Cómo hacer un cartel de película de acción en Photoshop
Spanish (Español) translation by Johana (you can also view the original English article)



Hoy veremos cómo hacer un cartel de película de acción en Adobe Photoshop. Crearemos un cartel de película de acción PSD paso a paso, haciendo una composición que se puede replicar fácilmente utilizando diferentes actores o modelos.
La clave para un buen cartel de acción es la simplicidad con alta visibilidad. Quieres captar la atención del espectador y luego permanecer en la memoria de ese espectador, asegurándote de que no puedan resistirse a querer ver esta película, ¡incluso si realmente no existe!
Y si estás buscando crear llamativos carteles de acción rápidamente, ¡prueba una de las docenas de preestablecidos y complementos profesionales en Envato Elements! ¡Obtén un vistazo del cartel de película de acción de Hollywood en cuestión de segundos!



Diseño de carteles de películas en Photoshop: tutoriales y consejos
Ve a nuestro canal de YouTube en Envato Tuts+, donde puedes aprender más sobre el diseño de carteles en Photoshop con mi curso de video gratuito Diseño de carteles de películas en Adobe Photoshop.
Aspectos que aprenderás en este tutorial de Adobe Photoshop
- Cómo hacer un cartel de película en Photoshop
- Cómo estructurar un cartel de película de acción PSD
- ¿Cuáles son las dimensiones de un cartel de película?
- Cómo crear una tipografía de película de acción
- Cómo colorear un cartel de película de acción
Recursos para el tutorial
En la producción de este tutorial, se utilizaron los siguientes recursos:
- Pared de concreto con manchas de óxido
- Mujer posapocalíptica
- Niño posapocalíptico
- Hombre disfrazado de Cyborg
- Dunas del desierto de Thar
- Fuente Furiosa
¡Encuentra más recursos en Envato Elements!
1. Cómo crear un cartel de película de acción en Photoshop
Paso 1
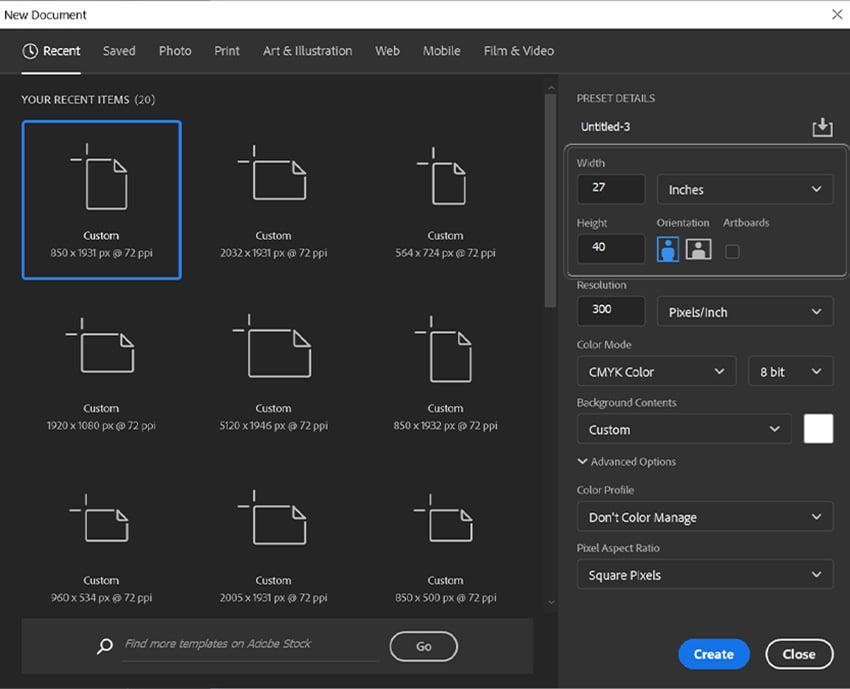
Comencemos nuestro cartel de película de acción en Photoshop creando un nuevo lienzo de 27 x 40 pulgadas.
Si no tienes intención de imprimir esto como un cartel de película completo, entonces puedes hacerlo más pequeño, pero mantén la misma proporción.



