Create a Winter Scene in Adobe Photoshop: The Line Art



In this tutorial you will learn how to create some fun line art as a basis for a cute winter illustration.
I'll be collaborating with Melody Nieves. I'll be creating the line art and Melody will be rendering the scene in Adobe Photoshop.
The brief for our winter-inspired piece is:
"Create a culturally neutral winter scene that shows how warm and cool light sources play off snow. Include three white-coated animals to show how the different light plays off them."
Tutorial Assets
The following assets were used during the production of this tutorial:
- Snowy owl (Bubo scandiacus)
- Scrub Hare
- Reindeer (2 years)
- Snow covered pine tree
- Christmas Tree
- Spotted Eagle Owl (Bubo africanus)
- Pine cones
- Stag portrait
- Arctic Hares
- Snowy owl in Flight
- Old lamp (Small)
1. Thumbnailing for Composition
Any illustration should start off with some planning, and that usually involves working out what your artwork brief requires.
In this case we need:
- three white creatures: an arctic hare, a deer, and a snowy owl
- snow
- two distinct light sources: warm and cool.
Chatting with Melody, we come up with the idea of a forest scene where the animals are decorating an old pine with pine cones and acorns.
Reasons to thumbnail include:
- ensuring your client or collaborator are thinking the same thing about the brief
- to quickly decide on a composition
- to decide on light sources
- as a starting point for your client or collaborator to chip in ideas
- to make sure all the elements work together in a composition
- to brainstorm ideas, viewpoints and perspective
- to see if your piece works better in a horizontal or vertical layout
So without further ado I will show you my thumbnailing process!
Step 1
Below I have created some thumbnail rectangles to quickly doodle some ideas.



Step 2
As this piece is going to be concerned with warm and cool lighting, I begin by painting in a sky, a cool light source and a warm one.



Step 3
The I rough out some ideas using simple shapes such as triangles for tree, circles for the owl and hare and sticks for the deer. At this stage it's OK to totally scrap ideas that are not working, and move on to the next one.



Step 4
At this point I remove all the blank rectangles and thumbnails that didn't really work.



Step 5
For this collaboration I send these thumbnails to my co-illustrator Melody Nieves and we choose our favourite compositions. We choose the same thumbnails, but I also liked the one circled in orange.



Step 6
After some discussion we settle on this thumbnail, and as we wish to keep this piece culturally neutral we decide to change the warm light source from tree lights to a lamp which will be held by the hare.



2. Document Setup
Step 1
For this illustration we will be setting up the artwork for print. We want to have an A3 size print, so in the New Document Dialogue (File > New or Control-N) we set:
- Width to 297 mm (or 3,508 px)
- Height to 420 mm (or 4,961 px)
- Resolution to 300 dpi (the standard Dots Per Inch for print)
The Color Mode is set to CMYK as we will be printing this document. However, if your artwork is not for print then set the Color Mode to RGB.



Step 2
I then copy the third rough with the Rectangular Marquee Tool (M) and press Control-Shift-C to Copy Merged (which will copy all layers) and Control-V to Paste into my print document. Then I scale the artwork to the document size by pressing Control-T. Note the rough sketch is of lesser quality than we would normally work at, but as this is just a rough, it will not be seen in the final document.



Step 3
With the thumbnail layer selected, press Control-T to bring up the Transform controls and scale the thumb to the size of the document, and press Enter.



Step 4
In the Layers panel, turn down the layer opacity to around 25% so that the artwork is quite light but you can still see what's going on. Think of this step like using tracing paper. Next press Control-R to bring up the Rulers, and use the Move Tool (V) to drag a guide from the top ruler for your horizon line. This is purely a preference thing, so if you would prefer to draw in a horizontal line on a New Layer (Control-Shift-N) then hold Shift while you use the Brush to create a perfectly straight line.



