Erstellen von Grafikdesign und Illustration für farbenblinde Menschen
German (Deutsch) translation by Federicco Ancie (you can also view the original English article)



Farbenblindheit ist ein Sehverlust, von dem eine große Anzahl von Menschen auf der ganzen Welt betroffen ist. Ob wir es wissen oder nicht, wir als Designer haben einen großen Einfluss auf ihr tägliches Leben durch die Arbeit, die wir schaffen und überall um uns herum veröffentlichen. Aus diesem Grund sollten wir uns meines Erachtens einen Moment Zeit nehmen und einige einfache, aber effektive Lösungen suchen, die dazu beitragen könnten, ihre Situation und damit ihre Lebensqualität zu verbessern.
1. Was ist Farbe? Eine kurze Definition
Bevor wir vollständig verstehen können, was Farbenblindheit ist, sollten wir uns zunächst ein paar Augenblicke Zeit nehmen und über Farbe sprechen, was sie ist und wie sie sich verhält.
Laut Google ist die Substantivfarbe definiert als:
"eine Eigenschaft, die ein Objekt besitzt, durch die Art und Weise, wie es Licht reflektiert oder emittiert, unterschiedliche Empfindungen im Auge hervorzurufen".
Jetzt besteht das Licht selbst aus mehreren Farben mit unterschiedlichen Wellenlängen, wobei Rot die längste ist, die Menschen sehen können, während Violett die kürzeste ist.
Wir wissen das, da Sir Isaac Newton 1666 ein kleines Experiment zusammengestellt hat, bei dem er einen Strahl weißen Sonnenlichts durch ein Glasprisma schickte. Was er beobachtete, muss in diesem Moment unglaublich gewesen sein, da das Prisma den Strahl in ein Band von sieben sich zusammensetzenden Farben teilte, das er das "Spektrum" nannte. Die Reihenfolge dieser Farben vom unteren Ende des Spektrums ist Violett (V), Indigo (I), Blau (B), Grün (G), Gelb (Y), Orange (O) und Rot (R) – was wir nennen jetzt ROYGBIV.



