Comment transformer une photo en un dessin au crayon avec Photoshop
French (Français) translation by Jean-Christophe Garbez (you can also view the original English article)



Dans ce tutoriel, vous apprendrez à créer un effet de dessin photo étonnant avec Adobe Photoshop. J’expliquerai le tout de manière si détaillée que même une personne qui ouvrirait Photoshop pour la première fois pourra y arriver.
L'effet présenté ci-dessus est celui que je vais vous montrer comment créer dans ce tutoriel. Si vous souhaitez créer des effets de dessin encore plus avancés, comme ceux présentés ci-dessous, en un seul clic et en quelques minutes à peine, consultez mon Action Construire Photoshop .



Ce dont vous aurez besoin
Pour recréer le design présenté ci-dessus, vous aurez besoin des ressources suivantes:
1. Commençons
Commencez par ouvrir la photo sur laquelle vous souhaitez travailler. Pour ouvrir votre photo, allez dans Fichier> Ouvrir , choisissez votre photo, puis cliquez sur Ouvrir. Avant de commencer, il suffit de vérifier quelques points:
- Votre photo doit être en mode couleur RVB , 8 bits / canal. Pour vérifier cela, allez dans Image > Mode.
- Pour obtenir de meilleurs résultats, la taille de votre photo doit être comprise entre 2000 et 3000 px de large et de haut. Pour vérifier cela, allez dans Image > Taille de l'image.
- Votre photo doit constituer le calque d' arrière - plan . Si ce n'est pas le cas, sélectionnez Calque > Nouveau> Calque d’après l’arrière-plan.



2. Comment créer l’arrière-plan
1ère Étape
Dans cette
section, nous allons créer l’arrière-plan. Allez dans Calque > Nouveau
calque de remplissage > Couleur unie pour créer un nouveau calque de
remplissage de couleur unie, nommez-le Couleur d'arrière-plan et choisissez
la couleur #e5e5e5 comme indiqué ci-dessous:



2ème Étape
Maintenant, allez dans Fichier > Importer et Incorporer , sélectionnez la texture du premier lien de texture, puis cliquez sur Importer. Ensuite, définissez la largeur et la hauteur de la texture sur 101,73% et nommez ce calque Texture d'arrière-plan.



3ème Étape
Allez à Calque > Nouveau calque de réglage> Noir et blanc pour créer un nouveau calque de réglage noir et blanc et nommez-le Desaturé.



4ème Étape
Maintenant, appuyez sur Ctrl-Alt-G sur votre clavier pour créer un masque d'écrêtage. Sélectionnez ensuite le calque Texture d’arrière - plan et réglez l’opacité de ce calque sur 20%.



3. Comment créer le croquis
1ère Étape
Dans cette
section, nous allons créer le croquis. Sélectionnez le calque d'arrière
- plan et appuyez sur Ctrl-J sur votre clavier pour dupliquer ce
calque. Ensuite, allez à Image > Réglages> Tons foncés / Tons clairs
et définissez la valeur des Tons Foncés à 10% et celle des Tons Clairs à 10%



2ème Étape
Maintenant, nommez ce calque Base et appuyez sur Ctrl-J sur votre clavier pour le dupliquer. Ensuite, faites glisser ce calque vers le haut dans le panneau Calques.



3ème Étape
Sélectionnez
Filtre > Galerie de filtres> Artistique> Découpage et réglez le nombre
de niveaux sur 8, la simplicité des contours sur 10 et
la fidélité des contours sur 1 .



4ème Étape
Maintenant, appuyez sur Ctrl + Maj + U sur votre clavier pour désaturer ce calque. Ensuite, sélectionnez Filtre> Esthétique> Courbes de niveau.



5ème Étape
Changez le mode de fusion de ce calque à Produit et réglez l'opacité sur 20%. Ensuite, nommez ce calque Croquis_grossier_1.



