Como crear el motivo de alfombra de la película "El Resplandor" en Illustrator
Spanish (Español) translation by Ivan Gomez (you can also view the original English article)



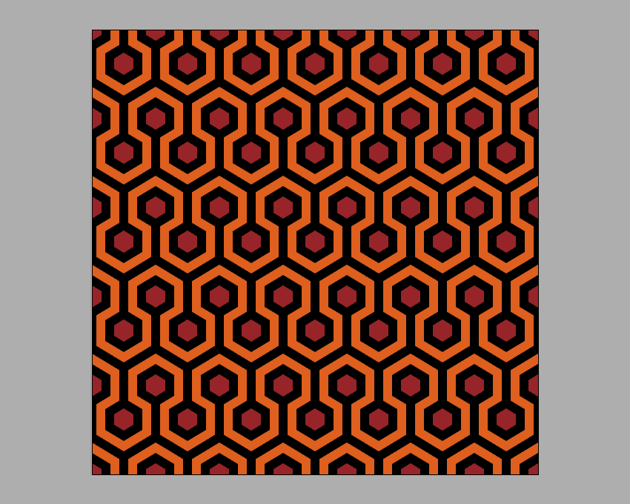
En el tutorial de hoy vamos a continuar con el especial de películas de Terror y aprender a crear el patrón de la alfombra de la película "El resplandor" de Stanley Kubrick.
Vamos a crear este patrón en Adobe Illustrator usando algunas técnicas de la "vieja escuela", que implican el manejo cuidadoso de la herramienta de rectángulo combinado con el poder de la cuadrícula de píxeles.
¡Así que alista una taza de ese café colombiano caliente que te encanta y comencemos!
Ah y no olvides que siempre podrás encontrar espectaculares patrones en Envato Market, con una gran variedad de temas para elegir.
1.Crear un nuevo proyecto
Abre Illustrator y crea un nuevo documento (Archivo >Nuevo documento o Control-N) y ajústalo con la siguiente configuración:
- Número de mesas de trabajo: 1
- Ancho: 602 px
- Alto: 600 px
- Unidades: píxeles
En la pestaña Avanzado (Más ajustes en la versión CC):
- Modo de color: RGB
- Efectos de rasterizado: Pantalla (72ppi)
- Alinear nuevos objetos con cuadrícula de píxeles: activado



2. Configurar una cuadrícula personalizada
Puesto que vamos a crear el patrón utilizando un flujo de trabajo basado en pixeles, tenemos que configurar una retícula para que podamos tener control total sobre nuestras formas.
Paso 1
Ve a Edición > Preferencias > Guías y cuadrícula y ajusta la siguiente configuración:
- Línea de cuadrícula cada: 1 px
- Subdivisiones: 1



Consejo rápido: Puedes aprender más sobre retículas leyendo este artículo que muestra a fondo el funcionamiento del sistema de cuadrículas de Illustrator.
Paso 2
Una vez que hayamos configurado nuestra retícula personalizada, todo lo que necesitamos hacer para asegurar que nuestras formas se vean nítidas es activar la opción Ajustar a cuadrícula desde el menú Ver, la cual se va a transformar en Ajustar a píxel cada vez que entras en modo Previsualización de píxeles.
Ya que estamos con el objetivo de crear el motivo basado en pixeles, recomiendo revisar mi tutorial Cómo crear un diseño basado en pixeles, que te ayudará a ampliar tus conocimientos técnicos en poco momento.
3. Crear el elemento de repetición principal
Lo primero que vamos a dibujar es el elemento principal que se repite, o mejor dicho en un segmento del motivo, que usaremos para construir la composición completa.
Paso 1
Con la herramienta Rectángulo (M) y dibuja un rectángulo de 86 x 106 px, aplica un color de relleno naranja brillante (#DF5F18) y entonces alinealo al centro de la mesa de trabajo.



Paso 2
Haz un zoom sobre la forma que acabas de crear y con la herramienta Añadir punto de ancla (+) crea dos nuevos puntos de ancla, uno en el centro del borde superior y otro en el centro de la parte inferior del rectángulo.



Paso 3
Utiliza la herramienta de Selección directa (A) para seleccionar los nodos que hemos creado y muévelos hacia arriba haciendo clic derecho y activando Transformar > Mover, digita -26 px en la campo Vertical, dejando Horizontal en 0 px.



Paso 4
Ya con nuestra forma principal lista, vamos a dibujar un contorno en la parte superior. Selecciona la forma original y luego con la herramienta Mover crea una copia a una distancia de 14 px (clic derecho > Transformar > Mover > Horizontal: 0 px > Vertical:-14px > copiar).



Paso 5
Selecciona una copia de la forma original (Control+C) y pégala encima de la nueva forma (Control-F) en el panel Buscatrazos da clic en el botón Menos frente para quitar la parte inferior, y colorea la forma resultante con negro (#000000).



Paso 6
Añade el contorno inferior, utilizando una copia del contorno superior (Control C > Control-F), la que colocaremos justo abajo de la forma naranja, seleccionamos y agrupamos (Control-G) las tres formas.



