Realistischen Stickerei-Text-Effekt in Adobe Photoshop erstellen
German (Deutsch) translation by Ahmet Öztürk (you can also view the original English article)

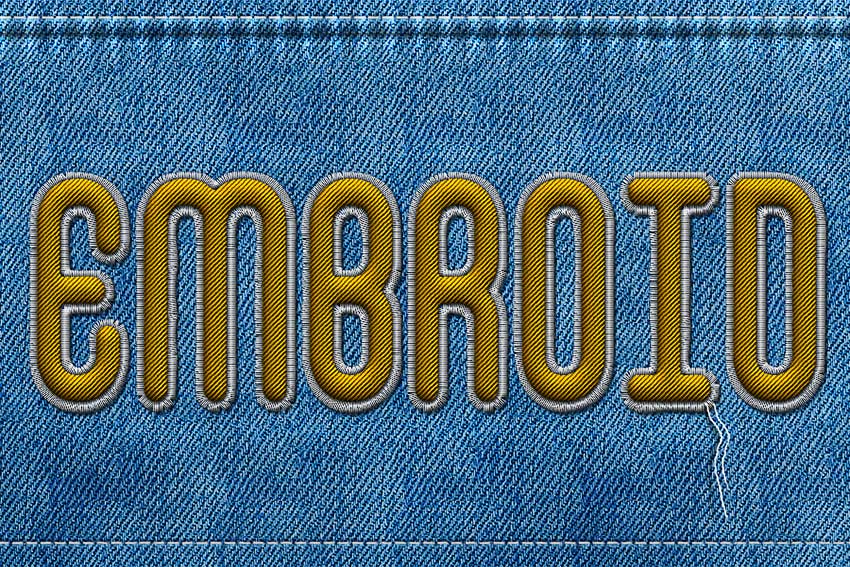
In diesem Tutorial lernen Sie, wie Sie mit Hilfe von Stichpinseln und Ebenenstilen einen realistischen Stickeffekt in Photoshop erstellen. Das Endergebnis wird eine Schrift sein, die wie eine Stickerei aussieht und die Erstellung von besonders kreative Bilder ermöglicht!
Wenn Sie die Textur von Stickereien lieben, wird Ihnen dieses detaillierte Tutorial gefallen. Möchten Sie sich jedoch etwas Zeit sparen und trotzdem eine realistische Stickerei-Textur erzielen, habe ich gute Nachrichten für Sie.

Sie können die Photoshop-Aktionen mit Stickeffekt von Envato Elements herunterladen. Sie sind professionell gestaltet und einfach zu verwenden. Mit nur wenigen Klicks können Sie den Stickerei-Photoshop-Effekt erstellen! Finden Sie unsere Auswahl an Top Stickerei Textur Photoshop Aktionen nach diesem Tutorial.
Und wenn Sie sich ein Video ansehen möchten, wie Sie einen Stickerei-Effekt in Photoshop erstellen, dann folgen Sie uns auf unserem Envato Tuts+ YouTube Kanal:
Was werden Sie in diesem Adobe Photoshop Tutorial lernen
- Wie man einen Stickerei-Effekt in Photoshop macht
- Wie Sie Stichpinsel erstellen
- Wie Sie realistische Nähdetails hinzufügen
- Wie Sie eine realistische Stickerei-Textur machen
Tutorial-Assets
Die folgenden Assets wurden bei der Produktion dieses Tutorials verwendet:
- Falsche positive Schrift
- Jeans Textur von psddude
- Pixel-Muster-Diagonal PAT File
1. Wie erstellt man den Jeans Hintergrund
Schritt 1
Erstellen Sie ein neues 1100 x 600 px Dokument und erstellen Sie eine neue Ebene namens Jeans Background. Kopieren und Einfügen Sie die Jeans Textur auf diese Ebene. Achten Sie darauf, dass Sie die große Textur (2000 x 1500 px) verwenden.

Schritt 2
Erstellen Sie eine neue Ebene mit dem Namen Texturiert und Füllen sie mit Weiß. Stellen Sie sicher, dass die Vordergrundfarbe auf Weiß und die Hintergrundfarbe auf Schwarz eingestellt ist. Gehen Sie zu Filter > Render > Clouds.

Schritt 3
Gehen Sie zu Filter > Brush Strokes > Crosshatch. Setzen Sie die Strichlänge auf 15, Schärfe auf 16 und Stärke auf 2. Sie können die Einstellungen natürlich nach Ihrer Wahl ändern.

