Como Criar um Gráfico de Pizza Editável no Adobe Illustrator
Portuguese (Português) translation by Adriana Takagi (you can also view the original English article)



Nos passos a seguir, você vai aprender como criar um gráfico de pizza editável no Adobe Illustrator e como estilizá-lo facilmente.
Primeiro, você aprenderá a criar o gráfico de pizza inicial utilizando a Ferramenta Pie Graph. Utilizando a Ferramenta Direct Selection e o painel Appearance, juntamente com algumas cores e efeitos básicos, você aprenderá como estilizar os principais componentes do seu gráfico. Finalmente, você aprenderá a criar uma legenda simples e um plano de fundo.
Para mais inspiração sobre como ajustar ou melhorar seu gráfico final, você pode encontrar muitos recursos no GraphicRiver.
1. Como Criar um Novo Documento e Criar o Gráfico Inicial
Passo 1
Aperte o Control-N para criar um novo documento. Selecione Pixels no menu suspenso Units, insira 850 na caixa width e 980 na altura, e clique no botão More Settings. Selecione RGB para o Color Mode, defina Raster Effects para Screen (72 ppi) e depois clique em Create Document.
Ative o Grid (View > Show Grid) e o Snap to Grid (View > Snap to Grid). Você vai precisar de uma grade a cada 10 px, então simplesmente vá para Edit >Preferences > Guides & Grid, e insira 10 na caixa Gridline every e 1 na caixa Subdivisions. Tente não ficar desanimado com toda essa grade—isso vai facilitar o seu trabalho e tenha em mente que você pode ativá-lo ou desativá-lo facilmente utilizando o atalho de teclado Control- ".
Você pode aprender mais sobre o sistema de grade do Illustrator neste curto tutorial do Andrei Stefan: Entendendo o Sistema de Grado do Illustrator.
Você também deve abrir o painel Info (Window > Info) para uma visualização ao vivo com o tamanho e a posição de suas formas. Não se esqueça de definir a unidade de medida para pixels em Edit > Preferences > Units. Todas estas opções aumentam significativamente sua velocidade de trabalho.



Passo 2
Concentre-se na barra de ferramentas e clique duas vezes na Ferramenta Pie Graph para abrir a janela Graph Type. Insira os atributos mostrados na imagem a seguir e clique em OK.



Passo 3
Certifique-se de que a Ferramenta Pie Graph esteja selecionada e simplesmente clique em sua prancheta para abrir a janela Graph. Defina Width e Height como 450 pt e depois clique em OK.
Insira os dados mostrados abaixo e clique no botão Check. Posicione o novo gráfico aproximadamente como mostrado na imagem a seguir.



2. Como Editar os Componentes do Gráfico de Pizza
Passo 1
Pegue a Ferramenta Direct Selection (A), selecione apenas a forma destacada na imagem a seguir e foque no painel Appearance (Window > Appearance).
Remova a cor do traço existente e selecione o preenchimento. Defina sua cor para R=255 G=190 B=123 e vá para Effect > Distort & Transform > Transform. Arraste o controle deslizante Move-Vertical para -1 px e insira 15 na caixa Copies e depois clique em OK. Retorne ao painel Appearance e adicione um segundo preenchimento utilizando o botão Add New Fill. Selecione-o, ajuste a cor para R=255 G=223 B=153 e vá para Effect > Distort & Transform > Transform. Arraste o controle deslizante Move-Vertical para -15 px e clique em OK.



Passo 2
Utilizando a Ferramenta Direct Selection (A), selecione as outras fatias do gráfico de pizza, uma por uma. Remova a cor do traço e substitua as cores de preenchimento existentes pelas mostradas abaixo.



Passo 3
Pegue a Ferramenta Group Selection e selecione uma das partes de texto do seu gráfico de pizza. Clique uma segunda vez na mesma parte do texto para selecionar facilmente todo o texto.
Abra o painel Character (Window > Type > Character) e selecione a fonte Alma Mono Heavy. Defina o Size para 25 px e altere a cor para branco (R=255 G=255 B=255).



3. Como Estilizar o Seu Gráfico de Pizza
Passo 1
Pegue a Ferramenta Move (V), selecione seu gráfico de pizza inteiro e foque no painel Appearance.
Adicione um novo preenchimento, selecione-o e certifique-se de que ele esteja abaixo da seção "Contents". Defina a cor para R=255 G=242 B=236 e vá para Effect > Convert to Shape > Ellipse. Marque a caixa o Absolute, defina Largura e Altura para 500 px, clique em OK e vá para Effect > Distort & Transform > Transform. Arraste o controle deslizante Move-Vertical para 7 px, clique em OK e vá para Effect > Stylize > Drop Shadow. Insira os atributos mostrados abaixo e clique em OK.



