Machen Sie ein inspirierendes künstlerisches Poster mit gezeichneten Elementen
German (Deutsch) translation by Tatsiana Bochkareva (you can also view the original English article)
In diesem Tutorial erstellen wir gezeichnete Elemente, verwenden Designpinsel, bringen sie in Photoshop und führen sie zu einer einzigartigen Posterkomposition zusammen, die sich handgemacht, stilistisch einheitlich und personalisiert anfühlt. Die Techniken hier konzentrieren sich auf die Schaffung einer originellen künstlerischen Illustration. Mal sehen, wie dieses Plakatdesign entstanden ist.
Vorschau des endgültigen Bildes
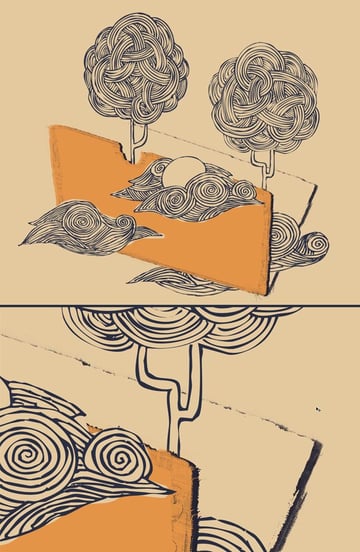
Bevor wir anfangen, schauen wir uns das Bild an, das wir erstellen werden. Wie immer ist die überlagerte Photoshop-Datei über unsere Psdtuts+ Plus-Mitgliedschaft verfügbar. Sie können die endgültige Bildvorschau unten oder eine größere Version hier anzeigen.
Einführung
Ich habe in letzter Zeit Zeit damit verbracht, einen Stil und eine Technik für mich zu entwickeln, und möchte sie mit Ihnen teilen. Sie können alle Designs in meinem Behance-Portfolio sehen. Wir werden lernen, wie man das erste mit ein paar Kunst- und Photoshop-Techniken erstellt. Aber anstatt Sie zu ermutigen, meine Arbeit zu reproduzieren, fordere ich Sie auf, Ihr persönliches Talent zu verbessern und Originalität in Ihrem Design zu entwickeln.
Der Name des Spiels hier ist Experimentieren. Und um etwas von diesem Stil kreieren zu können, müssen auch Sie einen Weg finden, mit Ihren eigenen Ressourcen dorthin zu gelangen. Verwenden Sie dieses Tutorial als Referenz, um etwas zu erstellen, das Sie und Ihren Stil repräsentiert. Außerdem können Sie mehr über die Schaffung von Originalität in Ihrer Design- und Illustrationsarbeit erfahren.
Als erstes müssen Sie aktuelle Trends erkennen, die Sie bewundern und die Sie inspirieren. Setzen Sie ein Lesezeichen für alles und beginnen Sie mit der Analyse. Ich habe meine Augen auf Kritzeleien gerichtet, eine lustige und aufregende Art zu zeichnen. Ich empfehle Doodlage als einen großartigen und unterhaltsamen Ort, um Inspiration in diesem Bereich zu suchen. Eine Übersicht über Doodlage und ein Interview mit den Redakteuren der Website finden Sie im Beitrag Inspiration - Doodlage. Sobald ich wusste, was ich wollte, suchte ich nach Pinseln und schnitt alle externen Inspirationsquellen ab, als ich anfing zu experimentieren. Vielleicht möchten Se einen Blick auf den Beitrag werfen, der zeigt, womit auch andere Mitglieder der Psdtuts+ experimentieren. Es zeigt auch einige meiner älteren Kritzeleien.



