Affinity Photo for Beginners: A Quick Start Guide



Whether you are switching from Photoshop or this is your first editing software and you are new to learning photo effects, getting started in a program can be both confusing and frustrating. So today, I want to give you a quick start guide on how to get going in Affinity Photo!
We will be covering the very basics, focusing on where to find what, and how to customize your workspace and tools!
Follow along with us over on our Envato Tuts+ YouTube channel:
What You Will Need
In order to complete this tutorial, you will need the following resources:
Find more resources on Envato Elements!
1. How to Import Images and Create Canvases
Step 1
Before you can edit an image, you have to bring it into the program itself! Importing an image is as easy as going to where your file is located on your computer, clicking, dragging, and then dropping it into Affinity Photo. The photo will then be automatically imported onto a canvas that is the same size as the image!
Alternatively, you can choose to set up a new canvas by selecting New Document on the opening splash screen, or by going to File > New.



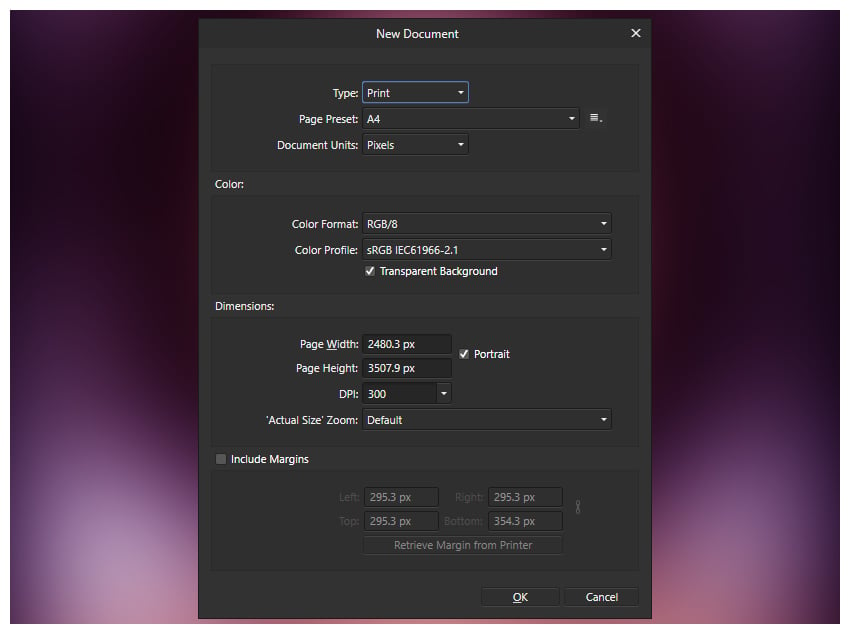
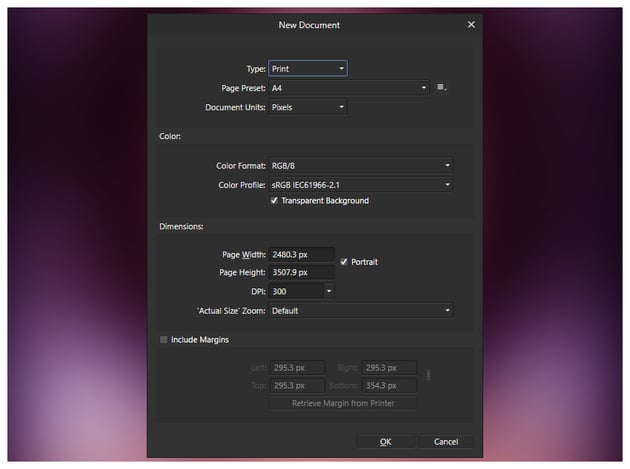
Step 2
From here, they will give you several presets to choose from in the Type dropdown, which will help guide you in the right direction in choosing which settings are best for you.
I create everything so that it is ready to print, even if I don't have any immediate plans to print it! I create a canvas as big as possible, with a DPI of 300 (which is the ideal printing range) and a Color Profile of sRGB. Don't worry too much about color profiles just yet—just know that sRGB is the world's default color space, so everything looks great everywhere, all the time, with very few inconsistencies.



