How to Create and Edit Gradients in Adobe Illustrator
If you need a simple beginner's introduction to working with gradients, watch this quick video from my course on Mastering Logo Design in Adobe Illustrator. I'll show you how to create different types of gradients and change various options such as the colours, position, and opacity.
By the end, you'll be clear about how to create various different types of gradients and edit them to get the exact look you want.
How to Create and Edit Gradients in Adobe Illustrator

How to Create a Simple Gradient
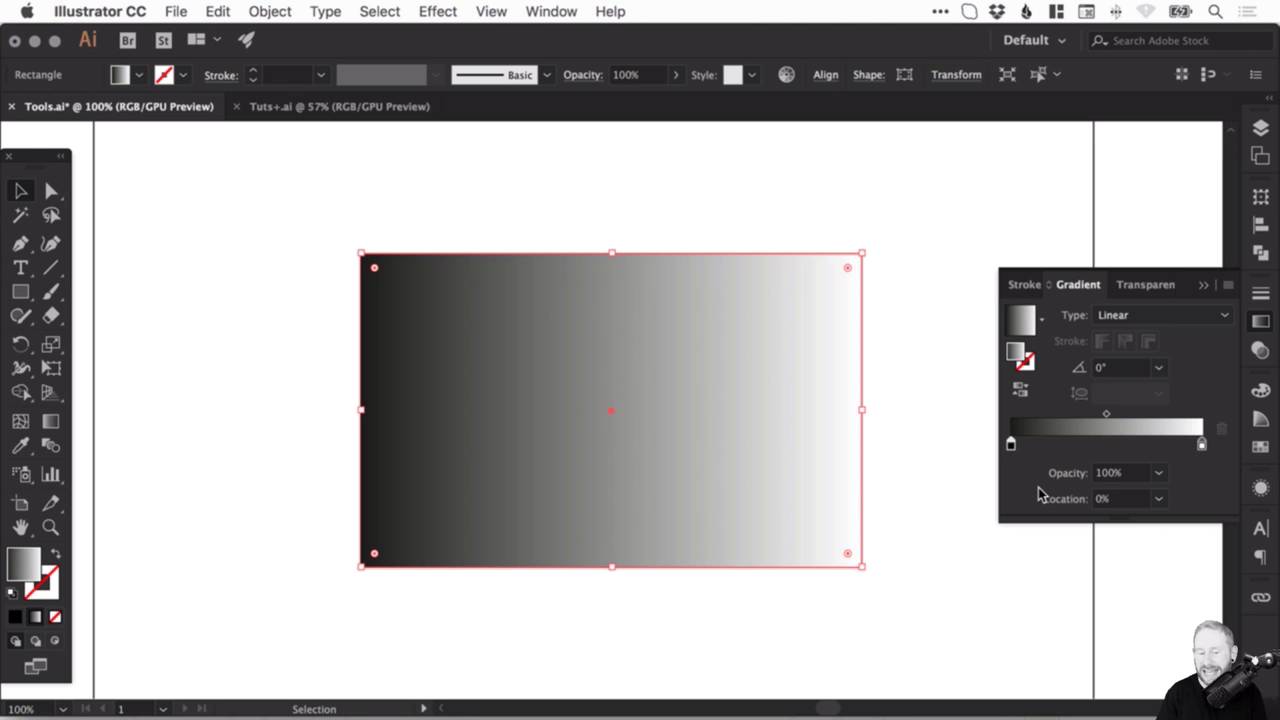
Start by using the Rectangle Tool to create a simple rectangle to work on. Then you can open the Gradient panel by clicking the icon in the toolbar or by going to Window > Gradient.



Clicking anywhere on the gradient slider will create a default black-to-white gradient. And the Reverse Gradient icon just above it lets you reverse the direction, going from left to right or right to left. Or you can manually adjust the angle of the gradient by typing a value in the box.



There are also lots of presets, so you can go from top to bottom or left to right, and you can apply the gradient either to the fill or the stroke. And if you change the Type from Linear to Radial, it will emanate from the center towards the edges (and, of course, that can also be reversed).



How to Change the Colours of the Gradient
You can adjust the starting point for each colour as well. So if you want more black, you can drag the arrow below the slider over to the right. And, if I bring the white in from the right hand side, you can see it creates a very, very harsh divide.



So for a softer gradient, it's always better to move these colour swatches apart.
Now, for any gradient, you've got to have a minimum of two colours, because you have to have one colour that graduates into another. However, when you hover over the slider, a plus icon appears, and you can add more swatches. You can then double-click a swatch and pick a colour.



So go ahead and add some more colours there. If you use global swatches, you can go into the Swatches panel and change the global swatch, and it will update it in every instance, including gradients.



How to Change the Location and Opacity of a Gradient
To delete a swatch, just click and drag it off—you can do that with the black one on the left.



Then you can extend the other colours out by dragging the swatches, or you can also be more precise and type in a Location value. For the orange one, you can type 50% to get it right in the middle.
Of course, you can adjust the Opacity of any swatch by selecting it and choosing a value from the dropdown menu or typing a value in.



Between each individual swatch, you can adjust the position using the little diamond icon on the top of the slider. It's very similar to moving the swatch itself—you can introduce a bit more of one colour and a bit less of another just by adjusting the break point within the gradient.



And they also have Location percentages, so you can enter precise values if you prefer.
Watch the Full Course
In the full course, Mastering Logo Design in Adobe Illustrator, you'll learn the essential tools you need to create a logo in Adobe Illustrator. As I did in this video with gradients, I'll go through some important tools and techniques in Illustrator, and then at the end, we'll apply everything we've learned in a practical project to create a complete logo design.
You can take this course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+. You'll also get access to other fantastic Illustrator courses, like this one on making 3D text.
Plus you now get unlimited downloads from the huge Envato Elements library of 300,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.