Schritt 4
Stellen Sie den Mischmodus der Textured Ebene auf Soft Light und etwa 50% Opacity. Wenn Sie möchten, können Sie die Farbe der Jeans ändern. Fügen Sie der Texturierten Ebene einen Farbüberlagerungsstil mit dem Mischmodus Farbe hinzu und wählen Sie einfach eine Farbe, die Ihnen gefällt.

2. Wie erstellt man einen Stichpinsel
Schritt 1
Um den Jeans-Hintergrund fertigzustellen und den Stickerei-Effekt zu erzeugen, benötigen wir einige Stichpinsel, die wir von Grund auf neu erstellen werden.
Erstellen Sie eine neue PSD-Datei, Größe 27 x 5 px. Füllen Sie die Leinwand mit Schwarz. Gehen Sie zu Edit > Define Brush Preset. Setzen Sie den Pinselnamen auf "stitch" und klicken Sie auf OK.

Sie können nun die neue PSD-Datei ohne zu speichern schließen und zur ursprünglichen PSD-Datei (die mit dem Jeans-Hintergrund) zurückkehren.
Schritt 2
Nun werden wir den Pinsel, den wir gerade erstellt haben, modifizieren, um einen benutzerdefinierten Pinsel zu erstellen. Wählen Sie das Pinselwerkzeug und wählen Sie den Pinsel "Stich" aus der Pinselvorgabeauswahl. Schalten Sie das Pinselbedienfeld um und nehmen Sie die folgenden Einstellungen vor: Winkel 90, Rundheit 50%, Abstand 87% und setzen Sie den Winkelzittern auf Richtung.

Schritt 3
Klicken Sie auf die obere rechte Ecke des Pinselbedienfeldes und wählen Sie Neue Pinselvorgabe; Benennen Sie den neuen Pinsel mit "stitch1".

Schritt 4
Nun erstellen wir den zweiten Pinsel. Wählen Sie wieder das Pinsel-Werkzeug und wählen Sie den "stitch" Pinsel aus der Pinselvorgabe-Auswahl. Schalten Sie das Pinselbedienfeld um und nehmen Sie die folgenden Einstellungen vor: Abstand 750% und setzen Sie den Winkelzittern auf Richtung.

Schritt 5
Klicken Sie auf die obere rechte Ecke der Pinseltafel und wählen Sie Neue Pinselvorgabe. Benennen Sie den neuen Pinsel "stitch2".

3. Wie fügt man Nähdetails hinzu
Schritt 1
Verwenden Sie das Rechteck-Werkzeug und zeichnen Sie eine Form wie im Vorschaubild gezeigt. Achten Sie darauf, dass sie am oberen und linken/rechten Rand über die Leinwand hinausgeht. Nennen Sie diese Ebene Jeans Border.

Schritt 2
Gehen Sie zu Filter > Distort > Wave und stellen Sie die Wellenlänge, Amplitude und Skala ein, um einen welligen Rand zu erzeugen. Gehen Sie außerdem auf Filter > Blur > Gaussian Blur und setzen Sie den Radius auf 0,7 Pixel.

Schritt 3
Fügen Sie diesen Ebenenstil der Ebene Jeans Border zu:
-
Schlagschatten (Farbe
#131e26) -
Innerer Schatten (Farbe
#131e26) -
Inneres Glühen (Farbe
#ffffff) -
Schräge und Prägung (Farben:
#ffffffund#131e26)




Schritt 4
Erstellen Sie eine neue Ebene und nennen Sie sie Stitch. Wählen Sie das Pinselwerkzeug und wählen Sie den Pinsel "stitch2". Setzen Sie die Größe auf etwa 13 px und die Farbe auf #ffffff. Halten Sie die Shift-Taste gedrückt, um eine gerade Linie zu zeichnen. Fügen Sie auf die gleiche Weise eine weitere Linie am unteren Rand des Jeans-Hintergrunds hinzu.

Schritt 5
Fügen Sie diesen Ebenenstil zur Ebene Stitch hinzu:
- Schlagschatten
- Inneres Glühen
- Schräge und Prägung
- Striche




Schritt 6
Gehen Sie zu Filter > Distort > Ripple und stellen Sie die Menge 30% und Größe klein ein. Ihr Ergebnis sollte jetzt so aussehen.

Schritt 7
Erstellen Sie eine neue Ebene und nennen Sie sie Ripple Edge. Nehmen Sie das Pinselwerkzeug und wählen Sie den weichen runden Pinsel, einen Standardpinsel von Adobe Photoshop, den Sie in Ihrer Liste haben sollten. Schalten Sie das Pinsel Panel um, um den Pinsel anzupassen und die folgenden Einstellungen vorzunehmen: Größe 50 px, Winkel 90, Rundheit 45%, Abstand 150%.

