Cómo crear una plantilla de infografía vectorial en Illustrator
Spanish (Español) translation by Itzel Alvarez (you can also view the original English article)



En los siguientes pasos, aprenderás cómo crear una plantilla para infografías en Adobe Illustrator.
Para comenzar, aprenderás cómo configurar una cuadrícula sencilla. Con herramientas básicas y al aprovechar al máximo la cuadrícula y la función de ajustar a cuadrícula, aprenderás cómo crear el diseño de plantilla para infografías. Aprenderás cómo trabajar con herramientas y efectos básicos, cómo ajustar y multiplicar formas o trazados fácilmente, y cómo agregar toques de luz sutiles. Si eres nuevo en el diseño de infografías, este pequeño tutorial puede ser el primer paso para convertirte en un ilustrador de plantillas para infografías.
Para obtener más inspiración sobre cómo ajustar o mejorar tus diseños de plantillas para infografías, puedes encontrar bastantes recursos en GraphicRiver.
Lo que necesitarás
Necesitarás los siguientes recursos para completar este proyecto:
- Fuente Odudo Mono
- Fuente Auro
1. Cómo crear un nuevo documento y configurar una cuadrícula
Presiona Control+N para crear un nuevo documento. Selecciona Píxeles del menú desplegable Unidades, escribe 850 en el cuadro de ancho y 1390 en el cuadro de altura, luego haz clic en el botón de Más Ajustes. Selecciona RGB como el Modo de Color, selecciona el Efecto Rasterizar para la Pantalla (72 ppi), y luego haz clic en Crear Documento.
Activa la Cuadrícula (Ver > Mostrar cuadrícula) y Ajustar a cuadrícula (Ver > Ajustar a cuadrícula). Necesitarás una cuadrícula cada 10 px, así que sólo ve a Editar > Preferencias > Guías y cuadrícula, y escribe 10 en el cuadro Línea de cuadrícula cada y 1 en el cuadro de Subdivisiones. No te desanimes al ver toda esa cuadrícula, hará tu trabajo más fácil, y recuerda que la puedes activar o desactivar fácilmente con el atajo de teclado Control+".
Puedes aprender más sobre el sistema de cuadrículas de Illustrator en este tutorial corto de Andrei Stefan: Cómo entender el sistema de cuadrículas de Adobe Illustrator.
También puedes abrir el panel de Información (Ventana > Información) para una previsualización en vivo con el tamaño y posición de tus formas. No olvides configurar la unidad de medida a píxeles en Editar > Preferencias > Unidades.



2. Comenzar el diseño de plantilla para infografía
Paso 1
Para el diseño de plantilla para infografía, comenzaremos con un círculo sencillo. Selecciona la herramienta de Elipse (L) y concéntrate en tu barra de herramientas. Quita el color del relleno, luego selecciona el trazo y cambia su color a R=209 G=214 B=255.
Ve a tu mesa de trabajo y crea un círculo de 210 px, la cuadrícula y Ajustar a cuadrícula debería hacerlo más fácil. Asegúrate de que tu forma se queda seleccionada, abre el panel de Apariencia (Ventana > Apariencia), y aumenta el Grosor a 40 px.



Paso 2
Asegúrate de que tu círculo todavía esté seleccionado y ve a Efectos > Distorsionar y Transformar. Arrastra el deslizador para Mover Verticalmente a 210 px, escribe 4 en el cuadro de Copias y haz clic en OK.



Paso 3
Asegúrate de que tu círculo siga seleccionado y agrega una copia al frente (Control+C > Control+F). Selecciona sólo esta copia y ve a Objeto > Expandir apariencia.
Desagrupa (Shift+Control+G) el grupo de formas resultante. Selecciona los círculos resultantes uno por uno y reemplaza el color de trazo existente con los colores que se indican en la siguiente imagen.



Paso 4
Concéntrate en el círculo morado y selecciona la herramienta de Selección directa (A). Selecciona los puntos de anclaje de la derecha y elimínalos con la tecla Suprimir de tu teclado.



Paso 5
Concéntrate en el círculo azul y selecciona la herramienta de Selección directa (A). Selecciona los puntos de anclaje de la derecha y bórralos.
Ve a los siguientes círculos con color y borra los puntos de anclaje de la derecha o izquierda como se muestra en la tercera imagen.



3. Cómo agregar los círculos de pasos al diseño de plantilla para infografía
Paso 1
Selecciona la herramienta Elipse (L) y crea un círculo de 170 px. Coloca esta nueva forma como se muestra debajo y rellénala con el gradiente lineal que se muestra debajo. Asegúrate de que no se aplique ningún trazo a este círculo.



Paso 2
Asegúrate de que tu círculo de 170 px se quede seleccionado y concéntrate en el panel de Apariencia. Selecciona el relleno y ve a Efectos > Estilizar > Sombra paralela. Ingresa los atributos que se muestran la ventana izquierda, haz clic en OK y ve de nuevo a Efectos > Estilizar > Sombra paralela. Ingresa los atributos que se muestran la ventana derecha, haz clic en OK



Paso 3
Asegúrate de que tu círculo de 170 px sigue seleccionado y sigue trabajando en el panel de Apariencia.
Añade un segundo relleno usando el botón de Agregar nuevo relleno, arrástralo dentro de la parte inferior del panel y selecciónalo. Cambia el color a negro y ve a Efecto > Trazado > Desplazamiento. Ingresa un Desplazamiento de -20 px, haz clic en OK y ve a Efecto > Distorsionar y Transformar > Transformar. Ingresa los atributos que se muestran debajo y haz clic en OK.



Paso 4
Asegúrate de que tu círculo de 170 px se quede seleccionado y sigue trabajando en el panel de Apariencia.
Selecciona el relleno negro, cambia su Modo de fusión a Luz suave y ve a Efecto > Desenfocar > Desenfoque gaussiano. Pon un Radio de 10 px y haz clic en OK.



Paso 5
Asegúrate de que tu círculo de 170 px se quede seleccionado y sigue trabajando en el panel de Apariencia.
Selecciona el trazado completo (sólo haz clic en donde dice "Trazado" en la parte superior del panel) y ve a Efecto > Distorsionar y Transformar > Transformar. Ingresa los atributos mostrados debajo y haz clic en OK.



4. Cómo agregar los indicadores al diseño de plantilla para infografía
Paso 1
Para los siguientes pasos, necesitarás una cuadrícula cada 5 px. Sólo ve a Editar > Preferencias > Guías y Cuadrícula e ingresa 5 en la caja de Línea de cuadrícula cada.
Selecciona la herramienta Rectángulo (M) y crea cinco formas de 340 x 5 px. Rellena esos rectángulos delgados con los colores que se indican debajo y colócalos como se muestra en las siguientes imágenes.



Paso 2
Selecciona la herramienta Elipse (L) y crea cinco círculos de 70 px. Rellena esas nuevas formas con los colores indicados debajo y colócalos como se muestra en las siguientes imágenes.



Paso 3
Selecciona los círculos y los rectángulos delgados que hiciste en los dos últimos pasos y envíalos hacia atrás (Control+]) tal como se muestra en la siguiente imagen.



Paso 4
Para el toque final del diseño de plantilla para infografía, selecciona la herramienta Rectángulo (M) y crea una forma de 435 x 125 px. Rellénala con R=209 G=214 B=255, colócala como se muestra en la primera imagen, y luego envíala hacia atrás (Shift+Control+]).



5. Cómo crear iconos para la plantilla de infografía
Paso 1
Para los siguientes pasos necesitarás una cuadrícula cada 1 px. De nuevo, ve a Editar > Preferencias > Guías y Cuadrícula e ingresa 1 en el cuadro de Línea de cuadrícula cada.
Selecciona la herramienta Elipse (L) y crea un círculo de 26 px. Agrega un trazo de 2 px para esta nueva forma, alinéala al interior y cambia el color a negro (R=0 G=0 B=0). Asegúrate de que no haya ningún color de relleno, luego ve a Objeto > Trazado > Desplazamiento. Pon un Desplazamiento de -4 px y haz clic en OK.
Con la herramienta Pluma (P) o Línea (\) dibuja un trazado oblicuo, como se muestra en la tercera imagen. Aplica un trazo de 4 px para este trazado y cambia su color a negro.



Paso 2
Selecciona el círculo más pequeño de tu icono de lupa y agrega una copia al frente (Control+C > Control+F). Selecciona la herramienta Rectángulo (M), crea un cuadrado de 6 px y colócalo como se muestra en la primera imagen.
Selecciona esta nueva forma y junto con la copia del círculo, abre el Buscatrazos (Ventana > Buscatrazos), y haz clic en el botón Intersección. Rellena de negro la forma resultante.



Paso 3
Vuelve a seleccionar el círculo más pequeño de tu icono de lupa y ve a Objeto > Trazado > Trazo de contorno, Esto expandirá el trazo, convirtiéndolo en un trazado vectorial editable.
Selecciona esa forma de cuarto de círculo y ve a Objeto > Trazado > Desplazamiento. Pon un Desplazamiento de 2 px y haz clic en OK. Selecciona la forma resultante junto con el trazo que expandiste al principio del paso, y haz clic en el botón Menos Frente del panel de Buscatrazos.



Paso 4
Selecciona el círculo y el trazado resaltado en la primera imagen y ve a Objeto > Trazado > Trazo de contorno. Selecciona todas las formas de tu icono de lupa, haz clic en el botón Unir del panel de Buscatrazos, y luego convierte las formas resultantes en un trazado compuesto (Control+8 u Objeto > Trazado Compuesto > Crear).
Rellena de blanco tu icono de lupa (R=255 G=255 B=255) y colócalo como se muestra en la tercera imagen.



Paso 5
Elige la herramienta Elipse (L) y crea una forma de 30 x 16. Agrega un trazo de 2 px para esta nueva forma, alinéalo al interior y cambia el color a negro.
Asegúrate de que esta nueva forma se queda seleccionada, cambia a la herramienta de Punto de anclaje (Shift+C) y haz clic en los puntos de anclaje izquierdo y derecho.



Paso 6
Selecciona la herramienta Elipse (L) y crea un círculo de 10 px. Agrega un trazo de 2 px para esta nueva forma, alinéalo al interior y cambia el color a negro. Con la misma herramienta, crea un círculo de 4 px y rellénalo de negro.



Paso 7
Expande los dos trazados de trazo que conforman tu icono de ojo. Selecciona las formas resultantes junto con ese círculo diminuto, haz clic en el botón Unir del panel de Buscatrazos, luego convierte las formas resultantes en un trazado compuesto (Control+8).
Rellena de blanco este nuevo trazado compuesto y colócalo como se muestra en la tercera imagen.



Paso 8
Selecciona la herramienta Rectángulo (M) y crea cuatro cuadrados de 8 px. Agrega un trazo de 2 px para esas nuevas formas, alinéalas al interior y cambia el color a negro. Coloca esos cuadrados como se muestra en la primera imagen y luego cambia a la herramienta Pluma (P). Dibuja un trazado vertical de 10 px y colócalo como se muestra en la segunda imagen. Agrega un trazo de 2 px y cambia su color a negro.



Paso 9
Selecciona la herramienta Rectángulo (M), crea una forma de 22 x 5 px y colócala como se muestra en la primera imagen. Agrega un trazo de 2 px para este rectángulo y cambia su color a negro.
Cambia a la herramienta de selección Directa (A), arrastra una selección sencilla junto con el lado inferior de tu rectángulo para seleccionarlo, luego bórralo. Al final, debería verse como se muestra en la segunda imagen.



Paso 10
Expande todos los trazados que conforman tu nuevo icono. Selecciona las formas resultantes, haz clic en el botón Unir del panel de Buscatrazos y luego convierte las formas resultantes en un trazado compuesto (Control+8)
Rellena de blanco este nuevo trazado compuesto y colócalo como se muestra en la tercera imagen.



Paso 11
Selecciona la herramienta Rectángulo (M) y crea un cuadrado de 14 px. Agrega un trazo de 2 px para esta forma nueva, alinéala al interior y cambia el color a negro. Con la misma herramienta y atributos, crea dos formas de 14 x 6 y dos de 30 x 6 px. Coloca esos cuatro rectángulos como se muestra en las siguientes imágenes.



Paso 12
Expande todos los trazados que conforman tu nuevo icono. Selecciona las formas resultantes y conviértelas en un trazado compuesto (Control+8).
Rellena de blanco este nuevo trazado compuesto y colócalo como se muestra en la tercera imagen.



Paso 13
Con la herramienta Elipse (L) crea un círculo de 8 px, agrega un trazo de 2 px y cambia su color a negro. Selecciona la herramienta de Selección directa (A), selecciona el punto de anclaje inferior y arrástralo 4 px hacia abajo. Cambia a la herramienta de Punto de anclaje (Shift+C) y haz clic en el punto de anclaje inferior.



Paso 14
Selecciona la herramienta Elipse (L) y crea una forma de 8 x 30 px. Agrega un trazo de 2 px para esta nueva forma y cambia el color a negro.
Asegúrate de que esta nueva forma se quede seleccionada, cambia a la herramienta de Punto de anclaje (Shift+C), y haz clic en los puntos de anclaje superior e inferior.



Paso 15
Selecciona la forma inferior, añade una copia al frente (Control+C > Control+F) y ponla al frente (Shift+Control+]). Selecciona esta copia junto con la forma superior y haz clic en el botón de Menos Frente del panel de Buscatrazos.



Paso 16
Vuelve a seleccionar la forma inferior y añade una nueva copia al frente (Control+C > Control+F). Con la herramienta Rectángulo (M), crea una forma de 12 x 6 y colócala como se muestra en la primera imagen.
Selecciona este rectángulo junto con la copia que hiciste en este paso y haz clic en el botón Intersección del panel de Buscatrazos. Rellena de negro la forma resultante.



Paso 17
Selecciona la forma inferior y añade una nueva copia al frente (Control+C > Control+F). Con la herramienta Rectángulo (M), crea una forma de 12 x 10 y colócala como se muestra en la primera imagen.
Selecciona este rectángulo junto con la copia que hiciste en este paso y haz clic en el botón Intersección del panel de Buscatrazos. Rellena de negro la forma resultante.



Paso 18
Expande los dos trazados de trazo que conforman tu icono. Selecciona todas las formas que conforman tu icono y haz clic en el botón Unir del panel de Buscatrazos. Selecciona la forma resultante y ve a Objeto > Transformar y Rotar. Ajusta el Ángulo a -45 grados y haz clic en OK.
Rellena de blanco este icono final y colócalo como se muestra en la tercera imagen.



6. Cómo agregar texto y el fondo para la plantilla de infografía
Paso 1
Selecciona la herramienta Texto (T) y abre el panel de Caracteres (Ventana > Texto > Carácter). Selecciona la fuente Odudo Mono, cambia el estilo a Negrita, el tamaño a 20 px y el tracking a 400. Ve a la mesa de trabajo y haz clic en ella. Escribe "PASO" Coloca el texto como se muestra en la primera imagen y cambia el color a R=29 G=34 B=105.
Regresa al panel de Caracteres, aumenta el Tamaño a 65 px y disminuye el Tracking a 0. Escribe "01" y coloca el texto como se muestra en la segunda imagen.



Paso 2
Ve a los otros cuatro círculos y agrega el texto que se muestra en la siguiente imagen.



Paso 3
Concéntrate en el panel de Caracteres, disminuye el tamaño a 20 px y aumenta el tracking a 200. Agrega el texto que se muestra en las siguientes imágenes y cambia el color a R=29 G=34 B=105.



Paso 4
Concéntrate en el panel de Caracteres y selecciona la fuente Auro. Cambia el estilo a Cursiva Negrita, disminuye el tamaño a 15 px y baja el tracking hasta 0. Agrega el texto que se muestra en las siguientes imágenes y cambia el color a R=29 G=34 B=105.



Paso 5
Concéntrate en el panel de Caracteres y selecciona la fuente Odudo. Cambia el tamaño a 20 px y el tracking a 200. Agrega el texto que se muestra en las siguientes imágenes y cambia el color a R=29 G=34 B=105.



Paso 6
Para este paso final, necesitarás una cuadrícula cada 10 px. Ve a Editar > Preferencias > Guías y cuadrícula y pon 10 en la caja Línea de cuadrícula cada.
Selecciona la herramienta Rectángulo (M) y crea una forma de 870 x 1410 px. Rellénala de R=229 G=234 B=255, envíala hacia atrás (Shift+Control+[) y asegúrate de que cubre toda tu mesa de trabajo.



¡Felicidades! ¡Terminaste!
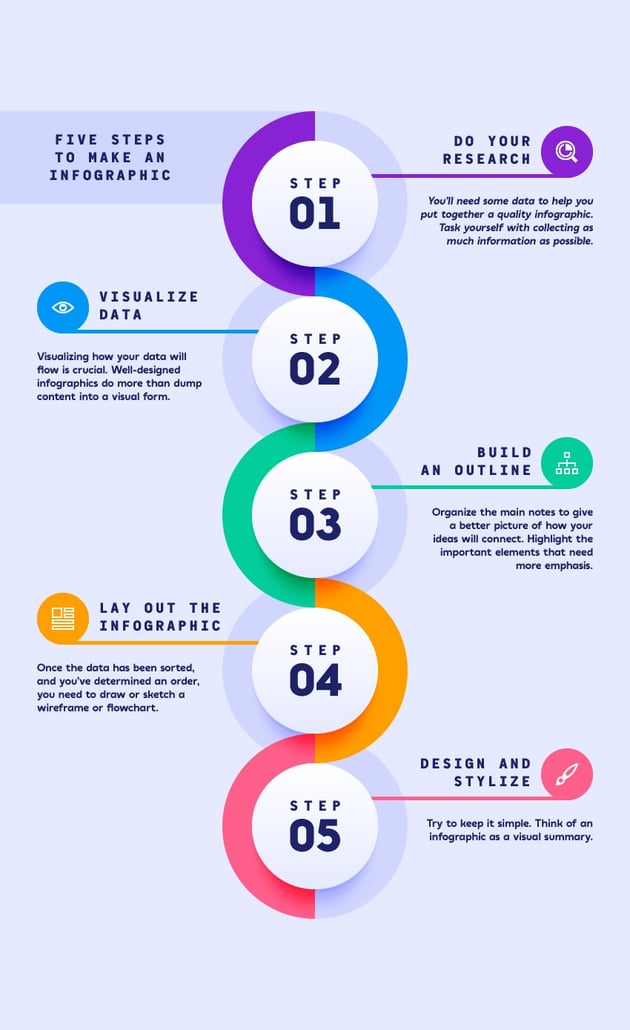
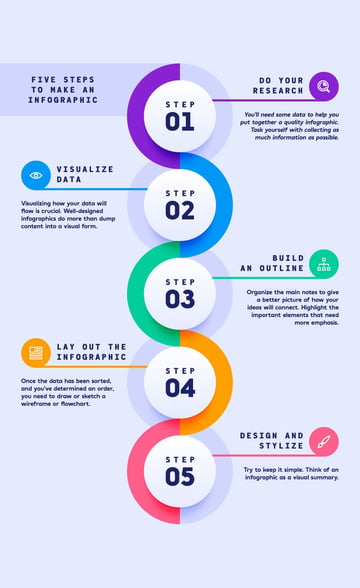
Así es como la plantilla de infografía debe verse. Espero que hayas disfrutado este tutorial y que te haya ayudado a estar más cerca de convertirte en un ilustrador de plantillas para infografías. No dudes en compartir tu resultado final en la sección de comentarios.
Siéntete libre de editar la plantilla final para infografía y darle tu estilo. Puedes encontrar recursos asombrosos para inspirarte en GraphicRiver, que ofrece soluciones interesantes para mejorar tus diseños de plantilla para infografías.



¿Quieres aprender más? Échales un vistazo a los siguientes tutoriales sobre infografías:


 InfografíasCómo crear una infografía con línea del tiempo para el mes de la historia negra en IllustratorAndrei Marius
InfografíasCómo crear una infografía con línea del tiempo para el mes de la historia negra en IllustratorAndrei Marius

 InfografíasLos mejores 20 diseños de plantillas para infografías en GraphicRiverSean Hodge
InfografíasLos mejores 20 diseños de plantillas para infografías en GraphicRiverSean Hodge

 InfografíasCómo crear una infografía sobre el cambio climático en Adobe InDesignGrace Fussell
InfografíasCómo crear una infografía sobre el cambio climático en Adobe InDesignGrace Fussell

 InfografíasCómo crear una infografía de Rusia en Adobe InDesignGrace Fussell
InfografíasCómo crear una infografía de Rusia en Adobe InDesignGrace Fussell

 InfografíasCómo crear una infografía colorida del Dasara en Adobe InDesignGrace Fussell
InfografíasCómo crear una infografía colorida del Dasara en Adobe InDesignGrace Fussell

 InfografíasCómo crear un diseño de infografía en Adobe InDesignGrace Fussell
InfografíasCómo crear un diseño de infografía en Adobe InDesignGrace Fussell

 InfografíasCómo crear una infografía sobre educación en Adobe InDesignGrace Fussell
InfografíasCómo crear una infografía sobre educación en Adobe InDesignGrace Fussell

 InfografíasCómo crear una infografía sobre viajes espaciales en Adobe InDesignGrace Fussell
InfografíasCómo crear una infografía sobre viajes espaciales en Adobe InDesignGrace Fussell

 InfografíasCómo crear una infografía de un calendario religioso en InDesignGrace Fussell
InfografíasCómo crear una infografía de un calendario religioso en InDesignGrace Fussell

 InfografíasCómo crear una infografía con un camino de arco iris para celebrar el Mes del OrgulloGrace Fussell
InfografíasCómo crear una infografía con un camino de arco iris para celebrar el Mes del OrgulloGrace Fussell









