Usando la Luz y la Sombra para Darle Vida al Texto
Spanish (Español) translation by Rodney Martinez (you can also view the original English article)
El mejor libro que alguna vez leí acerca de dibujar es uno llamado Dibujando en el lado correcto del cerebro. Después de leerlo, todavía me siento muy mal al dibujar, pero aprendí mucho sobre la luz y las sombras. En este tutorial vamos a tomar algunos principios básicos de luz y sombra para hacer un efecto de texto más impresionante.
Fuentes de Luz
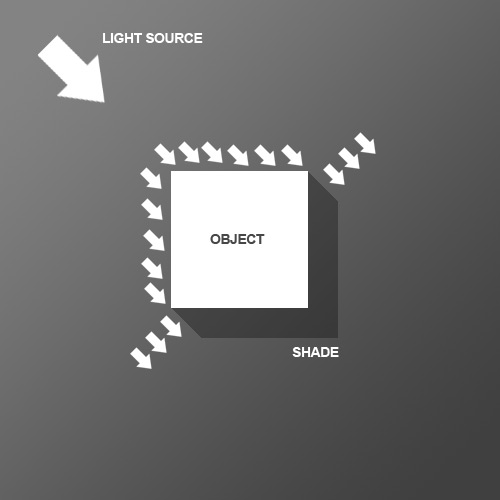
Así que antes de empezar el tutorial, aquí está el diagrama acerca de cómo la luz podría golpea un objeto. Aquí tenemos un objeto cuadrado en medio con una fuente de luz que proviene de la parte superior izquierda. Usted puede ver que donde la luz golpea al objeto, una sombra se proyecta al otro lado. Observe que la sombra no es una sombra paralela; drop shadow de Photoshop, que hace que el objeto parezca como si está flotando sobre el lienzo. Aquí queremos que el objeto parezca como si un algo tridimensional está pegado al lienzo, extruyendolo si lo prefiere. Ahora dígame; ¿cuál otro sitio de tutoriales de Photoshop le da diagramas? ¡Es como si regresáramos a la escuela!

Paso 1
Comenzamos el tutorial dibujando un sutil Linear Gradient desde un color gris oscuro a un gris más oscuro. Observe que debido a que queremos que nuestra luz venga desde la parte superior izquierda, entonces ahí es donde está la parte más clara del documento.

Paso 2
Ahora coloquemos algo de texto. Utilice una fuente genial llamada Agency FB, que parece condensada y con bordes-duros. Usted deberá hacer el texto en un color azul grisáceo - #c2c8d4 para ser preciso.

Paso 3
Luego, presione Ctrl-Clic en la capa de texto y cree una capa nueva arriba de ella. En la capa nueva, con la selección mantenida, trace un degradado lineal del color #495a79 a transparente desde la parte inferior derecha hacia la izquierda. Así que, en otras palabras, usted está oscureciendo la parte inferior derecha tal y como se muestra.

Paso 4
Ajuste su foreground color a Negro (usted puede hacer esto presionando la letra 'D' de su teclado, ya que esto restaura a los colores por defecto).
Otra vez, haga Ctrl+Clic sobre la capa de texto y cree una capa nueva debajo de la capa de texto. Ahora presione la tecla de la flecha hacia abajo de su teclado una vez y, después, le tecla de la flecha hacia la derecha, también una vez. Luego, presione las teclas Alt+Backspace para rellenar con el color negro. Luego, presione nuevamente, las teclas de las flechas hacia abajo y hacia la derecha una vez más y rellene la capa con el color negro. Cada vez que hace esto estará moviendo la capa 1px hacia la derecha y 1px hacia abajo. Debería repetir este proceso unas 30 veces (por eso es importante usar las teclas Alt+Backspace en vez de la herramienta Fill).
También, observe que para mover la selección pero no el relleno cuando usted presiona sus teclas de flechas, usted tiene que tener activa la herramienta Marquee. Si intercambia la herramienta Move (V) cuando usted presione hacia abajo y a la derecha, de hecho, usted moverá el relleno negro así como también la selección y solamente será rellenados los mismos pixeles repetidamente.

Paso 5
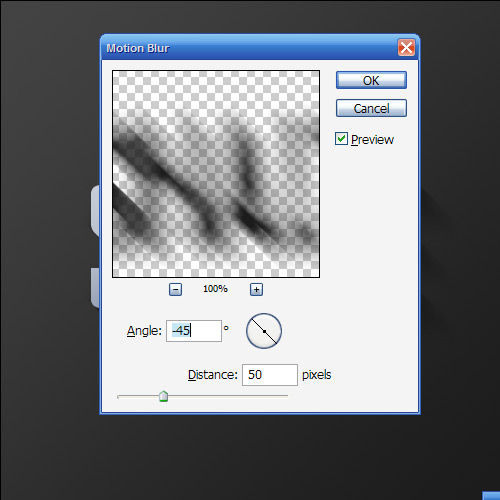
Aquí está lo que debería de tener hasta ahora. Ahora, desactive la selección y asegúrese de que está en la capa sombra, luego diríjase a Filter > Blur > Motion Blur y use los valores de -45 grados y una distancia de 30px.