Schritt 8
Ziehen Sie zwei Linien mit diesem benutzerdefinierten Pinsel und der Farbe Weiß. Stellen Sie den Mischmodus der Ebene Ripple Edge auf Overlay, 40% Opacity. Außerdem fügen Sie einen Schlagschatten als Ebenenstil hinzu (Farbe #0f1114).

4. Wie macht man einen Stickerei-Effekt in Photoshop
Schritt 1
Erstellen Sie eine neue Textebene und nennen Sie sie Stickender Text. Schreiben Sie Ihren Text mit der Schriftart Falsches Positiv. Klicken Sie auf die Taste Zeichen- und Absatzfelder umschalten und stellen Sie die Schriftgröße auf etwa 230 px, Vertikal/Horizontal skalieren, usw., wie in der Vorschau gezeigt.

Sie können natürlich jede beliebige Schriftart verwenden oder sogar Text und Vektorformen kombinieren. In letztem Fall müssen Sie die Ebenen in ein Smart-Objekt umwandeln.
Schritt 2
Fügen Sie der Ebene Bestickter Text einen Ebenenstil Strich hinzu, damit der Text etwas dünner wird. Klicken Sie mit der rechten Maustaste auf die Ebene und konvertieren Sie sie in ein Smart-Objekt.

Schritt 3
Wiederum fügen Sie diesen Ebenenstil dem gestickten Textsmarten Objekt hinzu:
-
Schlagschatten (Farbe
#000000) -
Innerer Schatten(Farbe
#000000) -
Schräge und Prägung (Farben
#ffffffund#000000) - Schräge und Prägung - Textur (Muster "Pixel-Muster-diagonal")
-
Farbüberlagerung (Farbe
#686565)





Schritt 4
Wandeln Sie die Ebene ein weiteres Mal in ein Smartobjekt um, damit Sie einen weiteren Ebenenstil hinzufügen können, ohne die Effekte zu rasterisieren. Drücken Sie die Taste Strg-T, um das Smart-Objekt umzuwandeln und es sowohl horizontal als auch vertikal auf 130% zu skalieren.

Schritt 5
Duplizieren Sie das Smart-Objekt Gestickter Text und nennen Sie es Schatten. Verschieben Sie diese Ebene unter das Smartobjekt Gestickter Text.
Schritt 6
Nun fügen wir den beiden Ebenen jeweils einen Ebenenstil hinzu. Beginnen wir mit dem Smart-Objekt Bestickter Text Fügen Sie einen Inneren Schatten (Farbe #000000), Schräge und Prägung(Farben #ffffff und #000000), Farbüberlagerung(Farbe #ffc000) und Verlaufsüberlagerung(Farben #ffffff und #ffffff). Sie können ein beliebiges Farb-Overlay wählen, aber stellen Sie unbedingt sicher, dass Sie auch die Gradient Overlay Opazität anpassen, wenn Sie einen dunkleren oder helleren Farbton haben möchten.




Schritt 7
Um den Effekt noch realistischer zu gestalten, fügen wir einen Filter > Distort > Ripple und einen Filter > Distort > Noise Effekt hinzu. Diese beiden Effekte werden als Smart-Filter hinzugefügt, so dass Sie sie jederzeit durch einen Doppelklick auf den Filternamen editieren können.

Schritt 8
Gehen Sie zur Schattenebene und setzen Sie die Füllung auf 0%. Als nächstes fügen Sie einen Ebenenstil Schräge und Prägung (Farben #ffffff und #000000) hinzu. Der gestickte Text sollte jetzt so aussehen.

Schritt 9
Erstellen Sie eine neue Ebene direkt unter der Schatten Ebene und nennen Sie sie gestickte Umrandung. Halten Sie die Steuerungstaste gedrückt und klicken Sie auf die Miniaturansicht der Ebene Gestickter Text, um eine Auswahl zu treffen. Gehen Sie zu Auswählen > Ändern > Erweitern und erweitern Sie den Bereich um 5 Pixel.

Schritt 10
Gehen Sie zur Registerkarte Pfade und wählen Sie Arbeitspfad erstellen.

Schritt 11
Wählen Sie das Pinsel-Werkzeug, Farbe #ffffff, und wählen Sie den Pinsel "stitch1". Wählen Sie wiederum auf der Registerkarte Pfade die Option Strichpfad. Drücken Sie Löschen, um den Arbeitspfad zu entfernen.

Schritt 12
Fügen Sie einen Schlagschatten (Farbe #000000) zur Ebene Abgenähte Bordüre Ebene hinzu. Wandeln Sie diese Ebene in ein Smart-Objekt um.