Paso 2
Después, si tu diseño será para papel, diséñalo en el modo de color CMYK.
Si va a ser solo para la web, entonces el modo RGB es mejor para la web y otros usos electrónicos. En este caso, utilizaré CMYK para mi diseño.



Paso 3
Por último, si vas a imprimir, establece tu DPI o Resolución en 300. Esto asegurará que tu imagen se imprima bien y nítida.
Si será solo para la web, entonces el valor predeterminado 72 está bien.



2. Cómo crear una composición de cartel de película de acción de Hollywood
Paso 1
Crea una capa de Relleno de color y rellénala con un amarillo mostaza #d3a033.



Paso 2
Selecciona una pared de concreto con textura de manchas de óxido y colócala sobre la capa de relleno de color. Si es como la anterior imagen de stock, asegúrate de ampliarla para que solo se vea la textura de la pared.
Cambia la textura a color blanco y negro. Me gusta usar Tono/Saturación para esto, pero no importa.



Paso 3
Establece el modo de capa de la textura en Superponer.
Duplica la textura para que sea aún más dura y vívida.
Agrupa las dos texturas y la capa de relleno de color, nombrando al grupo "Fondo".



Paso 4
Después, selecciona tus tres sujetos principales y extráelos de sus fondos con tu método preferido
Ya que quiero un aspecto áspero e imperfecto, utilicé la herramienta Seleccionar sujeto. Si necesitas algo más preciso, puedes usar la Herramienta pluma y Perfeccionar bordes.
Si solo necesitas colocar uno o dos sujetos, ¡está bien!, pero trata de colocar no más de tres, ya que puede salir demasiado saturado.
Haz clic derecho > Convertir en objeto inteligente todos tus sujetos para que puedas redimensionar su tamaño a medida que avanzas y no tengas que preocuparte por la pérdida de calidad o el desenfoque.



Paso 5
Coloca a los sujetos en orden y tamaño de importancia. Aquí hay una guía general:
- Si aparece en el cartel, entonces el villano debe ser el sujeto más grande. Debe estar por encima, asomándose sobre todos los demás para demostrar que es una amenaza.
- Si solo vas a mostrar al sujeto principal, ya sea una persona o un elemento, entonces él/eso debe ser los más grande.
- Todos los personajes secundarios deben ser dimensionados de acuerdo a su importancia para la historia.
Así que en mi caso, el hombre enmascarado es el villano, la mujer es la heroína y el niño es un personaje secundario que es importante para la historia, pero no es el héroe.
¡Consejo! Trata de colocar a tus sujetos en forma de triángulo.



Paso 6
Después, oscurece y ajusta el contraste de los tres sujetos utilizando una capa de ajuste de Brillo/Contraste recortada.
Puedes utilizar Máscaras de capa para enmascarar cualquier área que parezca demasiado oscura o contrastante.
Ajustes del hombre enmascarado
- Brillo: -91
- Contraste: -37
- Máscara de capa: enmascara los bordes de la máscara, dejando el interior de la máscara blanco.
Ajustes para la mujer
- Brillo: 18
- Contraste: 34
- Máscara de capa: ninguna
Ajustes para el niño
- Brillo: 0
- Contraste: 28
- Máscara de capa: ninguna



Paso 7
Crea y recorta una Nueva capa en la mujer, estableciendo la capa en Multiplicar.
Crea una sombra en la mitad inferior de su cuerpo usando un color marrón oscuro #201512.
Puedes hacer esto en cualquier sujeto que necesite más separación para destacar entre los otros sujetos. En este caso, ayudará a la mujer y al niño a no mezclarse entre sí.



Paso 8
Para el cabello del sujeto, crea y recorta una Nueva capa en la capa de la mujer y el niño.
Pinta usando un pincel circular definido #0099c3 azul en los bordes del cabello del niño y #f7b62c amarillo en los bordes del cabello de la mujer. Esto le dará un efecto definido ilustrativo.



Paso 9
Ahora, crea y recorta una nueva capa en la capa de la mujer y del niño, estableciéndola en Aclarar.
Rellena las gafas con un pincel circular definido establecido en un color amarillo claro #ffdb51, dándole un efecto de reflejo estilizado.



Paso 10
Termina los sujetos dándole al malo algunos reflejos de gafas azules usando una capa de Curvas.
De nuevo, esto está en el perfil de color CMYK. Si estás trabajando en RGB, será diferente.



Básicamente, solo quieres dejar claro que el niño y la mujer están en el mismo "equipo", mientras que el hombre no lo está. Esto está representado por las gafas de diferentes colores. Cualquier efecto similar funcionará de igual manera.
Asegúrate de que cada sujeto está en su propio grupo, nombrando a cada uno de acuerdo con el sujeto que está ahí. Los míos son "Mujer", "Niño" y "Hombre"



Paso 11
Si tus sujetos están chuecos, como el villano aquí, trata de hacerlos simétricos. Aquí copié y pegué la hombrera del hombre del lado izquierdo al lado derecho. Dado que es una armadura, no necesitaba una fusión precisa.
Este paso es opcional.



3. Cómo usar máscaras de recorte en Photoshop
Paso 1
Crea una Nueva capa entre el grupo "Mujer" y "Niño".
Usando un pincel circular difuso grande, pinta el color azul #003943 en todo el lienzo, como puedes ver en la siguiente imagen.
Nombraré y referiré la capa como "Transición".



Paso 2
Recorta una imagen de dunas de arena en el degradado verde azulado arrastrando y soltando una imagen de dunas de arena en el lienzo, colocándola por encima del degradado, manteniendo presionada la tecla Alt y luego colocando el mouse entre las dos capas.
Cuando ves que un símbolo de un cuadro y una flecha aparecen, entonces, haz clic. La capa de dunas debe recortarse en la capa de degradado.
Establece la capa de dunas de arena en Opacidad al 50%.



Paso 3
Ajusta las dunas usando una capa de ajuste tono/saturación y brillo/contraste.
Ajustes de tono/saturación
- Tono: 0
- Saturación: -100
Ajustes de brillo/contraste
- Brillo: -90
- Contraste: 100



Paso 4
Termina creando una Nueva capa por encima del grupo "Niño".
Repite los dos pasos anteriores en la nueva capa para ocultar el borde inferior de la imagen secundaria. Esto se denominará la segunda capa de "Transición".



4. Cómo crear tipografía de diseño para un cartel de película de acción
Paso 1
¡Ahora pasaremos a la tipografía, comenzando con el título de la película!
Mi título es de dos palabras, así que dividiré el título en dos, colocando cada palabra en su propia capa usando la fuente Furiosa.
La primera palabra, "Dust", se colocará encima del grupo "Mujer" y la primera capa "Transición".
La palabra "Town" se colocará encima de la segunda capa de "Transición".
Utilicé el mismo color mostaza #c29c2e que la capa de relleno de fondo.



Paso 2
Copia y pega la misma textura de fondo oxidado del grupo de fondo, manteniéndolos establecidos en Superposición y recortándolos en ambas palabras de título.



Paso 3
Crea y recorta una Nueva capa en ambas palabras de título, estableciéndola en Superposición.
Utiliza un pincel circular definido para pintar de blanco el medio de cada palabra y negro alrededor de los bordes, creando un efecto de degradado radial.
Agrupa cada palabra en su propio grupo, denominado como corresponde. En mi caso, es "Dust" y "Town".



5. Cómo crear un grado de color de un cartel de película de acción
Paso 1
Por último, en nuestro cartel de acción tenemos un grado de color que consta de cuatro capas de ajuste. Estos mejorarán y ajustarán el esquema de color naranja y azul actual. Naranja y azul es el preferido para los carteles de películas de acción, ya que es de alto contraste y llama la atención.
En primer lugar, crea una capa de ajuste Curvas, con la curva cian levantada en las sombras. Los Magentas deben estar ligeramente hacia las sombras y ligeramente lejos de los reflejos. Y luego crea una curva S en los Amarillos.



Paso 2
Después, usa una capa de ajuste de Niveles para aumentar ligeramente el contraste ajustando los reguladores, jalando de los resaltados hacia adentro.