3. Setting Up Our Brush
For the line art of this piece I will be using a modified default Photoshop brush and below are my settings for the brush.
Press F5 to bring up the Brush dialogue box.
Step 1
- Hardness to 100%
- Spacing to 1%



Step 2
Shape Dynamics:
- Size Jitter 0% with Control set to Pen Pressure
- Minimum Diameter 70%
- Angle Jitter 0%; Control Off
- Roundness Jitter 0%; Control Off



Step 3
Transfer:
- Opacity Jitter 0%; Control Pen Pressure; Minimum 0%
- Flow Jitter 0%; Control Pen Pressure; Minimum 0%



Step 4
Then save your brush by pressing Create New Brush at the bottom right of the Brush dialogue.



4. Roughing Out the Trees
Here we have two reference images of pine trees. For this illustration we don't want realistic detail, but we do want to convey the overall feeling of a pine tree, so we need to know what we're drawing.
In our first example we can see the branches are springy and fairly uniform, and the silhouette is a triangle. The branches are curved upwards and the foliage is dense.



In our second example this tree is laden with snow. The branches appear chunkier, are horizontal, and in some cases are bent due to the weight of the snow. Our illustration will be taking aspects from both these examples and creating a pleasing pine tree with dense branches covered in snow.



Step 1
Here we reference the first tree. On a New Layer (Control-Shift-N), rough in a big tree using large strokes to simplify the branch shapes. We want a stylised look, so keep the shapes loose.



Step 2
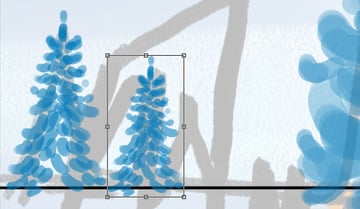
Create a New Layer (Control-Shift-N) and rough in the background tree. As this is an early roughing out stage, it is OK to copy and paste elements for speed. However, I would advise against it for the final illustration line art.
Scale the second tree (Control-T) to approximately 2/3 the height of the first tree.



5. Draw in the Tree Line Art
Step 1
On a New Layer (Control-Shift-N), still using your custom hard brush, reduce the brush size by pressing the Square Bracket [ on your keyboard. To increase the size press ]. Imagine this is like moving from a chunky felt pen to a fine-nibbed pen.
Create a simplified pine needle outline by creating small, rounded W and U shapes; I find they come out better if you work quickly. Add in some dots and circles to give the illusion of detail.



Step 2
While drawing the line art I turn the rough layer on and off to see how the form is progressing. We need to make sure the shape is still readable and some areas aren't busier than others.



6. Rough in the Snow and Create the Line Art
Step 1
Next we rough in the snow in the same way as the lower branches but make them a little lumpier. Keep the snow on the tops of the branches.



Step 2
Next create a New Layer by pressing Control-Shift-N, and begin drawing in the line art. Keep the shapes lumpy, and to keep in style with the tree use wide U and W shapes to create the snow.



7. Background Trees Line Art
Step 1
Draw in the line art for the background trees in the same way as the main tree. Note that you don't need to add as much detail, as they are not the main focus of the image. Take the time to draw the line art for the smaller tree, rather than copying and pasting as we did with the rough.



Step 2
I noticed that I forgot to add a trunk to the foreground tree so I added that in. In our reference images the trunks were quite thin, but I wanted this tree to seem important to the animals, so gave it a larger trunk that implied that the tree was old.



Here we have our tree line art and we are ready to move onto the stars of the piece: the animals!



8. Roughing in the Deer
While this reference image reindeer (2 years) is technically not a deer (it's a reindeer), I really liked the pose, and with enough artistic license I can make this work.



The antlers in this reference image stag portrait are beautiful, and the face is exactly what I need to create a convincing deer.



Step 1
We begin by roughing in simple shapes to create our deer. Using a triangle for the head, and circles for the ribcage and rear of the deer, we can block in areas of the anatomy. This also helps with proportion and to see how the silhouette looks.



Step 2
On a New Layer (Control-Shift-N), select a different colour and begin to rough out the antlers. Starting with the one closest to the viewer, use long, sweeping lines to simplify the deer shape. If you have trouble working out the forms in complex shapes like this, then create a New Layer (Control-Shift-N) above your reference image and draw simple shapes. Once you have it figured out, try to recreate that in your illustration. It's easy to just copy and paste the tracing, but it will help your drawing skills if you draw it again from scratch.



Step 3
Rough in the second antler. I have drawn the antler the same way around as the first one to make sure I get a similar shape.



