Make an iPod Nano Using Illustrator's 3D Effects
Cheryl Graham
•
15 min read



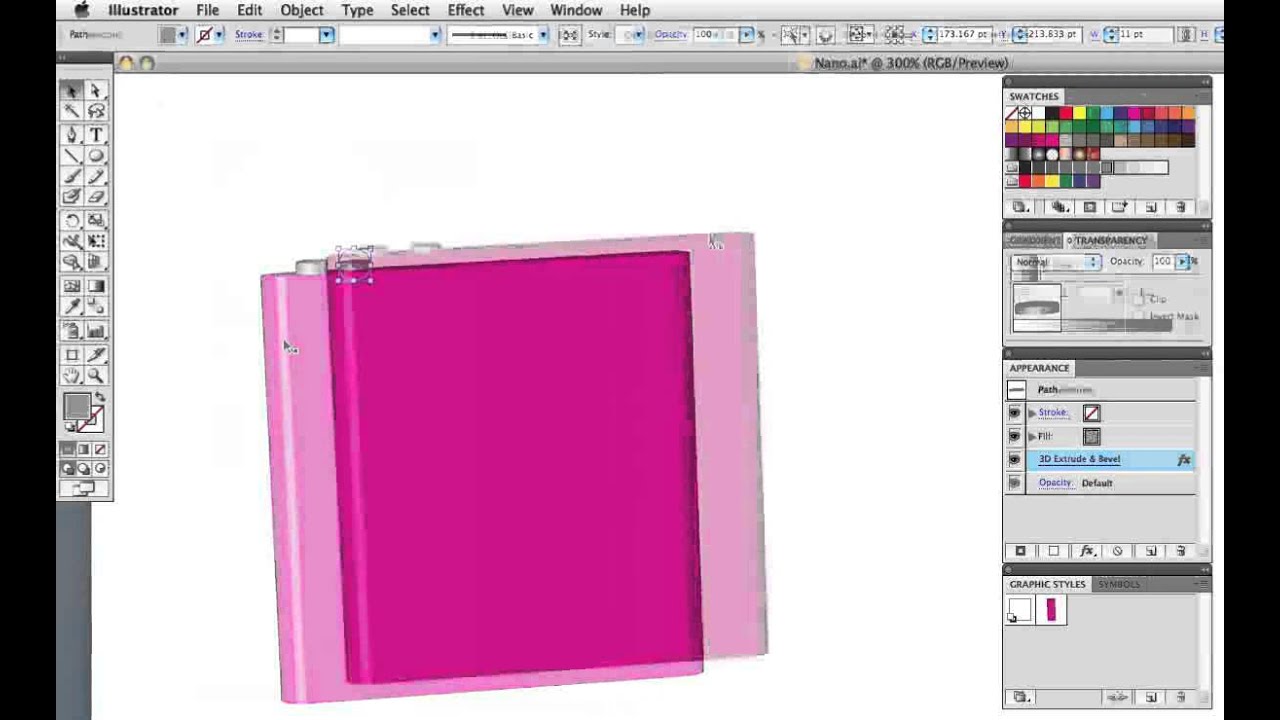
While Illustrator is not a true 3D application, you can still achieve sophisticated results with a few simple shapes. Both parts of this video tutorial are included in this post. In Part 1 of this tutorial, you'll learn all about Illustrator's 3D effects, plus a few handy tips and tricks. In Part 2, we'll create shiny icons and a glossy screen, then put it all together using Symbols and 3D mapping. Two new time-saving tools in Illustrator CS5 will also be demonstrated.
Please
accept marketing cookies
to load this content.
Please
accept marketing cookies
to load this content.