How to Create a Super Easy Liquid Metal Text Effect in Photoshop



This tutorial will show you a very quick and easy way of creating a liquid metal Photoshop text effect using a few textures, patterns, and layer styles.
When you're strapped for time and you want to obtain a professional result in less time, the best option is to go to Envato Elements. The subscription-based marketplace offers you unlimited Photoshop text effects and all the add-ons, fonts, and graphics you may wish. Everything's included for a flat monthly fee.
Scroll down after this tutorial to find a selection of the best Photoshop text metal effects, like this one:



And if you prefer to watch video tutorials instead, visit the Envato Tuts+ YouTube channel. There you'll find a new video by Marko Kožokar on how to create a shiny metal text effect in Photoshop:
What You'll Learn in This Liquid Metal PSD Text Effect Tutorial
- How to add default patterns
- How to create a textured background
- How to create text layers
- How to style the original text layer
- How to style the first copy text layer
- How to style the second copy text layer
- How to adjust the coloring
What You'll Need
The following assets were used during the production of this tutorial:
- Skyoval font
- Metal scales seamless texture 1 by jojo-ojoj
- Texture 555 by Sirius-sdz
- Free Pack 6000 photoshop gradients by Supertuts007 (Load the CSP True Sky Gradients.grd, METALS.grd, and CHROMES.grd files.)
1. How to Add Default Patterns
Step 1
Let's make a liquid metal PSD text effect! First, we'll start with the liquid metal texture. Go to Edit > Presets > Preset Manager, and choose Patterns from the Preset Type drop-down menu.
Then, click the little arrow to the right of the Preset Type drop-down menu, and click the Nature Patterns set. When the dialog box appears after that, just click Append.



Step 2
Open the Metal scales seamless texture 1 image in Photoshop, go to Edit > Define Pattern, name the pattern Metal Scales, and click OK.



2. How to Create a Textured Background
Step 1
Create a new 1000 x 600 px document. Then click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Gradient.



Step 2
Create the gradient fill using the colors #301e14 to the left and #0d0909 to the right. Set the Style to Radial and the Scale to 250.



Step 3
Place the Texture 555 image on top of the Gradient layer, and rename its layer to BG Texture.
Change the BG Texture layer's Blend Mode to Soft Light, and resize it as needed.



Step 4
Add a Gradient Map adjustment layer, and clip it to the BG Texture layer. Use the gradient fill below, and check the Dither box. Then, change the Gradient Map layer's Blend Mode to Color and its Opacity to 75%.



3. How to Create Text Layers
Step 1
Create the text using the liquid metal font Skyoval. Set the Color to #7f7b78 and the Size to 350 pt.



Step 2
Duplicate the text layer and change the copy's Fill value to 0.



Step 3
Duplicate the copy text layer.



4. How to Style the Original Text Layer
Double-click the original text layer to apply the following layer style:
Step 1
Add a Bevel and Emboss with these settings:
- Size: 18
- Uncheck the Use Global Light box
- Angle: 112
- Altitude: 32
- Gloss Contour: Cove - Deep
- Check the Anti-aliased box
-
Highlight Mode: Linear Light
-
Color:
#f3d6b7
-
Color:
-
Shadow Mode: Linear Burn
-
Color:
#7a7a7a
-
Color:



Step 2
Add a Contour with these settings:
- Contour: Half Round
- Check the Anti-aliased box.



Step 3
Add a Texture with these settings:
- Pattern: Clouds
- Scale: 25%
- Depth: 5%



Step 4
Add an Inner Shadow with these settings:
- Blend Mode: Screen
-
Color:
#4e9d86 - Opacity: 50%
- Uncheck the Use Global Light box
- Angle: 90
- Distance: 8
- Size: 9
- Contour: Half Round



Step 5
Add an Inner Glow with these settings:
- Blend Mode: Difference
- Opacity: 35%
- Color: Use the Bronze Bz55 gradient fill
- Source: Center
- Size: 29



Step 6
Add a Satin effect with these settings:
- Blend Mode: Hard Light
-
Color:
#deb7a7 - Opacity: 50%
- Angle: 90
- Distance: 13
- Size: 15
- Contour: Rolling Slope - Descending
- Check the Anti-aliased box
- Check the Invert box



Step 7
Add a Color Overlay with these settings:
-
Color:
#653739 - Blend Mode: Color Burn



Step 8
Add a Drop Shadow with these settings:
-
Color:
#010101 - Opacity: 85%
- Distance: 15
- Size: 10



This will style the first text layer.



