Litere de mână: Cum să-ţi stilizezi literele
Romanian (Română) translation by Cath Vectorielle (you can also view the original English article)



Ne apropiem de sfârşitul acestei serii de desenat litere! In acest tutorial, am să pun la dispoziție câteva metode mai tehnice pentru a crea diferite forme stilistice suplimentare pentru desenarea literelor tale. Acuma, evident, știi că sunt infinite moduri de a stiliza literele tale. Eu încă mai am de încercat totul, dar pentru acest tutorial, am ne vom concentra pe nouă dintre cele mai frecvente tipuri de stilizare pe care le folosesc în munca mea:
- Stilul despicat
- Detalii ornamentale
- Umbră aruncată închisă
- Scobit sau în relief
- Stilul linie interioară
- Decupaj
- Umbră aruncată deschisă
- Textură în Illustrator
- Dublu contur
Am să explic procesele acestea individual, dar simte-te liber a combina mai multe stiluri pentru a crea un caracter unic.
Notă: Acest tutorial necesită un nivel intermediar/avansat de cunoaştere a Adobe Illustrator. Voi fi folosi o terminologie pe care poate nu o înţelegi dacă aceasta este prima dată când deschizi Illustrator. Cu toate acestea, procesul pas cu pas ar trebui să fie destul de simplu să fie urmat şi să permită aproape oricui a-l finaliza. Doar să fi pregătit să înveţi un lucru sau două! Ca întotdeauna, dacă te blochezi sau ai întrebări pe drum, lasă un comentariu mai jos şi voi răspunde cât de repede pot!
Pregătirea instrumentelor necesare
- Calculator
- Adobe Illustrator
- Șablon H : Descarcă Atasament
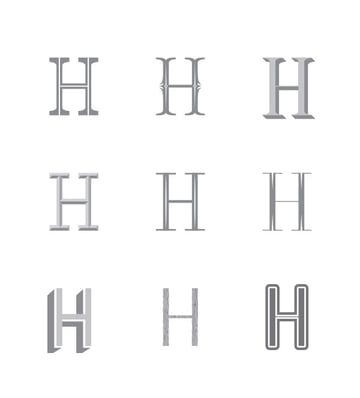
În acest tutorial, vom folosi niște "H"-uri personalizate care eu le-am creat. Chiar dacă aceste "H"-uri nu sunt "litere de mână" foarte ușor pot demonstra stilurile care le vei crea. Deci, poţi utiliza în continuare cunoştinţele dedesubt pentru aproape orice element de tipografie creezi. Ai putea personaliza chiar un tip de caractere folosind unele dintre tehnicile de mai jos. Este vorba de a alege tehnica potrivită pentru proiectul potrivit. Folosește-le cu moderaţie, deoarece, mai multe stiluri pot fi destul de coplesitoare.
În sfârşit, în fiecare secţiune, am inclus un exemplu de unele aplicaţii din "lumea reală" pe tipuri specifice de stilizare abordate. Sper că aceste exemple îți pot arăta exact cum acestea pot fi aplicate în altă parte şi nu doar pe "H"-urile cu care vom avea de lucru în acest tutorial. Să începem!
1. Stilul despicat
Eu numesc aceasta "stil despicat" din cauza naturii caracterelor după ce acestea sunt "împărţite". Caracterele aproape sunt împărţite în două — prin urmare, se crează o impresie de despicare.
Pasul 1



În fişierul vector în " H Matrix" din atașament, vom începe în partea din stânga sus şi ulterior vom ajunge în dreapta jos, lucrând de la stânga la dreapta.
Deci, pentru a începe, cu primul "H" (colțul stânga sus al matricei). În timpul acestui pas, simte-te liber pentru a colora "H"-ul, orice nuanță sau ton dorești. Eu personal, îl păstrez gri.
Pasul 2



Pentru a "despica" litere, utilizează Line Segment Tool în Illustrator şi desenează două linii deasupra la "H". Da acelor linii un contur alb pentru a crea efectul de despicare.
Pasul 3



Pentru a termina, creează un segment de linie orizontal peste bara transversală. Dar aș face mai subţire conturul decât la verticale pentru a echilibra optic totul.
Regulă empirică atunci când vine vorba de tipografie: contururile orizontale (mai ales când leagă elemente verticale) par mai groase optic.



