Illustrator in 60 Sekunden: Das Perspektivenraster
German (Deutsch) translation by Anthoni Hermanto (you can also view the original English article)



Willkommen zu unserem Illustrator in 60 Seconds-Serie, in dem Sie in nur einer Minute eine Adobe Illustrator-Fähigkeit, -Funktion oder -Technik erlernen können!
Illustrator in 60 Sekunden: Das Perspektivenraster!
Wollten Sie schon immer das Perspective Grid verwenden, wussten aber nie wie? Wenn das der Fall ist, sollten Sie sich unbedingt das Video und die schnellen Schritte ansehen, die Ihnen helfen werden, alle grundlegenden Funktionen zu verstehen.
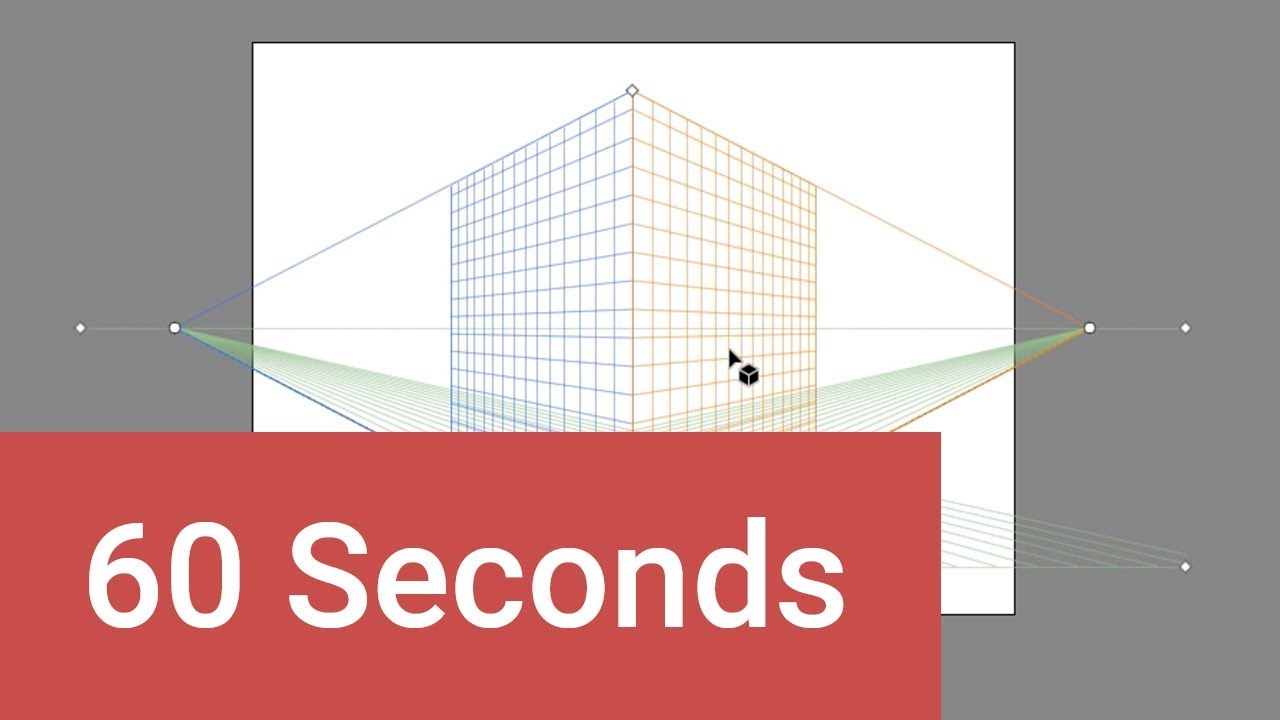
Standardmäßig kann das Werkzeug von der linken Symbolleiste aus oder mit der Tastenkombination Shift-P aufgerufen werden. Es ist voreingestellt auf eine Zwei-Punkt-Perspektive, die leicht geändert werden kann, indem Sie zu View > Perspective Grid gehen und aus den drei verfügbaren Optionen wählen.



Je nachdem, was Sie erreichen möchten, können Sie das Raster mithilfe der verschiedenen Punkte und Griffe leicht anpassen.
Beispielsweise können Sie die Position der beiden Fluchtpunkte anpassen, indem Sie die äußeren Kreise auswählen und sie näher oder weiter von der Gittermitte entfernen.



Mit den äußeren rautenförmigen Griffen können Sie den Vertical Grid Extent und die Position des Horizon Level steuern.



Mit der mittleren Raute können Sie die Größe der Grid Cells anpassen, während Sie mit den inneren Rauten die Extent des Rasters in den Ebenen anpassen können.



Unabhängig von den verwendeten Werkzeugen werden die von Ihnen erstellten Formen automatisch an der Grid Plane ausgerichtet, die derzeit im Plane Switching Widget aktiviert ist. Sie können das ändern, indem Sie einfach auf die verschiedenen Seiten des kleinen Würfels klicken.



Das ist es! Solange Sie mit diesen Einstellungen spielen, können Sie mit jeder der drei Perspektiven eine interessante Komposition erstellen.
Ein bisschen mehr Detail
Erfahren Sie mehr über Adobe Illustrator auf Envato Tuts +:



Illustrator in 60 Sekunden: Raster



10 Illustrator-Tools, die jeder Designer verwenden sollte



So erstellen Sie Pixel-Perfect Artwork mit Adobe Illustrator
60 Sekunden?!
Dies ist Teil einer Reihe von schnellen Video-Tutorials zu Envato Tuts+, in denen wir eine Reihe von Themen vorstellen, alle in 60 Sekunden - gerade genug, um Appetit zu machen. Lass uns in den Kommentaren wissen, was du von diesem Video hältst und was du sonst noch in 60 Sekunden erklärt sehen möchtest!