Schritt 1
Lassen Sie uns zunächst untersuchen, wie dieses "Zeichnen" -Plakat erstellt wird. Als erstes planen wir Größe, Inhalt und Farben. Ich habe mein Poster für ein A3-Poster mit einer Größe von 420 mm x 297 mm oder 4961 x 3508 x bei 300 ppi hergestellt. Der Vorteil der Erstellung in großem Format besteht in der Möglichkeit, es später an druckbare Poster in Originalgröße, Illustrationen von Magazinen, Designkleidung wie T-Shirts oder Webdesign-Inhalte anzupassen. Egal für welche Größe Sie sich entscheiden, denken Sie daran, dass ich Anweisungen geben werde, die auf einer A3-Leinwand mit 300 ppi basieren.
Der Inhalt dreht sich um das Theme Zeichnen mit verschiedenen Techniken: Aquarell, Kritzeleien und Tintenschreiberillustration. Wir zeichnen die Kritzeleien mit einem normalen Marker und Papier. Machen Sie sich keine Sorgen, wenn Ihre Zeichenfähigkeiten nicht in der Praxis sind. Ich erkläre den Vorgang. Das Aussehen des Tintenschreibers wird hauptsächlich durch die tintenähnliche violette Farbe und Farbspritzer erreicht.
Als Farbschema habe ich zunächst eine neutrale Hintergrundfarbe gewählt: e4c99f. Als nächstes kommt die dunklere lila Farbe, die dem Design Tiefe und Kontrast verleihen kann: 2d3043. Die zweite Hauptfarbe entstand aus dem Hintergrund: e49549. Warum also zwei Orange- und Lila-Töne? Nun, im Allgemeinen benötigen Sie eine dunkle Farbe, die als chromatischer Anker fungiert. Ich habe mich für Lila entschieden, nur weil es Tinte ähnelt. Es gibt viele Farben, die Sie mit Lila wählen können, wie Limonengrün oder Gelb, aber ich wollte etwas, das Wärme hinzufügt.
Nun, genug Geschwätz, lass uns die Hände schmutzig machen! Erstellen Sie Ihre Leinwand mit einer A3-Größe von 300 dpi. Füllen Sie die Hintergrundfarbe mit dieser Farbe: e4c99f. Ich habe ein einfaches Layout mit dunklen Linien erstellt.



Schritt 2
Das erste Element, das wir erstellen, ist ein Skizzenbuch. Es wird kaum wahrnehmbar und nur suggestiv sein. Um es zu erstellen, benötigen Sie die beiden inneren Abdeckungen dieses Bittbox-Werbegeschenks. Verwenden Sie die Nummern 3 und 10 in der Downloadliste. Gehen Sie nach dem Einfügen in Photoshop zu Filter > Extrahieren und malen Sie es entsprechend, um es auszuschneiden. Verwenden Sie einen ausreichend großen Pinsel, um die Fäden zu schonen.



Schritt 3
Drücken Sie nach dem Extrahieren Befehlstaste + T, um es zu transformieren und in seine neue Position zu verschieben.



Schritt 4
Doppelklicken Sie auf die Ebene, um einen Ebenenstil hinzuzufügen. Fügen Sie eine Farbüberlagerung hinzu und wählen Sie einen Purpurton aus.



Schritt 5
Dupliziere die Ebene (Befehl + J) und bewege sie leicht, um die Deckdicke zu erhalten. Ändern Sie die Farbe in die Hintergrundfarbe.



Schritt 6
Wiederholen Sie den gleichen Vorgang mit dem zweiten Foto, außer dass Sie die Farbe der äußeren Abdeckung in Orange ändern.



Schritt 7
Es ist Zeit für ein paar Kritzeleien 101. Unten sehen Sie ein Bild davon, wie ich die Bäume geschaffen habe. Mein persönlicher Tipp ist, zunächst kleine Schritte zu machen. Erstellen Sie vereinfachte Formen und beobachten Sie, welche Funktionen Sie mögen oder nicht mögen. Von Anfang an entschied ich, dass meine Bäume unten zu einfach und oben komplex sein sollten und dass sie lediglich eine Illustration und keine Darstellung sein sollten. Es ist eher eine Karikatur eines Baumes als eine tatsächliche Skizze.
Also schnapp dir einen Stift und ein Stück Papier. Ich habe einen Ultra Fine Point Sharpie Marker verwendet, der auf Standard-Xerox-Papier hervorragend funktioniert. Ich habe kein raues Papier verwendet, weil ich wollte, dass die Linienkanten weich sind. Vielleicht möchten Sie das auch versuchen. Nachdem Sie Ihre Bäume erstellt haben, scannen Sie sie und fügen Sie sie in ein separates Photoshop-Projekt ein.
Hinweis: Beachten Sie beim Zeichnen, dass die Größe der Elemente proportional ausgewogen sein muss.



