Cómo crear un efecto de bosquejo versus cámara en Adobe Photoshop
Spanish (Español) translation by Johana (you can also view the original English article)



Ben Heine es un artista visual y productor musical de nacionalidad belga nacido en 1983 en Abiyán, Costa de Marfil, actualmente vive y trabaja en Bruselas, Bélgica.
Es más conocido por su serie original "Lápiz versus cámara", "Círculos digitales" y "Carne y Acrílico". Es una persona autodidacta en dibujo, fotografía y música.
Lápiz versus cámara es un concepto visual original inventado y popularizado por Ben Heine desde abril de 2010. Las imágenes de esta serie suelen mostrar un bosquejo surrealista dibujado a mano por el artista y colocado sobre una fotografía real para simbolizar la conexión entre la realidad y la imaginación/creatividad.
Acción de Photoshop de bosquejo a lápiz versus cámara
Este efecto forma parte de la acción de Photoshop de bosquejo a lápiz versus cámara que puedes descargar de Envato Market.



Recursos del tutorial
Los siguientes recursos se utilizaron durante la producción de este tutorial:
1. Añadir la foto de las chicas
Crea un Nuevo documento de 850 x 636 px. Por supuesto, puedes utilizar otro tamaño para tu archivo PSD, pero tienes que modificar proporcionalmente todos los tamaños utilizados en este tutorial. Añade la imagen de stock de Chicas.



2. Añadir el papel rasgado
Paso 1
He adjuntado una imagen PNG de papel rasgado que puedes usar. Sin embargo, si quieres crear tu propia textura de papel rasgado, es muy fácil de hacer. Puedes encontrar un pedazo de papel grueso o cartulina y desgarrarlo de la forma que quieras. Luego, colócala sobre una superficie plana, preferiblemente de un color de contraste (p. ej., negro si el papel es blanco).
Toma una foto con una cámara o un teléfono móvil. Asegúrate de tomar la foto directamente encima de la hoja de papel para que la perspectiva coincida con lo que necesitamos.



Paso 2
Sube la foto a tu computadora y ábrela en Photoshop. Usando la Herramienta varita mágica, haz una selección y elimina el fondo.



Paso 3
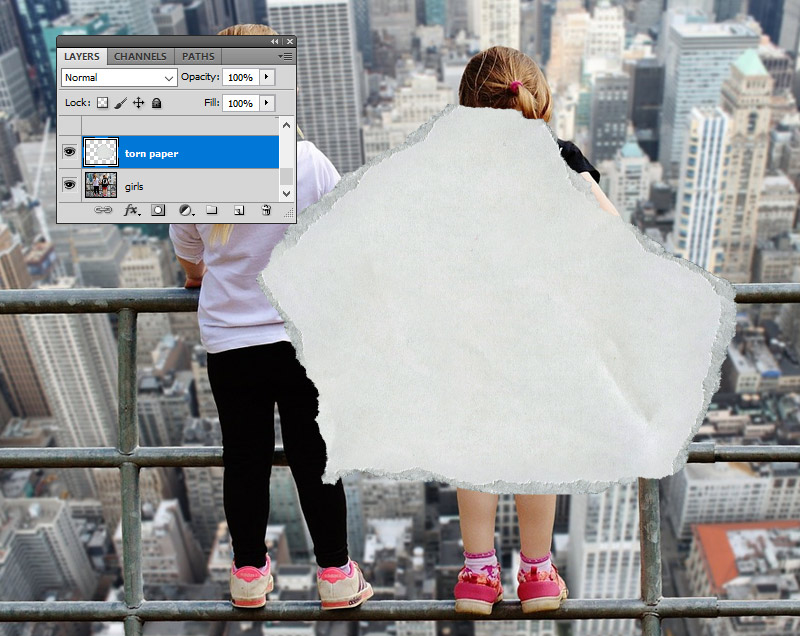
Descarga la imagen PNG de Papel rasgado y agrégala en una nueva capa.



Paso 4
Presiona Control-T para girar el Papel rasgado y colócala sobre el área que deseas convertir en un bosquejo.



Paso 5
Presiona Control-J dos veces, para hacer dos copias de la capa de Papel rasgado, y llámalas Capa de papel rasgado 1 y Papel rasgado 2.