Step 4
Next press Control-T to Transform the green antler and go to Image > Image Rotation > Flip horizontal. Arrange the rough antlers on the head using the Move Tool (V), use the Eraser (E) to edit the antler, and paint areas back in using the Brush (B). We want some symmetry but we don't want it to be completely perfect—just something balanced.
Rough in the deer's head by creating a large circle for the main part of the skull, one for the nose, one for the jaw, and a circle at the corner of the mouth for the cheek muscle. Add in a leaf shape for the ear. We aren't going for anatomically perfect, but we want the viewer to know this is a deer and not, for example, a moose.



Step 5
Rough in the bulkier areas of the deer's body with a large Brush (B) in areas where there would be a lot of fat, muscle and/or fur, such as the neck, the front of the torso, and the rear. Remember this is an animal that lives out in a very cold environment so there will be a lot of fur and fat reserves. We want to give ourselves as much information as possible before we start the line art to make the process go smoothly.



Once we have achieved a pleasing silhouette, it's time to draw in our line art.
9. Drawing the Deer Line Art
Step 1
Create a New Layer (Control-Shift-N) and use the hard Brush (B) to start drawing in the line art. Keep the brush size similar to what we used on the tree, or slightly smaller. The line art should be fairly consistent across the whole piece. Elements in the foreground may have a slightly heavier line, which will suggest some depth, but this is not always necessary depending on how the line art is used in the painting stage.



Step 2
In this step I wasn't happy with how clear the leg anatomy was, so on a New Layer (Control-Shift-N) below our clean line art, I sketch in the leg shapes using thin straight lines, triangles for hooves, and circles for the joints.



Step 3
Back on the line art layer I continue on with the line art of the legs and the antlers. I like leaving the eye till last, as it is usually a focal point of the piece. I want to make sure the rest of the illustration works too!



Now that our majestic deer is complete, it's time to move on to our avian friend, the snowy owl!
10. Roughing in the Owl
For our owl, Melody and I thought it would be cute if he was holding a string of acorns and trying to wrap them round the tree. I found this dynamic pose on Photodune, Spotted Eagle Owl (Bubo africanus), which I thought would be good reference.



As before, with any complex shape it's good to break it down into simple forms. The wings are particularly tricky, so here is an example of how I would work out the shapes.
Step 1
Here I've lowered the opacity of the owl photo and drawn in a simple body shape. Draw circles for the rear of the owl and the head, and join them together with curved lines to form a bean.



Step 2
On a New Layer (Control-Shift-N), draw circles for the legs. Here I've included a circle for the joints.



Step 3
Create a New Layer (Control-Shift-N) and add in simple circles for the main body of the foot and small circles for the toes.



Step 4
On a New Layer (Control-Shift-N), again make the tail as basic as you can, using ovals for the main tail feathers. We aren't trying to achieve perfect detail—this exercise is to see how the owl is constructed.



Step 5
On a New Layer (Control-Shift-N), draw in two large circles for each wing so the owl looks like a butterfly. This is for the boned part of the wing and the inner feathers known as the secondaries.



Step 6
Elaborate on the wings by drawing the primaries (outer feathers) with ovals.



Step 7
Add in contoured face lines as a simple cross to show where the beak and eyes should sit, along with the direction the head is pointing in.



Step 8
Here are the isolated owl basic shapes with the owl image turned off. Turn layers on and off to see how all the shapes fit together. Next we will be applying this knowledge to roughing out our cartoon owl!



Step 9
Start off on a New Layer (Control-Shift-N) with any colour and draw out a bean shape for the body. I've made the body slightly chubbier than the owl in the reference image for a cute cartoon effect.



Step 10
On a New Layer (Control-Shift-N) below the body and using a different colour, draw out large strokes for the tail. I've made these quite short and a little wider than the reference image for the cute effect.



Step 11
On a New Layer (Control-Shift-N) below the body in another colour, draw out some sweeping strokes for the primary and secondary feathers. We're combining the basic "butterfly" wing shape into one, as the inner part of the wing isn't really visible.



Step 12
On a New Layer (Control-Shift-N) above the body, I've taken a turquoise and drawn in a rounded triangle for the inner front wing.