Schritt 8
Legen Sie den neuen Baum auf die oberste Ebene Ihrer Datei und erstellen Sie einen weißen Hintergrund, eine Ebene darunter. Wenn Sie den gescannten Baum in einer Ebene haben, duplizieren Sie ihn (Befehl + J) und stellen Sie den Mischmodus der Ebene auf Multiplikation ein. Das wird es verdunkeln.



Schritt 9
Gehen Sie zu Auswählen > Farbbereich und wählen Sie im Dropdown-Menü Schatten. Dadurch wird nur das Schwarz aus dem Bild ausgewählt.



Schritt 10
Nachdem Sie die Auswahl getroffen haben, klicken Sie mit der rechten Maustaste in die Leinwand, während das Auswahlwerkzeug aktiviert ist, und wählen Sie dann Arbeitspfad erstellen. Geben Sie im folgenden Menü 1,5 Pixel ein. Mit weniger Pixeln erhalten Sie ein härteres Ergebnis, und mit mehr Pixeln werden die Linien geglättet und geglättet. Versuchen Sie, ein Gleichgewicht zu finden, da zu viele Pixel die Kunst zu geometrisch machen.



Schritt 11
Gehen Sie zu Ebene > Neue Füllebene > Volltonfarbe und füllen Sie die Auswahl mit unserem Lila.



Kurzer Tipp
Ich habe oft angefangen, etwas mit dem Stiftwerkzeug zu verfolgen, weil ich dachte, ich würde eine Form erstellen, obwohl ich mich tatsächlich im Pfadmodus befand. Falls Ihnen dies passiert, gibt es eine Möglichkeit, daraus herauszukommen. Beenden Sie die Verfolgung und gehen Sie zu Ebene > Neue Füllebene > Volltonfarbe. Wählen Sie eine Farbe und Sie haben eine Vektorform. Wenn Sie jedoch versuchen, es zu füllen, füllt Photoshop manchmal die Außenseite und nicht die Innenseite.
Um dies zu korrigieren, klicken Sie nach dem Verfolgen im Pfadmodus mit der rechten Maustaste auf die Leinwand, während Sie das Auswahlrechteck ausgewählt haben, und gehen Sie zu "Auswahl treffen". Sie werden feststellen, dass die Auswahl invertiert ist. Drücken Sie einfach Befehl + Umschalt + I, um die Auswahl umzukehren. Verwandeln Sie es danach wieder in einen Pfad und füllen Sie ihn.



Schritt 12
Kommen wir zurück zu unserem Baum. Wir müssen seinen Hintergrund schaffen. Jetzt haben wir nur noch den Umriss. Holen Sie sich also das "Stift-Werkzeug" und erstellen Sie einen Hintergrund dafür. Aufgrund des Stils würde ich nicht zu vorsichtig sein, um es genau zu verfolgen. Füllen Sie es mit der hellorangen Hintergrundfarbe in Ihrem Projekt. Das ist es.



Schritt 13
Nachdem Sie die Technik kennen, können Sie einen weiteren Baum (oder mehr) und einige Wolken erstellen. Spielen Sie mit dem Layout herum, aber versuchen Sie nicht, Elemente zu überlagern, die nicht zusammen gezeichnet wurden (berühren Sie sich im eigentlichen Doodle). Und vermeiden Sie Unordnung. Halten Sie das Design so weit auseinander, dass genügend Platz zum Atmen vorhanden ist.
Hinweis: Halten Sie die Breite der Elemente ähnlich. Vergrößern oder verkleinern Sie Elemente proportional und insgesamt, da Sie sonst unterschiedliche Arten von Linienstärken erhalten. Sie möchten, dass alle die gleiche Linienstärke haben.



Schritt 14
An dieser Stelle fügen wir den Text hinzu. Laden Sie diese Schriftart herunter: Refuse. Geben Sie den Buchstaben "D" in Ihr Projekt ein. Stellen Sie sicher, dass es sich auf der obersten Ebene befindet (über allem). Erstellen Sie unter dieser Ebene eine neue Ebene und füllen Sie die gesamte Leinwand mit Weiß.