6ème Étape
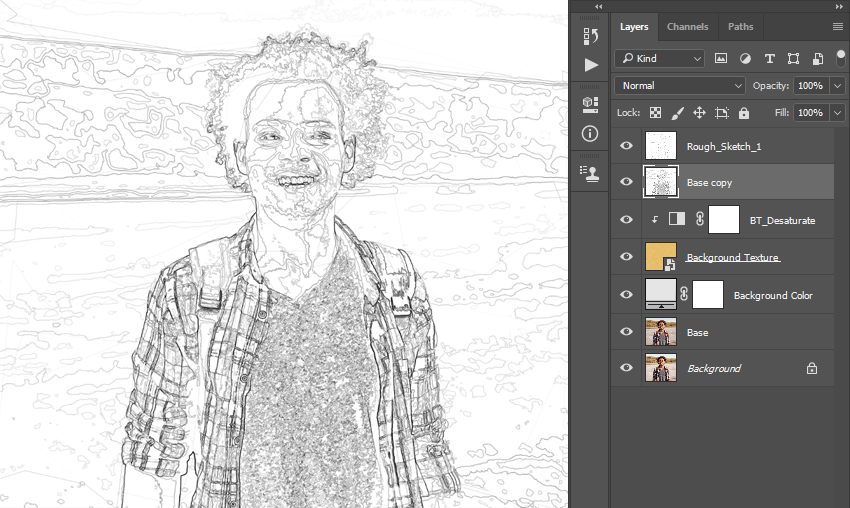
Sélectionnez le calque Base et appuyez sur Ctrl-J sur votre clavier pour le dupliquer. Ensuite, faites le glisser juste en dessous du calque Croquis_grossier_1 dans le panneau des Calques.



7ème Étape
Maintenant, allez dans Filtre> Galerie de filtres> Artistique> Découpage et réglez le nombre de niveaux sur 8 , la simplicité des contours sur 2 et la fidélité des contours sur 1.



8ème Étape
Maintenant, appuyez sur Ctrl + Maj + U sur votre clavier pour désaturer ce calque. Ensuite, sélectionnez Filtre> Esthétique> Courbes de niveau.



9ème Étape
Changez le mode de fusion de ce calque à Produit et réglez l'opacité sur 10%. Ensuite, nommez ce calque Croquis_grossier_2.



10ème Étape
Maintenant, tout en maintenant la touche Contrôle enfoncée, cliquez sur le calque Croquis_grossier_1 pour sélectionner les deux calques simultanément. Ensuite, accédez à Calque > Nouveau> Groupe de calques pour créer un nouveau groupe à partir des calques sélectionnés et nommez-le Croquis grossier.



11ème Étape
Changez l'opacité de ce groupe de calques à 80%



12ème Étape
Sélectionnez le calque Base et appuyez sur Ctrl-J sur votre clavier pour le dupliquer. Ensuite, faites le glisser juste au-dessus du groupe de calques Croquis grossier dans le panneau des Calques.



13ème Étape
Maintenant, allez dans Filtre > Galerie de
filtres > Esquisse > Plume Calligraphique et réglez la longueur
du trait sur 15, la valeur clair/foncé sur 10 , et la direction
du trait sur la diagonale à droite .



14ème Étape
Modifiez le mode de fusion de ce calque sur Produit et réglez l'opacité à 10%. Ensuite, nommez ce calque Ombre_1.



15ème Étape
Sélectionnez maintenant le calque Base et appuyez sur Ctrl-J sur votre clavier pour le dupliquer. Ensuite, faites le glisser juste en dessous du calque Ombre_1 dans le panneau des Calques.



16ème Étape
Maintenant,
allez dans Filtre > Galerie de filtres > Esquisse> Fusain et
réglez l’épaisseur du fusain sur 1 , le Détail sur 5
et l’ équilibre clair / foncé sur 10.



17ème Étape
Modifiez le mode de fusion de ce calque sur Produit et réglez l'opacité à 80% . Ensuite, nommez ce calque Ombre_2.



18ème Étape
Sélectionnez le calque Base et appuyez sur Ctrl-J sur votre clavier pour le dupliquer . Ensuite, faites le glisser juste au-dessus du calque Ombre_1 dans le panneau des Calques.



