How to Create a Menorah Illustration in Adobe Illustrator



In this tutorial we’ll be creating a Hanukkah holiday card and illustrating one of the most popular Jewish symbols, the Hanukkah Menorah. The Menorah is one of the oldest symbols in Judaism. Sometimes called the 'Chanukiah', the Menorah is a nine-branched candelabrum that is used on Hanukkah. It stands for light, wisdom, and Divine inspiration.
We’ll be creating a trendy flat design style, using a lot of basic geometric shapes, combining and transforming them with the help of the Pathfinder panel, Rounded Rectangle and Ellipse Tool. We'll also learn some useful shortcuts that actually help us to create an illustration without requiring any drawing skills!
You can visit Envato Elements, where you’ll find a wide selection of elements to help you create beautiful card layouts for every occasion.
1. How to Set Up a Card Design File
Step 1
We will be designing a simple 5″ x 7″, one-page Hanukkah holiday card.
Have Adobe Illustrator CC 2018 up and running. Let’s set up a New Document (File > New or Command-N) using the following Print format settings:
- Number of Artboards: 1
- Width: 5 in
- Height: 7 in
- Units: Inches



Step 2
Next, let's set up our layers for the artwork.
Open the Layers panel: Window > Layers. Name Layer 1 as 'Background' and click the Create New Layer icon to create another layer on top. Name it 'Menorah'.



2. How to Design the Card Background
Step 1
Lets start by designing our background.
Make sure you are on the 'Background' layer. Turn on your Smart Guides (Command-U). These are short-term snap‑to guides that appear when you manoeuvre objects.
Select the Rectangle Tool (M). Tap once on the artboard and create a rectangle that's the same size as the artboard: Width: 5" and Height: 7".
Give the rectangle a Fill hex color of #FFF3DA and use the Smart Guides to center it.



Step 2
Let's create a frame for our card.
Select the Rectangle Tool (M), and create a rectangle that's 4.6" Width and 6.6" Height.
There's a new cool feature in Adobe Illustrator CC 2018, which is the Properties panel. The new Properties panel (Window > Properties) lets you view settings and controls, plus it provides you with all the editing options when selecting shapes. It also allows quick access to options, alignment, pathfinder options, positioning and transform options all on one panel!
Select a Fill and a black Stroke of 6 pt, and use the Smart Guides to center it on the artboard.



Step 3
Next, we need to create four ellipses on the edges of the frame to give a simple design.
Take the Ellipse Tool (L), and tap once on the artboard to open the Ellipse Options dialog box. Set Width and Height to 3.5 in, and with the Selection Tool (V), use the Smart Guides to center the ellipse on the left corner.
Next, with the ellipse selected, hold down the Shift-Alt keys to constrain movement and duplicate the ellipse. Drag the selection to the right, until 'intersect' appears within the Smart Guides.
Then select both ellipses on the top and Shift-Alt-Drag downwards until the new duplicated ellipses are centred on the bottom edge, as in the image.



Step 4
Select all four ellipses, and then, in the Properties panel, you will find the Pathfinder options. Select the Unite icon.
Then hold down the Shift key and select the black border line, and click the Minus Front icon from the Properties panel Pathfinder Options.



Step 5
Object > Expand the black stroke to open the Expand dialog box, and check Fill and Stroke, and then OK.
Give the frame shape a hex color of beige #F9bd5d. Then give the frame a Stroke of 1 pt from the Properties panel, and hex color #EF7A2B.



3. How to Illustrate the Menorah
Step 1
Lock the 'Background' layer, and move onto the 'Menorah' layer.
Select the Rounded Rectangle Tool, under the Rectangle Tool from the Tools menu. Tap once on the artboard to open the Rounded Rectangle dialog box and choose the following settings:
- Width: 0.8 in
- Height: 3 in
- Corner Radius: 0.6 in
- OK
Use the Selection Tool (V) to center the shape onto the artboard using the Smart Guides.
Set the Stroke from Properties panel to 13 pt.



