Como Crear un Cartel de Boxeo Antiguo en Photoshop
Spanish (Español) translation by Rodney Martinez (you can also view the original English article)






Como es la Semana de Diseño Gráfico aquí en PSDTuts+, vamos a echar un vistazo a algunas de los principios básicos y dar una mirada a un artístico Cartel de Boxeo de antaño.
Crear una apariencia conservadora no es nada nuevo, pero hay algunas cosas en las que se debe tener los ojos abiertos cuando está imitando el Diseño Gráfico de cualquier década pasada. Nos basaremos en la inspiración de un Cartel de Diseño de los años 60s, particularmente en los Carteles de Boxeo de esa década. ¡Empecemos!
Paso 1
Como en cualquier proyecto de diseño, usted necesitará decidir el medio que llevará su mensaje. Lo haremos simple, al crear un cuadro en formato A3, tenga en mente que si usted está diseñando para que sea impreso en papel o si el cuadro necesitará más que posiblemente un ajuste de Sangrado o del área de Indicaciones. Esto, por lo general, varía desde los 3 hasta los 5 mm.



Es una práctica muy buena bosquejar algunas ideas antes de sentarse en frente de la computadora. Sé que la computadora permite la experimentación sin límites, pero esto no necesariamente ayuda a encontrar la mejor solución, e incluso puede conducir a mucha pérdida de tiempo sin encontrar un resultado claro.
Paso 2
Por supuesto, para éste tipo de proyectos, necesitará un material de papel antiguo. Encuentre uno que le guste o pruebe este de sxc.hu (saludos a Andrew C por conectar con está imagen). Importe el papel dentro del documento en el que usted está trabajando y modifique su tamaño hasta que se adapte al formato del documento.



Paso 3
Como el material de papel es de los años 60s (en realidad no, pero eso es lo que estamos intentando buscar), no luciría muy antiguo así que añadamos un par de capas de Ajuste para solucionarlo. Use una capa Niveles (Capa > Nueva Capa de Ajuste > Niveles)….



…y, también, una capa Tono/Saturación (Capa > Nueva Capa de Ajuste > Tono/Saturación). Cabe señalar que debe organizar sus capas en la paleta capas a medida que avanza, así que seleccione todas sus Capas y Agrupelas.



Paso 4
Ahora podemos empezar a construir el diseño del cartel basado en el boceto original. Esto acelera el proceso aunque no hasta el final, sin embargo, no se sienta bloqueado al inicio del bosquejo. Si tiene una mejor idea una vez que usted está en la computadora entonces es más que suficiente, empiece.
Tengo dos imágenes de Boxeadores clásicos de Peltz Boxing Promotions, muchísimas gracias a Russell por eso. Necesitará agarrar algunos boxeadores desde iStockphoto, o mejor aún, tome sus propias fotos.
En favor de éste curso, me referiré a los Boxeadores por sus nombres de capa: "MONROE" y "KATES". En los 60s no existía las computadoras cargadas con softwares costosos así que todo era recreado a mano (cortas y pegar). En honor a este proceso, haga un recorte brusco de sus dos peleadores usando la Herramienta Pluma, intente imitar como cortaría usted las fotos a mano.



Paso 5
Peguelas en el documento y agrandelas hasta que las adapte para que encajen en su posición. Balancee el tono de los peleadores por medio de los Niveles, ya que necesitan estar expuestos de forma similar. Así que disminuya la saturación tanto de "MONROE" como de "KATES" (Imagen > Ajustes > Desaturar) y finalmente ajuste el Modo de Mezcla de Capa de ambas capas al estilo Multiply.












Paso 6
Vaya a Vista > Reglas y activelas. Arrastre dos reglas hacia abajo desde la regla en la parte superior y dos reglas desde la regla al lado izquierdo. He jalado la primera regla horizontal hasta los 224 mm y la siguiente hasta los 305 mm. Además, jale las dos reglas verticales hasta 146.6 mm y la otra hasta 147 mm.



Seleccione la Herramienta Rectángulo y configurela en una Capa de Forma en vez de Trazos. Configure el color frontal con #e45050 y dibuje dos rectángulos como se muestra a continuación. Es mejor usar colores menos saturados que los colores vibrantes que no podían ser impresos. Luego ajuste sus Modos de Mezcla de Capa a Multiply.



Seleccione el rectángulo a la izquierda y vaya a Edición > Transformación Libre. Presione y mantenga la tecla Command + Shift y luego arrastre el punto medio del Cuadro Delimitador de Transformación Libre como se muestra abajo. Repita el proceso para el otro rectángulo.



Paso 7
Ahora, usaremos los rectángulos para enmascarar las áreas de "MONROE" y "KATES" que no vamos a necesitar. Seleccione a "KATES" y añada una Mascara de Capa. Luego, Command-clic sobre la miniatura del rectángulo que está a la derecha para seleccionarlo. Al aplicar la Mascara de Capa en "KATES", simplemente rellene la selección con color negro. Repita este proceso para "MONROE".