Gif de mai sus este procedeul prin care tocmai am trecut. Sper că vă oferă informaţii mai multe despre procesul de realizare.



Caligrafierea de mai sus am completat-o cu câteva luni în urmă utilizând "stilul despicat" pe tot parcursul. Sper că aceasta demonstrează o bună utilizare a stilizării.
2. Detalii ornamentale
În această parte a tutorialului, poți crea cam orice după placul tău. Detaliile ornamentale ar putea fi aproape orice. Forme, linii, texturi, înflorituri, etc-nu ezita să mergi pe latura sălbatică!
Pasul 1



Pentru a începe următorul stil, folosesc "H"-ul al doilea din stânga sus. Amintește-ți lucrăm de la stânga la dreapta. Simte-te liber a colora "H"-ul în cazul în care dorești. Acum vom începe să creăm unele detalii ornamentale. Acum, aceasta este o mare oportunitate pentru tine de a face orice dorești. Detaliile în acest "H" ar putea fi orice vrei! Ca întotdeauna, ești binevenit a crea și ce-am inventat eu, de asemenea.
Pasul 2






Am vrut să creez decupaje "pinteni" pe liniile verticale. Pentru a face acest lucru, formează un triunghi cu Pen Tool (aplică-i un alb la umplere) ori cum dorești. Sunt 1 milion de moduri de a face același lucru în Illustrator! Poţi vedea forma pe care am făcut-o în imaginea de mai sus. Odată ce forma iniţială este creată, poți doar să copiezi şi să o lipești pe brațele verticale.
Pasul 3



Apoi, am decis să adaug o formă de diamant în centru cu linii care se întind sus până jos. Din nou, orice altceva doreşte inima ta. "Ornamentele" adăugate la tipografie ta pot fi literalmente orice. Doar folosește simțul tău de design pentru a te asigura că arată bine!
Pentru a crea completările de mai sus, am format un diamant cu Rectangle Tool. Formează un pătrat ținând apăsat Shift, apoi rotește pătratul 45 de grade şi extinde punctele de ancorare de sus şi de jos .
În sfârşit, desenează segmente de linie pentru a le extinde în sus şi în jos — similar cum am făcut în stilul"despicat".
Pasul 4






Pentru a termina, am mai creat câteva forme suplimentare în extinderea literei spre exterior. De asemenea, am folosit încă o formă de diamant ieșind de pe bara transversală. Poţi vedea în imaginea de mai sus că am desenat formele, şi am duplicat aceste forme și pe cealaltă latură.



Odată ce tot este pus împreună, procesul ar trebui să pară ceva de genul cum e mai sus gif-ul.
Este o nebunie cum unele forme simple adăugate sau substrase din literă pot schimba întreaga senzație instantaneu! Posibilităţile sunt nelimitate.
Nu există nici un răspuns corect sau greşit la formarea de detalii ornamentale. Este vorba despre orice designul respectiv necesită într-adevăr. Ia-te după judecata ta, intelege aspectul şi adăugă elemente în consecinţă.



În acest exemplu, detaliile ornamentale care le-am adăugat au fost "pintenii" și rama din jurul literei. În plus, am folosit și alte tehnici, care le voi arăta mai târziu în acest tutorial.
3. Umbră aruncată închisă
Procesul pentru umbra aruncată este procesul care mi se pare cel mai uşor şi mai simplu pentru a crea efectul pe care îl țintim. Există multe, multe moduri de a face acelaşi lucru, deci simte-te liber pentru a finaliza sarcina în felul în care găsești tu de cuviinţă în cazul în care acest proces nu pare logic!
Pasul 1



Vom începe cu "H"cu serife curbate din partea din dreapta sus a matrixului. În acest moment, ca întotdeauna, nu ezita să schimbi nuanţa şi să te simți pregătit să abordezi etapa următoare.
Pasul 2



E timpul pentru a începe formarea umbrei aruncate. Pentru a începe, în timp ce ţi ap[sat Option pe Mac sau Alt pe un PC, începe să dai clic şi trage "H"-ul tău în jos şi la dreapta (sau stânga) aproximativ trei pixeli. Nu este nevoie să fi exact, doar încearcă să copiezi imaginea de mai sus. Dacă te uiţi atent la imaginea de mai sus, poţi vedea ce vom forma. Va arăta ca și când avem doi "H" unul peste celălalt. Simte-te liber pentru să schimbi nuanța sau tonul lui "H", astfel încât să poţi vedea cum se întâmplă stratificarea.
Pasul 3



Apoi, după ce ai completat pasul 2, tot ce trebuie sa faci este să apeși Command-D, care este comanda rapidă pentru duplicare. Continuă să apeși Command-D până când vei avea aproximativ patru până la şapte duplicate ale lui H. Ar trebui să arate ca imaginea de mai sus. Sunt doar o grămadă de "H"-uri aranjate unul peste altul. Observă că primul rând "H", de un gri mai ușor este încă în partea de jos.
Pasul 4



Apoi, adu „H” ul cu griul deschis mai în față astfel încât literel închise la culoare să rămână în spate. Sunt sigur că acest lucru pare un pic ciudat, dar promit că va arata mai bine de la următorul pas! În acest moment, aș fuziona (Merge) toate duplicatele lui "H" mai închise la culoare, astfel încât să fie o singură formă. Ar trebui să arate similar cu imaginea de mai sus, deşi direcţia şi unghiul de umbra la tine pot apărea un pic diferit si asta e bine!
Pasul 5



Ultimul pas pentru a termina această umbră este de-a elimina toate punctele de ancorare inutile, care au fost create o dată cu fuzionarea "H"-urilor. Începe ştergerea punctelor de ancorare suplimentare, care au format acele secţiuni crestate pentru a face o conexiune lină. Odată ce aţi terminat, ar trebui sa arate imaginea de mai sus! Acum ai terminat o umbră aruncată simplă.



Aici este un gif de proces să vezi de la început până la sfârşit umbra aruncată. Ar putea fi câțiva de paşi, dar atunci când sunt realizați corect, este nevoie de doar două sau trei minute pentru a crea aceasta!



Umbra aruncată în exemplul de mai sus a fost completată cu exact acelaşi proces. Cum se poți vedea în acest exemplu, comparativ cu "H", acesta funcţionează pentru orice fel de litere! Motivul pentru care folosesc procesul de mai sus în loc de opţiunea "Extrude & Bevel", de exemplu, este din cauza formelor, punctelor de ancorare şi grupurilor inutile care se creează. Devine un pic prea complicat în opinia mea. Metoda de mai sus este simplă şi la obiect.
4. Cioplit sau în relief
Procesul de mai jos e poate favoritul meu personal. Aspectul acesta este întotdeauna curat şi produce efecte de adâncime, de asemenea. Oamenii se referă la acest proces ca la un aspect cioplit şi de relief. Ambele nume sunt corecte în cartea mea! Hai să începem.
Pasul 1



Acum începem să lucrăm la al doilea rând al matricei de "H"-uri. Incepand cu cel mai din stânga "H", schimbă nuanţa şi valoarea să-ţi placă şi pregătește-te să utilizezi instrumentul stilou!
Pasul 2



Acum vom forma segmente de linie, care mai târziu "le vom împărţi" utilizând instrumentul Pathfinder pentru a crea efectele noastre de cioplit. Deci, începe să divizezi "H"-ul tău similar cu imaginea de mai sus. În esenţă, ceea ce căutăm pentru acest "H" este o să aibă o valoare luminoasă, valoarea medie şi valoare întunecată . Aceste divizii vor asigura că "H" -ul tău are umbrirea corespunzătoare.
Din nou, segmentele de linie de mai sus au fost create cu instrumentul Pen Tool şi au grosimea de 1 pt. Cheia pentru a face acest lucru să funcționeze este de-a te asigura că segmentele de linie toate se ating unele de altele. Acestea nu trebuie să se intersecteze, doar să se atingă pentru a permite procesul de diviziune să funcţioneze corect.
Pasul 3