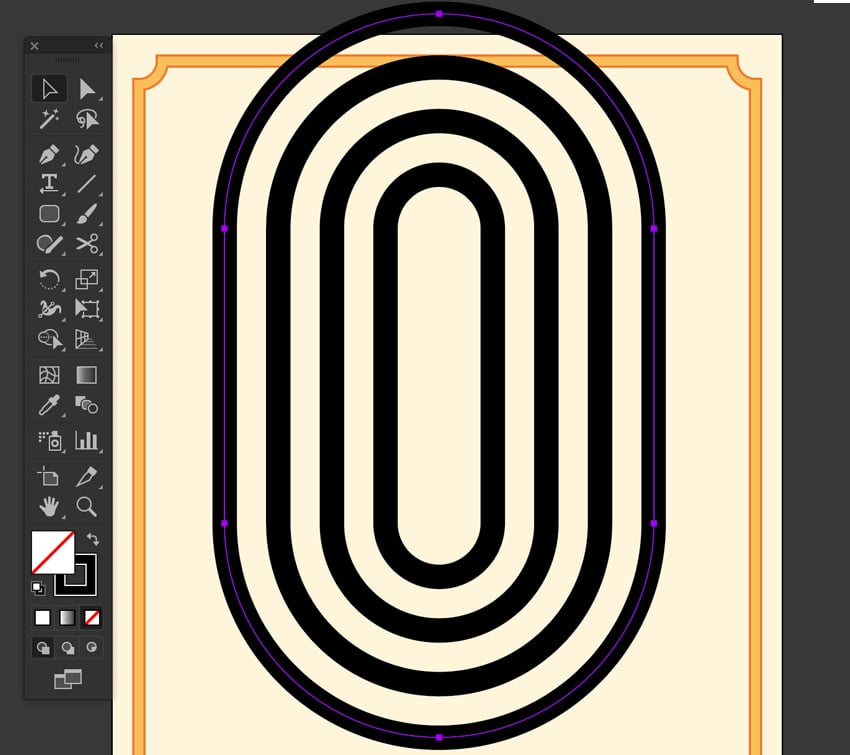
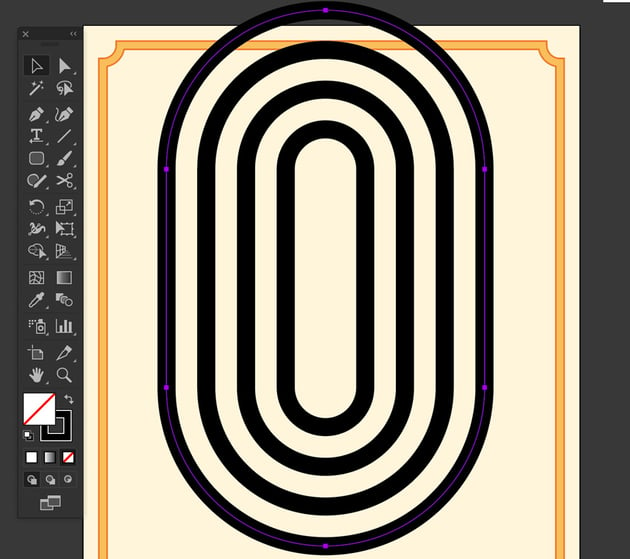
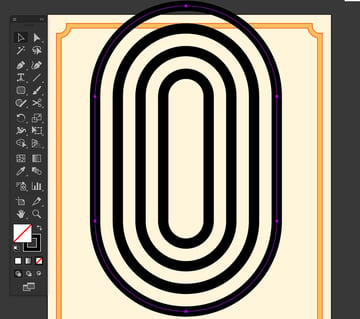
Step 2
With the rounded rectangle selected, Object > Path > Offset Path, and set the Offset to 0.4 pt.
Repeat the action twice until it looks like the image below.



Step 3
Select the four rounded rectangles, and then Object > Expand, and check Stroke, and OK. Then, to create a compound shape, Object > Compound Path > Make (Command-8).



Step 4
To crop the top of the candelabra, select the Rectangle Tool (M), and draw a rectangle to cover the upper part of the candelabra shape.
Select both shapes, and then Minus Front from the Pathfinder options. Give the shape a hex color of #B27B3E.



Step 5
Now let's create a highlight color for the bars. Object > Path > Offset. Set the Offset to -0.04 in. Give the shape a Fill Hex color of #E8B44B. Effect > Stylize > Feather. Set the Feather to 0.06 in.



Step 6
Next, let's create the center stem for the candelabra.
Select the Rectangle Tool (M), and create a rectangle with Width of 0.14 in and Height of 2.9 in, and center it in the middle of the branches, using the Smart Guides.
Effect > Stylize > Inner Glow, to open the Inner Glow dialog box, and set the settings as:
- Mode: Multiply
- Hex Color:
#9A6527 - Blur: 0.08 in
- Check Edge
- OK



Step 7
Now for the base of the candelabra.
Select the Rectangle Tool (M), and use the Smart Guides to draw two rectangles on top each other and center-aligned with the branches.
Give the top rectangle a Fill Hex color of #E8B44B and the bottom #C1843F.



Step 8
Select the Rounded Rectangle Tool, and create a rectangle with the following settings:
- Width: 0.3 in
- Height: 0.1 in
- Corner Radius: 0.4 in
- OK
Give the rounded rectangle with Fill Hex color of #E8B44B, and use the Smart Guides to center it on the far left branch.
Then, with the rounded rectangle selected, Shift-Alt-Drag down slightly to create a parallel duplicate, as shown below.



Step 9
Select both rounded rectangles and Group (Command-G).
Then Alt-Drag the group to the right branch.
Repeat the action, but place your bars on different levels to create diversity, as in the image below, and use the Smart Guides for assistance.



Step 10
Let's create a spherical bead shape to decorate the menorah.
Select the Ellipse Tool (L), and let's draw three circles within each other:
- circle one with Width & Height of 2.5 in, and with Fill Hex color of
#E8B44B - circle two with Width & Height of 0.17in, and with Fill Hex color of
#FFCC71 - circle three with Width & Height of 0.095in, and with Fill Hex color of
#FFF3DA
Group (Command-G) them all together.



Step 11
Select the round bead form and duplicate it by Alt-Dragging, and then center align them on top of each branch.
Looking good.



Step 12
Now let's create a leaf-like form on top of the beads to lay our candles on.
Take the Ellipse Tool (L) and create two intersecting ellipses that are 0.4 inches in Width and Height.
Select both circles and click the Intersect icon from the Pathfinder options in the Properties panel, and give the leaf a Fill Hex color of #E8B44B .



Step 13
Copy (Command-C) and Paste (Command-P) to duplicate the leaf.
Object > Transform > Rotate and set the Angle to 40°. Then select the leaf behind and Object > Transform > Rotate and set the Angle to -40°.
Give the front leaf a Hex color of #FFCC71 and use the Right Arrow key to position the leaf to the right slightly.
Now, Group (Command-G) the two leaves together.



Step 14
Select the leaf group and send to back: Object > Arrange > Send to Back.
Position the leaf group behind the bead, and then Scale (Object > Transform > Scale), and set Scale to Uniform, at 80%.



Step 15
Position the leaf behind the branch head, and then Alt-Drag to duplicate the pattern and position it behind the other branches.
Place one in the center as in the image, and Object > Arrange > Bring Forward (Command-]) until it's arranged behind the bead.



Step 16
Now lets draw the Star of David.
Select the Star Tool, from the Rectangle Tool drop-down.
Chose a Stroke Hex color of #3D77B2 and a Stroke Weight of 3 pt. Click once on the artboard and set the Points to 3.
Delete the shape that's created, and then hold down the Shift-Alt keys and draw an upright triangle.



Step 17
Copy (Command-C) and Paste (Command-P) to duplicate the triangle.
Object > Transform > Reflect and select Horizontal, and OK. Then use the Down Arrow key to align.
Select both triangles, and Object > Path > Offset, and set the Offset to 0.05 pt.
Give the offset null Stroke and a Fill Hex color of #164875 and Object > Arrange > Send to Back (Shift-Command-[).
Then, with both offset triangles selected, Object > Path > Offset, and set the Offset to 0.0 pt.
Give the offset null Stroke and a Fill Hex color of #1FFCC73 and Object > Arrange > Send to Back (Shift-Command-[).



4. How to Add Candles & Details to the Artwork
Step 1
Let's add some candles.
Select the Rectangle Tool (M) and draw a rectangle with a Width of 0.15 pt and Height of 0.8 pt. Give it a Fill Hex color of #1FFCC73 .
Then select the Ellipse Tool (L) and draw an ellipse with a Width of 0.06 pt and give it a Fill Hex color of #6CA6E5. Position the ellipse on top of the rectangle using the Smart Guides for guidance.
Again use the Ellipse Tool (L) and draw an ellipse with a Width of 0.12 pt and Height of 0.77 pt. Position it in the middle of the rectangle and give it a Fill Hex color of #6FA4D8.



Step 2
Let's place a flame and glow.
Select the Pen Tool (P) and draw in a flame shape.
Then select the Ellipse Tool (L) and draw an ellipse with a Width of 0.03 pt and Height of 0.08 pt. Position it within the flame and give it a Fill Hex color of #FBD76D.
Open the Gradient panel: Window > Gradient. Give the flame a yellow-orange 90° Gradient Angle.



Step 3
Let's draw the flame glow.
With the Ellipse Tool (L), draw an ellipse with a Width and Height of 0.35 pt.
Make the Fill a Radial Gradient from light yellow to white.
Object > Arrange > Send to Back.



Step 4
Select all the candle parts and Group (Command-G). Then Object > Arrange > Send to Back.
Select the candle and duplicate it by Alt-Dragging, and then center align it on top of each branch, and on different levels, as in the image below.



Step 5
Let's create a wreath-like decor at the base of the candles.
Select one of the leaf groups on the middle branch, and Shift-Alt-Drag to the base of the candelabra.
Then duplicate another copy by selecting the leaf group and Alt-Drag slightly to the right. Object > Transform > Rotate.
Set the Rotation Angle to -63°.



Step 6
Then duplicate another copy by selecting the leaf group and Alt-Dragging to half the branch distance.
Select the Free Transform Tool (E) and scale the group slightly down from the bounding box by holding the Shift key to constrain proportions, and rotate it slightly.
Select both the leaf groups, and then Object > Blend > Make.
Then Object > Blend > Blend Options to open the Blend Options dialog box, and set:
- Spacing: Specified Steps: 3
- Orientation: Align to Page
- OK



Step 7
Select the Anchor Point Tool (Shift-C), and pull the path slightly down.



Step 8
Select the Pen Tool (P) and draw a path from the base to the top of the leaf group, to create a branch.
Give it a Stroke of 3 pt and a Hex color of #C1843F.
Object > Arrange > Send to Back



Step 9
From the Tools panel, select the Blob Brush Tool (Shift-B).
Select a Stroke Hex color of #EE7A29.
To control the Blob Brush Tool brush size, hold the left square bracket key ([) to decrease and the right square bracket (]) to enlarge.
Decorate the lower wreath, and then select all the related shapes with the Selection Tool (V), while holding down the Shift key to add on to the selection. Then Group (Command-G) them together.
Object > Arrange > Send to Back.



Step 10
Let's create a symmetrical branch, with the branch selected.
Take the Reflect Tool (O) and set the center reference point at the end of the branch; Option-Shift-Drag and release when the group is mirrored into position.



Step 11
Select the Ellipse Tool (L), and create a circle with Width and Height of 2.5 in, and with Hex color of #F8BD5D.
Duplicate the ellipse by Alt-Dragging, and place the circle between the rounded rectangle on the menorah and the base of the branches.



Step 12
Select the Star Tool, from the Rectangle Tool drop-down.
Click once on the artboard to open the Star dialog box, and set:
- Radius 1: 0.1 in
- Radius 2: 0.05 in
- Points: 6
- OK
Then randomly draw six-pointed stars around the menorah and give them a Fill Hex color of #EFA4D8.



Step 13
Select the Blob Brush Tool (Shift-B), and with a white Stroke draw in several white circles around the candles of the menorah. Also draw some dots around with Hex Stroke color of #FFDE8D.
Don't forget, you can control the Blob Brush Tool brush size with the left square bracket key ([) to decrease and the right square bracket (]) to increase.



Happy Hanukkah!!!
I hope you've learned some new tricks from this tutorial and can apply these techniques in your future projects. Show your friends, loved ones and fans how you can create some stunning cards!
Feel free to adjust the final design and make it your own, and then share your results in the comments below.
Let's kindle light for Hanukkah!!











