Bagaimana untuk melengkungkan teks dalam Adobe Illustrator
Indonesian (Bahasa Indonesia) translation by Alvazama (you can also view the original English article)



Ingin melengkungkan beberapa teks? Dalam video ini dari kuliah saya, 10 Tips penting desain dalam Adobe Illustrator, Anda akan mempelajari semua seluk-beluk mendistorsi dan melengkungkan teks dalam Adobe ilustrator.
Bagaimana untuk melngkungkan teks dalam Adobe Illustrator

Persiapkan teks untuk dilengkungkan
Jadi kita akan belajar bagaimana untuk melengkungkan. Mari kita ambil Type Tool, klik kiri di mana saja pada artboard, dan ketik beberapa teks. Mari kita ketik "WARPED". Dan kita bisa pergi ke panel Character di atas, dan kita dapat memilih font-Mari kita pergi dengan Gotham Bold.
Kemudian aku akan pergi ke opsi alignment dan pilih Align Center sehingga di tengah. Sekarang mari kita membuat beberapa salinan dengan menekan Alt-Shift dan tarik. Jadi layar Anda akan terlihat seperti ini:



Membuat efek tonjolan
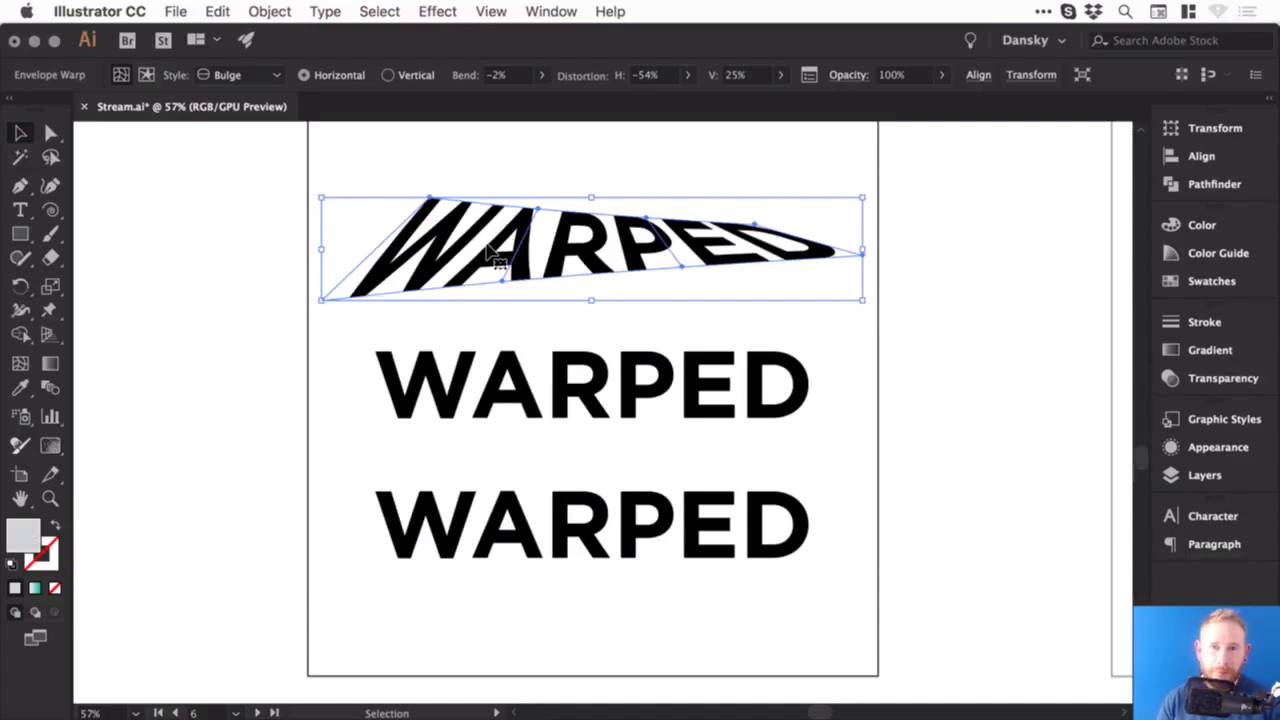
Kita akan memilih teks bagian pertama, dan pergi ke Object > Envelope Distort > Make with Warp. Kita periksa opsi Preview , dan kita dapat memilih gaya juga. Ada banyak preset untuk dipilih, jadi mari kita pergi untuk Bulge, dan melihat bagaimana kelihatannya.



Jadi pada saat ini, kita tonjolkan teks ini horizontal, dan kita dapat menyesuaikan slider kelenturan itu. Jadi, tentu saja, kita bisa naikan beberapa persen dan anda akan melihat mulai mengembang ke luar. Atau kita bisa pergi dengan sedikit ke negatif dan akan masuk ke dalam.
Anda bisa juga menonjolkan ini vertikal, sehingga ia akan berperilaku sedikit berbeda. Itu benar-benar tergantung apa yang anda lakukan.



Tambahkan distorsi
Kita bisa juga mendistorsi ini secara horisontal dan vertikal, menggunakan slider. Jadi Anda bisa membuat satu sisi kelihatan lebih besar dengan menyeret slider horisontal distorsi ke -100.



Tapi mari kita pergi untuk sesuatu yang lebih halus. Pilih nilai berikut:
- Horizontal Bend: -2%
- Horizontal Distortion: -54%
- Vertical Distortion: 25%
Kemudian klik OK, Anda dapat melihat bahwa kita telah melengkungkan teks.



Dan jika kita klik di atasnya, kita masih memiliki semua pilihan ini di bagian atas, di manaanda dapat mengubah nilai preset dan lainnya.
Menyesuaikan efek tonjolan
Sekarang, pada saat ini, jika saya menekan Command-Y untuk masuk ke mode outline, Anda dapat melihat bahwa itu masih punya sebuah kotak dan garis di sekitar itu, dan aku tidak bisa mengubah warna atau apa pun.



Jadi apa yang saya sarankan adalah setelah Anda telah melengkungkan, dan Anda senang dengan teks Anda, pergi ke Object > Expand. Tinggalkan Object dan pilih Fill, klik OK, dan kemudian kita dapat beralih ke mode outline lagi, dan Anda akan dapat melihat teks Anda.



Sekarang ingat, ketika anda expand apa pun di ilustrator, pada dasarnya apa yang Anda lihat menjadi bagian dari bentuk. Jadi sekarang ini terdiri dari banyak anchor poin, dan kita dapat masuk dan menyesuaikan ini jika kita ingin untuk memperbaiki lengkungan itu.



Tetapi juga, ketika kita memilihnya, sekarang telah terisi warna dan kita dapat dengan mudah mengubahnya jika kita ingin.
Menciptakan efek Arc
Jadi mari kita pergi dan lengkungkan sesuatu yang lain.
Klik pada bagian kedua dari teks dan, seperti sebelumnya, pergi ke Object > Envelope Distort > Make with Warp. Saat ini, untuk gaya, mari kita memilih Arc. Jadi kita akan mengatur distorsi kembali ke 0, dan kemudian kita dapat menekuk ini keatas atau bawah, dan tentu saja, anda dapat menyesuaikan kelenturan ke vertikal juga.
Mari kita coba pengaturan ini:
- Vertical Bend: -72%
- Horizontal Distortion: -100%
- Vertical Distortion: 0%
Dan itu akan terlihat seperti ini:



Menyesuaikan efek Arc
Setelah Anda senang dengan lengkungan anda, dan Anda ingin mulai menambahkan warna untuk itu, atau mungkin semakin kreatif dan menambahkan beberapa stroke atau kuas, Anda dapat pergi ke Object > Expand. Meninggalkan objek dan pilih Fill, klik OK, dan sekarang kita bisa lebih kreatif dengan ini.
Mari kita tambahkan beberapa kuas. Kita akan mulai dengan menukar fill dan stroke, jadi kita sekarang memiliki outline. Dan dari panel Brushes , mari kita memilih kuas pensil dengan warna oranye.



Jadi itu adalah beberapa cara untuk melengkungkan teks dalam ilustrator, dan sekarang aku akan meninggalkan anda untuk pergi dan melakukan eksperimen menyenangkan dengan itu.



Lihat kursus penuh
Dalam kursus penuh, 10 Tips penting desain dalam Adobe Illustrator, Anda akan belajar tentang sepuluh tips desain penting untuk membantu anda membawa ide-ide kreatif hidup anda dalam Adobe Illustrator. Anda akan menguasai berbagai teknik yang berbeda, membantu anda untuk meningkatkan kreativitas anda dan mentransfer ide-ide Anda ke sebuah kanvas digital.
Anda dapat mengambil kursus ini langsung dengan berlangganan ke elemen Envato. Untuk biaya bulanan rendah, anda mendapatkan akses tidak hanya untuk kursus ini, tetapi juga untuk perpustakaan kami yang berkembang lebih dari 1.000 video kursus dan eBooks industri terkemuka pada Envato Tuts +.
Ditambah anda sekarang mendapatkan unlimited download dari perpustakaan besar elemen Envato 490.000+ aset kreatif. Membuat dengan font unik, foto, grafis dan template, dan mengerjakan proyek-proyek yang lebih baik lebih cepat.