Paso 6
Añade un estilo de capa de Sombra paralela a la capa de Papel rasgado, utilizando el color #000000.



3. Hacer cuatro copias para la capa chicas
Paso 1
Presiona Control-J cuatro veces para hacer cuatro copias de la capa Chicas y llámalas capa Chicas 1, capa Chicas 2, capa Chicas 3 y capa Chicas 4.



Paso 2
Mantén presionada la tecla Control y selecciona la capa Chicas 1, capa Chicas 2, capa Chicas 3 y capa Chicas 4. Muévelas por encima de la capa de Papel rasgado.



4. Usar la estilográfica y filtros de desenfoque de movimiento en Photoshop
Paso 1
Oculta todas las capas de copia excepto la capa de Chicas 1.
Establece el Color de primer plano en #000000 y el Color de fondo en #ffffff.
Paso 2
Para la capa de Chicas 1, ve a Filtro > Bosquejar > Estilográfica. Para otra imagen, es posible que tengas que modificar estos ajustes.



Paso 3
Ve a Filtro > Desenfoque > Desenfoque de movimiento.



5. Usar la estilográfica y filtros de ruido en Photoshop
Paso 1
Haz visible la capa Chicas 2 y establece el modo de fusión en Multiplicar, opacidad al 30%
Paso 2
Ve a Filtro > Bosquejar > Estilográfica. Para otra imagen, es posible que tengas que modificar estos ajustes.



Paso 3
Ve a Filtro > Ruido > Añadir ruido.



6. Usar el filtro de fotocopia en Photoshop
Paso 1
Haz visible la capa de Chicas 3 y establece el modo fusión en Multiplicar, opacidad al 100%.
Paso 2
Ve a Filtro > Bosquejar > Fotocopia.



7. Usar el filtro de color diluido en Photoshop
Paso 1
Haz visible la capa de Chicas 4 y establece el modo fusión en Color, opacidad al 100%.
Paso 2
Ve a Filtro > Artístico > Color diluido. Puedes ocultar la capa Chicas 4 por ahora.



8. Crear la pieza de papel de bosquejo con una máscara de recorte
Mantén presionada la tecla Control y selecciona la capa Chicas 1, Chicas 2, Chicas 3 y Chicas 4. Haz clic derecho en las capas seleccionadas y elige Crear máscara de recorte.






9. Crear el borde del papel rasgado
Paso 1
Haz visible la capa de papel rasgado 1 y establece el modo fusión en Multiplicar, opacidad al 57%.



Paso 2
Haz visible la capa de Papel rasgado 2, haz clic en el botón Añadir máscara de capa desde la pestaña Capas y añade una máscara para la capa de Papel rasgado 2.



Paso 3
Crea una nueva capa justo debajo de la capa de Papel rasgado 2 y rellénala de color #ffffff.



Paso 4
Haz clic en la miniatura de máscara de capa de Papel rasgado 2. Ve a Imagen > Aplicar imagen.



Paso 5
Ve a Imagen > Ajuste > Niveles e ingresa estos ajustes.



Puedes usar la Herramienta pincel y pintar con color #ffffff dentro de la capa de Papel rasgado 2 si quieres añadir un efecto de borde más rasgado.
Paso 6
Elimina la capa de Fondo blanco para ver el efecto.



Paso 7
Mantén pulsada la tecla Control y selecciona la capa de Papel rasgado 1 y la capa de Papel rasgado 2. Haz clic derecho en las capas seleccionadas y elige Crear máscara de recorte.



10. Mover el efecto de bosquejo muy fácilmente
Si quieres que otra parte de tu imagen se convierta en un bosquejo, simplemente mantén presionada la tecla Control y selecciona la capa Papel rasgado 1, Papel rasgado 2 y Papel rasgado.
Usa la Herramienta mover para cambiar la posición del pedazo de papel rasgado.



¡Felicitaciones! ¡Terminaste!
En este tutorial, has aprendido cómo crear un efecto de bosquejo versus cámara en Photoshop usando tus fotos, en solo unos pocos pasos.



Este efecto es parte de la acción de Photoshop de bosquejo a lápiz versus cámara que puedes descargar de Envato Market.