5. How to Style the First Copy Text Layer
Double-click the first copy text layer to apply the following layer style:
Step 1
Add a Bevel and Emboss with these settings:
- Size: 10
- Uncheck the Use Global Light box
- Angle: 69
- Altitude: 42
- Gloss Contour: Cone - Inverted
- Check the Anti-aliased box
-
Highlight Mode: Linear Light
-
Color:
#f3d6b7
-
Color:
-
Shadow Mode:
- Opacity: 0%



Step 2
Add a Contour with these settings:
- Contour: Cone
- Check the Anti-aliased box.
- Range: 100%



Step 3
Add a Texture with these settings:
- Pattern: Blue Daisies
- Scale: 25%
- Depth: 5%



Step 4
Add an Inner Shadow with these settings:
- Blend Mode: Linear Burn
-
Color:
#a5a7cb - Opacity: 50%
- Uncheck the Use Global Light box
- Angle: 90
- Distance: 5
- Choke: 10
- Size: 9



Step 5
Add an Inner Glow with these settings:
- Blend Mode: Overlay
- Opacity: 11%
- Color: Use the stove pipe 100 gradient fill
- Technique: Precise
- Source: Center
- Size: 18
- Contour: Cone - Inverted



This will style the second text layer.



6. How to Style the Second Copy Text Layer
Double-click the second copy text layer to apply the following layer style:
Step 1
Add a Bevel and Emboss with these settings:
- Size: 32
- Uncheck the Use Global Light box
- Angle: -30
- Altitude: 48
- Gloss Contour: Cone
- Check the Anti-aliased box
- Highlight Mode: Vivid Light



Step 2
Add a Contour with these settings:
- Contour: Ring - Double
- Check the Anti-aliased box.
- Range: 100%



Step 3
Add a Texture with these settings:
- Pattern: Metal Scales
- Scale: 50%



Step 4
Add an Inner Glow with these settings:
- Blend Mode: Linear Light
- Opacity: 35%
-
Color:
#e5d2b2 - Size: 29
- Contour: Cone - Asymmetrical



Step 5
Add a Satin effect with these settings:
- Blend Mode: Linear Light
-
Color:
#93c0f7 - Opacity: 50%
- Angle: 5
- Distance: 51
- Size: 65
- Contour:
- Check the Anti-aliased box
- Uncheck the Invert box



Step 6
Add a Pattern Overlay with these settings:
- Blend Mode: Lighten
- Opacity: 35%
- Pattern: Metal Scales
- Scale: 50%



This will style the final text layer.



7. How to Adjust the Coloring
Add a Gradient Map adjustment layer on top of all layers, use the gradient fill below, and check the Dither box.
Then, change the Gradient Map layer's Blend Mode to Soft Light and its Opacity to 20%.



Congratulations! Your Liquid Metal PSD Text Effect Is Done!
In this tutorial, we created a background using a gradient fill and a texture. Then, we created a couple of text layers and styled each one of them to achieve the liquid metal effect. I hope you liked this Photoshop text metal effect tutorial!



5 Top Photoshop Text Effects From Envato Elements
Now you know how to create a shiny metal text effect in Photoshop. And if you want to save time in your next liquid metal font design, here are some great resources from Envato Elements:
1. Liquid Tasty Text Effects (PSD, ASL, PDF)



Take a look at this cool liquid text effect Photoshop kit. The download includes eight different styles to help you achieve liquid metal textures. These are easy to use and well organized, so you'll be creating new designs in no time!
2. Silver Metallic Text Effect (PSD)



Fan of silver liquid metal fonts? This Photoshop text effect is waiting for you. It'll be very easy to give your text or logo a liquid metal texture with this kit because it uses smart objects and includes instructions. Try it out today!
3. Liquid Water Text Effect (PSD)



It doesn't get more liquid than this liquid text effect Photoshop add-on. You'll only need a few clicks to get a cool result with this Photoshop text effect based on Smart Object replacement.
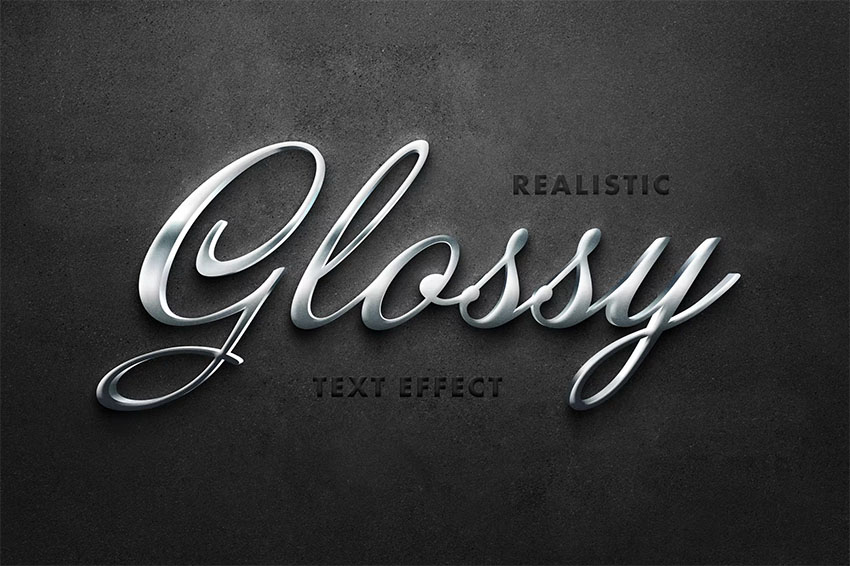
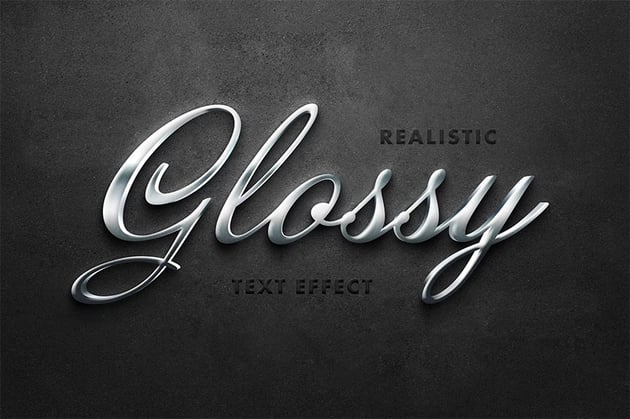
4. Glossy Metallic Text Effect (PSD)



Here's another cool Photoshop text effect to get a silver liquid metal texture in minutes. The Photoshop text metal effect is super easy to use, you'll get a high-resolution effect and a help file in case you need it.
5. 3D Gold Text Effect Photoshop Kit (PSD, ASL, PDF)



On the other hand, your toolkit isn't complete without a gold text effect Photoshop layer style. And this one is really comprehensive. You'll get ten different Photoshop text effects, so you can make as many liquid metal font designs as you wish!
Discover More Photoshop Tutorials and Resources
If you'd like to explore and learn more bout Photoshop, we've got hundreds of amazing tutorials and resources! Take a look at some of them:


 How to Create a 3D Chipped, Painted Wood Text Effect in Adobe Photoshop
How to Create a 3D Chipped, Painted Wood Text Effect in Adobe Photoshop

 Rose24 May 2022
Rose24 May 2022

 32 Best Gold Text Photoshop Effects (And Other Metallic Effects)
32 Best Gold Text Photoshop Effects (And Other Metallic Effects)

 Melody Nieves18 May 2022
Melody Nieves18 May 2022

 How to Create a Chalkboard Sign With Chalk Text in Adobe Photoshop
How to Create a Chalkboard Sign With Chalk Text in Adobe Photoshop

 John Negoita17 May 2022
John Negoita17 May 2022

 How to Create a Realistic Neon Light Text Effect in Adobe Photoshop
How to Create a Realistic Neon Light Text Effect in Adobe Photoshop

 Rose24 Dec 2023
Rose24 Dec 2023

 How to Create a Rusted Metal Text Effect in Adobe Photoshop
How to Create a Rusted Metal Text Effect in Adobe Photoshop

 Marko Kožokar12 Apr 2022
Marko Kožokar12 Apr 2022

 How to Create a Honey Text Effect in Photoshop
How to Create a Honey Text Effect in Photoshop

 Marko Kožokar21 Feb 2022
Marko Kožokar21 Feb 2022
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is the Associate Editor of the Tuts+ Design channel.