După ce crezi că stai bine cu segmentele de linie, elimină grosimea conturului acestora, lăsând doar o cale cu nici un fel de contur aplicat. Ar trebui să arate ca fotografia de mai sus. Poţi vedea doar calea deoarece eu am subliniat-o cu mouse-ul meu.
Pasul 4



Cu "H"-ul şi toate segmentele de linie ale tale selectate, du-te la panoul Pathfinder şi selectează opţiunea Divide. Odată divizat, "H"-ul tău trebuie să apară ca imaginea de mai sus. În esenţă, toate părțile "H"-ului sunt acum împărţite în forme separate pentru ca să le poți colora corespunzător.
Pasul 5



În sfârşit, pentru a termina "H"-ul divizat, este timpul pentru a colora fiecare formă individual. Dar în primul rând, ai nevoie pentru a determina în unde va fi sursa de lumina. Pentru mine, am determinat va fi în stânga sus. Prin urmare, forme de sus vor avea cea mai deschisă valoare, formele de pe laturi vor fi de valoare medie şi formele de jos vor fi de valoarea întunecată. Lucrează consistent și folosindu-ți judecata — ştii ce arată bine si ce nu! Imaginea de mai sus este ca și ce-ar putea arăta. Evident, valorile şi nuanţele pot diferi.



Un alt gif cu procesul care să arate începutul şi sfârşitul. Instrumentul Pathfinder este cel mai bun prieten al tău!



În exemplul de mai sus, am folosit exact acelaşi proces să divizez al meu "Z". Textura şi alte efecte au fost create separat. Pentru acest exemplu particular, am aplicat textură în Photoshop pentru a reduce dimensiunea fişierului deoarece fișierul de Illustrator devine foarte mare odată ce textura este aplicată. Voi descrie procesul meu de textură mai târziu în tutorial!
5. Stilul linie interioară
Acest nume ar putea fi nu cel mai potrivit pentru stilul cu care vom lucra — este doar cel pe care l-am ales eu. Acest proces este incredibil de simplu și nu necesită mult timp, deloc.
Pasul 1



E timpul pentru un alt stil favorit de-al meu, "linia interioară". Vom folosi "H"-ul central cu serif în cadrul matricei. Pregătește instrumentul Pen Tool din nou. Acest proces va fi foarte rapid — nu-ți face griji!
Pasul 2



Pentru a începe, fie utilizezi instrumentul Pen Tool sau instrumentul Line Segment Tool pentru a forma o linie de la serif de sus la seriful de jos. Odată ce-ai tras o singură linie, copiaz-o şi lipește-o peste conturul vertical din partea dreaptă. În cazul în care "H"-ul tău arată ca imaginea de mai sus, esti pe drumul cel bun. Asta a fost partea cea mai grea!
Pasul 3



Apoi, cu aceste segmente de linii conturate selectate, navighează cursorul în sus spre selectorul de "profil" de contur. Acest lucru, de asemenea, poate fi găsite în cadrul ferestrei Stroke. Oricum, odată ce ești în interiorul selectorul de profil, selectează opţiunea prima, care arata ca un ochi. Vrem profilul care va avea forma conica în fiecare capăt al conturului. Simte-te liber să te joci și cu alte profiluri. Unele dintre ele crează efecte misto.
Pasul 4



Uite! Conturul se subțiază de la un capăt la altul, creând un frumos fluid şi a subliniat profil dintr-un simplu clic de buton.






6. Decupaj
Stilul decupaj pe care suntem pe cale să-l începem este foarte similar cu stilul linie pentru că vom folosi selectorul de profil contururi din nou. Este un proces foarte rapid.
Pasul 1



Acum, lucrând cu "H"-ul din extrema dreaptă în rândul din mijloc, să începem tehnica decupaj. În acest moment, schimbă culorile, scara, etc. să-ţi placă, şi apoi pregătește instrumentul Pen Tool din nou!
Pasul 2



Apoi, trage o linie care este aproximativ o treime din lungimea tijei verticale. Doar trage o linie, deoarece poţi apoi s-o copiezi și s-o lipești peste restul caracterului. Ar trebui să arate ca imaginea de mai sus după ce toate copierile și lipirile s-au finalizat.
Pasul 3






În sfârşit, aşa cum am făcut în pasul 3 din secţiunea "Stilul liniei interioară", vom naviga cursorul în sus la selectorul de profil. Cu contururile selectate, în loc de selectarea primei opțiuni care se îngustează, vom selecta forma de aspect triunghiular. La fel ca în imaginea de mai sus. Acest profil va forma baza conturului plat în timp ce restul se va subția. Va crea, în esenţă, o formă de triunghi, care va decupa tulpinile.



Aici este un proces foarte rapid mai sus. Doar aproximativ opt clicuri de mouse-ul sunt necesare pentru a crea acest efect. Nu-i rău!



Efectul decupaj este un alt favorit al meu. Am inclus stilul decupaj în această bucată desenată de mână pentru State Bicycle Co. Cu toate acestea, nu am folosit Illustrator pentru asta. Am creat efectul decupaj în stilul modă veche-manual, cu un creion.
7. Umbră aruncată deschisă
Umbra aruncată deschisă este aproape identică cu procesul de "umbră aruncată" finalizat mai devreme. Singura diferenţă este spaţiul negativ între caracterul tipografic şi umbra creată. Umbra poate cădea jos-stânga sau la dreapta. Un lucru voi menţiona este ca o umbră spre stânga jos este considerată un apanaj al "pictorilor de reclame", în timp ce o umbră spre dreapta jos este umbra "tipografilor".
O umbră tip pictorii de reclame necesită mai puține tușe, şi, astfel, mai puţină vopsea. Este vorba de eficienţă la pictarea umbrelor. Prin urmare, umbrele mergând spre dreapta jos necesită mai multe tuşe de pensulă. În acest caz, folosind Illustrator nu contează cu adevărat pentru noi deoarece este vectorial. M-am gândit să împărtășesc informaţii în cazul în care te decizi să și pictezi umbre!
Pasul 1



Ne apropiem de final! Să începem acum cu partea de jos din partea stângă a "H"-urilor fără serif. Fă ce dorești cu culoare lui "H", modifică-i mărimea după dorințele inimii şi pregătește-te pentru un proces foarte similar cu cel de la secţiunea "Umbre aruncate".
Pasul 2



Apoi, similar cu pasul 2 din secţiunea "Umbră aruncată", ţine apăsat Option şi clic trăgând un "H" în jos aproximativ 5 px. Apoi, apasă Command-D aproximativ de cinci până la şapte ori pentru a crea umbra ta. Va ajunge aratand ca imaginea de mai sus. În cele din urmă, îmbină cu Merge toate aceste forme copiate pentru a forma o singură formă.
Pasul 3



Următorul lucru de făcut este de a muta acea "umbră" în spate la "H"-ul inițial. Apoi, schimbă culoare/valoarea a primului "H" copiat . Acest lucru îți va permite sa vezi ceea ce facem în următorii pași. Zis şi făcut, ar trebui să arate similar cu imaginea de mai sus.
Pasul 4



Continuăm, acum vom decupa cu Substract "H"-urile diferit colorate de restul umbrei create. Această operație va crea spaţiu negativ deschis între corpul literei şi umbră.
Pasul 5



Din nou, aşa cum am făcut înainte de la pasul 5 din secţiunea "Umbră aruncată", începe eliminarea tuturor punctelor de ancorare inutile. După ce le elimini pe toate, ar trebui să fie arate aproape terminat! Doar un ultimul lucru de făcut.
Pasul 6



Du umbra un pas mai departe şi fă să apară mai mult ca și când aceasta se extinde din "H". În imaginea de la pasul 5, umbră avea colţuri. Pentru a repara asta, şterge acele puncte de ancorare suplimentare şi apoi mută punctul de ancorare unic la dreapta. Nu contează care punctul de ancorare îl ştergi, deoarece vei punctul oricum. Compară imaginile de la pasul 5 și pasul 6. Vei vedea ce vreau sa spun.