Passo 2
Certifique-se de que todo o seu gráfico de pizza ainda esteja selecionado e mantenha o foco no painel Appearance. Adicione um segundo preenchimento, arraste-o abaixo do preenchimento existente e selecione-o.
Defina a cor para R=255 G=82 B=119, reduza sua Opacidade para 30% e vá para Effect > Convert to Shape > Ellipse. Marque a caixa Absolute, defina Largura e Altura para 440 px, clique em OK e vá para Effect > Distort & Transform > Transform. Arraste o controle deslizante Move-Vertical para 45 px, clique em OK e vá para Effect > Blur > Gaussian Blur. Isnira um Raio de 15 px e clique em OK.



Passo 3
Certifique-se de que todo o seu gráfico de pizza ainda esteja selecionado e mantenha o foco no painel Appearance. Adicione um terceiro preenchimento, arraste-o acima dos outros dois preenchimentos e selecione-o.
Defina a cor para R=255 G=82 B=119, reduza sua Opacidade para 50% e vá para Effect > Convert to Shape > Ellipse. Marque a caixa Absolute, defina Largura e Altura para 350 px, clique em OK e vá para Effect > Distort & Transform > Transform. Arraste o controle deslizante Move-Vertical para 35 px, clique em OK e vá para Effect > Blur > Gaussian Blur. Insira um Raio de 15 px e clique em OK.



4. Como Criar uma Legenda Simples
Passo 1
Utilizando a Ferramenta Rectangle (M), crie uma forma de 510 x 80 px e posicione-o conforme mostrado na imagem a seguir. Certifique-se de que esse retângulo permaneça selecionado e foque no painel Appearance.
Selecione o preenchimento, defina sua cor para R=255 G=242 B=236 e vá para Effect > Stylize > Rounded Corners. Insira um Raio de 40 px, clique em OK e vá para Effect > Stylize > Drop Shadow. Insira os atributos mostrados abaixo e clique em OK.



Passo 2
Certifique-se de que o retângulo permaneça selecionado e mantenha o foco no painel Appearance. Adicione um segundo preenchimento e arraste-o abaixo do outro.
Defina a cor para R=255 G=82 B=119, reduza sua Opacidade para 30% e vá para Effect > Stylize > Rounded Corners. Insira um Raio de 10 px, clique em OK e vá para Effect > Distort & Transform > Transform. Insira os atributos mostrados abaixo, clique em OK e vá para Effect > Blur > Gaussian Blur. Defina o Raio para 15 px e clique em OK.



Passo 3
Para este passo, você vai precisar de uma grade a cada 5 px. Simplesmente vá em Edit > Preferences > Guides & Grid e insira 5 na caixa Gridline every.
Pegue a Ferramenta Ellipse (L) e crie um círculo de 60 px e depois selecione a Ferramenta Rectangle (M) e crie um quadrado de 30 px. Coloque seu quadrado como mostrado na segunda imagem e preencha com R=255 G=190 B=123. Selecione as duas formas criadas neste passo e clique no botão Intersect no painel Pathfinder (Window> Pathfinder).



Passo 4
Selecione seu um quarto de círculo e posicione-o conforme mostrado na imagem a seguir.



Passo 5
Faça três cópias do seu quarto de círculo. Posicione-os como mostrados abaixo e substitua o amarelo pelas cores mostradas abaixo.



Passo 6
Vá para a sua Barra de Ferramentas e defina a cor de preenchimento como R=178 G=70 B=116. Foque no painel Character, selecione a fonte Auro e defina o tamanho para 16 px.
Pegue a Ferramenta Type (T), clique em sua prancheta, adicione o pedaço de texto "Lemon" e posicione-o como mostrado abaixo. Insira os outros três pedaços de texto e posicione-os como mostrados abaixo.



Passo 7
Selecione todas as quatro partes do texto e vá para Effect > Stylize > Drop Shadow. Digite os atributos mostrados abaixo e clique em OK.



5. Como Criar um Plano de Fundo Simples
Escolha a Ferramenta Retângulo (M) e crie uma forma de 870 x 1000 px. Preencha este novo retângulo com R=255 G=255 B=250, certifique-se de que ele cubra toda a sua prancheta e envie-o para trás (Shift-Control- [).



Parabéns! Você Terminou!
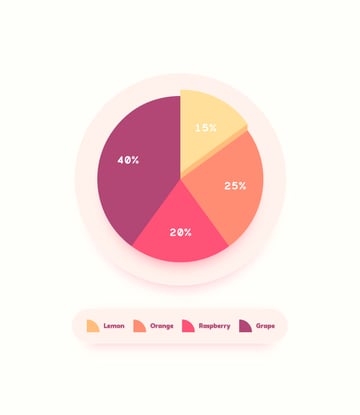
Aqui está como deve ficar. Espero que você tenha gostado deste tutorial e possa aplicar estas técnicas em seus futuros projetos. Não hesite em compartilhar seu resultado final na seção de comentários.
Sinta-se à vontade para ajustar o design final e torná-lo do seu jeito. Você pode encontrar ótimas fontes de inspiração no GraphicRiver, com soluções interessantes para melhorar seu design.