Kurzer Tipp: Sie können Newtons Prismenexperiment in Aktion sehen, indem Sie zum YouTube-Kanal von MITK12Videos gehen, wo Sie die Ursache des Lichtdispersionsphänomens ausführlich erklären.
2. Wie "sehen" unsere Augen eine Farbe?
Abhängig von seinen physikalischen Eigenschaften (Lichtabsorption, Emissionsspektren usw.) kann ein Objekt diese sieben Farben einzeln mehr oder weniger reflektieren oder absorbieren, was ihm die Eigenschaft verleiht, die wir Farbe nennen.
Wenn wir also sagen, dass wir eine bestimmte Farbe sehen, sehen wir tatsächlich die Menge an Farbe, die von der Oberfläche eines Objekts reflektiert wird, wenn es von einer Lichtquelle getroffen wird. Wenn ein Objekt alle Wellenlängen reflektiert, sehen wir es als weiß an; wenn es sie alle absorbiert, ist es schwarz.
Wir können diese Eigenschaften durch Millionen von lichtempfindlichen Zellen in unserer Netzhaut sichtbar machen, die das Licht in Nervenimpulse verarbeiten und dann über den Sehnerv an die Hirnrinde weiterleiten.
Diese Zellen gibt es in zwei verschiedenen Formen: Stäbchen und Zapfen. Die Stäbchen sind hochkonzentriert um den Rand der Netzhaut herum (etwa 90 Millionen Zellen für den Menschen) und übertragen hauptsächlich Schwarz-Weiß-Informationen, da sie ein einziges Photopigment enthalten, das uns hilft, uns an eine dunklere Umgebung anzupassen.
Die Zapfen hingegen konzentrieren sich in der Mitte der Netzhaut (4,5–6 Millionen Zellen) und können drei verschiedene Wellenlängen erfassen: S (kurz), M (mittel) und L (lang).
Kurze Zapfen werden normalerweise als "blau" bezeichnet, da sie Farbinformationen für diese bestimmte Lichtwellenlänge liefern. Mittlere Zapfen werden als "grün" bezeichnet, lange als "rot".
Das normale Farbsehen verwendet alle drei Arten von Lichtkegeln (Rot, Grün und Blau) und wird als Trichromie bezeichnet.
Tatsächlich wird der RGB-Farbraum, mit dem wir täglich arbeiten und mit dem wir interagieren, um unsere trichromatische Sicht herum erstellt, die durch diese drei Arten von Kegeln bestimmt wird, wobei jedes einzelne Bild aus einer Kombination von nur drei Farben besteht.
3. Was ist Farbenblindheit?
Wir haben jetzt eine grundlegende Vorstellung davon, was Farbe ist, aber was ist Farbenblindheit?
Nun, viele Leute denken, dass man die Welt schwarz auf weiß sieht, wenn man farbenblind ist, aber das stimmt nicht wirklich.
Wie die Online-Version des Medizinischen Wörterbuchs hervorhebt, ist Farbenblindheit:
"Ein abnormaler Zustand, der durch die Unfähigkeit gekennzeichnet ist, verschiedene Farben des Spektrums klar zu unterscheiden".
Eine farbenblinde Person wird normalerweise mit dieser Erkrankung geboren, die durch ein fehlerhaftes Gen im X-Chromosom bestimmt wird. Laut der American Academy of Ophthalmology kann "Farbenblindheit auftreten, wenn eine oder mehrere der Farbkegelzellen fehlen, nicht funktionieren oder eine andere Farbe als normal erkennen".
Farbenblindheit gibt an, dass etwa 1 von 12 Männern (8%) und 1 von 200 Frauen weltweit von der Erkrankung betroffen sind.
4. Was sind die verschiedenen Arten von Farbenblindheit?
Wie wir vor wenigen Augenblicken erfahren haben, haben unsere Augen drei Arten von Zapfenzellen. Je nachdem, welche von ihnen betroffen ist, kann eine Person an einer von drei Erkrankungen leiden:
4.1. Rot-Grün-Farbenblindheit
Laut dem National Eye Institute (NEI) ist die häufigste Form der Farbenblindheit auf "den Verlust oder die eingeschränkte Funktion der Photopigmente des roten Zapfens (bekannt als Protan) oder des grünen Zapfens(Deutran)" zurückzuführen, die je nach Schweregrad führen können zu:
- Protanomalie: Wenn das Photopigment des roten Zapfens der Person abnormal ist, wodurch rote, orange und gelbe Farben grüner erscheinen.



- Protanopie: wenn es keine funktionierenden roten Zapfenzellen gibt, wodurch Rot als Schwarz und bestimmte Schattierungen von Orange, Gelb und Grün als Gelb erscheinen.



- Deuteranomalie: Wenn das Photopigment des grünen Zapfens der Person abnormal ist, wodurch Gelb und Grün röter erscheinen, was es schwierig macht, Violett von Blau zu unterscheiden.



- Deuteranopie: wenn es keine aktiven grünen Zapfenzellen gibt, wodurch Rot als bräunlich-gelb und Grün als beige erscheinen.



4.2. Blau-Gelb-Farbenblindheit
Im Vergleich zur Rot-Grün-Farbblindheit ist die Blau-Gelb-Farbblindheit seltener und tritt auf, wenn die Blauzapfen-Photopigmente entweder fehlen oder nur eingeschränkt funktionieren.
Je nach Fall können wir haben:
- Tritanomalie: Wenn die blauen Zapfenzellen der Person eine eingeschränkte Funktion haben, wodurch Blau grüner erscheint und es schwierig wird, Gelb und Rot von Rosa zu unterscheiden.



- Tritanopie: wenn die blauen Zapfenzellen der Person fehlen, wodurch Blau grün und gelb, violett oder hellgrau erscheint.



4.3. Vollständige Farbenblindheit
Diejenigen, die überhaupt keine Farbe wahrnehmen, leiden unter der sogenannten Monochromie, wenn sie die Welt in Graustufen von Schwarz bis Weiß sehen.



5. Woher wissen Sie, ob Sie farbenblind sind?
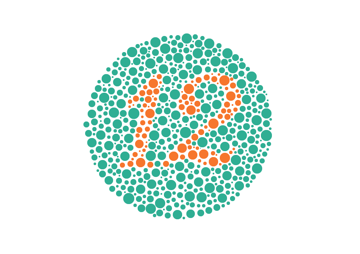
Wenn Sie sicherstellen möchten, dass Ihre Augen richtig funktionieren, sollten Sie immer einen Augenarzt aufsuchen, der einen einfachen Farbwahrnehmungstest namens "Ishihara-Farbtest" durchführt. Der Name stammt von seinem Schöpfer Dr. Shinobu Ishihara, der 1917 eine einfache, aber geniale Methode veröffentlichte, um festzustellen, ob eine Person farbenblind ist oder keine farbigen Platten (Ishihara-Platten) verwendet. Jede Platte enthält mehrere Punkte, die in Farbe und Größe variieren und in einem kreisförmigen Muster angezeigt werden, das eine Zahl in der Mitte bildet.



Wenn Sie die Zahl richtig unterscheiden können, bedeutet dies, dass Sie ein normales Farbsehen haben. Wenn Sie Probleme haben, die Form der Zahlen zu sehen, leiden Sie möglicherweise an einer der Arten von Farbenblindheit, über die wir vor kurzem gesprochen haben.
Wenn Sie noch nicht wirklich zum Augenarzt gehen möchten, können Sie den Test online auf einer der folgenden Websites durchführen:
6. Wie können Sie sehen, was eine farbenblinde Person sieht?
Als Designer und visueller Kreativer müssen Sie verstehen, dass Ihre Arbeit nicht nur für Menschen mit normalem Sehvermögen sichtbar sein muss, sondern auch für diejenigen, die an einer bestimmten Art von Farbenblindheit leiden.
Der erste Schritt, um eine Lösung für das Problem zu finden, besteht darin, zu verstehen, wie es sich manifestiert, indem man versucht zu sehen, was eine farbenblinde Person sehen würde.
Glücklicherweise gibt es einige Lösungen, mit denen Sie ein normales Bild aufnehmen und Filter darauf anwenden können, um eine Vorstellung davon zu bekommen, wie eine bestimmte Sehschwäche aussehen würde.
6.1 Online-Simulatoren für Farbenblindheit
Wenn Sie es mit normalen Bildern zu tun haben, können diese Farbenblindheitssimulatoren schnell ein Bild davon erstellen, was eine Person mit einer bestimmten Erkrankung sehen würde:
- Coblis von Colorblindness.com ist wahrscheinlich die umfassendste Lösung auf dem Markt, da es Bilder für alle Arten von Farbenblindheit generiert.



- Vischeck ist ein einfacherer Generator, der Ihnen die Möglichkeit bietet, ein Bild nebeneinander sowohl des Originals als auch der simulierten Farbfehlsichtigkeit anzuzeigen.



Wenn Sie ein Webdesigner sind und sehen möchten, wie Ihr Projekt für eine Person mit Farbenblindheit aussehen würde, hat Toptal einen intelligenten kleinen Farbblindfilter zusammengestellt, der jede Website mit einem der vier verfügbaren Filter umwandelt.



6.2. Simulatoren für lokale Farbenblindheit
Da das Hochladen Ihres Projekts ins Web und das anschließende Vergleichen der Bilder hin und her etwas zeitaufwändig sein kann, gibt es einige Softwarelösungen, mit denen Sie schneller zum gleichen Ergebnis kommen können.
- Adobe Illustrator: Wenn Sie es nicht wussten, Illustrator enthält im Menü Ansicht (Ansicht > Proof-Setup) zwei Farbproofs (Protanopie und Deuteranopie), die Ihnen helfen, schnell zu sehen, wie Ihr Projekt aussehen würde, wenn es von einem Farbenblinden betrachtet wird Person.



