenzando a romper el patrón con el lanzamiento de la computadora de estación de trabajo NeXT de Steve Jobs, que viene con NeXTSTEP OS.
Si hasta este punto se pensaba que los iconos eran simples símbolos destinados a facilitar la interacción entre el ser humano y la máquina, Jobs lo llevó al siguiente nivel con la introducción de los primeros iconos skeuomórficos diseñados para imitar a sus homólogos del mundo real .
Diga adiós a esos contornos gruesos y gruesos, y hola a un nivel de artesanía nunca antes visto dentro de una interfaz gráfica de usuario (GUI), caracterizada por el uso de sombreado y las ilustraciones muy detalladas todo apiñado dentro del mismo pequeño espacio.

Ahora
A medida que las computadoras se hicieron más poderosas y la tecnología de la pantalla evolucionó, skeuomorphism se convirtió en más de una forma de arte que un simple símbolo, empujando las técnicas y la imaginación de sus creadores a un punto donde los objetos representados borrosa la línea entre píxeles y realidad.
Desde gradientes intrincados hasta texturas de vida, resaltados y sombras, el proceso puede ser realmente difícil de dominar si no ha tenido ninguna formación artística. Si estás interesado en este estilo, puedes empezar aprendiendo recreando un Ícono Estilizado de Fresa que te mostrará todos los conceptos básicos.
El estilo se hizo muy popular en 2007 con el lanzamiento del iPhone de Apple, y se mantuvo hasta el año 2012, cuando hubo un cambio de iconos realistas a los minimalistas.

3.2. La Evolución
En este punto, nuestra línea de tiempo se va a poner un poco borrosa aquí y allá, ya que para algunos de los próximos estilos no seremos capaces de identificar el momento exacto en que aparecieron y ganó popularidad, por lo que he decidido agruparlos y ordenarlos basados en los atributos de los cuales comparten y evolucionan.
Iconos de Línea

Los iconos de la línea son una rama evolutiva directa de los iconos originales del arte del pixel, siendo uno de los estilos populares actuales practicados, debido a su capacidad de retratar imágenes de gran alcance usando formas y contornos simples.
Para una filosofía de diseño, el estilo mismo utiliza el mismo principio de separar las diferentes secciones de composición del objeto usando líneas duras y gruesas, pero lo hace utilizando trazos en oposición a los cuadrados individuales. Este cambio de técnica ha hecho más fácil para el diseñador para crear y ajustar, ya que ahora se trata de formas y caminos en lugar de píxeles individuales.
Más allá de eso, el estilo se ha vuelto más orgánico, ya que la evolución de las pantallas de ordenador ha hecho posible el uso de líneas curvas y esquinas redondeadas, en comparación con los viejos tiempos en que tuviste que llevar tus ideas a la vida usando formas rectangulares muy agudas.
Personalmente, me encanta el estilo, ya que es fácil acercarse y ser bueno a la vez que lo has practicado varias veces.
Iconos Glyph
Desde el punto de vista terminológico, el sustantivo "glifo" proviene del francés "glyphe" que se origina del griego "gluphē" y puede definirse como un "carácter o símbolo jeroglífico". Desde el punto de vista del diseño, un "glifo" es un estilo visual, donde los objetos están representados usando formas monocromáticas que pueden tener espacios vacíos sutiles que separan sus diferentes secciones de composición.
Si bien es simple en su naturaleza, el estilo puede ser realmente eficaz, especialmente cuando se utiliza en tamaños más pequeños, ya que puede representar el objeto con un resultado minimalista, pero todavía comprensible, por lo que se puede ver como el precursor de diseño plano.

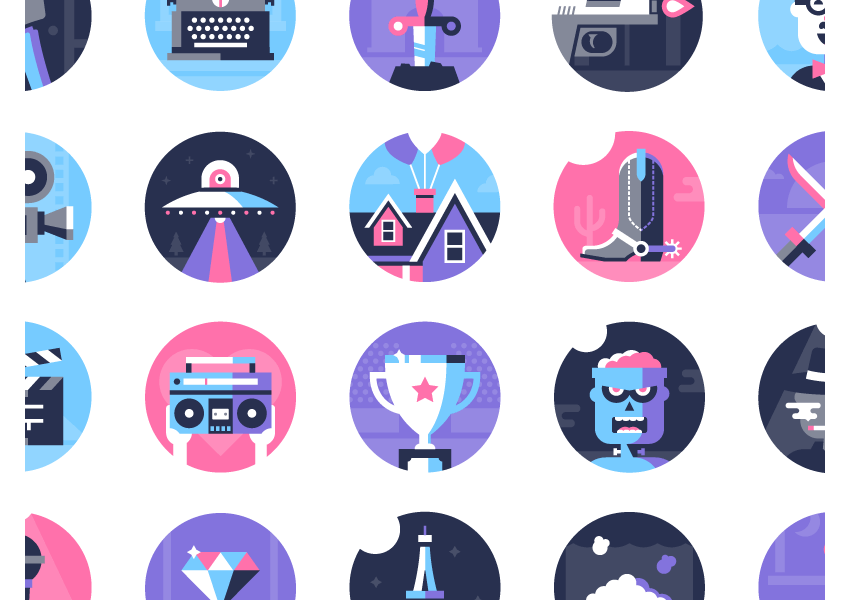
Iconos Planos
Los iconos planos como un estilo se hicieron populares alrededor del año 2012, con el lanzamiento del recién rediseñado lenguaje visual de Microsoft que conocíamos como Metro (ahora Fluent), que vino como una respuesta directa al abuso de skeuomorphism de Apple.
Hablando visualmente, hubo un cambio enorme en la filosofía del diseño, con el objetivo de un enfoque claro y minimalista, rompiendo el objeto hasta sus elementos esenciales, quitando tantos detalles como sea posible en el proceso.
Esto condujo al nacimiento de un nuevo tipo de iconos que eran fáciles de entender y usar, debido al hecho de que el foco había sido redirigido hacia el uso cuidadoso de colores y formas geométricas básicas.
Eventualmente, los diseñadores vieron el potencial que tenía el diseño plano, y comenzaron a crear nuevos iconos basados en formas claras, libres de cualquier gradiente o sombras, y desarrollaron el estilo en lo que es ahora.

Iconos Materiales
Como las cosas comenzaron a cambiar con el diseño plano, en 2014 Google decidió aceptar el cambio y trajo el diseñador Matias Duarte a bordo para ayudar a crear su propio lenguaje visual, que denominó Material Design.
Ahora bien, si el skeuomorphism tenía demasiadas cosas, y el diseño plano estaba bien, demasiado plano, Google se posicionaba en el medio trayendo de nuevo las luces y las sombras pero dándoles una presencia más sutil, creando un estilo visual donde los objetos se apilan sobre uno otro. Fueron incluso más lejos y juntaron una guía bastante extensa en línea, donde hablan de todo de las características materiales a los principios de la disposición ya los estilos del color, que hace realmente fácil saltar adentro y adoptar el estilo.
En mi opinión, los iconos materiales son una buena adición al diseño plano, y mientras Google tenga algo que decir, seguirán siendo populares.

Iconos Dimensionales
Para el estilo siguiente, es muy difícil poner una etiqueta, ya que se encuentra en algún lugar entre los límites de los iconos de línea y los isométricos, prestando elementos clave de ambos.
Casi he roto mi cerebro tratando de definirlo, y finalmente llegué a la conclusión de que el mejor ajuste sería dimensional, ya que el proceso se centra en la adición de dimensión o profundidad al icono desde una perspectiva horizontal.
La forma en que se hace es presentar el frente y uno de los lados del objeto, usando formas rectangulares para todo lo que no es de naturaleza circular o curvada. Para los objetos que caen dentro de la segunda categoría, usualmente se representan usando una perspectiva, el frente, que crea un equilibrio contrastante y al mismo tiempo cohesivo entre los elementos que componen el ícono.
En términos de dificultad, el estilo es algo fácil de entender y dominar, siempre y cuando tengas una comprensión básica de la perspectiva, para que puedas definir y posicionar correctamente los detalles necesarios para las secciones frontal y lateral.