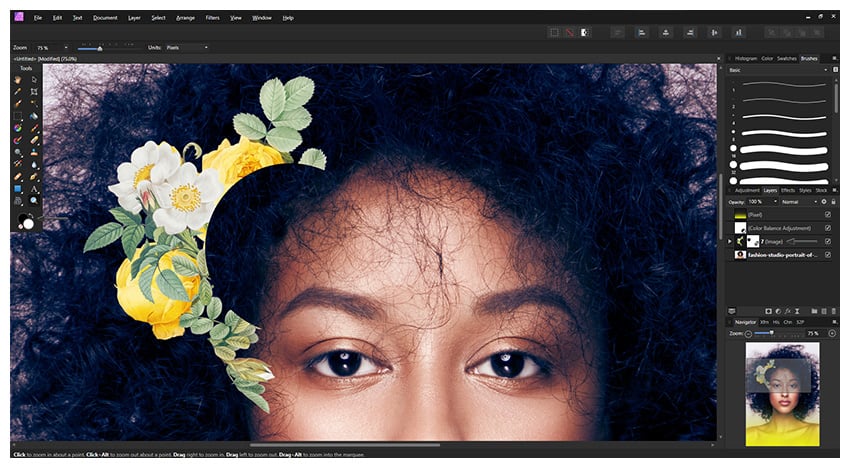
2. How to Set Up and Customize Your Workspace
One of the first things I like to do in any program that lets me customize my workspace is set everything up just the way I like it. I especially recommend doing this with Affinity Photo given that it enables you to customize everything from your UI color to the side and top toolbars.
Step 1
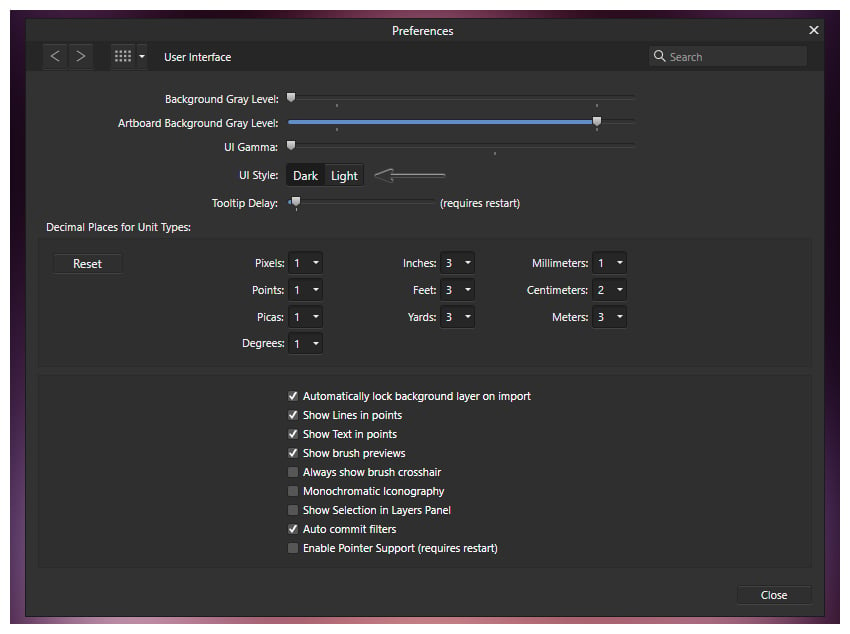
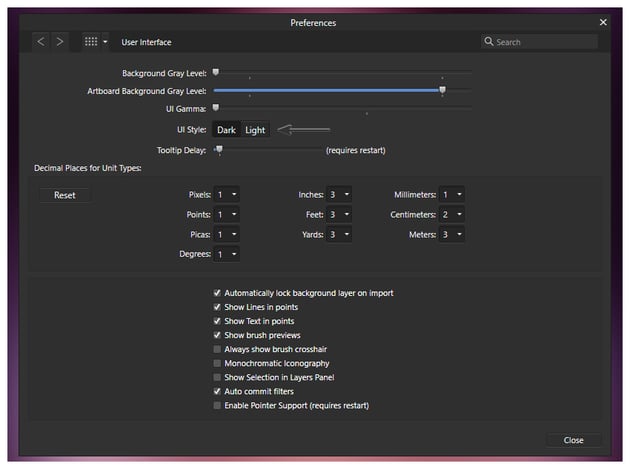
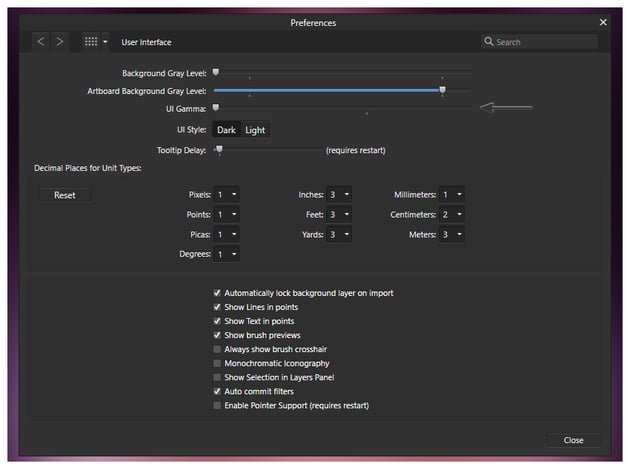
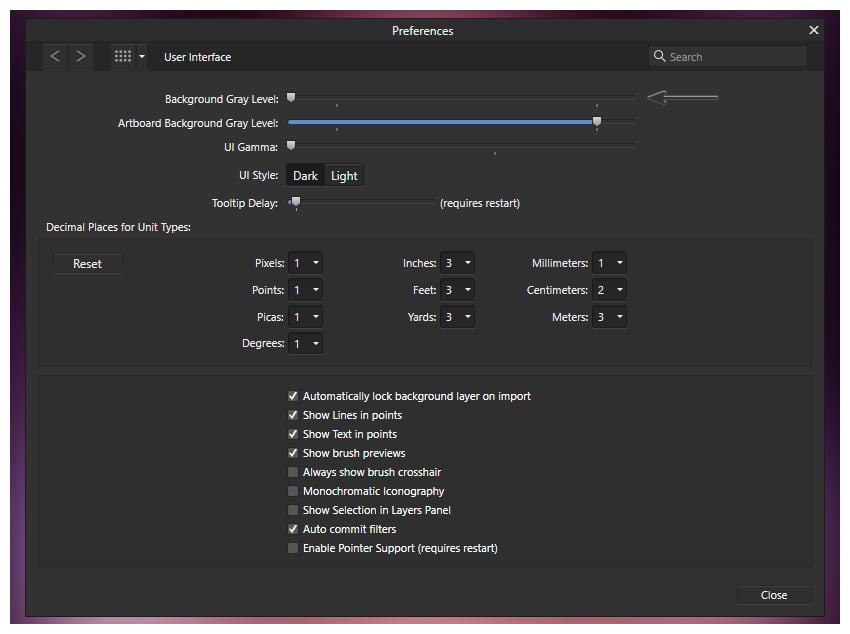
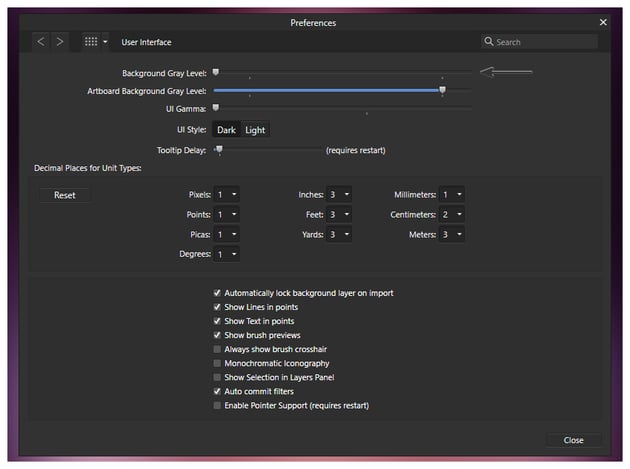
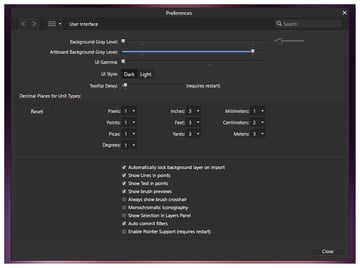
First, adjust the interface colors by going to Edit > Preferences > User Interface. I'd start by deciding if you want to keep the default dark UI or switch to the Light UI.



Step 2
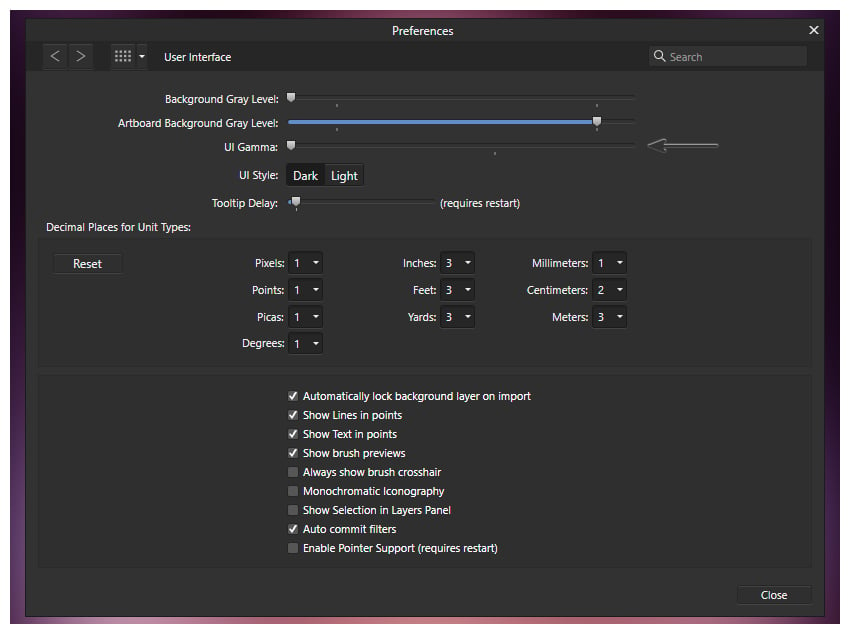
Next, I'd adjust the UI Gamma, which allows you to control just how dark (or light) you want your UI to be. I like to keep things nice and dark!



Step 3
Go ahead and adjust your Background Grey Level—again, I love a flat black, but choose what suits you and your eyes best!



Step 4
Now, customize the top and side toolbars! If you are fine, or frankly indifferent with the current toolbar setups, then you can go ahead and skip this step. However, if you are like me and are incredibly picky about what is where, go ahead and take a good 10–15 minutes to set everything up to your liking.
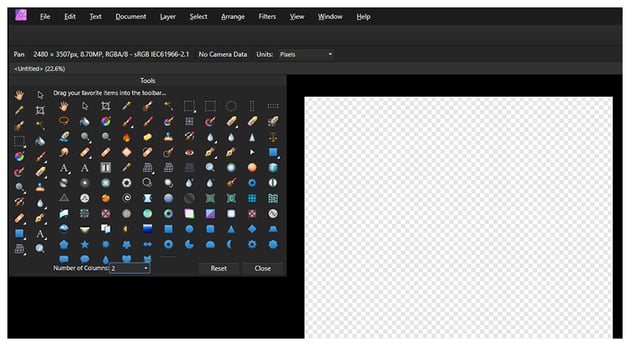
Customize the side toolbar by going to View > Customize Tools. Here you can add, subtract and rearrange all of your editing tools by simply dragging and dropping. You can also decide how many columns of tools you would like.



Step 5
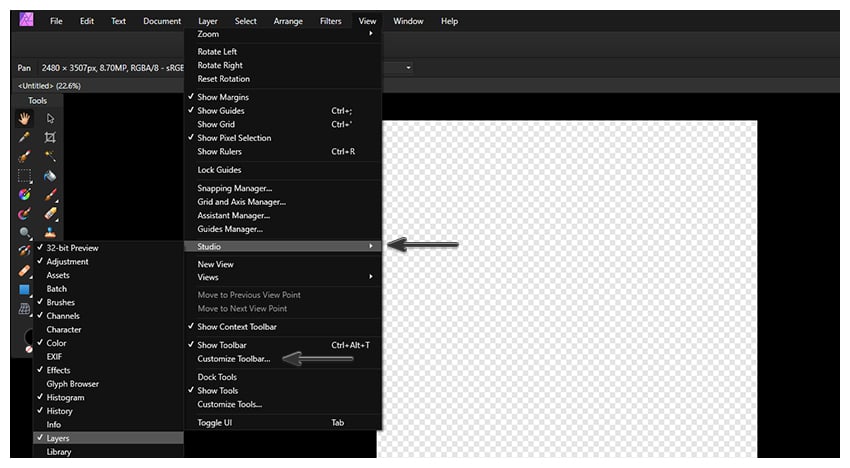
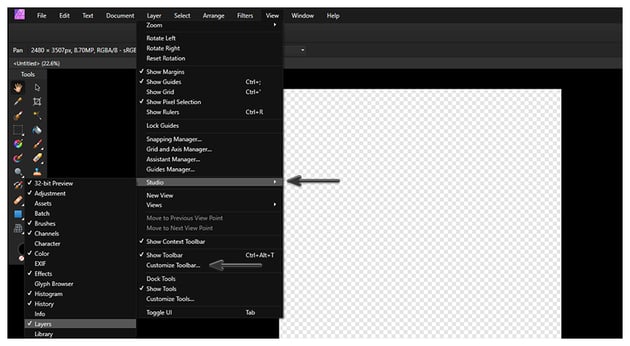
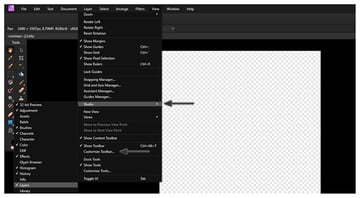
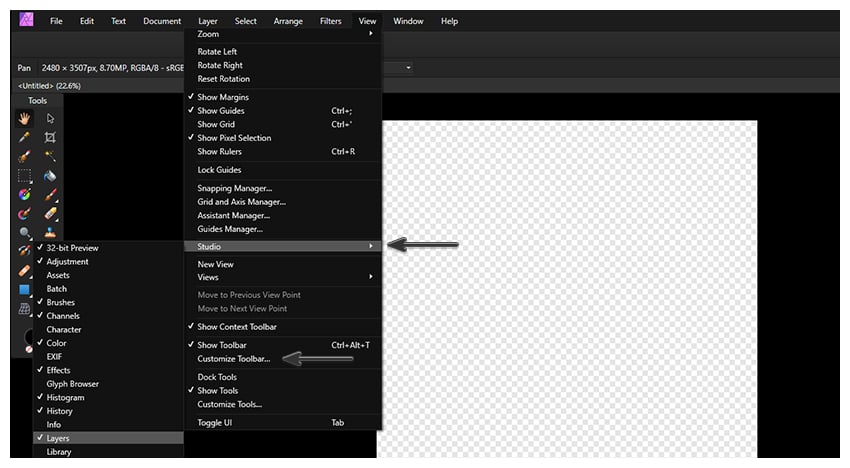
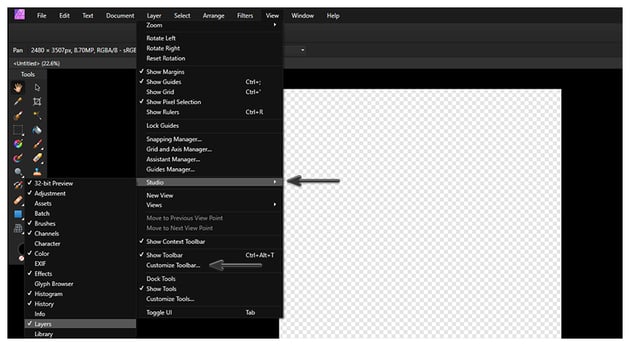
You can also customize the top toolbar, or hide it entirely by going to View > Customize Toolbar.



Step 6
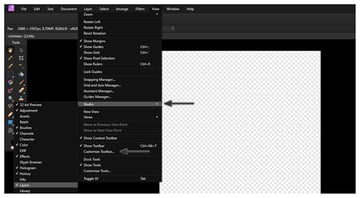
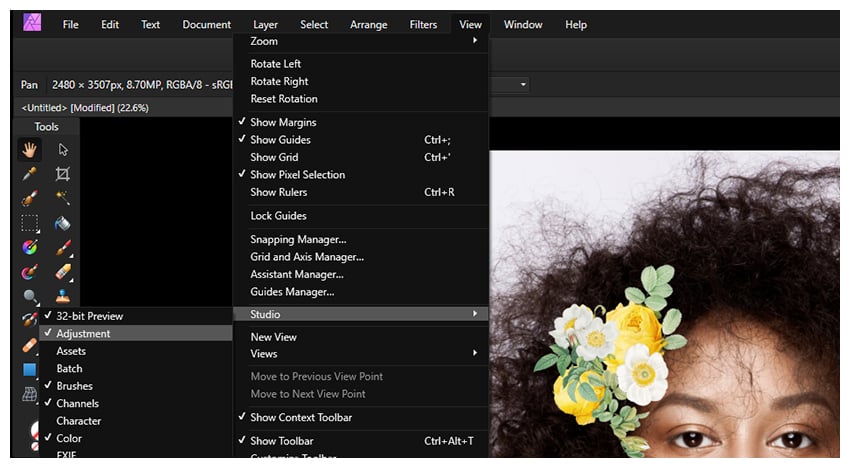
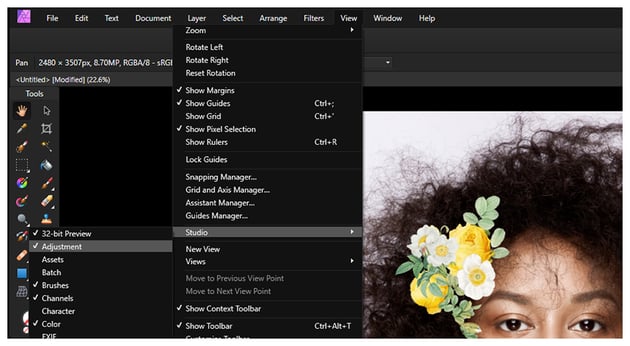
Finish refining your workspace and adding any other tool windows by going to View > Studio and then clicking any of the standard tools you might use such as Brush, Swatches, Color, or Adjustments, for example. Then group and arrange them how you see fit by once again dragging and dropping them with the mouse!
Now, quick disclaimer: if you are a first-time photo editor, I'd recommend just keeping all of the default settings for now until you get used to the tools and develop your workflow! I will be keeping my workspace set to the default workspace from here on out so that it's easier to follow along.



3. How to Move, Crop, and Size Your Images
Let's look at how to move, crop, and size your images once they are dropped onto your canvas.
Step 1
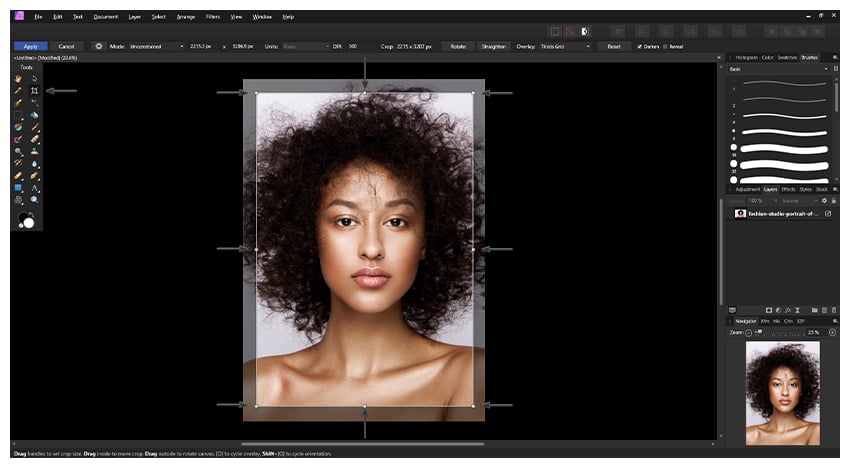
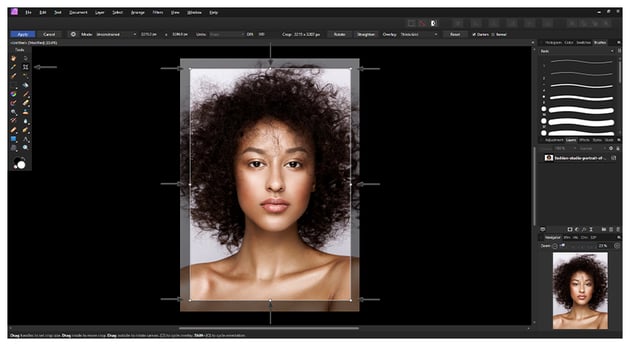
Cropping is as simple as selecting the Crop Tool and then clicking and dragging one of the eight crop points that will appear. Everything that is tinted will be cropped out once you hit the blue Apply button.



Step 2
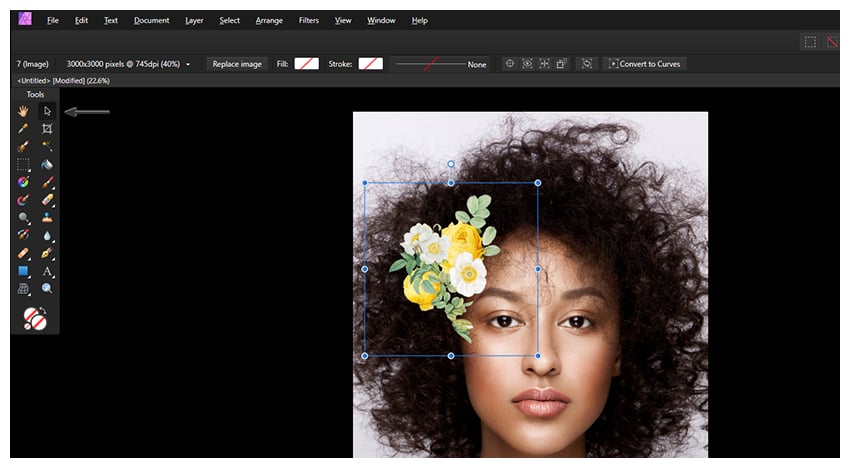
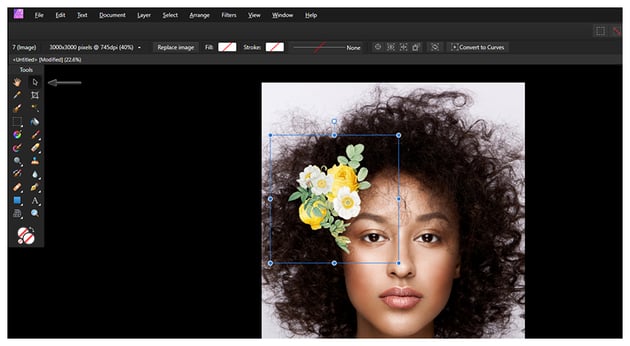
If you need to move your image around the canvas, you will want to use the Move Tool.



Step 3
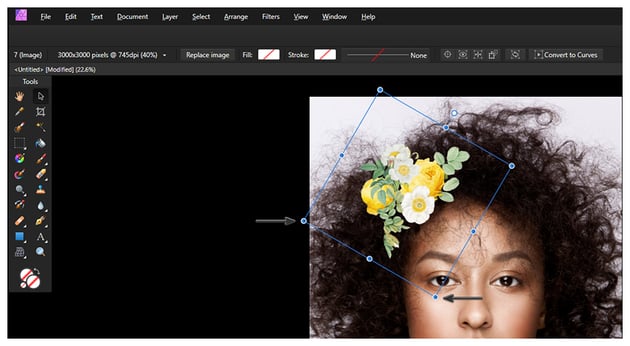
You will also use the Move Tool to resize, rotate, or flip an image, all by clicking and dragging one of the eight blue anchor points that will appear.
By default, Affinity Photo will keep the photo's original aspect ratio when resizing; however, if you wish to resize it freely, then you can hold down Shift while resizing.



4. How to Use Adjustment Layers
Let's look at every photo editor's best friend: adjustment layers! Adjustment layers are my absolute favorite tools to play around with, mixing and matching playing with settings, and you can even change their layer mode!
Step 1
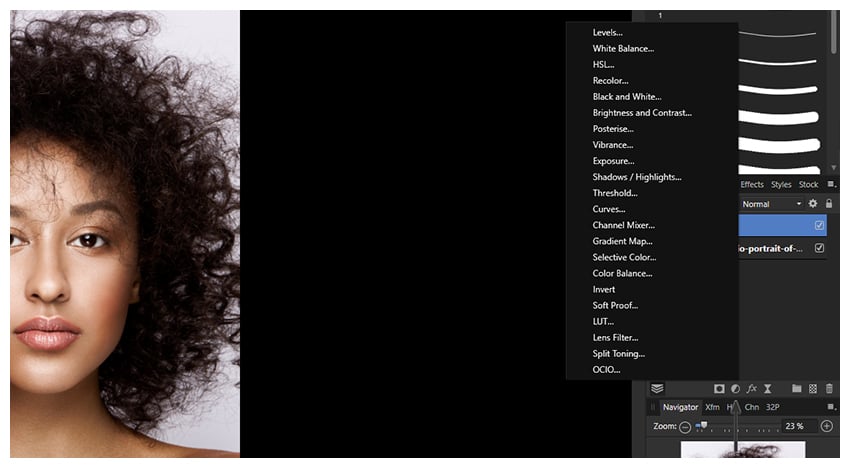
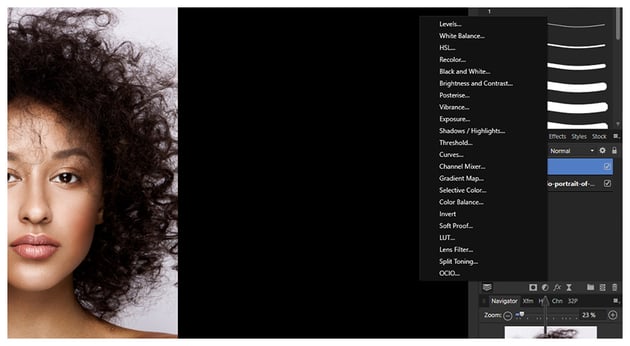
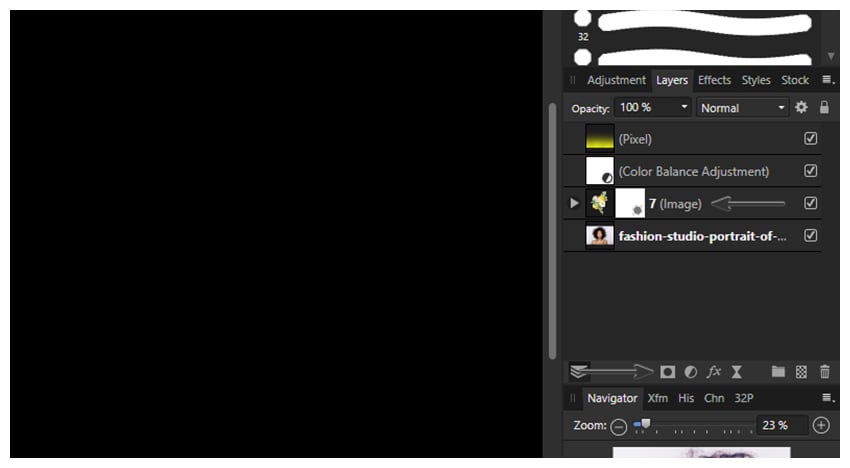
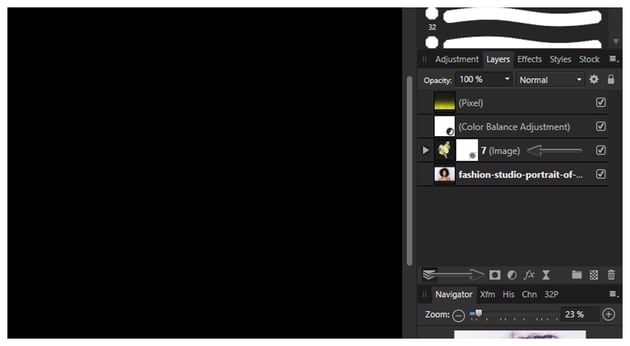
If you can't find your adjustments, you can go to View > Studio > Adjustments. A list of all of Affinity Photo's many adjustment layers will come up.



Step 2
Alternatively, you can also access adjustment layers by clicking the Half Circle icon found towards the bottom of your Layers panel.



Step 3
As you can see, there are quite a few adjustment layers to choose from, so to save some time, I am just going to highlight a couple.
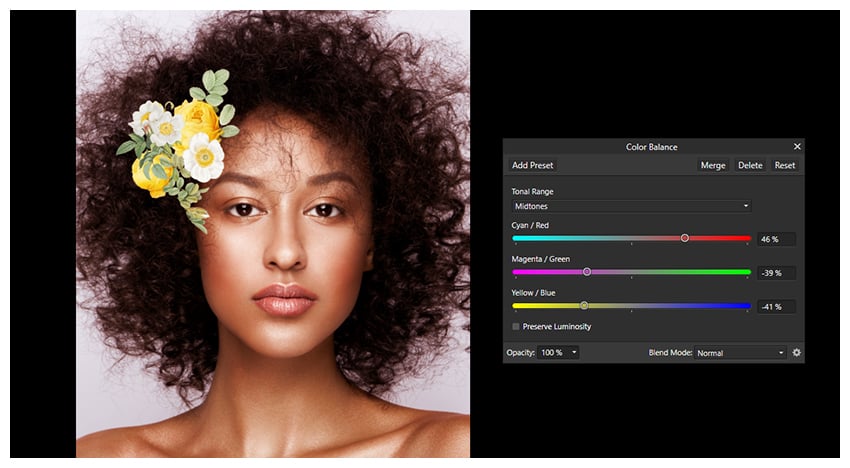
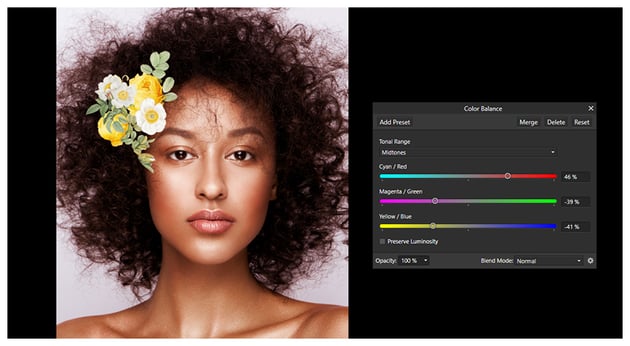
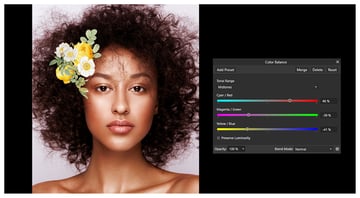
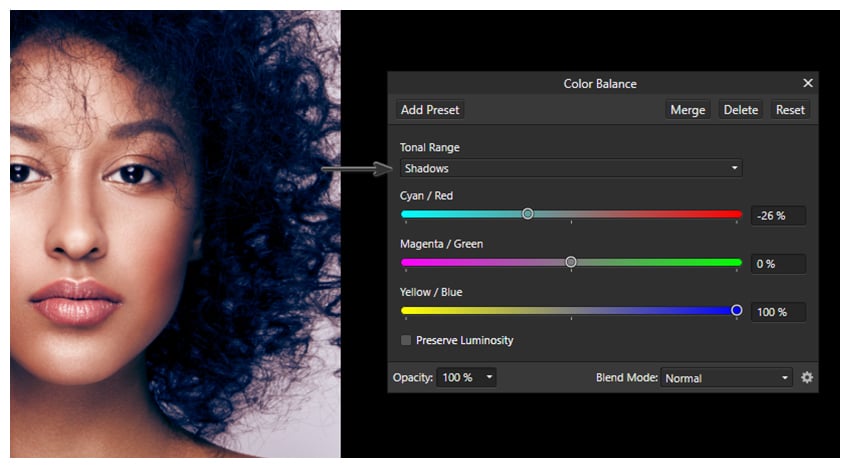
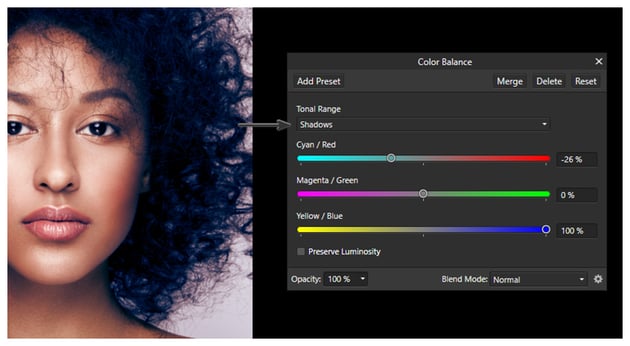
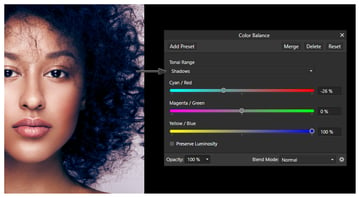
Some adjustment layers will do what their names imply that they do—for instance, the Color Balance layer balances color. You can bring in more reds, greens, blues, or pump up the yellows in an image using the Color Balance layer.



By default, this is set to affect only the midtones of an image, so anything that isn't a shadow or a highlight. To change this, look towards the top of the Color Balance layer adjustment window under Tonal Range. Here you can choose from Highlights, Shadows, and Midtones!



Step 4
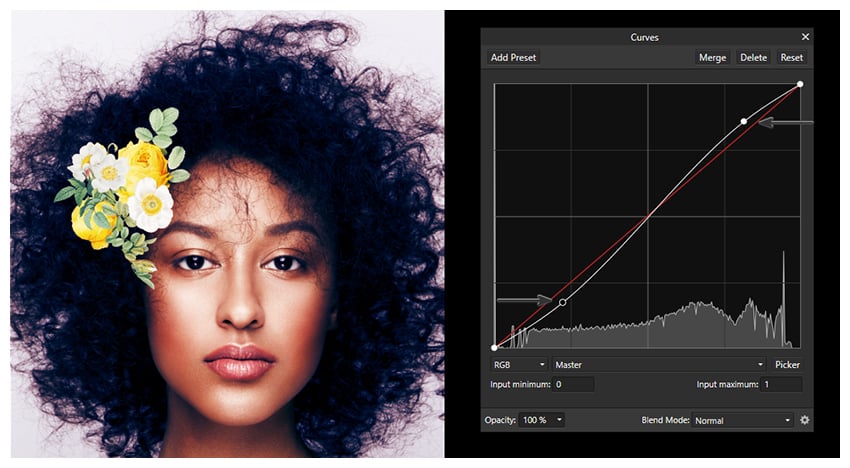
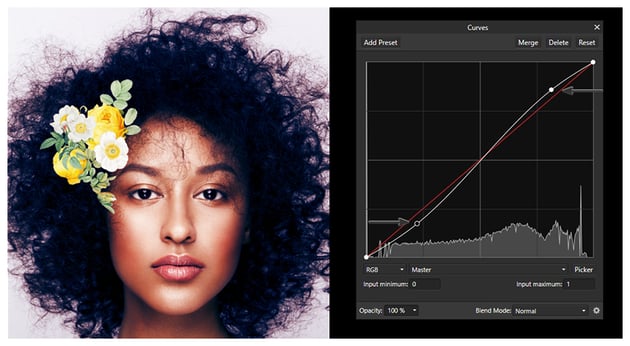
There is also the Curves adjustment. In the Curves adjustment, you adjust points throughout an image's tonal range. Initially, the image's tone is represented as a straight diagonal line on a graph. The upper-right area of the graph is the highlights, and the lower-left area represents the shadows. You add control points to the line and move them, thus changing the tones of the image.
The most common and basic Curves adjustment is called an "S" curve, which pumps up the contrast of an image and is named after the "S"-like shape you create using two anchor points.



5. How to Use Brushes, Layers, and Layer Modes
Next up, we have brushes, layers, and layer modes. These are critical tools when doing photo effects or photo editing!
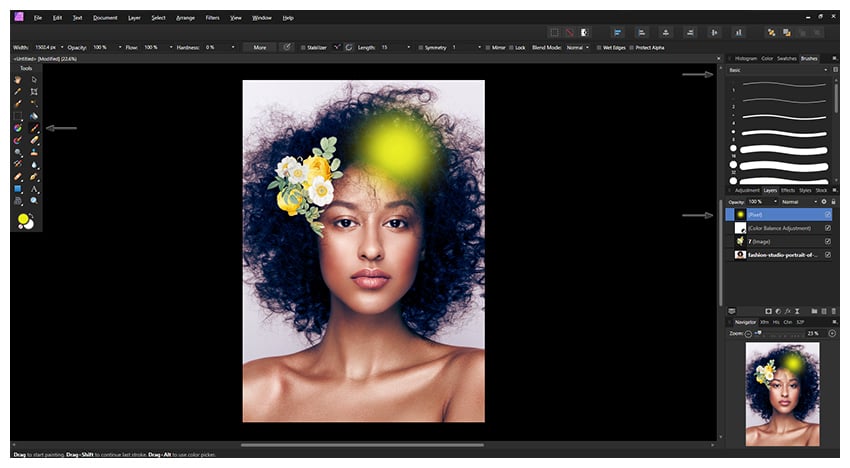
Step 1
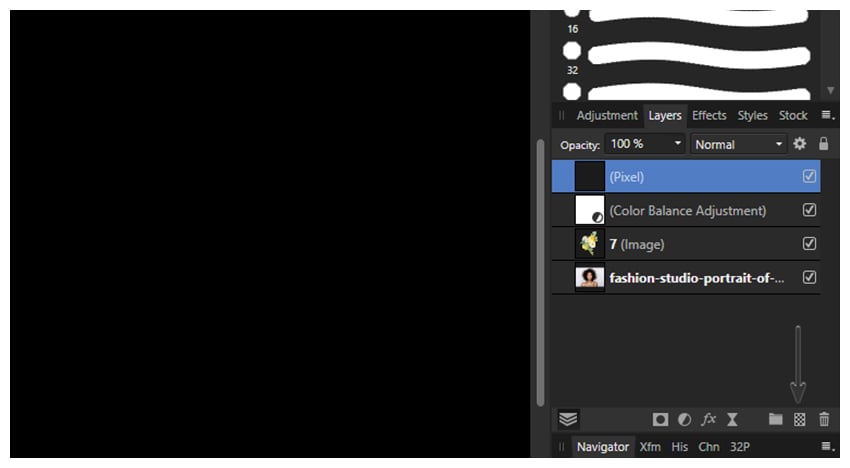
You know how to bring an image into Affinity Photo, but what if you need just a plain blank layer? Go down to the bottom of the Layers panel and hit the icon that looks like a checkerboard. That will create a New Pixel Layer ready to be painted on.



Step 2
To paint on this layer, you will need first to select the Paint Brush tool and then open the Brush panel to have access to all of Affinity Photo's default brushes.
Open the Brush panel by going to View > Studio > Brushes. Once you choose a brush, you can paint!



Step 3
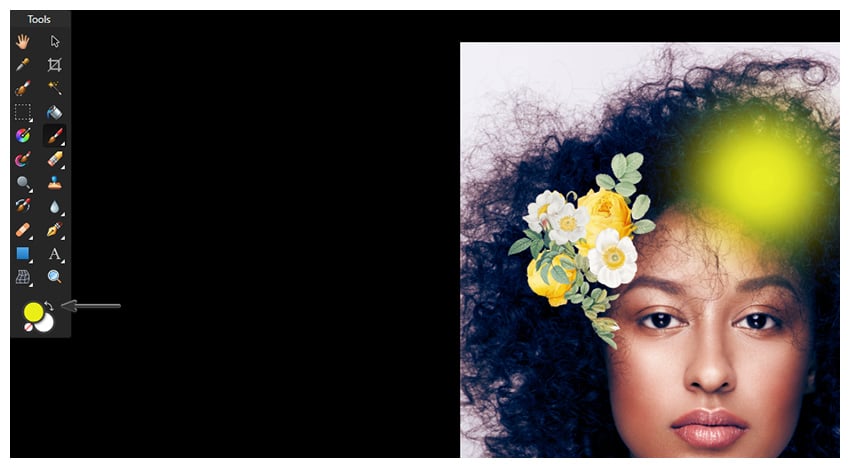
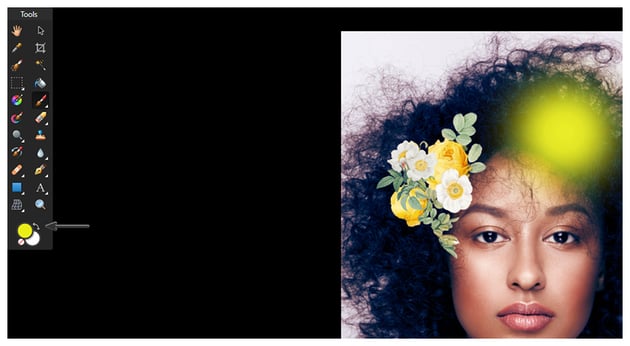
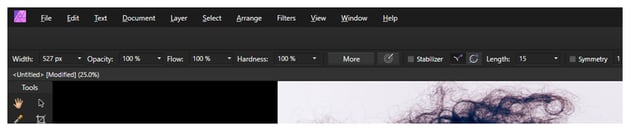
Change the brush's color by clicking the top circle found at the bottom of your Tools toolbar. You can select two active colors, and switch between the two colors by hitting the curved arrow located to the right side of the circles.



Step 4
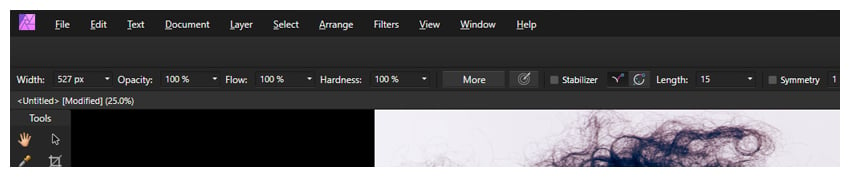
You can also adjust the Opacity, Flow, Hardness, and if you have a drawing tablet, the Pen Pressure and Stabilizer settings, all in the Brush Tool's top toolbar. To change the size of the brush quickly, use the two Bracket keys to adjust the sizing of the brush. The Left Bracket decreases the size of the brush, while the Right Bracket key increases the size!



Step 5
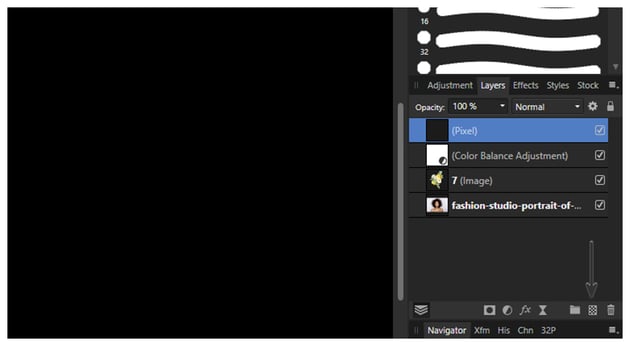
Last but not least are Affinity Photo's layer modes. And just like their adjustment layers, there a ton to choose from!
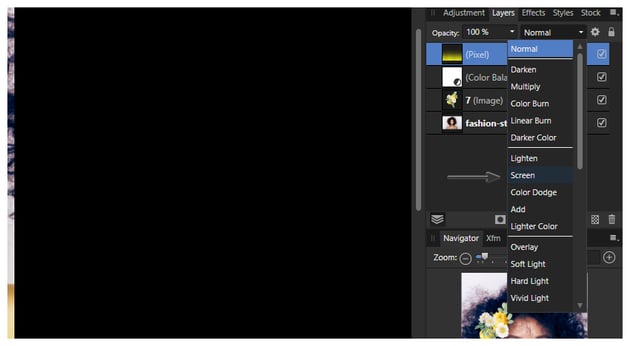
To change a layer's mode, select a layer and then go to the top of the Layers panel. There you will see the layer's Opacity and to the right the word Normal. Click on Normal to see the dropdown menu of all the layer modes Affinity Photo has to offer.



You can change the layer mode of any layer, including painted, image, text, adjustment, and shape layers! The best way to learn about the different layer mode effects is by just going through all of them one by one! Paint, play, and experiment! The combinations are endless!
6. How to Add and Use Layer Masks
If you plan on doing any kind of compositing work, you will want to become very familiar with layer masks!
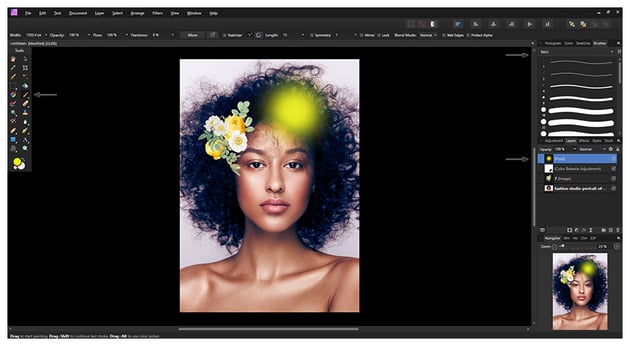
Step 1
To add a layer mask to an image, first click the layer you would like to add a mask too, and then go to the bottom of your Layers panel. Click the icon of a circle inside a square to add a layer mask to your layer.



Step 2
Now, you can mask out parts of that image using a black Brush! Masking is similar to erasing, the only difference being that anything you mask out using black can later be masked back in using a white brush. Think of it as "black erases and white restores".



