Cómo crear un conjunto de efectos visuales en Adobe Photoshop
Spanish (Español) translation by Ender Gamboa (you can also view the original English article)



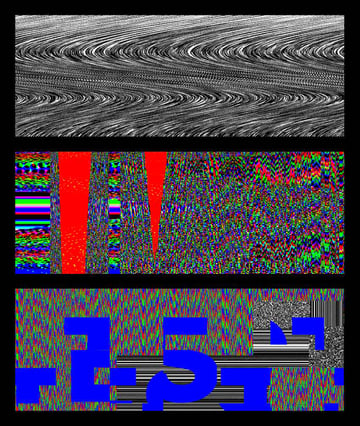
Los "glitches" experimentales no sólo se utilizan para representar los años 80; hoy en día también se utilizan para transmitir una sensación robótica y de moda. Aquí tienes una forma rápida y sencilla de crear esta tendencia en Adobe Photoshop.
¿Buscas fuentes increíbles y complementos para Photoshop? Dirígete a GraphicRiver.
Qué necesitarás para crear tu póster
Necesitas los siguientes recursos para completar este tutorial:
1. Cómo crear la base del "glitch"
Paso 1
En Photoshop, ve a Archivo > Nuevo. Nombra el documento Glitch. Establece el Ancho a 1270 px y el Alto a 1600 px. Ajusta la resolución a 72 píxeles/pulgada. Haz clic en Aceptar.



Paso 2
Con la herramienta Rectángulo (U), crea una franja en la parte superior de la página. Ve a la barra de opciones y cambia el color de relleno a #ff0000. En el panel Capas, duplica la capa Rectángulo 1 pulsando Comando-J. Cambia el color de nuevo, pero esta vez a #00ff00. Coloca el rectángulo debajo del primer rectángulo rojo. Duplica el rectángulo una vez más y coloca el color a #0000ff.



Paso 3
Ahora tenemos que llenar la página con los rectángulos que hemos creado. Selecciona las capas de los rectángulos y, en la página, haz clic en los elementos y pulsa Opción-Shift y arrastra para duplicar. Realiza esto hasta que hayas cubierto toda la página.
Selecciona todas las capas del Rectángulo y haz clic con el botón derecho del ratón > Rasterizar capas. Ahora podemos fusionar las capas mientras seleccionamos todas las capas y hacemos clic con el botón derecho del ratón > Fusionar capas. Vamos a cambiar el nombre de la capa como Principal. Ahora tenemos la base para crear nuestro conjunto de "glitches".



2. Glitch A
Paso 1
En el panel Capas, duplicar la capa Principal seleccionando la capa y pulsando Comando-J. Oculta la capa principal original. Mientras seleccionas la capa que acabas de duplicar, ve a Filtro > Distorsión > Onda. Aparecerá la ventana de opciones de onda, ¡y ahora podemos experimentar!
Comencemos colocando el Tipo: de onda en Sinusoidal. Podremos ver cómo cambia la obra de arte a través de la pequeña ventana de visualización. Estoy configurando el número de generadores a 999, la longitud de onda a Min. 1 y Max. 21, Amplitud a Min. 1 y Max. 2, y Escala al 100%.



Paso 2
Ve a Filtro > Distorsión > Distorsionar. Para que el fallo parezca una cinta VHS estropeada, tenemos que crear ondas. En las Áreas no definidas, seleccione Dar la Vuelta y añade puntos en el agarre, esto es para crear ondas en la composición. Añade varios puntos, y encuentro que funciona mejor cuando los puntos son aleatorios y tienen giros bruscos.



Paso 3
Puedes dejar esto como está o cambiar el color añadiendo un color sólido o una capa de degradado sobre él. También podemos crear un aspecto en blanco y negro si vamos a Capa de ajuste > Blanco y negro en el panel Capas y ajustamos el color por separado. Yo voy a hacer esto último ya que me resultará muy práctico para crear el Glitch C.
Organicemos el primer "glitch" arrastrando la capa duplicada y la capa en blanco y negro a una carpeta en la parte inferior del panel Capas. Ocultemos la visibilidad y pasemos al Glitch B.