Paso 7
Utilizando la herramienta Rectángulo (M) crea una forma de 26 x 14 px, a la que aplicaremos el color #981F24 y después la alinearemos horizontalmente con la mesa de trabajo a una distancia de 50 px del borde superior de la figura.



Paso 8
Ajusta la forma que hemos creado agregando dos nuevos puntos de ancla en los bordes superior e inferior, y luego moviéndolos individualmente 8 px hacia afuera. Con la herramienta Mover (clic derecho > Transformar > Mover > Vertical > - 8 px para el nodo de la parte superior y + 8 px para el nodo inferior).



Paso 9
Aplica al hexágono un contorno grueso, selecciónalo y luego activa Objeto > Trazado > Desplazamiento y digita 12 px en el campo Desplazamiento, dejando todas las opciones como están.



Paso 10
Cambia el color de contorno a algo más oscuro (#000000) para destacarlo de la forma interna, selecciona ambas formas y agrúpalas usando el atajo de teclado Control-G.



Paso 11
Crea una copia del hexágono y su contorno (Control-C > Control-F) y ubícala en el lado izquierdo del elemento principal, a una distancia de 74 px desde su punta, asegurándote de que sólo su mitad se superponga con la forma.



Paso 12
Ahora crea una nueva copia del segundo hexágono (Control C > Control-F) colócala al lado derecho del elemento principal, asegurándote de que sólo su mitad izquierda quede superpuesta.



Paso 13
Utilizando la herramienta Rectángulo (M) dibuja una forma de 12 x 62 px, que colorearemos con negro (#000000) y luego la ubicamos en el centro y sobre el hexágono superior.



Paso 14
Añade el mismo rectángulo de12 x 62 px (#000000) al lado de hexágono superior, sólo que esta vez ubícalos hacia arriba.
Una vez termines, selecciona y agrupar todas las formas usando el atajo de teclado Control-G.



Paso 15
En este punto casi hemos terminado el elemento de repetición. Todo lo que necesitamos hacer ahora es enmascarar para comenzar a construir el motivo más grande en el que las piezas encajen perfectamente.
Para ello, simplemente dibuja un rectángulo de 86 x 160 px (resaltado con naranja), el cual centraremos con las formas que acabamos de agrupar y luego lo convertiremos en una máscara de recorte (clic derecho > Crear máscara de recorte).



Paso 16
Una vez hemos enmascarado el elemento de repetición, lo vamos a alinear a la izquierda de la mesa de trabajo ya que vamos a crear un par de copias de él en la siguiente etapa de nuestro proceso.



4. Crear la sección principal del motivo
Hasta este punto hemos creado el elemento de repetición principal del patrón, lo cual está bien, pero vamos a añadir un par de copias con el fin de hacer las cosas bien.
Paso 1
Selecciona el elemento de repetición y crea ocho copias (Control C > Control-F) y colócalas a una distancia de 0 px una del otra, asegurándote de hacer un clic adicional en una de ellas para definir como objeto clave.



Paso 2
Selecciona y agrupa todos los elementos (Control-G), céntralos horizontalmente con la mesa de trabajo con la ayuda de la opción Alinear con mesa de trabajo desde el panel Alinear.



Paso 3
Crea cinco filas más y ubícalas una encima del otra, asegurándote de que sus contornos superior e inferior se superpongan. Puedes hacer el proceso mucho más fácil reduciendo la opacidad de las copias para que puedas ver mejor las formas superpuestas.



Paso 4
Una vez que haya agregado todas las filas, devuelve la opacidad al 100% y luego agrupa todo (Control-G) y alinea verticalmente con el centro de la mesa de trabajo.



Paso 5
Con las filas adicionales en su lugar, crea una máscara dibujando un rectángulo de 602 x 600 px para que los elementos externos del motivo queden cortados por la mitad.



5. Crear una muestra de motivo
En este punto hemos terminado de crear los elementos necesitados para crear el motivo, lo que significa que podemos convertirlo en una nueva muestra de motivo.
Paso 1
Selecciona el patrón enmascarado y ve a Objeto > Motivo > Crear. Se abrirá una nueva ventana con un par de opciones que tendremos que ajustar. Pero primero, vamos a nombrar nuestro motivo para reconocerlo fácilmente.



Paso 2
A continuación, dejamos el Tipo de azulejo en Cuadrícula, puesto que los elementos del motivo están diseñados para ser apilados en vez de estar sueltos.



Paso 3
Entonces, fijamos los valores de ancho y el alto del motivo a 602 x 600 px.



Paso 4
Deja los valores de superposición y copias como están, ya que estos funcionan bien, y finalmente da clic en Hecho para añadir el motivo a tu biblioteca de muestras.



Paso 5
Para utilizar el patrón, simplemente selecciona la muestra desde el panel de Muestras, dibuja un Rectángulo (M) (o cualquier otra forma), verás que el nuevo objeto tendrá el tenebroso efecto que tenía la alfombra en la película original.



¡Un envoltorio!
Ahí lo tienes: una manera fácil de crear tu propia alfombra de "El Resplandor", utilizando algunas formas básicas y la potencia de las herramientas para crear motivos en Illustrator.
Espero que te hayas divertido como lo hice yo cuando cree por primera vez el proyecto. Y lo más importante es que hayas aprendido algo nuevo con este tutorial.