El color negro antes de la impresión hizo un avance moderno, la impresión no era tan exacta en las láminas utilizadas para componer diferentes colores, y frecuentemente lo hacia, desalineación para crear espacios o superposiciones. Reproduciremos esto desvinculando las Mascaras de Capas de "MONROE" y "KATES" (para lograr esto, haga clic en el icono de cadena entre la miniatura de la Capa y la miniatura de la Mascara de Capa) y mueva hacia abajo las Mascaras de Capa usando la Herramienta Mover.



Paso 8
Bien, es hora de empezar a elaborar el texto. Las letras mayúsculas fueron populares en esos tiempos y a menudo se usaron en exceso. Conservaban las cosas ordenadas y eran fáciles de ajustar. Además, tienen poder que las letras minúsculas y se adaptan a la naturaleza del medio y a los anuncios deportivos.
Seleccione la Herramienta de Texto y haga clic en el documento. Escriba el texto que se muestra o hágalo con sus propios nombres si es más divertido. He utilizado la fuente BentonSans, la cual es una fuente moderna que obtuve las fuente Sans Serif con algunos toques clásicos. El primer nombre debería ser más pequeño que el apellido, así que ajuste ese texto como se muestra a continuación.



Use una versión Condensada de la misma fuente o que haga contraste con el primer nombre, haciéndolo parecer más grande. Aumente el tamaño para que el primer nombre sea más o menos 2.5 veces. Abra el Tracking [Espacio entre caracteres] hasta 25 y ajuste la opción Metrics del Kerning [Desplazamiento del texto sobre la línea base].



Rote el texto para que coincida con los rectángulos que dibujo, 10.1 grados debería ser suficiente. El tipo de fuentes en los años 60s no fue tan exacto como el que ahora puede ajustar en las computadoras. Para conseguir un efecto irregular, podemos jugar con el Kerning, colocando la Herramienta de Texto entre los caracteres. Ajustando ligeramente el Kerning entre un par de letras para hacerlas lucir imprecisas.



Haga el mismo proceso para los nombres del oponente. Con la misma fuente Condensada, escriba "Champion" [Campión] y "Challenger" [Retador] dentro de nuevas capas. Por supuesto, deberían ser más pequeños que los primeros nombre de los Boxeadores, yo las hice de 32.37 pt en comparación a los 44.31 pt de los primeros nombres y ajuste en 101.53 para los apellidos.



Paso 9
Haremos algo para el Texto "VS", lo pondremos en distintivo circular que difiere del estilo de los rectángulos. Use la Herramienta Elipse (localizada detrás de la Herramienta Rectángulo) ajuste la opción Capa de Forma, para dibujar un círculo coloreado. Use el mismo color rojo que utilizó para los rectángulos en el paso 6. Presioe; Command-clic sobre le miniatura de la Capa ara crear una selección y vaya a Selección > Modificar > Expandir. Ajuste la expansión por 20 pixeles o más.



Seleccione uno de sus "RECTÁNGULOS" haciendo clic en las miniaturas de las Mascaras de Capas y rellene su selección con un color negro. Haga lo mismo para la otra Capa de Forma "RECTÁNGULO".



Paso 10
Un sello de los Carteles de Boxeo de los años 60 era el derecho de que la pelea no estaba disponible en los teatros caseros o, incluso, en la TV. Dibuje una Capa de Forma Circular de color negro (#0b0b0b, no muy negro) y ponga algo de texto sobre ella. Ajuste el Modo de Fusión de la Capa de Forma Circular a la opción Multiply. El texto, por lo general, estaría justificado al centro a una anchura definitiva, usando el tamaño del carácter y el ancho para hasta los lados al contrario hasta incrementar el kerning o el tracking.






Paso 11
Dibuje otro Capa de Forma Rectángulo en la parte de arriba del cartel y ajuste el Modo de Fusión a Multiply. Use el mismo color negro para el distintivo "NO HOME TV".



Dibuje una línea roja al fondo y ajuste a Multiply. Ahora, añada Mascaras de Capa a todos sus Rectángulos de Capas de Formas.



Paso 12
Seleccione la capa PAPEL y use la Herramienta Varita Mágica para seleccionar el área blanco alrededor del papel.



Luego, vaya a través de todas sus Capas de Formas Rectangulares, seleccionando las Mascaras de Capa y rellenandolas con un color sólido negro.



Como "MONROE" irrumpe el borde del papel, necesitará enmascararlo. Debería quedar con una forma de cartel desgastada.



Paso 13
Ahora es tiempo de empezar a construir los títulos. Los mismos carteles, por lo general, presenta algo de sensacionalismo, a menudo vendiendo las peleas con citas como; El Más Grande del Mundo jamás visto antes u otras afirmaciones disparatad. Lo haremos usando la fuente Benton (o cualquier fuente estilo Sans Serif que usted tenga) para toda la información.
Para reforzar su texto, intente añadir un Contorno a través de los Estilos de Capa (Capa > Estilos de Capa > Contorno) al texto. Esto suaviza los bordes y reduce la legibilidad así que no recomendaría hacer esto para un diseño de cartel contemporáneo.