- Adobe Photoshop: In Photoshop (Ansicht > Proof-Setup) sind dieselben Farbprüfungen enthalten, mit denen Sie das Endergebnis identifizieren und korrigieren können.



- Stark ist ein kostenloses Plugin für Sketch, mit dem Sie aus acht Farbprofilen auswählen und Ihr Design als farbenblinde Person in der Vorschau anzeigen können.
- Color Oracle ist ein weiterer kostenloser Farbenblindheitssimulator, der von Bernie Jenny entwickelt wurde und unter Windows, Mac und Linux installiert und verwendet werden kann und unabhängig von der von Ihnen verwendeten Kreativsoftware funktioniert.
7. Wie wirkt sich Farbenblindheit auf die Lebensqualität aus?
Auch wenn für Farbenblinde die Welt um sie herum „normal“ erscheint, da sie sie meistens nur so erlebt haben, ist die Realität, dass sie in der Realität normalerweise Schwierigkeiten haben, was wir als einfache, alltägliche Aufgaben bezeichnen. Vom Kochen von Essen bis zum Autofahren oder der Auswahl der Kleidung, was sie sehen, beeinflusst ihre Reaktionen und ihr Verhalten und beeinflusst direkt ihr Leben.
Stellen Sie sich vor, Sie würden gerne Auto fahren, können aber nie erkennen, ob die Ampeln grün oder rot sind, ohne die Position jedes der drei Zustände zu kennen. Oder vielleicht möchten Sie ein schönes Stück Fleisch kochen, das Sie auf dem lokalen Markt gekauft haben, aber Sie können nicht sagen, ob es selten oder gut gemacht ist.
Denken Sie auch an all die kreativen Jobs, die Sie gerne machen würden, sich aber nie bewerben könnten, da Sie nicht wirklich sehen können, was alle anderen sehen.
Dies sind nur einige der Situationen, mit denen eine farbenblinde Person täglich zu kämpfen hat. Warum also nicht versuchen, zu lernen, wie wir ihnen auch nur ein wenig helfen können, indem wir einige der unten aufgeführten einfachen Lösungen befolgen.
8. Wie können Sie Ihre Designs und Illustrationen für Farbenblinde anpassen?
An dieser Stelle wissen wir also, was Farbenblindheit ist und haben eine Grundidee, wie sie aussehen kann, was bedeutet, dass wir jetzt darüber sprechen können, Lösungen zu finden und umzusetzen, um unsere Projekte für Menschen, die von dieser Sehschwäche betroffen sind, anzupassen.
8.1. Welche Farben funktionieren am besten?
Das erste, was wir uns bei der Arbeit an einem Projekt (egal ob bestehendes oder neues) fragen müssen, ist, welche Farbkombinationen am besten funktionieren. Und die Antwort ist, dass wir wirklich keine verallgemeinerte Liste haben, da alles von den Sättigungs- und Helligkeitsstufen abhängt, die für jede einzelne Farbe verwendet werden.
Was wir wissen ist, dass es eine Reihe von Farbkombinationen gibt, die vermieden werden sollten, da es für eine farbenblinde Person schwierig sein könnte, sie voneinander zu unterscheiden:
- rot und Grün
- rot und braun
- rot und orange
- rot und violett
- rot und Schwarz
- grün und braun
- grün und orange
- hellgrün und gelb
- Blau und Grün
- blau und lila
- Blau und Gelb
Das Problem tritt normalerweise auf, wenn ein Design auf Farben basiert, die einen nahen Farbton, eine ähnliche Sättigung oder Helligkeit aufweisen, sodass sie wie Schattierungen derselben Farbe erscheinen.