Schritt 15
Positionieren Sie die neu eingegebenen Buchstaben in Ihrem Design. Simulieren Sie die Tiefe, indem Sie mehrere Buchstaben vergrößern. Vermeiden Sie symmetrische Paarungen, indem Sie Buchstaben im Format 2-2 oder 3-3 gruppieren. Ich habe meine in 2-1-1 gesetzt, was ein dynamischeres Gefühl gibt. Leichte Neigungen sind willkommen, aber übertreiben Sie nicht - denken Sie daran, dass dies eine etwas stationäre Szene ist, sodass die Buchstaben so aussehen müssen, als würden sie schweben. Eine Anordnung von Buchstaben, die eine schnelle Bewegung simuliert, finden Sie in der vierten Version meiner Behance "Draw" -Serie mit dem Titel "Color".



Schritt 16
Gehen Sie zum Buchstaben und Befehl "D" + Klicken Sie auf das Ebenensymbol, um es mit dem Auswahlrechteck auszuwählen. Gehen Sie anschließend zu Auswählen > Ändern > Vertrag. Das ist der schwierige Teil. Wir müssen die Dicke der Kontur ermitteln, um sie an die Dicke der Baum- und Wolkenlinien anzupassen. Ziehen Sie die Auswahl zusammen und denken Sie, dass das Festzelt, das Sie sehen, der tatsächlichen Dicke des Umrisses entspricht. Ich habe meine um 10 Pixel verkleinert, weil ich sie so dazu gebracht habe, zum Baum zu passen.



Schritt 17
Klicken Sie mit der rechten Maustaste auf die Leinwand, während Sie das Auswahlrechteck-Werkzeug ausgewählt haben, drücken Sie dann Arbeitspfad erstellen und verwenden Sie 1,5 Pixel.



Schritt 18
Bisher haben wir es in der gleichen Technik wie den Baum mit einer geringfügigen Anpassung der Dicke vektorisiert. Es ist Zeit, wieder etwas anderes zu machen. Verwenden Sie das Direktauswahl-Werkzeug (A), um Teile des neu erstellten Pfads zu löschen, die Löchern ähneln. Sie können sich dafür entscheiden, einige zu belassen, wenn Sie möchten, wie ich es getan habe, aber löschen Sie die kleinen Löcher.



Schritt 19
Sobald Sie den Pfad bereinigt haben, gehen Sie zu Ebene > Neue Füllebene > Volltonfarbe.



Schritt 20
Nehmen Sie das Stiftwerkzeug und zeichnen Sie den Hintergrund des Buchstabens nach. Ändern Sie außerdem die Farbe der Kontur in Hellorange und die neu verfolgte Hintergrundformin Lila. Dies ergibt einen einzigartigeren Effekt, der invertiert wird. Seien Sie noch einmal absichtlich ungenau, aber übertreiben Sie nicht.



Schritt 21
Wiederholen Sie den gleichen Vorgang mit jedem Buchstaben und passen Sie ständig an, wie stark Sie die Auswahl des Festzeltes an die aktuelle Dicke der Bäume und Wolken anpassen.



Schritt 22
Jetzt ist es Zeit, Spaß mit den Freebie-Pinseln von bittbox zu haben. Laden Sie diese Pinsel-Sets herunter: Watercolor, Watercolor II und Grungy Watercolor. Fügen Sie zunächst das Hintergrundaquarell hinzu. Verwenden Sie unsere lila Farbe und behalten Sie Ihr Layout im Auge! (Denken Sie an Schritt 1).
Ein paar Tipps zur Verwendung der Pinsel
- Nehmen Sie sich Zeit und klicken Sie nicht chaotisch weg.
- Erstellen Sie jeden Aquarellfleck auf einer einzelnen Schicht.
- Überprüfen Sie nach dem Malen alle Ebenen und prüfen Sie, ob sie tatsächlich erforderlich sind (ändern Sie sichtbar/unsichtbar, um die Entscheidung zu erleichtern). Möglicherweise stellen Sie fest, dass bestimmte Flecken nicht mehr sichtbar sind und die darüber liegenden tatsächlich abdunkeln. Versuchen Sie, die Farben individuell zu ändern, um eine bessere chromatische Harmonie zu erzielen (Hinzufügen eines Ebenenstils: Farbüberlagerung).
- Zu viele Flecken werden unübersichtlich. Zu wenige erwecken den Eindruck, dass das Design zu flach oder fragmentiert ist.
- Die Farbbalance ist entscheidend. Vermeiden Sie es, zu viele Flecken derselben Farbe zu paaren. Variation durch Kontrast schaffen.
- Begrenzen Sie die Anzahl der Farben. Halten Sie kleine Vektorformen mit zugewiesenen Farben in der Ecke Ihres Bildschirms, die Sie jederzeit einfärben können. Die Pinsel selbst ändern bereits ihre Intensität aufgrund dessen, was sich unter oder über ihnen befindet, und aufgrund ihrer unterschiedlichen Deckkraft.
- Wenn Sie einen neuen Fleck erstellen, malen Sie ihn in der Mitte der Leinwand. Positionieren Sie es dann an der gewünschten Stelle, indem Sie es drehen. Wenn Sie es verschieben, stellen Sie sicher, dass Sie es im freien Transformationsmodus (Befehl + T) ausführen, damit Sie seine Grenzen sehen, auch wenn Sie es in keiner Weise neu skalieren.
- Mehr Spritzer bedeuten mehr Bewegung. Bestimmen Sie also, wie viel Bewegung Sie vorschlagen möchten.
- Finden Sie die besten Enden auf den länglichen Aquarellflecken. Versuchen Sie, sie umzudrehen, nachdem sie positioniert wurden.
- Halten Sie Ihr Gitter bereit und prüfen Sie, ob Sie sich noch in der sicheren Zone befinden.
- Versuchen Sie, eine Neigung für einen dynamischen Effekt zu erstellen. Zum Beispiel hat mein Layout auf der linken Seite eine leichte Neigung, was darauf hindeutet, dass die Elemente ansteigen.
- Farbflecken und Farbspritzer sehen möglicherweise wie das Ergebnis eines spontanen Wahnsinns aus, erfordern jedoch eine präzise Positionierung und sorgfältige Überlegungen. Jede Marke muss zum Konzept beitragen, sonst sollte sie nicht vorhanden sein.



Schritt 23
Fügen Sie etwas mehr Lila hinzu und beginnen Sie, Orange hinzuzufügen.



Schritt 24
Fügen Sie weitere Orangen und sogar einige dunkle Orangenstriche hinzu: c6592e.



Schritt 25
Fügen wir nun Spritzer hinzu. Laden Sie dieses Paket erneut aus der wundervollen Bittbox-Werbegeschenksammlung herunter: Splatters. Erstellen Sie zunächst die Illusion, dass die Tinte auf den Buchstaben auf die Leinwand gespritzt wird. Um dem Splatter Tiefe zu verleihen, platzieren Sie zuerst einen normalen Splatter auf einer Ebene. Duplizieren Sie es so, dass es eine stärkere Farbe und Deckkraft hat (wie oft auch immer erforderlich). Wählen Sie dann die erste Ebene aus, die Sie erstellt haben, und verkleinern Sie sie.



Schritt 26
Fügen Sie den Splatter kreativ hinzu. Lassen Sie sie nach außen spritzen.



Schritt 27
Mehr Spritzen, aber diesmal mit der Hintergrundfarbe (blassorange) und von außen nach innen.



Schritt 28
Fast dort! Das Bild braucht noch etwas mehr Tiefe. Wählen Sie das Purpur aus, das Sie als Vordergrundfarbe verwenden, und gehen Sie zu Auswählen > Farbbereich. Verwenden Sie Unschärfe nach Ihrem Ermessen oder folgen Sie meinem Betrag von 120 und drücken Sie die Eingabetaste. Sie sollten eine Auswahl des Purpurs im gesamten Bild erhalten.



Schritt 29
Erstellen Sie eine neue Ebene und malen Sie leicht mit einem dunkleren Purpurton: 1b1d30. Das sollte den notwendigen Kontrast und die Tiefe hinzufügen.



Schritt 30
Zoomen Sie nach oben und suchen Sie nach Problemen. Halten Sie Ausschau nach Spritzern, die außerhalb des Leinwandbereichs liegen, und mildern Sie zu starke Akzente. Hier ist eine Nahaufnahme von mir. (Ecke des Buchstabens "D").



Endgültiges Bild
Nun, wir sind fertig! Hoffentlich hat Ihnen dieses Tutorial gefallen und Sie fanden es inspirierend und nützlich. Ich wünsche ihnen einen wunderbaren Tag! Sie können das endgültige Bild unten oder eine größere Version hier anzeigen.