În exemplul meu de mai sus din lumea reală, am creat o umbra aruncată deschisă în două faze: una de nuanță albastru deschis deasupra la o nuanță mai închisă de albastru. Am folosit exact procesul descris mai sus.
8. Textura
Pentru această parte a tutorialului, vom utiliza textura de lemn al lui Nick Slater deoarece el o pune la dispoziție pe gratis. Mergi la pagina lui Dribbble, descarcă textura şi pregătește pentru a începe procesul! Aceasta tehnică poate funcționa la fel pentru orice tip de textură. Dacă e beton, lemn, fibre, blană, etc., va fi posibil utilizând paşii de mai jos. Să începem.
Pasul 1



Lucrăm cu H fără serif din mijloc din rândul de jos. Schimba nuanța, tonul și orice altceva dorești. Apoi, deschide textura la care am linkuit-o mai sus în Illustrator.
Pasul 2



Acum, cu textura de lemn deschisă, copiază textura. Du-te la H-ul tău şi lipește textura de lemn deasupra. Ar trebui să arate ca în imaginea de mai sus. În acest moment, selectează textura şi extinde-o cu Expand pentru a te asigura că este o formă solidă şi nu un contur.
Pasul 3



Ultimul pas este să selectezi și textura şi pe "H". Cu ambele selectate, du mouse-ul peste panoul Pathfinder şi utilizaţi opţiunea Minus Front. Acest lucru şi "scade" textura din tot ce este în spatele ei. În acest caz, "H" -ul nostru va avea textura scoasă din el, lăsând doar "H" de lemn .






9. Dublu contur
Pasul 1



Ultimul "H" din matrix! Această tehnică va solicita să înţelegi panoul Appearance, precum şi panoul Stroke. Hai să începem.
Pasul 2



Să începem prin a adăuga primul contur la caracterul nostru tipografic. Aceasta este partea usoara. Selectează "H" şi du-te la panoul Stroke pentru a adăuga un contur de 2 pt. Orice culoare merge, atâta timp cât putem vedea conturul. Întotdeauna sfârşesc folosind o culoare foarte neplăcută sau nebună pentru a începe, doar pentru a vedea ceea ce fac.
Pasul 3



Următorul pas este de a adăuga al doilea contur. Pentru a face acest lucru, deschide panoul Appearance. Cu "H"-ul selectat, dă clic pe pictograma pătrată conturată în stânga jos la panou. Pare un pic subliniată în imaginea de mai sus. Fă-l conturul de 4 pt. Acum avem două contururi... Dar primul contur nu este vizibil încă. Vom avea grija de faptul acesta în etapa următoare.
Pasul 4



Panoul Appearance acţionează doar ca și straturile. Deci reordonează conturul de 4 pt în jos în timp ce cel de 2 pt rămâne pe partea de sus, la fel ca în imaginea de mai sus. Asta ar trebui să permită ambele contururi să fie vizibile. Dacă nu, îndreaptă-te spre panoul Stroke şi aliniază conturul spre exterior. Acest lucru va împinge conturul spre exterior în loc să taie din forma de "H".
Pasul 5






Exemplul de mai sus a fost un experiment pentru mine. N-am folosit niciodată efectul de dublu contur, până când am lucrat pe proiectul Girl Skateboards. Atunci când sunt combinate cu alte stiluri, efectul dublu-contur pare destul de dulce, dacă mă întrebi pe mine!
Concluzia
Există atât de multe moduri de a adăuga stilizare la caracterele tipografice. Pentru a găsi texturi faine, caracteristici, scheme de culoare, profunzime, etc. pentru a le adăuga la litere, consideră o aventură undeva departe sau lângă unde locuiești şi ia inspiraţie din experienţele tale de zi cu zi. Poate este jocul cu instrumente care le în mod normal nu ar folosi pentru a crea litere, precum un burete, o furculiță, o țesătură -posibilităţile sunt nelimitate. Experimentează la nesfarsit!









