- Overview
- Transcript
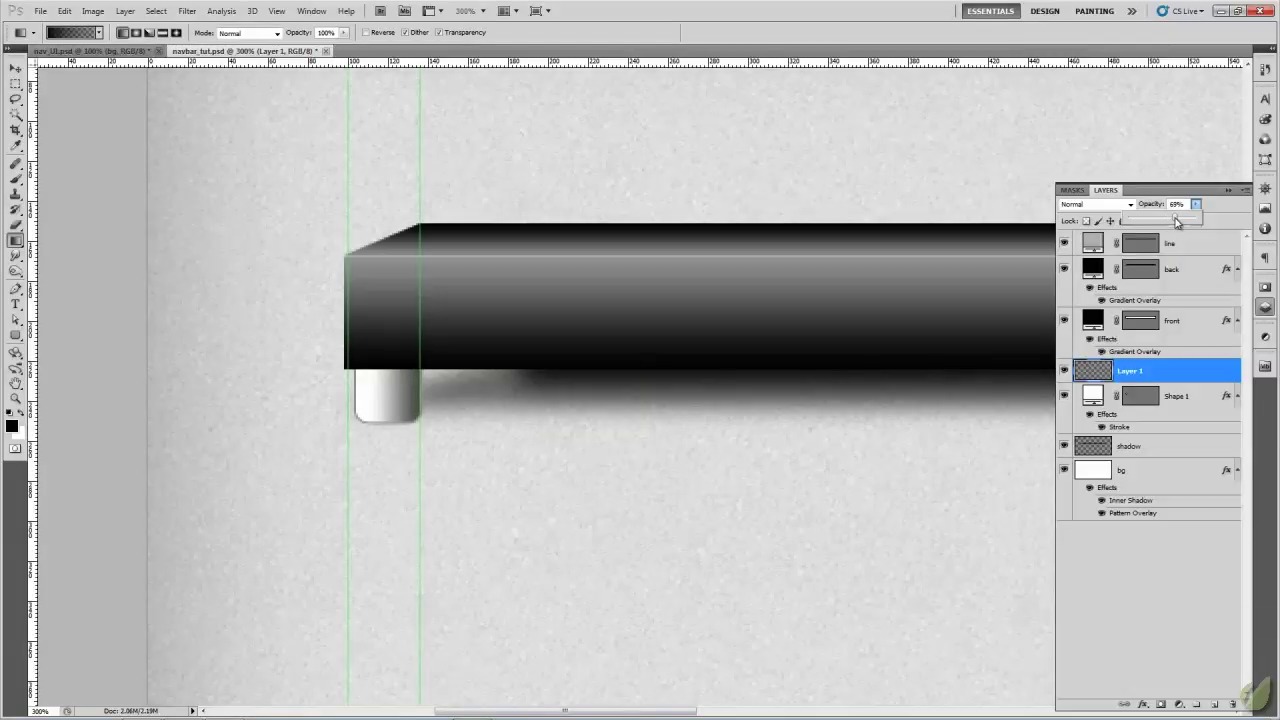
2.3 Shadows And Feet
This is where we need to think about our light source(s) and how we can use shadowing to create a more realistic look. Of course we don’t want to go overboard on layer styles so we will create our own shadows.
1.Introduction3 lessons, 09:18
3 lessons, 09:18
1.1Course overview02:05
1.1
Course overview
02:05
1.2Principles of UI design03:23
1.2
Principles of UI design
03:23
1.3Examples Of Good Inspirational Ui Design03:50
1.3
Examples Of Good Inspirational Ui Design
03:50
2.Dark navigation menu5 lessons, 40:47
5 lessons, 40:47
2.1Inspiration And Getting Set Up03:48
2.1
Inspiration And Getting Set Up
03:48
2.2Creating The Background Bars05:01
2.2
Creating The Background Bars
05:01
2.3Shadows And Feet11:58
2.3
Shadows And Feet
11:58
2.4Adding The Buttons And Overstate07:48
2.4
Adding The Buttons And Overstate
07:48
2.5Adding Additional Ui Elements (ie: Social Icons, Circles)12:12
2.5
Adding Additional Ui Elements (ie: Social Icons, Circles)
12:12
3.Light, clean image slider5 lessons, 43:51
5 lessons, 43:51
3.1Setting Up04:11
3.1
Setting Up
04:11
3.2Creating The Background05:25
3.2
Creating The Background
05:25
3.3Corner Elements And Shadows11:32
3.3
Corner Elements And Shadows
11:32
3.4Adding The Navigation Arrows09:15
3.4
Adding The Navigation Arrows
09:15
3.5Using A Stock Image And Finishing Up13:28
3.5
Using A Stock Image And Finishing Up
13:28
4.Retro UI elements6 lessons, 50:03
6 lessons, 50:03
4.1Creating A Ribbon Shape08:36
4.1
Creating A Ribbon Shape
08:36
4.2Adding Texture And Styles03:25
4.2
Adding Texture And Styles
03:25
4.3Adding The Stitching And Navigation Text06:50
4.3
Adding The Stitching And Navigation Text
06:50
4.4Adding The Logo11:33
4.4
Adding The Logo
11:33
4.5Creating The Social Icons08:54
4.5
Creating The Social Icons
08:54
4.6Creating Rounded Stitching And Badges10:45
4.6
Creating Rounded Stitching And Badges
10:45
Neil Pearce is a passionate web and graphic designer who has over seven years experience. Even though he started his career as a front-end developer, his true passion is design. Neil now heads the Design courses here on Tuts+