Unser Ziel ist es daher nicht, ein Farbschema zu erstellen, das von einer an Farbenblindheit leidenden Person eindeutig identifiziert werden kann, sondern es ihnen zu ermöglichen, eine Farbe von einer anderen zu unterscheiden, auch wenn sie möglicherweise nicht sicher sind, um welche Farbe es sich handelt.
8.2. Wie können Sie schlechte Farbkombinationen beheben?
Der erste Schritt, um eine schlechte Farbkombination zu beheben, besteht darin, sie zu bemerken. Hier kommen die Farbsimulationstools zum Einsatz, da Sie durch die verschiedenen verfügbaren Filter schnell feststellen können, ob Sie nicht unterscheidbare überlappende Abschnitte oder Elemente haben, die entweder identisch oder einfach nicht sichtbar sind.
Abhängig von der Art des kreativen Projekts, an dem Sie arbeiten, sei es eine Illustration, eine mobile App oder eine Art grafischer Datendarstellung (Balken-, Linien- oder Tortendiagramm), können Sie die folgenden Vorschläge zur Anpassung verwenden das Endergebnis für diejenigen, die an dieser Bedingung leiden.
Verwenden Sie einen anderen Farbton
Wenn Sie sich diese Illustration eines klassischen Game Boy ansehen, werden Sie vielleicht feststellen, dass der obere Bereich des Geräts bei Verwendung eines Deuteranopie-Filters wie ein Ausschnitt aussieht, da der Farbton des Hintergrunds und der des Bildschirms wirklich sind in Bezug auf die Sättigung nahe (57,83% für den roten Farbton und 42,96% für den grünen).



Wir könnten die Sättigung des Bildschirmbereichs anpassen, um die Intensität des Farbtons zu erhöhen, aber wie Sie sehen können, hilft dies in dieser speziellen Situation nicht so viel, wie wir möchten.



Was wir tun möchten, ist den Farbton des Hintergrunds von Rot nach Lila anzupassen, was, wie Sie sehen können, eine klare Trennung zwischen den beiden Abschnitten schafft.



Streben Sie hohen Kontrast an
Wir haben das Hintergrundproblem behoben, aber wie Sie sehen, sind einige Bereiche der Konsole (wie die Vorderseite und die Seite) wirklich schwer zu unterscheiden, da sie denselben Farbtonwert (0%) und ähnliche Helligkeitsstufen verwenden use (92,94% für die Vorderseite und 86,67% für die Seite). Das gleiche gilt für die D-Pad-Taste, bei der der Querschnitt eine Helligkeit von 45,88% verwendet, während der mittlere Punkt einen ähnlichen Wert von 40,78% verwendet.
In diesem Fall können Sie die Situation schnell angehen, indem Sie die entsprechenden Formen auswählen und ihre Sättigung und/oder Helligkeit anpassen, bis sie sich abheben.



Die allgemeine Regel wäre, so wenige Tönungen und Schattierungen wie möglich zu verwenden und das Kunstwerk hervorzuheben, indem Sie, wann immer Sie können, einen hohen Kontrast verwenden.
Da die Schale der Konsole im wirklichen Leben aus weißem Kunststoff besteht, scheint es fair, ein paar Farbtöne und Schattierungen zu verwenden, wenn wir sie genauer darstellen möchten. Wenn das Projekt dies zulässt, können Sie jedoch immer einen höheren Kontrast erzielen, indem Sie verschiedene Farbtöne verwenden.
Trennen Sie Ihre Formen mit Umrissen
Wenn Sie einige der vorherigen Lösungen ausprobiert haben, aber nicht das gewünschte Ergebnis erzielen konnten, können Sie manchmal die verschiedenen Abschnitte einer schlecht gefärbten Komposition mit dicken, dunklen Umrissen isolieren. Im Fall unseres Game Boy könnten wir einige seiner Formen in Umrisse umwandeln und denen, die sie unterstützen, neue hinzufügen, um so ein definierteres Ergebnis zu erzielen.



Farben hinzufügen oder entfernen
Das Hinzufügen oder Entfernen von Farben kann ein Design verändern oder zerstören, insbesondere eines, das von einer Person gesehen wird, die nicht alle unterscheiden kann. Wenn wir uns die umrissene Version unserer Konsole ansehen, haben Sie vielleicht bemerkt, dass die kreisförmigen Schaltflächen jetzt mit ihren Umrissen verschmelzen.
Wir können dies leicht beheben, indem wir zwei neue Farbtöne (ein helles Gelb und ein Blau) einführen, solange wir wissen, welche Farben eine Person mit einer bestimmten Sehschwäche (in unserem Fall Deuteranopie) sehen kann.



In anderen Situationen kann es vorkommen, dass das Entfernen von Farben das Gesamtdesign verbessert, da manchmal einfacher besser ist.
Halten Sie sich an ein monochromatisches Farbschema
Manchmal können sich Farben als Ihr größter Feind erweisen, insbesondere bei Sehschwächen wie Deuteranopie. Daher ist es möglicherweise eine gute Idee, Ihre Palette auf ein monochromatisches Farbschema zu reduzieren.
Oft verwechseln die Leute ein monochromatisches Farbschema mit einem Graustufenschema, das nur aus Schwarz, Grau und Weiß besteht, aber es sind eigentlich zwei völlig unterschiedliche Dinge.
Laut Wikipedia wird ein monochromatisches Farbschema von "einem einzelnen Grundton abgeleitet und mit seinen Schattierungen, Tönen und Farbtönen erweitert".
Wie Sie unten sehen können, können Sie durch die Einhaltung eines monochromatischen Schemas den gesamten strengen Farbabstimmungsprozess eliminieren und sich auf nur einen Farbton konzentrieren, aus dem Sie Schattierungen und Tönungen mit verschiedenen Sättigungs- und Helligkeitsstufen erstellen können.



Gehen Sie zu Graustufen
Eine andere Lösung, um Farbe vollständig zu vermeiden, besteht darin, vollständig in Graustufen zu wechseln. Auf diese Weise eliminieren Sie fast alle der oben genannten Schritte, was bedeutet, dass Sie sich auf das Kunstwerk selbst konzentrieren können.



Textur hinzufügen
Eine letzte Methode, um sicherzustellen, dass Ihr Design für diejenigen mit Sehschwäche klar verständlich ist, ist das Hinzufügen von Texturen. Unabhängig davon, ob es sich um Körnung, horizontale Linien oder einen anderen Typ handelt, kann die Textur einen bestimmten Abschnitt eines Bildes leicht trennen und hervorheben, sodass Sie jede Farbgrenze überschreiten können.



Abschluss
Ob wir es realisieren oder nicht, Farbenblindheit ist ein Zustand, der eine große Anzahl von Menschen da draußen betrifft und ihr tägliches Leben erschwert, indem sie die Dinge einschränkt, die sie durch den Farbfilter sehen und verstehen können.
Glücklicherweise gibt es, wie wir gesehen haben, einige Dinge, die wir als Designer tun können, um ihre Lebensqualität zu verbessern und so die Dinge Schritt für Schritt ein wenig einfacher zu machen.
Ich hoffe sehr, dass dieser Artikel Ihnen die Augen für einen Bereich des Designs geöffnet hat, der oft übersehen wird, und Ihnen einige Schlüsselbegriffe beigebracht hat, die Sie in zukünftigen Projekten umsetzen können.
Davon abgesehen können Sie Ihr Wissen über Farbe weiter ausbauen, indem Sie sich diese großartigen Artikel ansehen:
-

Gestalten für und als farbenblinde Person
-



Erweiterte Farbtheorie: Was ist Farbmanagement?
-



Design in 60 Sekunden: RGB- und CMYK-Farbmodi erklärt
-



Farbe in 60 Sekunden: Tönungen, Töne und Schattierungen
-



So verwenden Sie Farbsuchtabellen
-



Verwenden von Farbpaletten zum Erstellen von Identität in Kunstwerken