7. How to Export Images
Finally, once you are done with an image, you are going to want to export your image and share it with the world!
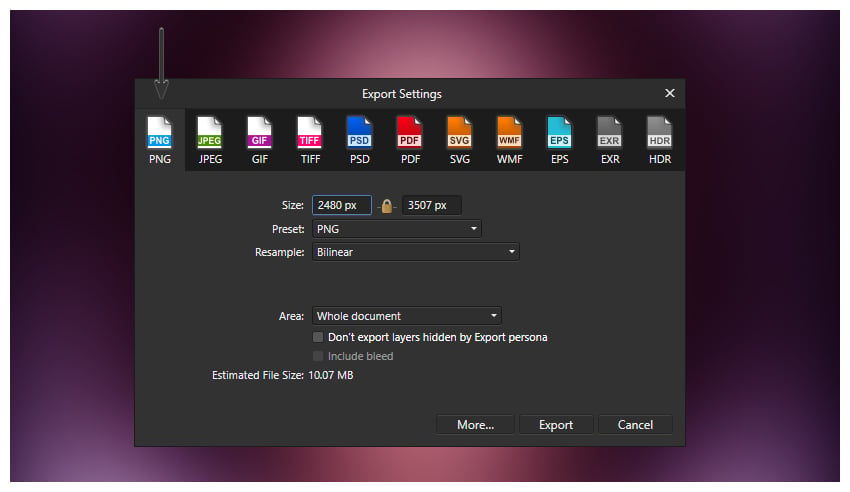
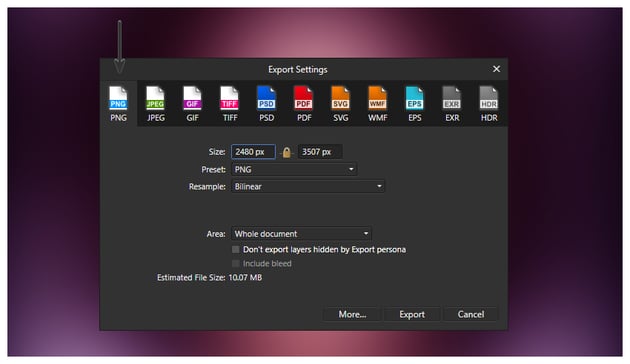
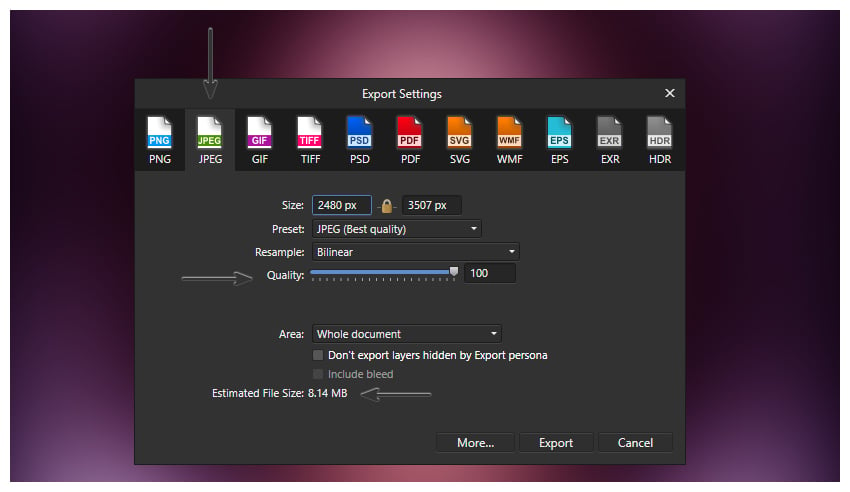
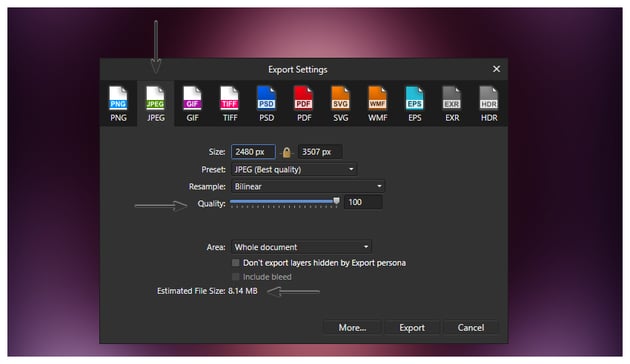
Export your image by going to File > Export. All of Affinity Photo's exporting settings will come up. Your settings will depend on what you intend to do with the image. Do you want to print this image or maybe just post it to the web?
Some Exporting Suggestions
I suggest sizing your image before going to Export—that way, you can sharpen things if necessary.
I personally tend to save everything as a PNG, no matter if I am sending something to be printed or posting to the web.



However, if you do choose to save something as a JPEG, remember to set the quality to 100 unless you need the file to be smaller in size.



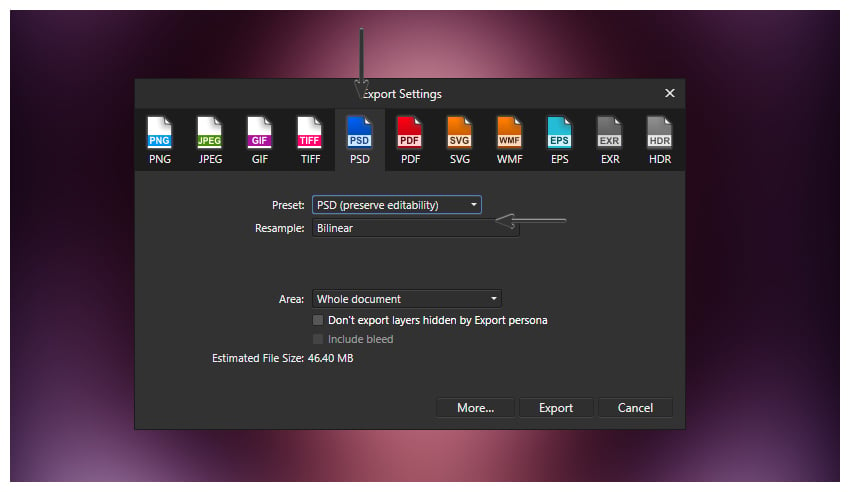
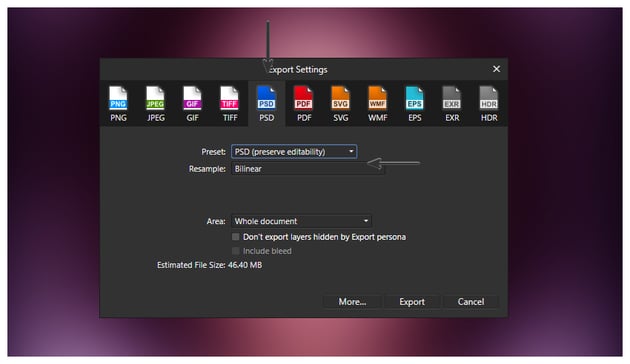
You may also notice Affinity Photo has an export to PSD option, which is very handy for any of you Photoshop users out there!



Once you have all your settings ready and set, go ahead and hit Export.
And There You Have It!
I hope you enjoyed this quick start guide to Affinity Photo, which should leave you ready and prepared to start creating for yourself! While we may have covered just the basics today, all of these tools are the foundation of any great photo effect, retouching, or even painting! From here, you can go anywhere using Affinity Photo!
So, as always, keep experimenting with different techniques, and don't forget to post your version below, along with any questions, comments, or critiques!



Looking to learn more? Why not check out the following excellent tutorials:


 Transitioning From Adobe Photoshop to Affinity Photo
Transitioning From Adobe Photoshop to Affinity Photo

 Abbey Esparza29 Aug 2023
Abbey Esparza29 Aug 2023

 How to Create a Galaxy-Themed Wanderlust Composite in Affinity Photo
How to Create a Galaxy-Themed Wanderlust Composite in Affinity Photo

 Abbey Esparza08 Nov 2018
Abbey Esparza08 Nov 2018

 How to Create a Giant Panda Photo Manipulation in Affinity Photo
How to Create a Giant Panda Photo Manipulation in Affinity Photo

 Abbey Esparza11 Oct 2018
Abbey Esparza11 Oct 2018

 How to Create a Grunge Ultra-Violet Photo Manipulation Poster in Affinity Photo
How to Create a Grunge Ultra-Violet Photo Manipulation Poster in Affinity Photo

 Abbey Esparza16 Aug 2018
Abbey Esparza16 Aug 2018

 How to Create a Dark Double Exposure Effect in Affinity Photo
How to Create a Dark Double Exposure Effect in Affinity Photo

 Abbey Esparza04 Jul 2018
Abbey Esparza04 Jul 2018