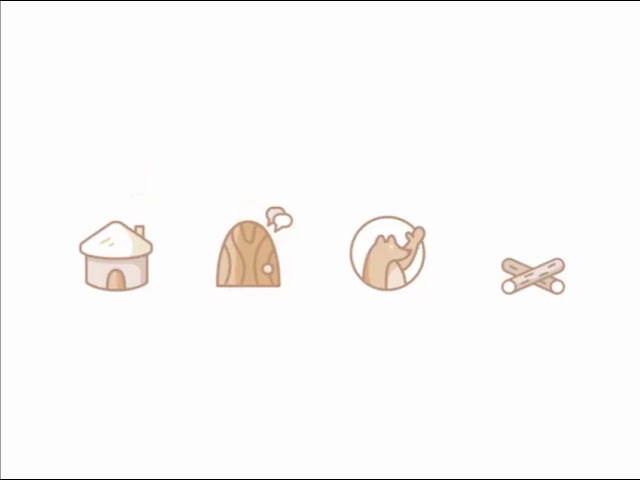
Iconos Dibujados A Mano
Este próximo está en una categoría propia, ya que tan visualmente atractivo como es (basta con mirar a estas pequeñas bellezas), no es que se utiliza con frecuencia ya que la mayoría del tiempo se ve como demasiado "juguetón". El estilo se hizo más popular después de la rebranding de Dropbox, que mostró el potencial de construir una identidad verdaderamente única, usando líneas dibujadas a mano que tienen una naturaleza inestable para ellos.
En mi opinión, este tipo de icono puede resultar más amigable, ya que la relación entre ellos y el usuario se hace más cálida porque se trata de símbolos que se sienten como si no fueran diseñados por una computadora, sino por una vida, la respiración humano.
En términos de complejidad, el estilo puede ser difícil de manejar, especialmente si no estás acostumbrado a dibujar y sombrear, lo que también hace que sea difícil de imitar, ya que no sólo estás creando las formas haciendo clic y arrastrando rectángulos y círculos.

Iconos Animados
Por último, tenemos una casta de iconos que es verdaderamente única ya que su naturaleza dinámica le pide que haga clic en ellos. Si bien pueden parecer puros trucos visuales, los iconos animados son el futuro de la interacción, ya que poseen una increíble potencia cuando se trata del atractivo proceso entre el usuario y la interfaz.
Independientemente de la forma que tomen (planos, lineales, etc.), los iconos animados pueden traer algo nuevo y fresco a la mesa, debido a su segundo estado (cuando se sitúa sobre), y así duplicar la información disponible para el usuario, ya que cuando flotaron, pueden traer datos útiles en cuestión de segundos.
En un mundo donde VR (Realidad Virtual) y AR (Realidad Aumentada) son el futuro, se puede ver el potencial de integrar animaciones dentro del tejido de iconos.
En términos de complejidad, el estilo puede ser difícil de dominar, ya que no sólo están diseñándolos, sino también tomar el tiempo para llevarlos a la vida, lo que puede ser difícil si no sabes exactamente lo que quieres expresar a través de ellos .
Unas Cuantas Palabras Finales
Antes de terminar, quiero agradecer a todos y cada uno de los diseñadores que participaron en el estudio, y sobre todo a ToastyTech por proporcionar las imágenes de los sistemas operativos.
Dicho esto, espero que haya disfrutado de pasar por la historia de lo que llamamos iconos y descubrió algo nuevo y cautivador.
Además, si desea obtener más información sobre los iconos, le recomiendo que consulte algunos de los artículos siguientes, ya que estoy seguro de que va a terminar encontrando algunos consejos frescos y útiles.

Cómo Crear Ilustraciones Perfectas en Píxeles con Adobe Illustrator

Descripción del Sistema Grid de Adobe Illustrator

Sugerencia Rápida: Exportar Iconos Utilizando Sectores en Adobe Illustrator

Cómo Escalar los Iconos Correctamente en Adobe Illustrator

Comparación de los Dos Métodos para Crear Iconos de Línea: Trayectos de Desplazamiento vs. Trazos