Illustrator in 60 Seconds: How to Create a Home Button



Welcome to our Illustrator in 60 Seconds series, in which you can learn an Illustrator skill, feature, or technique in just a minute!
Illustrator in 60 Seconds: Create a Home Button
In today's tutorial, I'm going to show you how to create your very own Home Button using some of Illustrator's most basic tools such as the Shape Tool, Offset Path, and Pathfinder panel. So, if you want to learn something new quickly, this video was tailored specially for you.

How to Create a Home Button in Adobe Illustrator
Create a New Document, using the 64 by 64 pixels artboard reference. Switch over to the Pixel Preview Mode to have full control of your objects.



Create the button's main shape by selecting the Rounded Rectangle Tool and using it to draw a 52 by 52 pixels object with an 8px Corner Radius. Color it green and then position it towards the center using the Align panel.



Give the shape an outline by going over to Object Path off the Path sub menu, and entering 4 pixels into the opposite value field, making sure to change its color to a dark gray to make it stand out.



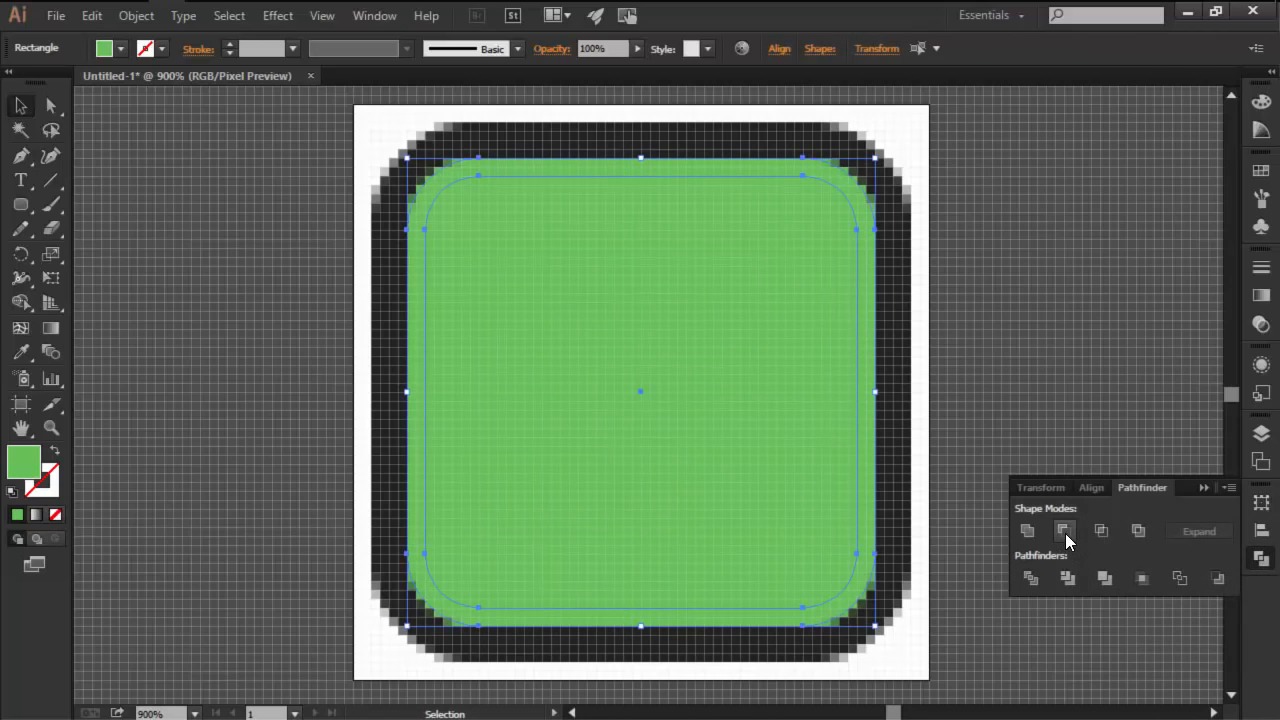
Next, give the green shape a highlight by creating a Copy. Then using the Control-C, Control-F keyboard shortcuts, apply a -2 pixels Offset which we'll use to create a cutout from the larger shape with the help of Pathfinder's Minus Front Shape Mode. Adjust the shape by changing it to white and setting its Blend Mode to Overlay and its Opacity to 40%.



Create the lower section of the house using a 24 by 12 pixels gray rectangle. Add the door cutout by Subtracting a 6 x 10 pixels rectangle from its lower section. Create a roof by drawing it using the Pen Tool. Finish by adding a 4 by 12 pixels rectangle towards the upper right section of the house.



Want to see this in action? Check out the video above to see this lesson at work!
A Bit More Detail
Want to learn more about Adobe Illustrator's vast tools and settings? Check out these tutorials below:


 The A to Z of Adobe Illustrator
The A to Z of Adobe Illustrator

 Mary Winkler20 Jan 2014
Mary Winkler20 Jan 2014

 How to Scale Icons Correctly in Adobe Illustrator
How to Scale Icons Correctly in Adobe Illustrator

 Andrei Stefan09 Dec 2015
Andrei Stefan09 Dec 2015

 10 Illustrator Tools Every Designer Should Be Using
10 Illustrator Tools Every Designer Should Be Using

 Andrei Stefan14 Mar 2016
Andrei Stefan14 Mar 2016

 How to Create Pixel-Perfect Artwork Using Adobe Illustrator
How to Create Pixel-Perfect Artwork Using Adobe Illustrator

 Andrei Stefan19 May 2015
Andrei Stefan19 May 2015
60 Seconds?!
This is part of a series of quick video tutorials on Envato Tuts+ in which we introduce a range of subjects, all in 60 seconds—just enough to whet your appetite. Let us know in the comments what you thought of this video and what else you'd like to see explained in 60 seconds!








