Jugando con proyección isométrica en Inkscape para hacer una escena de Minecraft
Spanish (Español) translation by Steven (you can also view the original English article)



Inkscape tiene una característica de cuadrícula realmente ordenada para hacer que los diseños isométricos sean muy fáciles de lograr. Se llama cuadrícula axonométrica y la usaremos para crear un diseño isométrico que está inspirado en Minecraft. Este tutorial se enfocará en la creación de cuatro bloques isométricos diferentes que luego se pueden colocar para crear una escena.
1. Configurar el documento
Paso 1
Vayamos a Archivo > Propiedades del documento para establecer el tamaño de nuestra página en 970 x 1000 píxeles.



Paso 2
Ahora haz clic en la pestaña Cuadrículas y crea una cuadrícula axonométrica. Consulta la imagen a continuación para conocer la configuración; asegúrate de que todo sea igual al tuyo o podríamos encontrarnos con algunos problemas. También he cambiado los colores de las líneas de la cuadrícula a mi gusto, lo que también puede facilitarte las cosas.



Paso 3
Por último, configura las opciones de ajuste tal como se muestra a continuación. Esto hará que trabajar con cuadrículas sea mucho más fácil. En este punto, puedes ver la cuadrícula axonométrica (es bastante ordenada). He delineado las principales líneas de cuadrícula a continuación en la forma de un cubo 3D, que será la base de todo este tutorial. ¡Vamos a empezar!



2. Crear un bloque de lodo
Paso 1
Coge la herramienta Pluma, ya que será la única herramienta que usarás. A medida que los nodos se encajen a medida que dibujas, crea un contorno de cubo 3D (o hexágono) en las líneas de la cuadrícula principal. Deshazte del golpe y dale un relleno marrón.
Nota: Quizás te estés preguntando por qué estoy usando una forma sólida para un cubo 3D en lugar de juntar los tres lados separados. Bueno, siempre que uso la cuadrícula axonométrica, nada parece ajustarse a los píxeles perfectamente (tal vez debido a los ángulos de 30 grados y la incapacidad de obtener números sin decimales). Con esto, el resultado es siempre líneas blancas donde todos los lados se encuentran. Al hacer una forma sólida como base para el cubo, al menos esto elimina las líneas blancas.



Paso 2
Vamos a empezar a agregar algunos detalles a nuestro bloque de tierra. Cuando hagas zoom, verás aparecer las líneas de cuadrícula más pequeñas. Este será el tamaño de cada uno de nuestros colores de detalle, así que continúa y dibuja cuatro de ellos como se muestra a continuación. Junto con eso, agrega cuatro tonos diferentes de marrón también.



Paso 3
Ahora esta es la parte tediosa. Simplemente comienza a copiar y pegar cada uno de los pequeños cuadrados individualmente para obtener esa textura tipo Minecraft. Ajustar a las esquinas del cuadro delimitador encajará estas cosas en su lugar siempre que las muevas agarrando las esquinas superior izquierda o inferior derecha. Incluso puedes buscar algunos de los bloques de Minecraft reales y usarlos como referencia. Por supuesto, siempre puedes colocarlos exactamente como los tengo debajo. Las teclas de acceso rápido para copiar y pegar serán tu mejor amigo para este caso.
Si bien esto es tedioso, es muy fácil y solo toma un par de minutos.



Paso 4
Con la herramienta Selección, simplemente selecciona todo el bloque que acabas de colocar. Copia, pega y haz clic de nuevo para que aparezcan los controladores de sesgo. Mantén presionada la tecla control y arrastra este controlador dos muescas, lo que lo hará perfectamente recto.



Paso 5
Suelta el controlador de sesgo, pero luego tómalo de nuevo. Luego haz exactamente lo mismo: mientras mantienes la tecla control, arrástralo hacia arriba dos muescas más. Esto te dará la textura en el ángulo correcto. Si lo inclinas solo una vez, el ángulo no será el correcto, así que asegúrate de hacerlo dos veces por separado.



Paso 6
Como puedes ver, el ángulo es correcto y ahora puedes colocarlo en su lugar. Una vez más, el ajuste de esquinas en el cuadro delimitador debe ser útil, solo asegúrate de tomar la selección por una esquina.



Paso 7
Para obtener un sombreado rápido, toma la herramienta Pluma y dibuja un cuadrado en todo el lado derecho. Quita el trazo y dale un relleno de negro. Luego, establece la opacidad de esta forma al 25%. ¡Eso debería hacer el truco!



Paso 8
Es hora de los detalles principales ahora. Solo copia y pega ese grupo de detalles de nuevo y usa los controladores giratorios mientras mantienes el control para ajustar el lado superior del cubo.



Paso 9
Para posicionar este, probablemente querrás establecer Encajar desde y hacia los puntos medios desde el menú de ajuste. Las esquinas de la caja delimitadora serían bastante inútiles aquí.



Paso 10
Para mantener la apariencia sombreada, dibujemos un cuadrado para la parte superior del cubo. Dale a éste un relleno marrón claro y no vuelvas a trazarlo.



Paso 11
A continuación, establece la opacidad al 25%. En este punto, probablemente querrás seleccionar todo el bloque y agruparlo.



Se ve bastante bien, ¿verdad?



3. Crea un bloque de césped
Paso 1
Está bien, esta será fácil. Solo copia y pega tu bloque de lodo ya que usaremos esto para la mayoría del bloque de césped. Luego, utilizando la herramienta Pluma como de costumbre, dibuja una forma completa en la que se parezca a la parte superior del césped. Nuevamente, lo estamos haciendo como una forma (en lugar de tres formas separadas) para evitar que aparezcan líneas marrones.



Paso 2
¡Quita el trazo y rellénalo con hierba verde!



Paso 3
Aquí usaremos dos tonos de verde para los lados. Adelante, dibuja esos.



Paso 4
¡Ahora ve y empieza a copiar y pegar! No necesitas demasiados detalles aquí, pero también puedes colocar algunos debajo de la línea de hierba para darle una textura más "herbácea".



Paso 5
Al igual que antes, repite para el otro lado. Copia y pega tus detalles y realiza la maniobra de doble sesgo para ajustar el ángulo correcto. Después sigue y deja que eso encaje en su lugar.



Paso 6
Una vez que los detalles estén en su lugar, vamos a dibujar esa forma negra en el lado derecho del bloque nuevamente para obtener un sombreado rápido. Eso fue solo un relleno negro, sin trazo y una opacidad del 25%.



Paso 7
Es hora de trabajar en la parte superior de nuestro bloque de hierba. Dibuja una forma en la parte superior y dale un relleno verde más brillante.



Paso 8
Para la parte superior, usaremos cuatro tonos más de verde. Adelante, dibuja esto.



Paso 9
¡Hora de copiar y pegar juerga! Para este ángulo lateral superior particular, asegúrate de que la opción Ajustar a los puntos medios esté habilitada en el menú de ajuste. Nuevamente, puedes hacer referencia a un bloque de césped de Minecraft real, o simplemente colocar estos cuadrados al azar.



¡Dos cuadras abajo, dos para ir!



4. Crea un bloque de árbol
Paso 1
Para el bloque de árbol, vamos a empezar desde cero. Dibuja el contorno del cubo (como lo hicimos con el bloque de tierra) y dale un Relleno marrón oscuro, sin trazo.



Paso 2
Dibujemos un par de colores para la textura de nuestro árbol.



Paso 3
Para el bloque de árbol, puede ser más fácil usar la herramienta Lápiz para dibujar la textura a mano (en lugar de colocar los pequeños cuadrados) ya que queremos que el árbol se desplace hacia arriba y hacia abajo. Luego, por supuesto, usa esos dos colores marrones para rellenarlos.



Paso 4
Después de que todos estemos coloreados, es hora de copiar nuestra textura y sesgar para el otro lado. Recuerda, mantén la tecla control y arrastra el control de inclinación hacia arriba dos muescas, luego suelta. Entonces, repite. Esto dará el ángulo correcto.



Paso 5
Después de colocar esa textura, es el momento para el sombreado habitual. Dibuja sobre el lado derecho del cubo con una forma negra y establece opacidad al 25%.



Paso 6
Para el lado superior, dibuja una forma marrón clara para cubrir la parte superior de nuestro cubo.



Paso 7
Ahora para la textura del árbol, simplemente sigue dibujando formas en bloques isométricos más pequeños hacia adentro. Un buen marrón claro debería hacer el truco.



Paso 8
Continúa este patrón con un marrón ligeramente más oscuro.



Sigue así hasta que tengas algo similar a continuación.



Eso termina el bloque de madera. ¡Aquí están nuestros tres hasta ahora!



5. Crea un bloque de hojas
Paso 1
Este es bastante simple. Dado que este será un bloque transparente, no necesitamos comenzar con una base. Solo dibuja los tres colores verdes como se muestra abajo.



Paso 2
¡Y aléjate! Asegúrate de dejar suficiente espacio abierto para que se vea bien y frondoso.



Paso 3
Una vez que hayas terminado un lado, continúa, copia, pega y dobla el sesgo para el lado derecho del bloque de hojas. Entonces deja que encaje en su lugar. ¡Mantén ese lado seleccionado para el siguiente paso!



Paso 4
Para sombrear, no podemos simplemente abofetear una forma negra transparente, se vería terrible con todo el espacio en blanco. Con el lado derecho aún seleccionado, ve a Extensiones > Color > Menos luz. Ejecuta esta extensión dos veces para obtener la cantidad adecuada de sombreado.
Lo que hace esta Extensión es oscurecer todos los colores seleccionados de manera uniforme, lo que funciona muy bien en este escenario.



Paso 5
Ahora es el momento de la parte superior de nuestro bloque de hojas. Copia y pega otra parte de la textura de la hoja y mantén presionada la tecla Control mientras usas los controles giratorios para inclinar ésta correctamente. ¡Mantén este seleccionado otra vez!



Paso 6
Esta vez para sombrear, queremos un lado superior más brillante, así que ve a Extensiones > Color > Más luz. Una vez más, ejecuta esta extensión dos veces.



Paso 7
Después de colocar la parte superior del bloque de hojas en su lugar, ¡habremos terminado nuestros cuatro bloques!



6. Construye un mundo
Paso 1
¡Hora de la parte divertida! Primero, reduzcamos el zoom para que podamos ver nuestro lienzo (también es menos abrumador). Asegúrate de que Encajar a los puntos medios esté habilitado para colocar bloques. Más o menos en este punto, puedes colocar bloques como quieras. Simplemente copia y pega los bloques que hemos creado y deja que encajen en su lugar.
Además, dado que estamos trabajando con 3D falso en un plano 2D, rápidamente encontrarás que la profundidad se convierte en un problema. Las teclas RePág, AvPág, Inicio y Fin serán tu amigas en el posicionamiento correcto.
Todos los nuevos bloques pegados se establecen delante de todo de forma predeterminada, por lo que trabajar de principio a fin sería óptimo. Obviamente, esto es difícil de hacer, así que mantén la mano en esas teclas de acceso rápido.



Paso 2
Aquí está mi colocación final de bloques de tierra e hierba. ¡Recuerda que los bloques de césped van encima de los bloques de lodo!



Paso 3
¡Construyamos un árbol! Simplemente coloca esos bloques de árboles de tres o cuatro de alto, luego coloca algunos bloques de hojas a su alrededor. Recuerda, RePág y AvPág para una colocación adecuada de la profundidad, así será mucho más fácil.



Paso 4
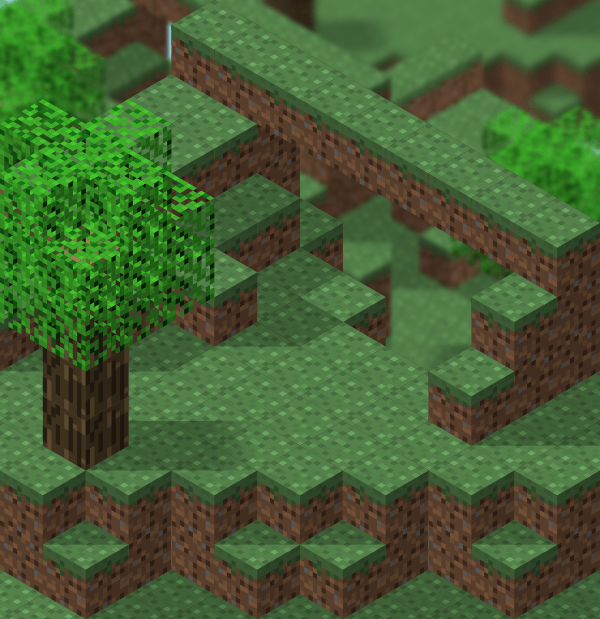
Aquí está mi mundo terminado. Esto debería darte una buena idea de cómo funciona la construcción.



Paso 5
Ahora es el momento de un pequeño detalle adicional en el sombreado. Para esto, solo podemos usar la herramienta Lápiz para dibujar sombras (relleno negro con 25% de opacidad). Para el mío, tengo el ángulo de la sombra completamente a la derecha. Mira la imagen de abajo para una referencia. No tienen que ser 100% exactos, sino lo suficiente como para agregar un poco más de profundidad a toda la escena.