Paso 6
Ajuste el modo de mezcla de su capa de sombra a Multiply y la Opacity cerca de 40% y luego, mantenga presionada la tecla Shift y luego presione la flecha hacia abajo del teclado y luego la flecha hacia la derecha, también del teclado. Esto moverá su objeto hacia la derecha y hacia abajo 10px (Shift le dice a Photoshop que vaya 10px a la vez en lugar de 1). Ahora puede tener algunas de las partes de las sombras borrosas sobresaliendo arriba y a la izquierda del objeto. Si este es el caso, entonces seleccione un borrador pequeño suave y muy gentilmente borre afuera cualquier cosa que no debería estar sombreado (recuerde el diagrama que vio al comienzo).

Paso 7
Luego, duplique la capa sombra, mantenga presionada la tecla Shift y, otra vez, mueva la capa hacia abajo y hacia la derecha. Luego, nuevamente, aplique el filtro Motion Blur con una distancia de 50px y ajuste el modo de mezcla de la capa en una Opacity de 20%. Esto es solo para dar a nuestras sombras más un sendero.

Paso 8
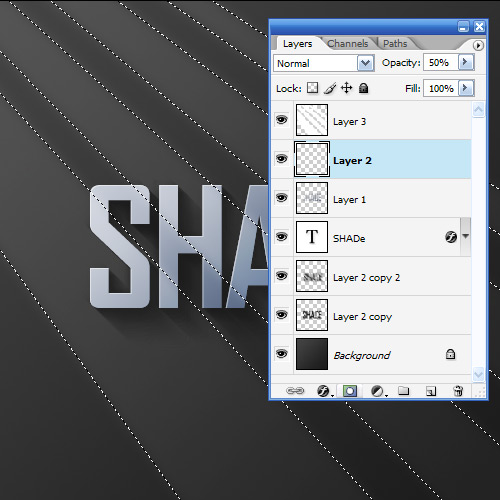
Ahora, cree una capa nueva y ubique la capa arriba de todas las demás capas, mantenga presionada la tecla Ctrl y haga clic en la capa de texto principal para seleccionar sus pixeles y regrese a su capa nueva, rellene la selección con el color Blanco. Todavía no suelte la selección. Al contrario, presione las teclas hacia abajo y hacia la derecha para mover 1px aufer y luego, presione la tecla Delete….
Ajuste esta capa con una delgada linea blanca con una Opacity de 80%.

Paso 9
Como puede ver, la delgada linea blanca da un efecto tipo reflejo donde la fuente de luz está golpeando el texto y da la impresión de que el texto es más tridimensional.

Paso 10
A continuación, queremos crear algunos rayos de luz natural. Cree una capa nueva arriba de todas las capas y dibuje cuatro o cinco rectángulos de color blanco que sean aproximadamente similares a estos que se muestran a continuación (por ejemplo, haciéndolos más anchos a medida que bajan).

Paso 11
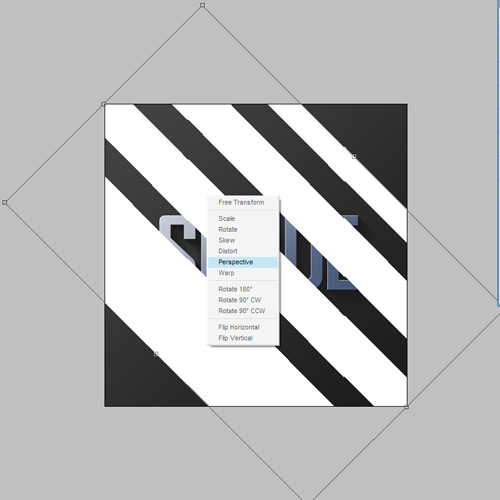
Ahora presione la tecla Ctrl+T para activar Free Transform y rote y haga más grande los rectángulos a como se muestran. Aunque por lo general, usted presionaría la tecla Enter cuando haya terminado, pero esta vez todavía no lo haga. En vez de eso, clic-derecho y conseguirá un menú flotante que le mostrará otros tipos de transformaciones que usted puede hacer. Escoja Perspectiva. La razón es por la cual es importante hacer esto en un solo paso es para que usted no pierda su cuadro delimitador. Así que tome los dos puntos en la parte superior izquierda y acérquelos para que las luces parezcan venir de un solo lugar y luego se extiendan hacia afuera.

Paso 12
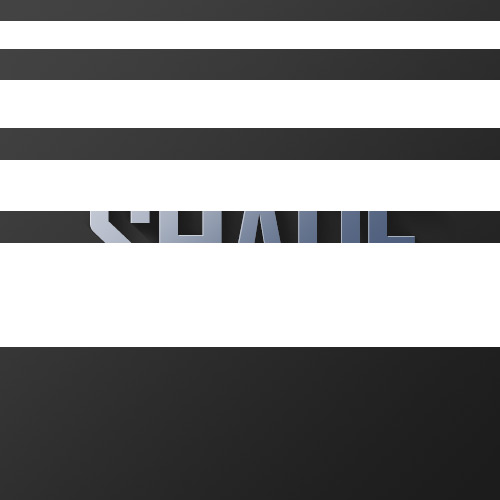
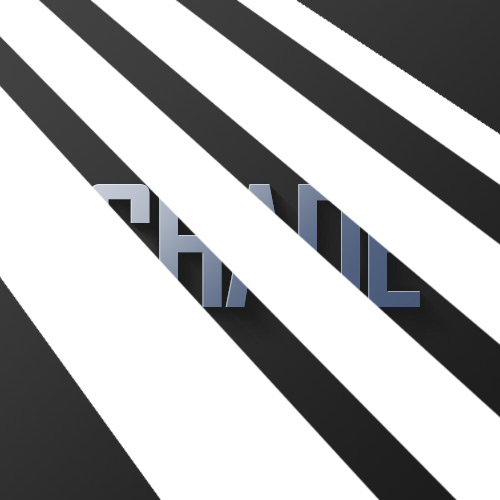
Aquí tenemos nuestras cuatro bandas de "luz". Ahora, ajuste la capa a Overlay y la Opacity a 20% y luego vaya a Filter > Blur > Gaussian Blur, y aplique un radio de desenfoque de 6px.

Paso 13
Ahora deberá de tener algo parecido a esto:

Paso 14
Bien, ya que se supone que estas delgadas bandas son de luz, tendría sentido si nuestra capa reflejo solamente muestra donde la luz está golpeando, ¿cierto? Así que presione Ctrl+Clic sobre la capa de luz y luego haga clic sobre la capa reflejo que hicimos anteriormente, luego mientras la selección está activada, haga clic sobre el botón Add Layer Mask, para añadir una máscara de capa (este botón es el que encuentra en la parte inferior del panel capas, a la derecha del icono 'f'). Esto creará una Mask que solamente mostrará la capa reflejo donde la luz lo traslapa.

Paso 15
Así que podría terminar aquí, ya luce muy ben, pero terminaremos este efecto añadiendo algo de iluminación cálida.

Paso 16
Así que, en primer lugar, cree una capa nueva arriba de la capa background y rellene esta capa con un colo rosado - #9d506c.

Paso 17
Ahora, ajuste el modo de mezcla de la capa de color rosado a Colour y luego, disminuya su Opacity hasta 20%. Esto le dará a nuestro fondo un color rojizo. Encima de esta capa podemos mezclar algunos amarillos. Si no ponemos la proyección rojiza debajo, entonces el resultado terminará siendo demasiado amarillo y no particularmente real.

Paso 18
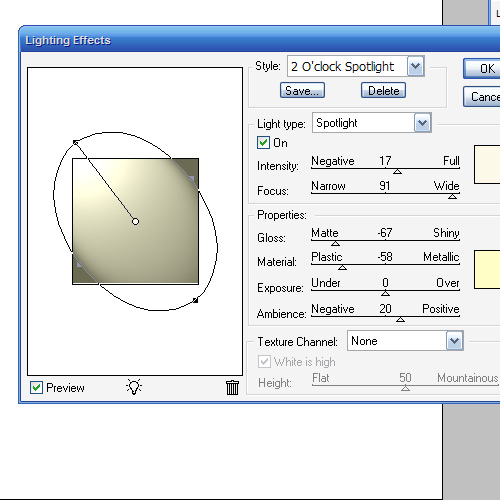
Luego, creemos una capa arriba de la capa rosada. Rellene esta capa completamente con el color blanco y luego diríjase a Filter > Render > Lighting Effects. Por lo general, no uso Lighting Effects, pero éste preset tiene un efecto genial llamado Two O'clock Spotlight, el cual puede seleccionar yendo a Style arriba y buscar entre las opciones. Prácticamente, puede usarlo por defecto, pero para nuestro propósito nos ayudará a ampliar la elipse para hacerla un poco más grande (por ejemplo, el foco está un poco más lejos).

Paso 19
Ahora que ajustamos la capa de iluminación a Overlay, debe de tener algo como lo que se muestra abajo. Bien, duplique esa capa y muevala arriba de todas las demás capas y ajuste la Opacity a 40%. Esto garantiza que nuestra iluminación calidad está interactuando con el texto y no solamente con el fondo.

http://psd.tutsplus.com/tutorials/text-effects-tutorials/using-light-and-shade-to-bring-text-to-life/
Conclusión
Finalmente, dupliquemos la capa iluminación que está arriba una vez más y ajuste la Opacity a 65%, luego haga clic sobre el botón Add Layer Mask en la paleta Layers y, una vez más, trace un degradado lineal que vaya de blanco a negro, desde la parte superior izquierda hasta la parte inferior derecha. Esto hace que la capa de iluminación extra se desvanezca a media que baja hacia la derecha.