19ème Étape
Maintenant,
allez dans Filtre > Galerie de filtres > Esquisse> Photocopie et
réglez le détail sur 2 et l’obscurité sur 5 .



20ème Étape
Modifiez le mode de fusion de ce calque sur Produit et réglez l'opacité à 60%. Ensuite, nommez ce calque Croquis principal.



4. Comment créer la texture de premier plan
1ère Étape
Dans cette section, nous allons créer la texture de premier plan. Allez dans Fichier> Importer et Incorporer, sélectionnez la texture du second lien de texture, puis cliquez sur Importer. Ensuite, définissez la largeur et la hauteur de la texture sur 235% et nommez ce calque Texture de premier plan.



2ème Étape
Maintenant, cliquez avec le bouton droit sur ce calque et choisissez Modifier le contenu. Dans le nouveau fichier qui apparaîtra, allez à Image> Tonalité automatique. Ensuite, appuyez sur Ctrl-Maj-U sur votre clavier pour désaturer ce calque.



3ème Étape
Appuyez sur Ctrl-S sur votre clavier pour enregistrer les modifications apportées et fermer ce fichier.



4ème Étape
Changez
maintenant le mode de fusion de ce calque à lumière tamisée.



5. Comment faire les retouches finales
1ère Étape
Dans cette section, nous allons procéder aux dernières retouches de notre design. Allez dans Calque> Nouveau calque de réglage> Filtre photo pour créer un nouveau calque de réglage de filtre photo et nommez-le Teinte photo.



2ème Étape
Double-cliquez maintenant sur la vignette de ce
calque et, dans le panneau Propriétés, définissez le filtre comme
Filtre de refroidissement (80) et la densité à 11%,
comme indiqué ci-dessous:



3ème Étape
Appuyez sur D sur votre clavier pour réinitialiser les nuances. Ensuite, allez à Calque> Nouveau calque de réglage> Courbe de transfert de dégradé pour créer un nouveau calque de réglage de dégradé et nommez-le Contraste général.



4ème Étape
Changez maintenant le mode de fusion de ce calque sur Luminosité et réglez l'opacité à 12% .



5ème Étape
Sélectionnez maintenant Couche> Nouvelle couche de réglage> Vibrance pour créer un nouveau calque de réglage de vibrance et nommez-le Vibrance / Saturation générale.



6ème Étape
Double-cliquez sur la vignette de ce calque et, dans le panneau Propriétés, réglez la Vibrance à +40 et la Saturation à +20 .



7ème Étape
Appuyez sur Ctrl + Alt + Maj + E sur votre clavier pour créer une capture d'écran, puis appuyez sur Ctrl + Maj + U pour désaturer ce calque. Ensuite, sélectionnez Filtre> Divers> Passe-haut et définissez le rayon à 2 px.



8ème Étape
Modifiez maintenant le mode de fusion de ce calque à Incrustation et nommez-le Accentuation générale.



Vous avez terminé!
Félicitations, vous avez réussi! Voici notre résultat final:



Si vous souhaitez créer des effets de dessin encore plus avancés, comme ceux présentés ci-dessous, en un seul clic et en quelques minutes à peine, consultez mon action Construire Photoshop.
Cette action créera des effets de croquis professionnels et avancés à partir de vos photos sans aucun travail! Vous appliquez simplement une couleur sur votre photo et vous ne faites qu´exécuter l'action. C'est vraiment aussi simple que ça! L'action fera tout le travail pour vous, vous laissant des résultats multicouches et personnalisables que vous pourrez modifier davantage.
L'action est accompagnée d'un tutoriel vidéo détaillé qui montre comment utiliser l'action et personnaliser les résultats pour obtenir le maximum de l'effet.



Vous pourriez aussi aimer:



Comment créer un effet de croquis d'architecture dans Adobe Photoshop



Comment créer une action d'effet d'esquisse au crayon de couleur dans Adobe Photoshop



Comment créer une action d'effet d'esquisse Scribble dans Adobe Photoshop



Comment créer une action d'effet d'esquisse dans Adobe Photoshop