3. Glitch B
Paso 1
Duplica la capa principal con la franja pulsando Comando-J al seleccionarla. Mueve la capa a la parte superior de las capas.



Paso 2
Dirígete a Filtro > Pixelado > Medio tono de color. Estoy usando los siguientes ajustes: Max. Radio: 20, Canal 1: 108, Canal 2: 162, Canal 3: 90 y Canal 4: 45. Haz clic en OK. La razón por la que estamos haciendo este paso es para que cuando se aplique el efecto Onda, las divisiones se vean más ásperas en comparación con el Glitch A.



Paso 3
Ve a Filtro > Distorsión > Onda. Cola el Tipo: de onda como cuadrado. Podremos ver cómo cambia la imagen a través de la pequeña ventana de visualización. Estoy configurando el número de generadores a 720, la longitud de onda a Min. 270 y Max. 365, Amplitud a Min. 1 y Max. 2, y Escala al 100%. Haz clic en Aceptar.
Ahora tenemos nuestro segundo "glitch". Al igual que con el Glitch A, sigue adelante y organízalo en una carpeta.



4. Glitch C
Paso 1
Duplica la capa Principal dos veces con la franja presionadno Comando-J al seleccionarla. Mueve la capa a la parte superior de las capas.



Paso 2
Selecciona una de ellas y ve a Crear una nueva capa de relleno o de ajuste > Blanco y negro. Haz clic con el botón derecho en la nueva capa y selecciona Crear máscara de recorte. Esto es para aplicar esta nueva capa de ajuste sólo a la que le sigue.



Paso 3
Selecciona la siguiente capa y ve a Filtro > Distorsión > Onda. Aparecerá la ventana de opciones de Onda. Ajusta el Tipo: de onda a Sinusoidal, y en las Áreas no definidas selecciona Dar la Vuelta. Podremos ver cómo cambia la imagen a través de la pequeña ventana de visualización. Estoy configurando el número de generadores a 999, la longitud de onda a Min. 1 y Max. 999, Amplitud a Min. 999 y Max. 999, y Escala al 100%. Haz clic en Aceptar. Aplique este efecto dos veces para obtener un aspecto más fino.



Paso 4
Haz clic en la capa de ajuste de blanco y negro y ajusta los colores en el panel de propiedades. Si no tienes el panel, haz doble clic en la imagen de la capa. Cambié el color Rojo a 300 y bajé el Verde a -120.



Paso 5
Vamos a hacer lo mismo con la segunda capa que duplicamos en el Paso 1. Podemos repetir el Paso 3, pero esta vez en color, sin la capa de ajuste de blanco y negro.
En la barra de herramientas, seleccionamos la Herramienta Marquesina Rectangular (M). Con esta herramienta, podemos seleccionar las partes que queremos eliminar para revelar la capa en blanco y negro que hay detrás. No tengas miedo de duplicar capas y experimentar. Puedes obtener el mejor resultado simplemente jugando con las capas y los ajustes para crear algo que sea tuyo.



Paso 6
No olvides que este efecto también funciona en el caso del texto. Usando la herramienta de texto (T), añade cualquier tipo de texto. Yo añadí la palabra TEST en "Bw Nista International Black" y color #0000ff. Intenta llenar toda la página. En el panel Capas, selecciona la capa de texto y haz clic con el botón derecho del ratón > Rasterizar tipo. Una vez que tengas el texto configurado, repite el efecto Onda en Filtro > Distorsión > Onda. Siéntete libre de jugar con los ajustes.



Un trabajo impresionante: ¡ya está listo!
Felicitaciones. En este tutorial, has aprendido a:
- Utiliza el efecto Onda para crear un conjunto de "glitchs" único desde cero.
- Utiliza el efecto de medios tonos de color a tu favor.
- ¡Experimenta! Los diseños de tipo "scratchy" y "techno" pueden ser difíciles de crear debido a la aleatoriedad, y experimentar con los colores y varios métodos es la única manera de conseguirlo.



Si te ha gustado este tutorial, quizás te gusten estos:













