Cómo Crear una Pintura Digital de Verano Amoroso con Pinceles Naturales
Spanish (Español) translation by Naudys Angulo (you can also view the original English article)



Para coincidir con el lanzamiento de "Grease: Live" en 2016, crearé una pieza de fan art inspirada en "Grease" de 1978.
Esto es lo que voy a cubrir:
- creación de un fondo aproximado para dibujar el foco en los personajes y crear una fuente de luz
- renderización de los personajes utilizando tres pinceles texturizados de los pinceles de Photoshop para Gouache y acrílico
- mostrando consejos y trucos de modos de fusión, máscara y efectos de capa.
- una pequeña charla sobre las opciones de color y la economía del trazo del pincel— ¡conseguir que los pinceles hagan la mayor parte del trabajo por usted!
¡Este tutorial también incluirá una versión más pequeña de baja resolución de .psd con solo los planos y bocetos para que puedas tener tu propia experiencia!
Recursos
Para esta ilustración haré referencia a la película Grease. Los recursos que he usado para esta ilustración son:
Pinceles de Envato Market



Específicamente: Sponge_Acrylic_ArtistMef se refiere aquí como Pincel A.



El Liquid_Acrylic_2_ArtistMef se refiere aquí como Pincel B.



y el Medium_Dense_Acrylic_ArtistMef aquí denominado Pincel C.



Junto con esta imagen de stock de Envato Market:



... y este juego de Póster Mockup.



1. Configura Tu Ilustración
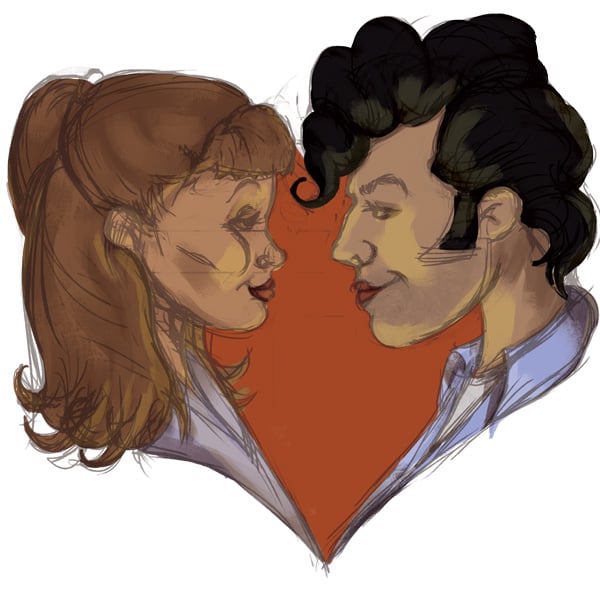
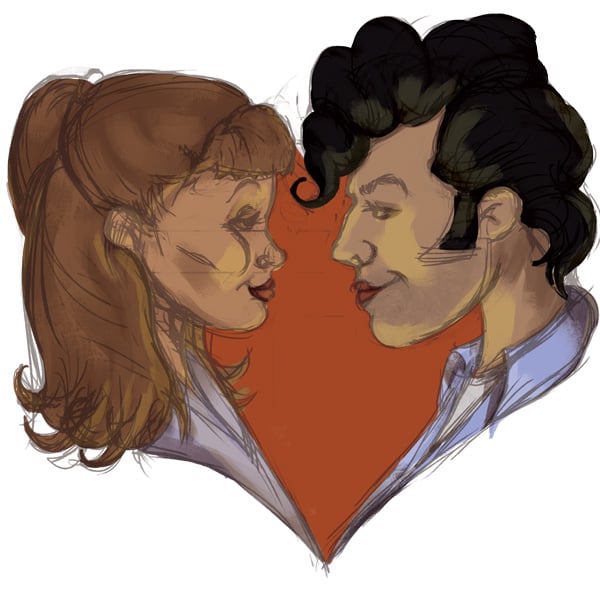
Como este tutorial trata sobre el renderizado con pinceles de acrílico y gouache y las opciones de color, preparé un boceto. Este es basado en el inicio de la película Grease, donde Danny y Sandy están teniendo un momento romántico en la playa. Quería capturar el sentimiento del momento, así que dibujé a la pareja en forma de corazón.-- ¡El cabello de Danny fue una fantástica ayuda para la composición!
¡El cabello de Danny fue una fantástica ayuda para la composición!
A menos que tenga la intención de utilizar la línea de arte en su ilustración final, esta parte puede ser hermosa y suelta. Toda la pieza debe tener una sensación espontánea, así que, por favor, ¡no dedique demasiado tiempo a perfeccionar su idea!
En su arte lineal establezca el Modo de Fusión a Multiplicar en el menú desplegable en la parte superior del panel Capas.



El documento se configuró en Ancho: 420 mm, Altura: 420 mm, Resolución: 300PPI (píxeles/pulgada) y Modo de Color en CMYK (para impresión).



2. Breve Revisión de los Planos
El aplanamiento es un proceso que uso para cada ilustración que hago. Cubro esto en la mayoría de mis tutoriales de Envato Tuts +. Un ejemplo particularmente bueno es en mi tutorial Crear una pintura digital de un zombi desde cero en Adobe Photoshop.
Para Danny y Sandy más la puesta de sol, he pintado los planos en tonos de gris como no he decidido sobre mi paleta final. Aquí he usado el Pincel C. Esto es para que pueda asegurarse de que las formas estén definidas adecuadamente.



3. Opciones de Color
A continuación puede ver las opciones de color finales que elegí con Danny y Sandy en el momento de Verano de Amor. Para rellenar sus planos, use la Herramienta Bote de Pintura (G) configurada en el color que elija, asegúrese de que Bloquear Transparencia esté configurada en la capa y simplemente rellene haciendo clic en el lápiz o el ratón.



Mi proceso de pensamiento a partir de esto fue hacer referencia a la sensación de la escena de la película con tonos cálidos y colores en general agradables. También me encantaron los naranjas y los colores del óxido en esta imagen de la escena de la playa.



Mis opciones para las camisas eran un cielo azul. Aunque la parte superior de Sandy es blanca en esta escena, hice que la base coincida con la camisa azul de Danny. Esto significa que, mientras pongo los reflejos en su camisa, puedo hacer que se vea más blanca y aún se sienta parte de la pieza con una fuerte relación de color con la camisa de Danny. Esto también se traduce en hacer que la pareja parezca unificada. Aunque no se muestra aquí, ambos actores tienen ojos azul grisáceo, por lo que escogeré del azul más tarde.
Mantuve el tono de la piel de Sandy ligeramente más cálido que el de Danny, ya que ella tiene el pelo rubio y Danny tiene una tez más fresca que complementa su majestuoso copete negro.
Al principio, me gusta mantener los colores de tono bastante neutro, especialmente con el pelo, ya que es más fácil pintar en capas de tonos más brillantes y más oscuros.
A continuación, pasaré a mis opciones de color para la sombra y las luces y hablaré sobre cómo y por qué utilizo los Modos de Fusión Multiplicar y Capa de Luz Suave.
4. Modos de Fusión de Capas de Luz Suave y Multiplicar
Como regla general, descubrí que me gusta usar los modos de fusión de capas Multiplicar para las sombras y Luz Suave para iluminar. Esto puede variar de una pieza a otra, así que juegue y vea qué funciona mejor para usted.
Los colores que usaré para esto son un rojo burdeos profundo y una variante más fresca para sombras, y para reflejos un naranja, un melocotón cálido y un amarillo pálido. Aquí es cómo los colores aparecen sobre nuestros planos de color de personaje. ¡Creo que estos acabarán funcionando muy bien ya que los aspectos más destacados realmente transmiten calidez y amor!






5. Sombras base de Sandy
Paso 1
Aquí tenemos los planos de color de Sandy. Sobre cada plano, he creado una Nueva Capa que está configurada como Máscara de Recorte y el Modo de Fusión de la capa en Multiplicar. Para estas sombras, he elegido el rojo más púrpura y el Pincel C establecido en 80% de opacidad.



Paso 2
En la capa de recorte sobre la camisa, comienzo a pintar en las sombras de la camisa. La regla de oro es que estas sombras caen en el borde más alejado de la fuente de luz. Para obtener una buena textura áspera, use su lápiz óptico ligeramente y aumente las áreas.



Paso 3
A continuación, para asegurarme de obtener la estructura ósea correcta de Sandy, hago visible su capa de arte lineal. Tomando el mismo Pincel C y púrpura, pinto audazmente con fuertes trazos en la cavidad ocular, debajo del pómulo, debajo de la línea del cabello y debajo de la barbilla. ¡Sé audaz con tus marcas! Esto aprovechará al máximo los pinceles. Para los menos audaces, recuerde que siempre puede presionar Control-Z para deshacer.



Paso 4
Aquí agrego una pequeña cantidad de definición bajo sus labios. Establecí la opacidad del pincel al 100% ya que quería un fuerte contraste para llamar la atención del espectador.



Paso 5
En la capa Multiplicar del cabello de Sandy, he pintado muy desordenadamente las áreas oscuras. Sé que se ve morena aquí, pero ten paciencia conmigo. ¡Estos tonos más oscuros ayudarán a su rubia realmente pop!
Para ordenar el área, creo una máscara haciendo clic en el icono Máscara en la parte inferior del panel Capas, que es un rectángulo con un círculo. Aquí pinto sombras de las áreas que enfrentan la luz.



Paso 6
A continuación, para ayudar a pintar más tarde, selecciono todas las capas de Sandy (haciendo clic en todas las capas mientras mantiene presionada la tecla Mayús) y las arrastro al icono Nueva capa en la parte inferior del panel Capas, que es un cuadrado con la esquina girada. A continuación presiono Control-E para fusionar todas estas capas. Esto es para hacer que pintar el escenario de los aspectos más destacados y hacer los efectos futuros sea mucho más fácil, además, tenemos las capas originales si las necesitamos.



¡Luego pasamos a las sombras de Danny!
6. Las sombras base de Danny
Paso 1
Antes de comenzar con las sombras de Danny, necesito hacer una pequeña edición a su patilla. Sentí que agregar los trazos le daría una calidad gráfica funky a su cabello, pero siento que ya es lo suficientemente impresionante, así que los elimino con el Borrador que es E en tu teclado.



Paso 2
Al igual que con Sandy, tengo las capas de sombra de Danny ya configuradas. Estas son las capas con las pestañas azules. Empiezo con la parte posterior de su cuello, la cuenca del ojo, el borde de la nariz y la comisura de la boca. Recuerda, las sombras están en el lado opuesto a la fuente de luz.



Paso 3
Incluso si la cara de un hombre está recién afeitada, habrá un ligero tono más azul en la parte inferior de su cara. Esto se debe a los folículos pilosos debajo de la piel. Para lograr esto, pinto una barba de varios días usando gris azulado en una nueva capa de recorte debajo de la capa de sombra de la piel. Quiero que esto sea desordenado, así que ¡recuerda aprovechar la textura del pincel!



Paso 4
Nuestro Danny se ve un poco áspero, por lo que llevo la opacidad de la capa de la barba de varios días al 29%. ¡Luciendo mucho más cool ahora!



Paso 5
Vaya a través de todas las capas, agregando en las sombras de color púrpura. Mantén el color igual para que toda la pieza quede unificada. ¡Me encantan las líneas gráficas y duras que puedo conseguir con el Pincel C!



Paso 6
Al igual que con Sandy, recolecta todas tus capas Danny y arrástralas al ícono Nueva capa en la parte inferior del panel Capas (que es un cuadrado con la esquina girada). A continuación presiono Control-E para fusionar todas estas capas.
A continuación, mueva las capas de Danny y Sandy juntas y fusionelas. Seleccione ambos haciendo clic y manteniendo presionada la tecla Mayús y luego presione Control-E para fusionar.



Aquí están sus sombras base listas para la aplicación de iluminación base. Vamos a empezar con Sandy.
7. Iluminación de la base de Sandy y Danny
Para los reflejos de la base, estoy usando el Pincel C con una opacidad del 100% y un amarillo pálido en una capa de Luz Suave. Me he atrevido con estos trazos y los he centrado alrededor de donde quiero la atención del espectador: la mirada. He reducido la opacidad de la capa a alrededor del 80% para un efecto menos áspero.
Como el cabello de Danny está liso y brillante, las sombras no son demasiado pronunciadas, pero las áreas iluminadas realmente necesitarán aparecer. El brillo se muestra mediante un alto contraste con el área circundante con reflejos brillantes (que agregaremos más adelante). También he pintado un punto culminante alrededor de la parte posterior de la cabeza de Danny para mostrar su volumen increíble.



Así es como Sandy y Danny están mirando sin la línea de arte. ¡Vea cómo las formas se están volviendo más legibles!



8. Crea el Fondo Suelto
Ahora hemos pintado todo lo que podemos sin tener la luz del fondo, ¡así que pasemos a pintar en esa gloriosa puesta de sol!
Esta es nuestra imagen de archivo de PhotoDune. Me encantan los colores y cómo el sol atrapa las nubes y las olas del océano, perfecto para Sandy y Danny.



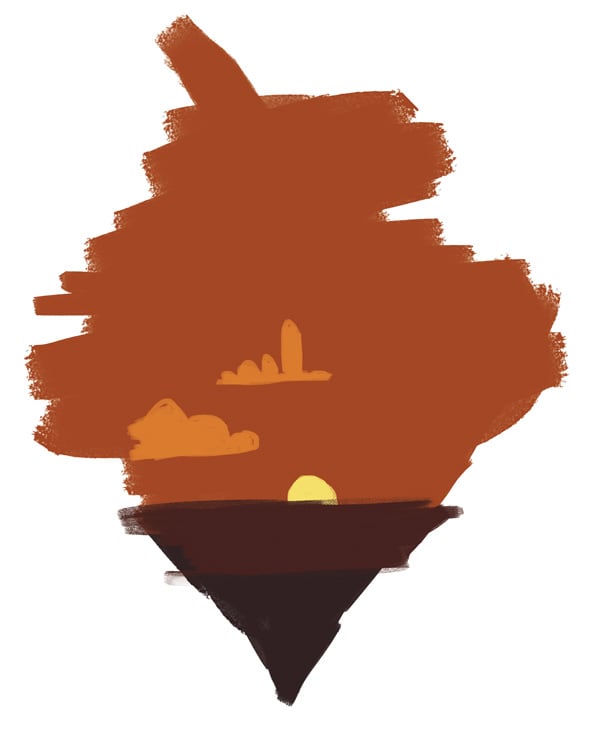
Paso 1
Aquí he seleccionado algunos colores de nuestra imagen de referencia manteniendo presionado Alt para abrir el gotero mientras utilizo el pincel. He mantenido esto de forma ruda y rápida, ya que quiero que la atención se centre en Danny y Sandy.



Paso 2
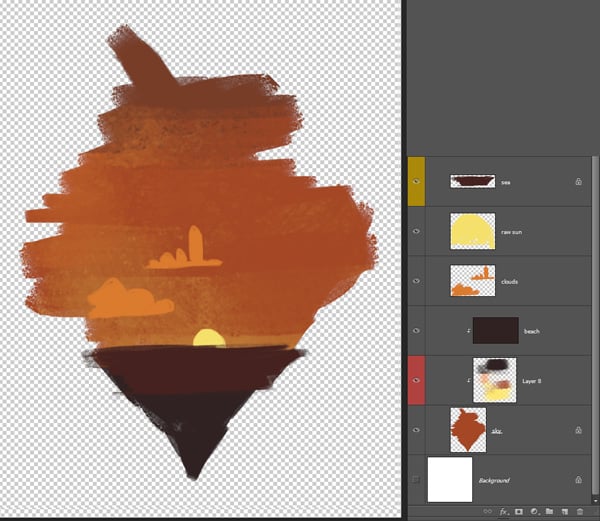
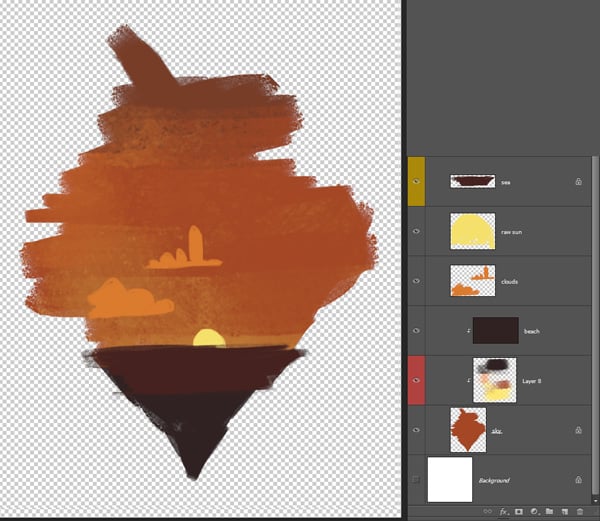
En una Nueva Capa configurada como Máscara de Recorte sobre la capa base del cielo, coloreo algunos de los colores del mar y de la playa (los púrpuras) y los pinto en la parte superior. El Pincel B es perfecto para esto y crea una maravillosa textura atmosférica de tiza y sutil.
Bajando hacia el horizonte, escojo algo del amarillo pálido y lo atravieso a través del cielo.



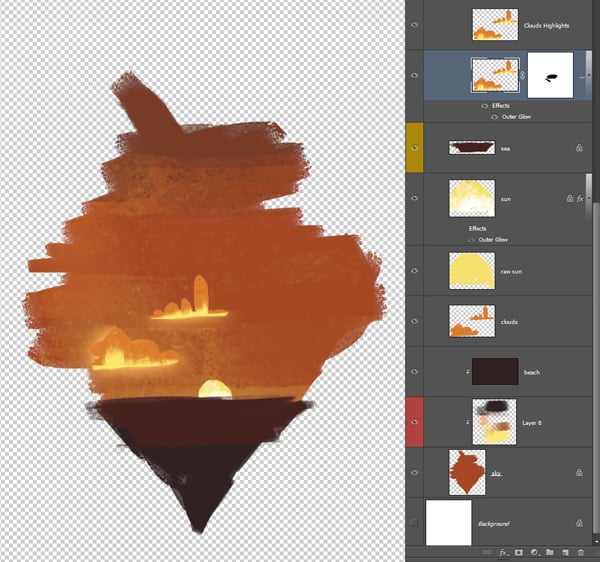
Paso 3
Ahora pintamos el borde inferior de las nubes con la brillante luz amarilla del sol que rebota. Usa movimientos verticales para mostrar la luz que va hacia arriba.
Nota: Todas estas capas están configuradas para Bloquear Píxeles Transparentes, que se pueden activar desde el tablero de control en la parte superior del panel Capas.



Paso 4
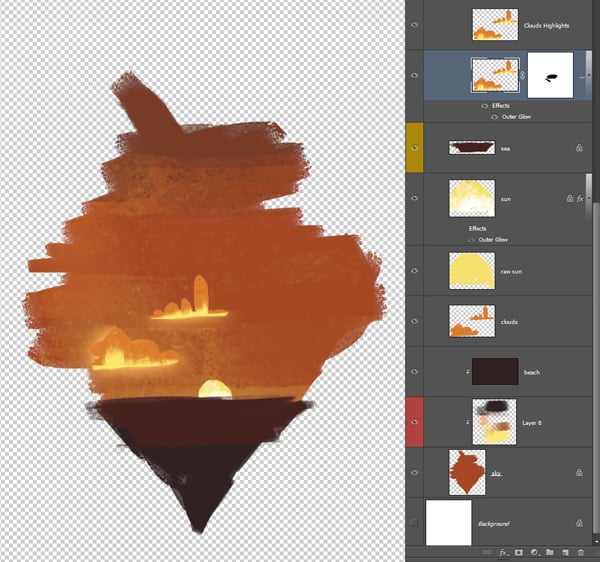
Necesitamos un poco de brillo etéreo en las nubes, ¡así que les mostraré una manera fácil de hacerlo!
Duplica la capa de nubes y haz doble clic en la capa inferior. Esto abrirá el cuadro de diálogo Estilo de Capa.
Seleccione Opciones de Fusión: Personalizado y configure la Opacidad de Relleno en 0% y marque la casilla que dice Máscara de Capa Oculta los Efectos. ¡Este es un paso crucial!



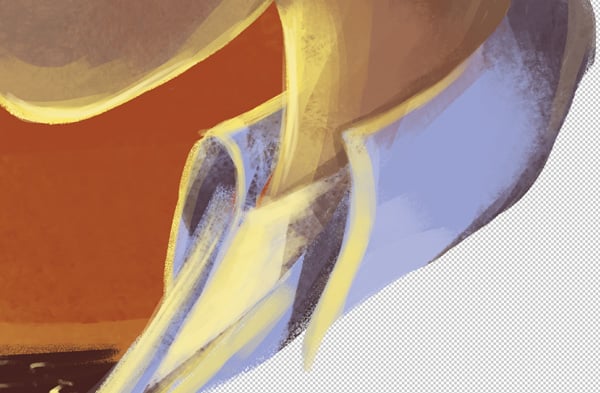
Paso 5
A continuación, seleccione la configuración de Resplandor Exterior y establezca el color como naranja cálido.



Esto creará una línea sólida de brillo alrededor de la nube, que es lo que no queremos. En una capa de máscara, pinte las áreas donde no desea que aparezca el resplandor. Esto solo es posible si está marcada la casilla Máscara de capa oculta efectos.



Paso 6
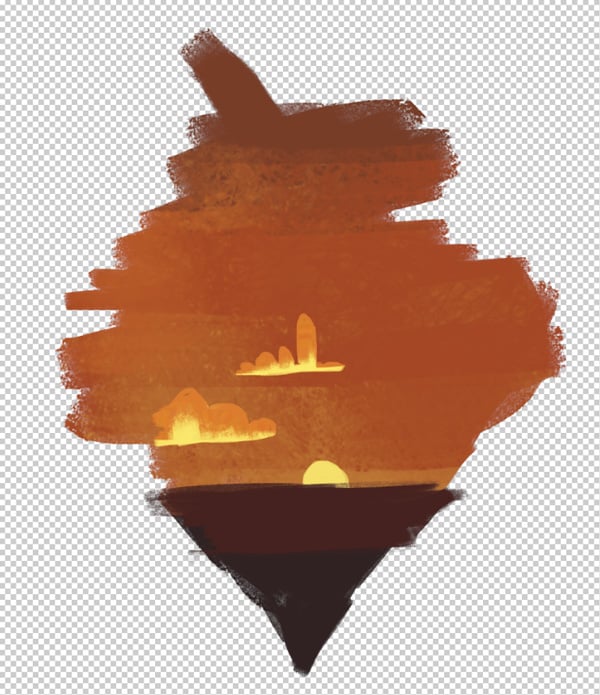
Pinta un ligero gradiente amarillo brillante en el sol para obtener calor.



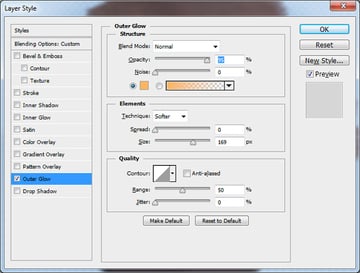
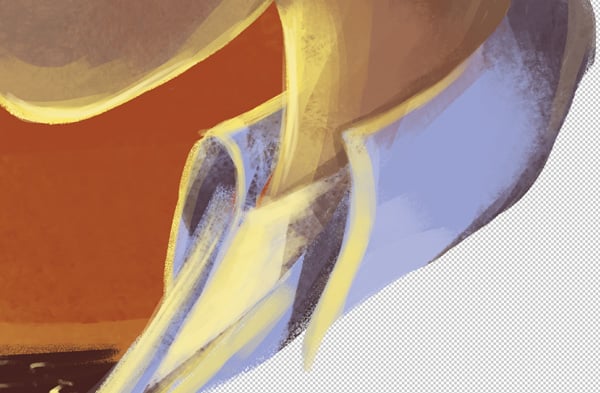
Paso 7
En la configuración de Resplandor Exterior, haga clic en el cuadrado de color debajo de Ruido para cambiar el color del resplandor. Para el brillo, elige una naranja melocotón.



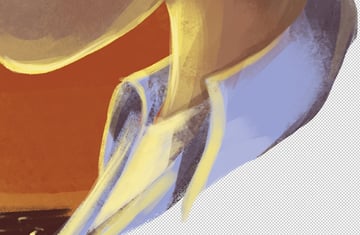
Paso 8
De vuelta en la configuración de Resplandor Exterior, establezca la Opacidad al 95%, el Ruido al 0% y el Tamaño a 169 px.



¡Ooh, sol de verano, algo ha comenzado! ¡Echale un vistazo! ¡Mira lo caliente que se ve ahora!



Paso 9
A continuación, pintamos el reflejo del sol utilizando un color naranja quemada sobre la capa del mar. Asegúrate de pintar trazos en perspectiva para darle al océano un poco de profundidad.



Paso 10
Para los toques finales, pinte en algunos puntos pequeños y ondas usando el amarillo más oscuro del sol. A continuación, agregamos un poco de amarillo muy pálido a lo largo del borde de la orilla para que las olas se junten con la arena.



9. Crea el cabello de Sandy
Pintar el cabello es un proceso muy orgánico. Estos pinceles son geniales, ya que puedes crear grandes barridos de color. Para los reflejos de medios tonos, he usado un amarillo pálido y un Pincel C para barrer el color en la dirección en la que entra el cabello. También cambio la opacidad entre 20 y 40%, lo que funciona junto con los ajustes de presión incorporados en los pinceles.
Constantemente cambio el tamaño de mi pincel presionando las teclas [y]. A medida que agrego fuertes iluminaciones al borde de la franja, incremento la opacidad del pincel a alrededor del 80%.
Para iluminar el borde extremo, siéntase libre de elegir el color de la parte más brillante del sol presionando Alt mientras tiene el pincel seleccionado.



Agregue líneas tenues al azar para volar-- ¡incluso el cabello de Sandy no sería perfecto después de un día de diversión en la playa con un apuesto joven! Me encanta cómo estos pinceles están creando una sensación de tiza. Practíca mover el lápiz óptico para aprovechar al máximo las texturas de estos pinceles.



10. Crea el Cabello de Danny
Aquí utilizo trazos estrechos y brillantes de intenso color amarillo muy pálido para crear brillo con el Pincel B. ¡Me encanta pintar el cabello! Puedes volverte tan loco como quieras, y lo encuentro muy relajante.
Paso 1
He elegido el color oscuro del cabello de Danny (presionando Alt mientras se selecciona el pincel) y agrego algunos puntos y pelo suelto y superpuesto sobre la piel del costado de su cabeza, sus cejas y sus patillas. Esto ayuda a conectar el cabello con la cabeza. También puede elegir el tono de piel alrededor del área y dibujar en el cabello para romper el borde duro.



Paso 2
Pasa a sus patillas y en la nuca. Mantenlo áspero, mantenlo suelto!



11. Detalle los Ojos y las Bocas.
Use marrones para detalles como los ojos, los bordes de la nariz y la sonrisa. No use negro, ya que es demasiado duro para la apariencia que estamos tratando de crear. Incluso las pupilas no son negras sino un azul gris oscuro.
Agregue iluminación en la parte inferior de las pestañas y todo lo que la luz golpea desde abajo. No he usado reflejos blancos puros: como el negro, estos superarán la imagen. Elige colores de la escena para mantener todo unificado.



12. Detalle la Ropa
Paso 1
La ropa no necesita mucho, pero los bordes del collar de Danny atraparían la luz. Añade un poco de amarillo a estos y un amarillo pálido sobre su camisa.
Recuerda: Colorea con los colores que ya están en el lienzo para unificarlos. La introducción de nuevos colores en esta etapa desechará la pieza.



Paso 2
Pasando a la parte superior de Sandy, lo mantuve simple y agregué una raya amarilla pálida en la parte delantera con un Pincel C grande. Esto me llevó varias veces para hacerlo bien. En Photoshop, haga clic en Control-Z para Deshacer.



13. Las Sombras Más Oscuras: Iluminando Usando Sombra
En este punto, he aplanado las capas de Danny y Sandy para tener ambas en una sola capa. Hice esto porque deseo tener las sombras más profundas como una capa de manta que luego extraigo de sus características usando una máscara. Quiero que la iluminación sea suave, pero seleccionando partes clave de sus caras.
Paso 1
Cree una Nueva Capa y rellénela con el color de sombra más frío. Haga clic derecho y seleccione Crear Máscara de Recorte. Luego establece el modo de fusión en Multiplicar.



Paso 2
Aquí siento que las sombras son un poco demasiado frías, así que presiono Control-Mayus-U para resaltar Tono/ Saturación y hacer que el ciruela tenga un tono más baya.



Paso 3
Aquí he reducido el color de la sombra baya y estoy empezando a enmascarar las áreas con el Pincel A. Esto ayudará a dar un toque suave y romántico a los bordes. Fíjate en cómo he hecho los bordes de Danny más afilados que los de Sandy. En general, las caras masculinas tienden a ser más angulosas que las femeninas.



Paso 4
Aquí he hecho un poco de trampa y he usado uno de los pinceles suaves por defecto de Photoshop en la máscara para dar la sensación de que la delicada luz del sol atrapa sus rostros. He concentrado esto alrededor de su cuello y caras inferiores-- las áreas negras de la máscara muestran dónde está brillando la luz. La opacidad del pincel se ha establecido bastante baja en un 15%, por lo que puedo sacar gradualmente sus características.
Este es mi método preferido para pintar con luz, ya que siento que puedo controlar la dirección más fácilmente y crear más drama. Si intentas esta técnica, ¡hazme saber cómo te va!



14. Toques Finales
Lo último que hago con esta pieza es suavizar una sección de la mejilla de Sandy con un pincel suave predeterminado de Photoshop. Con una opacidad baja del 15%, elijo el color del tono de la piel y mezclo suavemente los bordes ásperos con un movimiento circular.



Estoy muy contento con el resultado de la obra de arte, pero siento que el corazón está un poco torcido. Preferiría que las cabezas fueran un poco más equilibradas.
Paso 1
Duplica las capas de Danny y Sandy manteniendo presionada la tecla Mayús mientras haces clic en las capas de caracteres y sombras. Luego arrastre estas capas al ícono Nueva Capa en la parte inferior del panel Capas para crear una copia.



Paso 2
Combine las capas copiadas presionando Control-E.



Paso 3
Para darnos un poco más de espacio para jugar, deseo aumentar el tamaño del documento en un 25%. Para mostrar el Tamaño del Lienzo, presione Alt-Control-C. Aquí cambio la unidad a Porcentaje y hago el ancho y la altura 125%. Asegúrese de que el Ancla esté en el centro y haga clic en Aceptar.



Esto hará que el documento se vea así:



Paso 4
Seleccione la Herramienta Lazo de Polígonal (L) y seleccione toda la capa de Sandy. Presiona Control-X para Cortarla y Control-Mayus-V para Pegarla en una nueva capa.



Paso 5
Presione Control-T para que aparezcan los controles de Transformación y gire a Sandy un poco, y aumente su tamaño hasta que la pareja se vea un poco más equilibrada.



Paso 6
Aquí he cambiado el orden de las capas para traer a Danny al frente.



Paso 7
Con Danny seleccionado, presiona Control-T para transformarlo y girarlo para que la composición sea más agradable. Presione Entrar para finalizar la escala.



Paso 8
Aquí, una pequeña parte del fondo sobresale por la parte posterior de los personajes. Para solucionar esto rápidamente, creo una máscara en la carpeta de fondo y pinto de negro en el área que deseo ocultar.



¡Increíble! Esa es nuestra ilustración de Verano Amoroso completada
Para dar contexto al diseño final, descargué esta plantilla de maqueta de póster de Envato Market. Presentando obras de arte digitales como esta puede hacer que tu trabajo sea más vendible.



En este tutorial, ha aprendido cómo crear un fondo aproximado para atraer el enfoque a los personajes y crear una fuente de luz, cómo renderizar los personajes con pinceles texturizados y cómo utilizar los modos de fusión, el enmascaramiento y los efectos de capa para su ventaja.
Realmente he disfrutado pintando esta pieza. Me encantaría ver lo que creas.
¡Recuerda revisar todos los fantásticos Tutoriales de diseño e ilustración de Envato Tuts +!