Step 13
Next is the tricky part with the primaries. On a New Layer (Control-Shift-N) I take a purple and draw some flicky lines to give the feel of the wing.



Step 14
I'm not completely happy with the primaries' position, but this is an easy fix. Press Control-T to bring up the Transform controls to rotate and scale the wing. Press Enter when you are satisfied with the position.



Step 15
Just a few final tweaks to the owl roughs. Use the Lasso (L) and transform the rear wing using Control-T to Transform.



Step 16
To make sure we have enough information to do the line art, rough in the primaries with a smaller brush.



Step 17
On a New Layer (Control-Shift-N) above these, draw in the cross to show the curvature of the face, eye and beak position. Then rough in some squat circles at the base of the owl for the legs. We're keeping these small, as the legs of the owl would be tucked up next to the body while holding the string of acorns.



11. Drawing the Owl Line Art
Here I haven't really roughed in the face of the owl, but I'm just going to draw something out using this beautiful creature Snowy owl (Bubo scandiacus) as a guide. The characteristics we want to get across are the big eyes, the beak, the flat face, and the dark spotting from the plumage.



Step 1
Working in a similar way to the tree, quickly work in the wings by drawing loose U shapes and adding little dots for suggested detail.
Step 2
On a New Layer (Control-Shift-N), ink in the body, which is mostly a giant bean shape with two sticky-out beans (scientific term!) at the bottom for legs. Birds' legs can be quite hard to draw—it appears as if some don't have thighs, as they are hidden inside the body. Add some small feather details on the legs and draw in some bean-shaped feet. Birds are great fun to draw! Work in the tail feathers and add a spine down the middle of some of them.



Step 3
Next, using the snowy owl reference image, draw in some large cartoon eyes and a smiling beak at the point of the curved cross.



Step 4
Turn off the rough by pressing the small eye on the Layers panel to see how the line art is looking. He's looking fabulously cute, so we move on to the last star of the piece, the hare!



12. Roughing Out the Hare
Here's reference image of the Scrub Hare we will be using.



On a New Layer (Control-Shift-N), rough in the hare from the back by drawing out rough circles as before, using long strokes for the ears. I've taken some shortcuts with the hare and carved in where the tail and the edge of the body is with the Eraser (E). Here we have one paw pointing at the tree as if to direct the owl to where the acorns need to go, and one paw resting on his hip.



13. Drawing the Hare Line Art
Step 1
Lower the opacity of the hare line art and on a New Layer (Control-Shift-N) draw in the line art. Keep the pen size consistent with the rest of the piece.



Step 2
Turn off the rough layer and check whether the line art works. Sometimes when you look at the line art issues can occur, and here I am not happy with his left paw placement.



Step 3
Taking the Lasso Tool (L) I draw around the arm to select it. Then pressing Control-T I rotate the arm round so it's just his elbow that's showing.



Step 4
Press Enter when you are happy with the placement, and Control-D to deselect the arm.



14. Rough in the Lamp
We wanted to change the light source from tree lights to a lamp so that it would be religiously neutral. I found a reference on Photodune for an old lamp, but for quaintness I decide to draw it with a candle instead.



Step 1
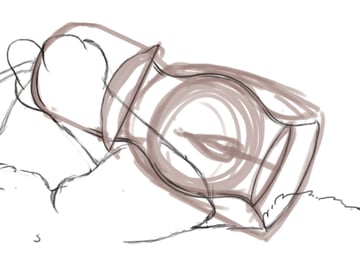
On a New Layer (Control-Shift-N) rough out the shape of the lamp. It should be quite large in comparison to the hare.



Step 2
Taking a darker colour on a New Layer (Control-Shift-N), draw in the shape of the lamp with a handle. Note that the handle overlaps the paw at this point—this will be fixed later in the tutorial.



15. Drawing the Lamp Line Art
Step 1
Create a New Layer (Control-Shift-N) and rotate the canvas to draw in the edges. You can do this either by rotating the canvas manually by going to Image > Image Rotation and selecting a rotation option, or by pressing R for the Rotate View tool. A compass should appear on the document, and you can rotate the document that way.
The reason we rotate the canvas is that it's not always easy to draw a line at a certain angle. If this were traditional media you'd turn the paper or sketchbook to make life easier—probably without even thinking.
Keep using the same size inking brush and draw in the shape of the lamp.