Paso 6
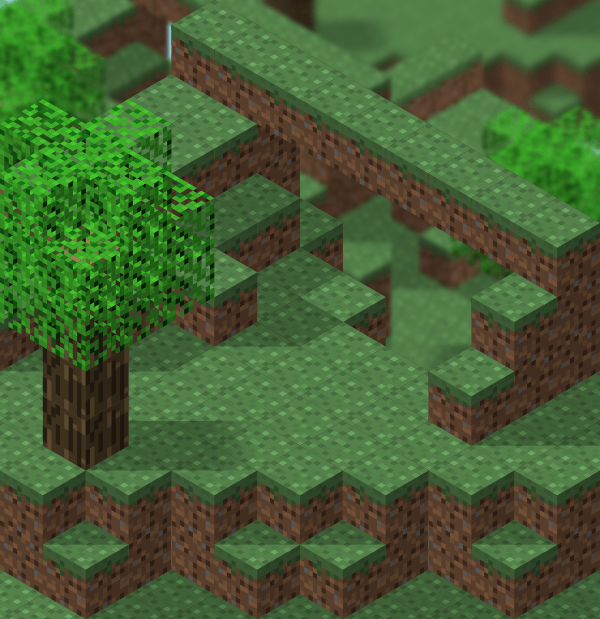
Aquí está mi sombreado terminado. Podrías notar que terminé haciendo un degradado lineal para la sombra del árbol.



Paso 7
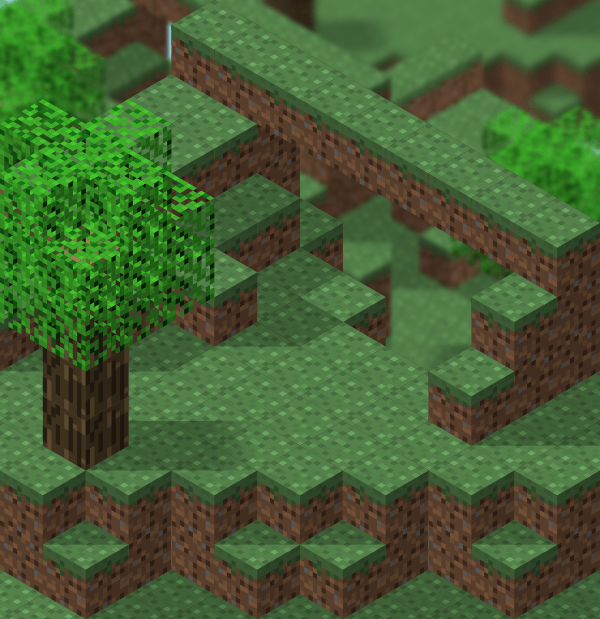
Ahora, puedes terminar esto simplemente poniendo algún tipo de fondo de cielo azul en él. Se ve genial, ¿verdad?



Paso 8
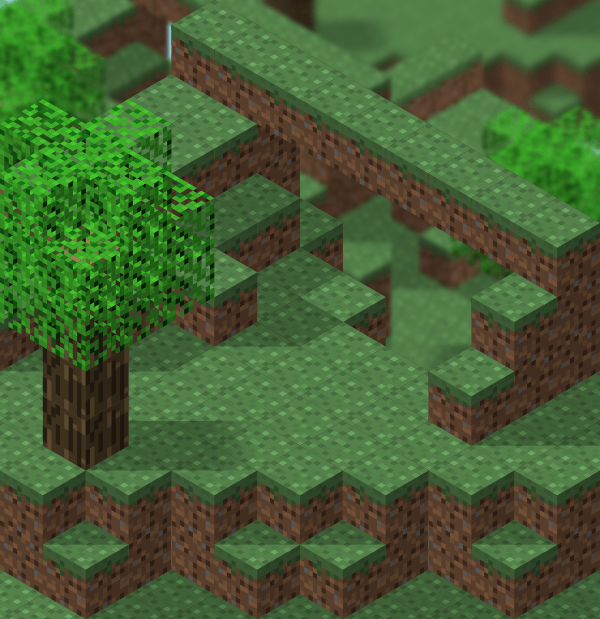
Seguí jugando con las cosas y descubrí que si exportaba la escena con un fondo transparente, podía importar algunas de ellas nuevamente y ajustar los tamaños, las imágenes borrosas y voltearlas horizontalmente para hacer un fondo borroso limpio.



¡Y hemos terminado!
Un tutorial bastante largo y un poco tedioso llevó a un impresionante diseño de proyección isométrica en Inkscape. No solo eso, sino que también fue muy divertido crear un mundo aleatorio de bloques de construcción. Así que continúa y juega un poco con esto y crea una escena de Minecraft con un estilo ordenado. ¡Gracias por leer!