10 Möglichkeiten, um im redaktionellen Design experimentell zu werden
German (Deutsch) translation by Federicco Ancie (you can also view the original English article)



In diesem Artikel zeige ich Ihnen zehn Möglichkeiten, wie Sie aus der Box herauskommen und einige traditionelle Designregeln brechen können.
Zeitschriften sind in den letzten Jahren immer beliebter geworden. Als wir dachten, sie würden aus der Mode kommen, tauchten sie mit interessanteren und experimentelleren Layouts wieder auf. Traditionelle Magazine gehören der Vergangenheit an, aber Designer haben über den Tellerrand hinaus gedacht, um interessante und kreative Layouts zu erstellen. Den Leser interessiert zu halten und bei jedem Spread eine Überraschung anzubieten, ist eine Möglichkeit, dies zu tun. Während es wichtig ist, die Konsistenz bei der Gestaltung einer Publikation zu gewährleisten, ist es auch wichtig, die Artikel hervorzuheben. Wie können wir also etwas Neues und Aufregendes schaffen, das sich nicht wiederholt?
Probieren Sie beispielsweise das Ändern von Rändern, das Hinzufügen neuer Elemente und das Betrachten des Artikels aus, mit dem Sie arbeiten. Lassen Sie sich davon inspirieren und greifen Sie nach unkonventionellen Materialien, die das Layout betonen können. Die Hauptfrage, die wir uns als Designer stellen sollten, lautet: Warum nicht? Es gibt einen richtigen Zeitpunkt und Ort, um mit redaktionellem Design zu experimentieren. Stellen Sie daher sicher, dass die Publikation darauf ausgerichtet und offen ist.
In diesem Artikel werde ich zehn Möglichkeiten hervorheben, wie Sie Ihre redaktionellen Design-Spreads auf die nächste Ebene bringen können. Anhand einiger Bilder und Text zeige ich Ihnen, wie Sie mit jedem experimentellen Punkt etwas Einzigartiges und Unerwartetes schaffen können.
Möchten Sie mehr erfahren? Schauen Sie sich meinen Kurs zum Layoutdesign von Kreativmagazinen an:

1. Spielen Sie mit der Schriftgröße
Während es beim redaktionellen Design bestimmte typografische Hierarchieregeln gibt, ist es gut, sie von Zeit zu Zeit zu brechen. Wenn Sie die Regeln gelernt und beherrschen, ist es jetzt an der Zeit, noch einen Schritt weiter zu gehen. Das Spielen mit der Schriftgröße sollte weiterhin Teil einer typografischen Struktur sein.
Wenn Sie beispielsweise den Titel eines Artikels hervorheben möchten, gibt es keinen einfacheren Weg, als ihn groß zu machen. Durch die Verwendung eines großformatigen Typs wird ein höherer Kontrast auf der Seite erzeugt, wodurch die Aufmerksamkeit auf sich gezogen und der Artikel vom Rest des Magazins unterschieden wird. Mach es nicht sinnlos - achte genau auf die Details. Wo fällt der Typ? Verschiebt es sich zur nächsten Seite?
Ein großer Typ kann viele Dinge mit einer Seite tun. Dies kann zu einem Gleichgewicht oder Ungleichgewicht führen, und irgendwann wird der große Text zu einem grafischen Element anstatt nur zu Text. Auf diese Weise können Sie mit Buchstabenformen experimentieren und die Verbreitung zu Ihrem Spielplatz machen. Von hier aus können Sie auch mit der Schriftgröße spielen. Fettgedruckte Schriftarten können im großen Maßstab zu schwer werden Sie können sie also möglicherweise auf ein normales Gewicht oder sogar dünn ändern, um die gegenüberliegende Seite auszugleichen.



2. Grenzen überschreiten
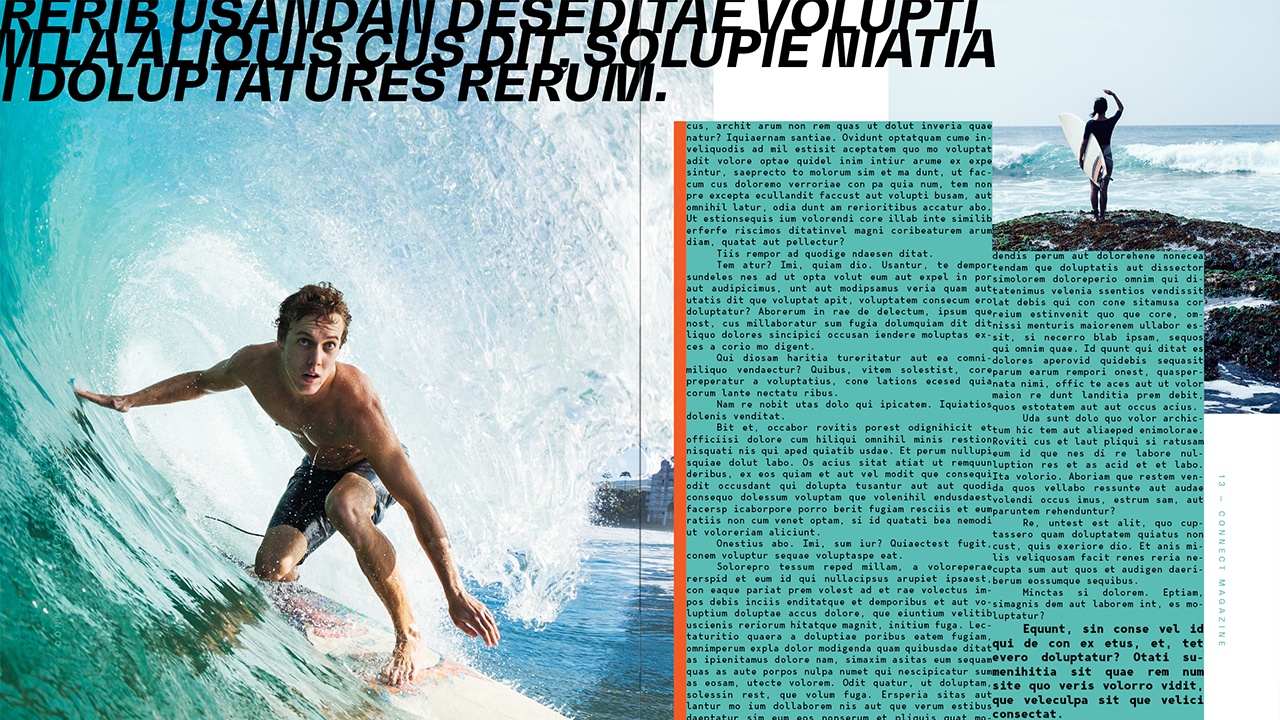
Als junger Designer wurde mir immer gesagt, dass ich Bilder auf der Seite behalten soll. Wir haben in den letzten Jahren so viele fortschrittliche Designs gesehen, die diese Ansicht in Frage stellen. Abhängig von der Veröffentlichung oder dem Thema, mit dem Sie arbeiten, ist es normal geworden, Bilder nicht nur von der Seite zu bluten, sondern auch die Rinne zu überqueren. Es gibt eine geschmackvolle Möglichkeit, dies zu tun, und viele Designer fordern gerne die "Norm" heraus. Gleiches gilt für Text, der Bilder überlappt - früher als "Nein-Nein", aber in jüngerer Zeit als experimentell angesehen, und er kann bestimmte Ideen vermitteln, die eine Zeitschrift, einen Artikel oder eine Idee unterstützen.
Zum Beispiel ist ein Bild tendenziell mächtiger als Worte. Wenn Sie zufällig ein Bild verwenden, das Ihrer Meinung nach auf einer Strecke angezeigt werden sollte, warum nicht? Wenn Sie sich nicht zu experimentell fühlen, können Sie die Kante mithilfe des Bilds auf der linken Seite verschieben und zur rechten Seite hin ausbluten. Betrachten Sie das Tempo einer Zeitschrift. Stellen Sie sich vor, Ihr Leser blättert durch die Seiten und stößt plötzlich auf ein Bild, das fast eine ganze Strecke einnimmt. Das Ausbluten von Bildern kann dramatische Auswirkungen haben, da sie unerwartet sind. Behandeln Sie sie daher als Augenweide für den Leser.



3. Ändern Sie die Richtung
Die Typografie hat eine neue grafische Rolle übernommen, die die Lesbarkeit in Frage stellt und neue Ideen stark vermittelt. Durch Ändern der Typrichtung kann Ihr Layout genau diese Richtung erreichen. Es hilft dem Betrachter, den Blick auf den Brennpunkt des Layouts zu richten.
Durch Ändern der Typrichtung kann auch ein Kontrast zu horizontalen Linien erzeugt werden, die durch Kopieren von Text erstellt werden. Vertikale Linien brechen horizontale Linien und peppen das Design auf. Es wird eine visuelle Vielfalt hinzufügen, die verhindert, dass sich die Seite statisch und langweilig anfühlt.
Gruppieren Sie den Text und behandeln Sie einzelne Buchstabenformen, um jeden Buchstaben neu anzuordnen oder zu drehen. Spielen Sie mit der Platzierung der Zeichen und stellen Sie sicher, dass der Text noch lesbar ist. Wir sind schließlich Grafikdesigner. Versuchen Sie, ein gutes Gleichgewicht zwischen experimentellem Typ und Lesbarkeit zu erreichen.



4. Negativer Raum
Dieses Konzept ist ein wesentlicher Bestandteil der Gestaltungsprinzipien. Es ist ziemlich leicht zu verstehen, wenn wir die Plakate von Saul Bass sehen, aber wie kann es in der Gegenwart angewendet werden? Negativer Raum oder weißer Raum ist der Bereich des Layouts, der leer gelassen wird, der Atemraum. Negativer Raum kann die visuelle Hierarchie in Ihrem Design verbessern, Ablenkung reduzieren und Stil hinzufügen.
Wenn Sie beispielsweise mit Formen spielen, um eine Beziehung zwischen positiven und negativen Räumen in Ihrem Design herzustellen, kann dies zu einem stark strukturierten Layout führen. Durch Ausblenden und Anzeigen verschiedener Teile eines Bildes oder Textes können Sie wichtige Elemente hervorheben, die eine Nachricht weiter vermitteln können.
Das Spiel auf den Räumen kann Ihrem Design auch Tiefe verleihen. Grafikdesign ist in der Regel sehr zweidimensional, und daran ist nichts auszusetzen, aber viele Designer möchten ein taktiles Gefühl einbinden, das nicht genau eine Textur ist.



5. Verwenden Sie Textmarker
Die Verwendung kräftiger Farben in Ihrem Design kann eine zusätzliche Schicht Augenweide hinzufügen. Es kann Ihnen helfen, Elemente auf der Seite auszugleichen, während Sie bestimmte Elemente ins Rampenlicht rücken. Eine Farbpalette für eine Zeitschrift ist wichtig, aber manchmal ist es der beste Weg, sie einfach zu halten. Verwenden Sie benutzerdefinierte Pantone-Tinten, wenn das Budget zur Verfügung steht. Wenn nicht, wählen Sie eine oder zwei Farben aus und fügen Sie eine dritte Farbe hinzu, die eine völlige Überraschung darstellt.
Markieren Sie bestimmte Elemente im Design. Stellen Sie beispielsweise die Drop-Cap auf eine völlig andere Farbe ein, damit der Leser weiß, wo er anfangen soll. Bildunterschriften sind auf einer Seite in der Regel recht leise. Warum sollten Sie sie nicht durch Verwendung einer anderen Farbe oder Hinzufügen eines Farbfelds hervorheben? Fettgedruckte und große Seitenzahlen verleihen der Seite einen dramatischen Effekt. Dieser Tipp ist auch nützlich, wenn Sie versuchen, ein Layout aufzupeppen. Kleine Details wie das Hinzufügen eines Farbstreifens können einen Unterschied machen.



6. Texturen anwenden
Die Verwendung von Texturen in Ihrem Layout kann eine physische Illusion erzeugen und beim Leser bestimmte Empfindungen hervorrufen. Sie können Texturen auf viele Arten hinzufügen: Zum einen fügen Sie ein organisches Bild wie Pflanzen hinzu und kombinieren es mit Text darüber. Um die Tiefe zu erhöhen, weben Sie Text durch das Bild, sodass es sich anfühlt, als ob beide Elemente zusammengehören.
Eine andere Möglichkeit, dem redaktionellen Design Textur hinzuzufügen, besteht darin, auf Textfelder zu achten. Wenn Sie sich einen Spread ansehen, werden Sie feststellen, dass es eine Hierarchie gibt, die sich auch in visueller Textur und Kontrast niederschlägt. Wenn Textspalten als Grafiken angezeigt werden, werden diese auch als Textur betrachtet. In diesem Fall können wir kleine Elemente hinzufügen, um die Textur der Seite zu verbessern.
Textur kann auch durch Überlagern von Elementen hinzugefügt werden, solange ein Gefühl von Tiefe erreicht wird. Grafikdesign ist zweidimensional. Versuchen Sie daher, Ihr Design dreidimensional zu gestalten, indem Sie Elemente überlappen, wenn dies sinnvoll ist.



7. Experimentieren Sie mit Bildern
Wenn Sie Bildern ein neues Flair verleihen, ändert sich das Design Ihres Layouts vollständig. Photoshop ist ein großartiges Werkzeug, um nicht nur Bilder zu korrigieren, sondern auch zu experimentieren. Fotografen arbeiten immer hart daran, die besten Bilder aufzunehmen. Stellen Sie daher sicher, dass Sie mit ihrer Arbeit experimentieren können.
Sie müssen nicht unbedingt Photoshop verwenden, um zu experimentieren. Sie können ein Bild in Ihrem Layout mehrmals wiederholen und dabei verschiedene Teile davon hervorheben. Dies ist ideal, wenn Sie wenig Bilder haben und mehr grafische Elemente im Design benötigen. Versuchen Sie, Bilder auf die Spitze zu treiben - was ist, wenn sie zu dunkel sind? Was passiert, wenn Sie den Kontrast erhöhen und mehr Textur erzeugen?
Lassen Sie den Text inspirieren, wie Sie mit Bildern experimentieren. Überlagern Sie Bilder, um Metaphern oder Surrealismus zu erzielen, oder wenden Sie Effekte oder Farben an, die das Layout optisch verbessern können. Wenn Sie sich besonders experimentell fühlen, können Sie jederzeit physische Bilder drucken und Collagen ausprobieren.



8. Überlagern Sie es
Wenn Sie in der zweidimensionalen Welt stecken bleiben und Ihrem Layout etwas Faszinierendes hinzufügen möchten, ist das Überlagern von Elementen eine großartige und einfache Möglichkeit, dies zu tun. Überlagerungselemente verleihen Ihrem Design Tiefe und Textur. Sie können Bilder und Text für eine visuelle Textur überlagern. Darüber hinaus können Sie Text auf Text legen, solange er noch lesbar ist. Spielen Sie mit der Deckkraft eines Bildes oder schneiden Sie ein Bild aus der Nähe zu, um zu sehen, wohin es Sie führen kann.
Layering muss die richtigen Elemente haben. Wenn beispielsweise ein Bild zu beschäftigt ist, funktioniert es möglicherweise nicht so gut. Das Gute ist, dass es hier nur ums Experimentieren geht. Probieren Sie also verschiedene Bilder und Schriftgrößen aus, um Ihren Text so gut wie möglich lesbar zu machen.



9. Nutzen Sie einen Scanner
Wenn es eine Sache gibt, die ich mehr liebe als die Typografie selbst, dann ist es das Experimentieren mit einem Scanner. Digitale Software hat es für alle Arten von Layouts einfach gemacht, extrem ähnlich auszusehen. Das Experimentieren mit analogen Werkzeugen führt zu einzigartigeren Grafiken. Zum Beispiel kann ein Scanner auf viele Arten verwendet werden, um mit Typografie zu experimentieren und unvorhersehbare Ergebnisse zu erzielen. Sie können Grafiken verlängern, Störungen verursachen und im Gegenzug erhalten Sie viele Texturen, mit denen Sie weiter experimentieren können.
Den folgenden Effekt habe ich durch Drucken des Titels des Artikels erzeugt. Dann habe ich die Seite beim Ziehen gescannt, um einen länglichen Effekt zu erzielen. Jeder Scan ist anders. Versuchen Sie daher einige Male, festzustellen, ob Sie das erreichen, wonach Sie suchen.



10. Verwenden Sie analoge Materialien
Mit Hilfe eines Scanners können wir viele andere analoge Materialien verwenden. Verwenden Sie eine Schere, Klebeband, einen Korrekturstift und alle Materialien, die Sie in Ihrer Nähe finden. Experimentieren Sie, indem Sie Buchstaben ausschneiden und einfügen und ausprobieren, was funktioniert und was nicht. Übertragen Sie das analoge Teil mit Hilfe eines Scanners oder sogar einer Kamera auf Ihren Computer.
Für das folgende Stück habe ich den Titel des Artikels gedruckt und mit einer Schere einzelne Zeichen so geschnitten, wie ich es wollte. Mit transparentem Klebeband ging ich einige der Charaktere durch, um eine Grunge-Textur zu erhalten. Das gleiche Band habe ich über die Buchstaben "TH" gelegt, um noch mehr Textur hinzuzufügen. Mit einem Korrekturstift und einem Korrekturband habe ich einige Zeichen übermalt, um die Kanten aufzubrechen. Zuletzt legte ich ein paar zufällige Elemente, die ich gefunden hatte, auf meinen Schreibtisch. Elemente wie Barcodes können dazu beitragen, ein Gleichgewicht oder eine Zufälligkeit in Ihrem Design zu schaffen.
Mit analogen Materialien können Sie sofort loslegen und etwas Benutzerdefiniertes und Einzigartiges kreieren, das Sie mit digitalen Werkzeugen nicht herstellen können. Umfassen Sie die Unvollkommenheiten im Design.



Jetzt bist du dran!
In diesem Artikel habe ich Ihnen zehn verschiedene Möglichkeiten gezeigt, wie Sie mit Ihrem Layoutdesign experimentieren können. Aus der Norm herauszukommen und die Regeln zu brechen, kann entmutigend sein, da es kein Richtig oder Falsch gibt. Verwenden Sie Ihre Intuition und Ihr Wissen, um zu sehen, was in Ihrem Layout funktioniert und was nicht. Hier ist eine Zusammenfassung, wie Sie mit Ihrem Layout experimentieren können:
- Spielen Sie mit der Schriftgröße: Haben Sie keine Angst davor, extrem groß zu werden oder umgekehrt, um Ihrem Layout eine Überraschung hinzuzufügen.
- Grenzüberschreitungen: Ränder und Dachrinnen können einschränkend sein. Brechen Sie daher die Regeln, indem Sie zur nächsten Seite wechseln.
- Ändern der Richtung: Vertikaler und abgewinkelter Typ kann Ihrem Design eine Richtung hinzufügen und das durch die Körperkopie erzeugte horizontale Muster aufheben.
- Negativer Raum: Berücksichtigen Sie die leeren Räume Ihres Designs, um die Wirkung eines Bildes zu verstärken.
- Verwenden Sie Textmarker: Wenn das Budget dies zulässt, verwenden Sie einen Pantone oder eine spezielle Farbe, um Ihr Layout aufzuhellen.
- Texturen anwenden: Verwenden Sie Texturen über Bildern, um eine Nachricht zu verbessern.
- Experimentieren Sie mit Bildern: Versuchen Sie, Bilder zu mischen und zu collagieren, oder spielen Sie mit verschiedenen Mischmodi, um etwas Außergewöhnliches zu erreichen.
- Überlagern: Überlagern Sie mehrere Elemente in Ihrem Layout, um Tiefe zu erzielen und Textur hinzuzufügen. Dies ist eine unkonventionelle Art zu entwerfen, kann jedoch zu interessanten Formen führen.
- Nutzen Sie einen Scanner: Spielen Sie mit einem Scanner und Typografie, um aus einfachen Zeichen ungewöhnliche Formen zu erhalten.
- Verwenden Sie analoge Materialien: Arbeiten Sie zu guter Letzt mit Ihren Händen. Lassen Sie sich von Ihrer Umgebung inspirieren und kopieren Sie sie auf echte Weise. Sie erhalten etwas Einzigartiges, das niemand neu erstellen kann.
Wenn Ihnen dieser Artikel gefallen hat, könnten Ihnen diese gefallen:


 TypografieDer ultimative Leitfaden zur grundlegenden TypografieLaura Keung
TypografieDer ultimative Leitfaden zur grundlegenden TypografieLaura Keung

 FotocollageSo erstellen Sie eine farbenfrohe Collage in Adobe Photoshop und LightroomKaylan Michael
FotocollageSo erstellen Sie eine farbenfrohe Collage in Adobe Photoshop und LightroomKaylan Michael

 SchriftartenEine kurze Geschichte der Display-SchriftartenLaura Keung
SchriftartenEine kurze Geschichte der Display-SchriftartenLaura Keung

 SchriftartenSo kombinieren Sie Schriftarten, Vorgehensweisen und die besten SchriftkombinationenLaura Keung
SchriftartenSo kombinieren Sie Schriftarten, Vorgehensweisen und die besten SchriftkombinationenLaura Keung

 Typografie10 Schriften, die die Welt verändert habenGrace Fussell
Typografie10 Schriften, die die Welt verändert habenGrace Fussell

 DesigntheorieDie Grundelemente des DesignsLaura Keung
DesigntheorieDie Grundelemente des DesignsLaura Keung