Schritt 13
Schließlich fügen wir dem Smartobjekt Abgenähte Bordüre einen Ebenenstil hinzu: Schlagschatten (Farbe #161616), Innerer Schatten (Farbe #161616), Abschrägen und Prägen (Farbe #ffffff und #161616), Farb-Overlay (Farbe #f5f5f5 - Sie können jede beliebige Farbe für den Stich wählen).




Ihre Stickerei-Textur in Photoshop ist fertig!
In diesem Tutorial haben Sie gelernt, wie Sie in Photoshop einen Stickereieffekt erstellen können. Wie versprochen, finden Sie unten einige der besten Photoshop-Aktionen mit Stickerei-Texturen, die wir haben. Sparen Sie Zeit und haben Sie jede Menge Spaß damit!

5 Hochwertige Photoshop-Aktionen mit Stickereieffekt von Envato Elements
Als Nächstes zeige ich Ihnen eine der besten Stickerei Textur Photoshop Aktionen von Envato Elements.
Wenn Sie ein Grafikdesigner oder ein begeisterter Photoshop-Experte sind, werden Sie unseren abonnementbasierten Marktplatz lieben. Für eine geringe monatliche Gebühr erhalten Sie unbegrenzte Downloads von Photoshop Add-Ons, Schriftarten, Grafikvorlagen, und mehr.
Die Aktionen, die Sie gleich sehen werden, sind viel besser als jeder kostenlose Photoshop-Download mit Sticheffekten.
1. Embroidery Sticker - Photoshop Action (ATN, ABR, PAT, PSD)

Wir beginnen mit einem wirklich coolen und lustigen Zusatzprogramm. Diese Photoshop-Aktion mit Stickeffekt wurde so gestaltet, dass sie wie genähte Aufkleber aussieht. Mit nur wenigen Klicks erzielen Sie einen realistischen Patch-Effekt auf Jeans. In diesem Kit erhalten Sie sieben Stichebenen und unbegrenzte Stichfarben.
2. Smart Embroidery - Photoshop Action (ATN, ABR, PSD)

Wenn Sie auf der Suche nach einer sehr realistischen Stickerei-Textur sind, dann ist dies genau das Richtige für Sie. Diese Photoshop-Aktion für Stickerei-Texturen verwandelt jeden Text oder jede Form mit einem Klick in eine realistische Stickerei. Sie erhalten drei verschiedene Stickeffekte, und Sie können jede beliebige Farbe für die Stiche wählen.
3. Reallistic Embroidery - Photoshop Actions (ABR, ATN, ASL)

Diese Photoshop-Aktion mit Stickereieffekt ist elegant und professionell gestaltet. Es ist ein sehr komplettes Kit, das Folgendes enthält:
- 4 Aktionen, 3 verschiedene Materialien, 9 Styles, 15 Pinsel
- Unbegrenzte Füllfunktion
- Fotorealistischer und sauberer Effekt
- leicht und unterhaltsam in der Anwendung
- schnell anpassbar
- 3 zusätzliche Hintergründe: Blauer Jeansstoff, schwarze Jeans und weißer Stoff
4. Sewing & Embroidery Photoshop Kit (ABR, ASL, PAT)

Wenn Sie auf der Suche nach dem vollständigsten Photoshop-Aktionskit für Stickeffekte sind, haben Sie es gefunden. Fügen Sie dies Ihrer Sammlung hinzu und Sie werden nichts anderes mehr für Stickerei-Texturen benötigen. Sie erhalten:
- 40 Pinsel für Stiche und Fäden
- 10 verschiedene Arten von Stoffebenen
- Nahtlose Muster für Photoshop (Graustufen)
- Transparente PNGs von Knöpfen, Nadel und Anstecknadel
5. Felt Craft - Stitch Effect Photoshop Action (PSD, PAT, ASL, ABR)

Diese Photoshop-Aktion mit Sticheffekt eignet sich hervorragend für Urlaubsprojekte. Fallen Sie nicht auf einen kostenlosen Photoshop-Download mit Sticheffekt herein. Holen Sie sich stattdessen dieses komplette Filz-Bastelset mit allem, was Sie brauchen:
- 32 Filz-Ebenenstile
- 10 Stichpinsel
- Wiederholungsmuster enthalten
- Hochauflösende Filztextur als Bonus
- Beispiele und Anleitungsdateien
Weitere coole Photoshop-Tutorials und Ressourcen entdecken
Sie haben gelernt, wie man einen Stickerei-Effekt in Photoshop erstellt. Sie haben sich unsere besten Stickerei Textur Photoshop Aktionen angesehen. Jetzt müssen wir Ihnen nur noch weitere tolle Tutorials liefern:












