How to Use Layer Masks to Create a Bold Typography Poster in Photoshop



For this tutorial we will design a poster using Layer Masks to create text that engages with the image in a captivating way.
What You Will Need
You will also need to download and install the following font file and image:
Install the font on your system and you are ready to get started!
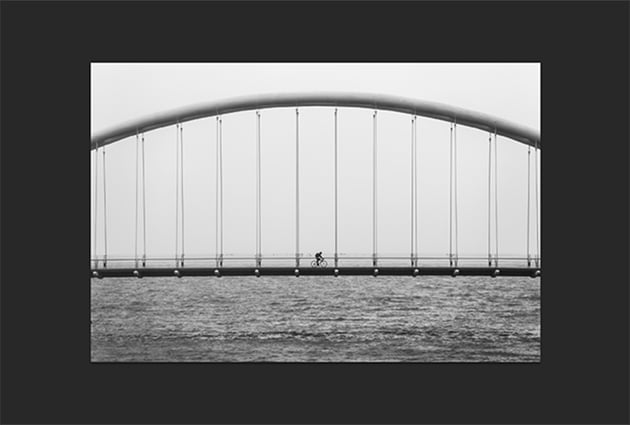
1. How to Prepare the Bridge Image
Step 1
Open the bridge image in Photoshop.
We want to remove some of the white background from the bridge image before using it on the poster. In this instance we will only be using only the left side of the bridge. To do this, in the Layers panel, Duplicate the Background layer by pressing Command-J and Hide the visibility of the original Background layer. While selecting the new Background copy layer on the Layers panel, click on the Vector Mask button to add a Layer Mask to Background copy.



Step 2
While selecting the new Layer Mask, use the Magic Wand Tool (W) and click on the grey areas between the suspension cables of the bridge. Do this only to the left side of the image and above the bridge. Hold Shift on the keyboard and click to select more than one area. On the Tools panel, make sure that the foreground colour is set to white. Hit Delete to remove the selected areas.



Press Command-D to deselect the areas we deleted. At the moment, some of the edges look rough, but we can smooth things out later in our final file.



2. How to Set Up a New Document and Duplicate Layers
Step 1
In Photoshop, go to File > New. Name the document Architecture of Bridges, and set the Width to 1275 px and Height to1650 px, with Background Contents white. Click OK to create the document.



We will copy the two bridge layers into our Architecture of Bridges file. To do so, select one layer, hold Shift, and select the second layer. Right Click > Duplicate Layers, and under Destination select Document > Architecture of Bridges. Click OK to continue.



Step 2
In the Architecture of Bridges file, our two new layers will appear in a bigger size than we need. Let’s make them smaller by pressing Command-T.
Head over to the Options Bar, and on the reference point location select the top left point. This will hold the image on that point when it resizes. Also, click the Maintain Aspect Ratio button located between the width and height percentages; this will allow the image to maintain its proportions. Resize the image at 40% and press Enter.



To rotate the image, hit Command-T once more; this will reset the centre point to the centre of the image. Hold Shift as you rotate the image for a precise rotation. Press Enter to place the image.
Step 3
On our Layers panel, you will notice that the duplicated Bridge layers now have similar names. Rename them Background, Background 1, and Background 2.



3. How to Add Text
Step 1
Using the Type Tool (T), type "The Architecture of Bridges". On the Character panel, set the Font to Fira Sans Black, Size 86 pt, and Leading 95 pt.
On the Layers panel, let’s move the Text layer between Background 1 and Background 2. To align layers, select the Background Layer and the Text Layer and, using the Options Bar, align to Horizontal Centre.



Step 2
Now that we have almost all the components, we can polish our bridge image. Activate the visibility for Background 1 and select the layer. We can extend our layer to cover the white stripe on the right by selecting the Rectangular Marquee Tool (M) and selecting a strip of the sky. Once it's selected, press the Move Tool (V). Hold the Option key and click and drag the stripe to cover the right side of the image.



Step 3
On the Layers panel, select the Layer Mask on the Background 2 layer. On the Tools panel, reset the Background and Foreground Colours to black and white by pressing D on the keyboard. You can switch between these two colours by pressing X. Using the Brush Tool (B) and white as the Foreground Colour, you can hide parts of the image. If you use black as a foreground colour, you will instead reveal parts of the image. Continue using this technique until you reveal all of the headline.



Press T to add a new text layer and add other details. In order to create balance, we can take advantage of the strong curve of the bridge and add the details alongside it.



Click File > Save to save the file as a .PSD to later edit it, and also save it as JPEG if you will be using it for social media.



Awesome Work, You're Done!
Congratulations on finishing this tutorial! We have covered an interesting skill for putting together a promotional piece for social media. Today we’ve learned to:
- Clean up an image using Layer Masks.
- Format typography and allow it to interact with the image.
- Use the image in an unconventional way to create a different and captivating poster.