Step 2
Rotate the document more to make the drawing of the handle a lot easier.



16. Editing the Hare's Paw and Incorporating the Lamp
Step 1
Press Escape to return the canvas rotation to default. We have turned off the rough layer so we are now left with the lamp line art. As you can see here, the lamp is overlapping the body. What we want is for the lamp to appear in front of the body and the paw to be holding the lamp.



Step 2
Create a Mask on the lamp layer by pressing the rectangle icon with a circle in at the bottom of the Layers panel. Unlink the Mask from the line art by clicking on the chain links between them.
Next take a black Brush (B) and on the Mask paint out the areas of the lamp that overlap the hare's body.



Step 3
That's the lamp fixed, so now move on to the paw. Erase the paw on the line art layer and redraw the paw curling around the handle.



17. Creating the String of Acorns
Step 1
Create a New Document by going to File > New or by pressing Control-N.



Step 2
On a New Layer (Control-Shift-N), rough in an acorn shape including the cap and a bit of stem.



Step 3
On a New Layer (Control-Shift-N) using a slightly larger brush, draw in the clean line art. Add a little hoop around the stalk. You'll see why shortly! Then go to Edit > Define Brush Preset and save the brush.



Step 4
Press F5 to bring up the Brush palette. Try out the brush without any settings. They overlap way too much, so in Brush Tip Shape set the spacing to 132% or until the acorns are evenly spaced.



Step 5
In Shape Dynamics set the Minimum Diameter to 91% and Control to Pen Pressure



Step 6
In the Shape Dynamics set the Angle Jitter to 5% to get the brush tip to look interesting when you draw a stroke and not just straight up and down.



Step 7
In Angle Jitter change the Control to Direction so that the acorns form a chain that resembles lights. Next, save the brush by pressing the square at the bottom of the Brush palette.



Step 8
On a New Layer (Control-Shift-N) above the owl line art, draw an upside-down U to create the acorn chain. This may take a few attempts to get it right.



Step 9
This is why we added in the little loops around the acorns! On a New Layer (Control-Shift-N), draw in a string connecting the acorns, and erase any parts that overlap the loops.



18. Roughing in Pine Cones
Here's the reference of a pine cone which the animals will be using to decorate the tree. This can easily be broken down into simple shapes, so don't be intimidated!



Step 1
On a New Layer (Control-Shift-N) using a large Brush, rough in an egg shape as the basic shape of the pine cone.



Step 2
Lower the opacity of the "egg" layer and on a New Layer (Control-Shift-N) begin drawing in the scales of the pine cone, starting at the bottom. Don't worry about all the little details at this stage. Start off with horizontal strokes and gradually angle them up until you get to the top of the pine cone. Create an upright stem at the top. Then create a New Layer (Control-Shift-N) above this, draw the line art scales around the roughs, and flick some lines towards the centre of the cone to make the scales look 3D. As with the acorn, draw a small loop at the top of the cone.



19. Decorating the Tree
Step 1
Hide the rough cone layers.



Step 2
Add in a rough hoop for where the cone hangs from the deer's mouth. Press Control-T to scale the pine cone and position it correctly.



Step 3
Draw in the hoop so it hangs better from the mouth. Then copy the pine cone by pressing Control-C then press Control-V several times to paste several instances of the pine cones. Move them around the tree using the Move Tool (V).



Step 4
Erase (E) the original hoops and draw them around the branches so they look as if they cut into the snow.



Awesome Work, You're Now Done!
Here we have the completed line art! Depending on how you wish to paint this, you can flatten all the line art layers into one (select all of them by clicking and holding Shift and then press Control-E to merge), or leave them as they are.



Once the line art is complete, I make sure all the layers are correctly labelled to send the artwork to my collaborator. In the next article, Melody Nieves will be talking us though her painting process.
I hope you enjoyed learning how to create this winter scene! I'm looking forward to seeing you next time for some more illustration tutorials!