Paso 3
Añade una capa de Tono/Saturación para cambiar ligeramente el tono de los colores a un naranja cálido y un azul más verde azulado.



Paso 4
Y finalmente, necesitamos una Capa de Color selectiva que se centre en Negros. Añade un poco de cian y magenta y retira solo un poco de amarillo. Esto hará que las sombras sean de un bonito azul frío y no tan verde.
Si el grado de color parece demasiado duro, agrupa todas las capas de ajuste y baja la opacidad del grupo. Puse el mío al 70% de Opacidad.



¡Prueba una maqueta de cartel de película de acción!
Finalmente, incluso si no vas a imprimir tu cartel, ¡puedes darlesa las personas una muestra de lo que sería usando una plantilla de maqueta como esta en Placeit.



Eso es todo
¡Y así es como se hace un cartel de película en Photoshop! Si bien este tutorial de diseño de cartel de película en photoshop se centra en la creación de un cartel de acción, puedes aplicar fácilmente los mismos principios a otros géneros.



Si quieres hacer un diseño de cartel de acción rápido pero efectivo que se vea aprobado por Hollywood, ¡entonces mira estos estos preestablecidos y complementos de Envato Elements!
Acción de Photoshop de triple exposición



La acción de Photoshop de triple exposición combinará instantáneamente tres fotos para crear el efecto de doble exposición super moderna, ¡pero más una! Combina tres imágenes llenas de acción para crear un diseño de cartel de película de acción dinámico, pero con clase.
Acción de Photoshop Fervent 2



¡Fervent Action 2 es un ajuste preestablecido de acción que crea un intenso efecto de manipulación fotográfica! Con colores naranjas intensos y detalles explosivos, es fácil ver cómo se puede trabajar esto en un diseño de cartel de película de acción. ¡Sólo tienes que ejecutar la acción, añadir el título y ya!
Acción de Photoshop de generador de cartel con interferencia



¡El creador de carteles con interferencia crea un efecto de interferencia de moda que se centra en un aspecto cyberpunk! Incluye el efecto de interferencia en el título de tu película para unir todo.
Acción de estallido de Photoshop



¡La acción de estallido de Photoshop te dice todo lo que necesitas saber sobre ella en su nombre! Añadirá destellos naranjas y llamas alrededor de tus personajes principales. Sin embargo, a diferencia de otras acciones de destello, este ajuste preestablecido realmente permite que tu modelo brille, ¡manteniendo las cosas minimalistas y elegantes!
¿Buscas más diseños de carteles de películas en los tutoriales de Photoshop? Aquí hay algunos tutoriales más:


 Efectos fotográficosCómo crear una manipulación de efectos fotográficos de retrato de fusión en PhotoshopJenny Le
Efectos fotográficosCómo crear una manipulación de efectos fotográficos de retrato de fusión en PhotoshopJenny Le

 Adobe PhotoshopCómo crear un efecto fotográfico de distorsión de video en Adobe PhotoshopMelody Nieves
Adobe PhotoshopCómo crear un efecto fotográfico de distorsión de video en Adobe PhotoshopMelody Nieves

 Manipulación fotográficaCómo hacer un efecto matrix en PhotoshopAbbey Esparza
Manipulación fotográficaCómo hacer un efecto matrix en PhotoshopAbbey Esparza

 Acciones de PhotoshopCómo crear una acción de efecto Cyberpunk en PhotoshopMarko Kožokar
Acciones de PhotoshopCómo crear una acción de efecto Cyberpunk en PhotoshopMarko Kožokar

 Manipulación fotográficaCómo crear un efecto fotográfico de galaxia viviente en Adobe PhotoshopAbbey Esparza
Manipulación fotográficaCómo crear un efecto fotográfico de galaxia viviente en Adobe PhotoshopAbbey Esparza

 Acciones de PhotoshopCómo crear una acción de Photoshop de efecto de humoMonika Zagrobelna
Acciones de PhotoshopCómo crear una acción de Photoshop de efecto de humoMonika Zagrobelna