He añadido un patrocinado para mostrar como funciona un título y eslogan o una entradilla. En este caso, el eslogan es algo muy de moda, directamente enlazado con el propietario ficticio "Grill" o "Big AI". La regla general es usar dos textos que contrasten con el título que sea más grande que el eslogan, aunque estas reglas son constantemente cambiadas.



Intente usar fuentes antiguas para separar la apariencia cuadra de las letras mayúsculas. Normalmente, aunque no es la mejor práctica, usar una fuente similar para la fuente del contenido, así que seleccione una fuente Serif o estilo Block-serif para hacer este trabajo. Todo el punto de una fuente antigua es para que contraste pero que halague a su fuente para el contenido.
He escogido la fuente URW Antiqua, la cual es una buena fuente de pantalla. Las fuentes de pantallas están menos interesadas en la legibilidad y más con usarse en combinación con textos con espacio negativo para formar relaciones entre palabras e imágenes. Tener un fuerte entendimiento de la tipografía es tremendamente importante en Diseño Gráfico.



Paso 14
Cuando trabaje con fuentes de pantalla, no se preocupe en manipular las características de la fuente para ajustarla a sus necesidades. Aún sigo usando la fuente Benton (BentonSansCond Black para la palabra "Fracas" y "Caracas", también la fuente BentonSansExtraComp Bold para "The" y "In") pero he incrementado la escala vertical para conseguir un máximo impacto.
No puedo incrementar la anchura del cartel, ni tampoco quiero duplicar el texto. Así que para aumentar al máximo el impacto del título dentro de un espacio apretado, yo incremente la Escala Vertical a 116%, reduje el tamaño de las palabras artículos (son las palabras que introducen los nombres y por eso son llamadas artículos) y, también ajuste la Línea base de modo que estén entre las palabras importantes. Además, necesite desplazar los Boxeadores un poco hacia abajo, otra vez, no se preocupe si empuja los elementos hasta que se vean bien juntos.






Paso 15
Cree un Grupo de capas llamado "TICKET/VENUE INFO". Arrastre dos guías verticales para marcar los límites de donde queremos que vaya la información. Haciéndolo completamente ancho, le restaría mucho valor del título y los nombres de los boxeadores.



Añada un Texto para al Pie del cartel, que esté situado sobre la línea roja. Ahora, tenemos un espacio claro y definido para rellenar con la información de los lugares y de las entradas. En este espacio necesita ir la Fecha. Necesita organizar la información en términos de importancia. Voy a dar prioridad a la Fecha y al Lugar.



Arrastre dos guías horizontales desde la regla que está en la parte superior para marcar los límites del texto. Empiece creando el texto de la fecha, note que cada parte del texto está en su propia capa para lograr el máximo de la flexibilidad. Este es un buen ejemplo de como funcionan las fuentes de pantalla con el espacio negativo y las formas de las letras para crear una visualización más dinámica de la fecha. Use la Herramienta Línea para dibujar una línea de 14 pixeles a lado de la fecha.



Esta área corre el riesgo de volverse muy cuadrada con muchas letras mayúsculas. Para descomponer esta área, use una fuente más gráfica, en este caso un fuente de caligrafía llamada Bello.



Hay muchas formas de evitar una impenetrable masa de bloque de texto. Use fuentes gruesas y con escala vertical/horizontal para su ventaja. Resalte los fragmentos importantes de información haciéndolos más grandes y usando un gran peso. Puede gastar mucho tiempo buscando como balancear está sección, pero creo que es suficiente por ahora.



Paso 16
Ahora que los elementos de la composición están completos, reduzca la vista y mire toda la composición. Estamos buscando la apariencia de la estética de los años 60s así que está bien si las cosas no se alinean perfectamente. Vaya a Capas > Rasterizar > Todas las Capas. Luego, aplique, sistemáticamente, Mascaras de Capas a todo, seleccionando cada capa y luego vaya a Capa > Mascara de Capas > Aplicar, para cada una de las capas.



Paso 17
Con la composición completa, comenzaremos a degradar la imagen, aplicando un toque de impresión final de los años 60s. Aquí es donde se pone un poco delicado. Seleccione todas las capas de forma de color negro y todas las capas de texto de color negro y combinelas. Cambie el nombre de está capa a "BLACKTEXT". Haga lo mismo para las demás capas que contienen texto de color blanco y luego, llame a la capa resultante "WHITETEXT".



Haga lo mismo para las otras capas que contienen textos de color rojo y, finalmente, haga lo mismo para todas las Capas de Forma de color rojo.



Su paleta Capas debería parecerse a la mía.



Paso 18
Aplique un efecto de Desenfoque Gausiano de 4 pixeles a las capas; "REDTEXT", "WHITETEXT" Y "BLACKTEXT".



Después, aplique un Enfoque Inteligente en 386% con 44.3 de radio. Este proceso suavizará los bordes de los texto y hace que los textos luzcan como la tinta que ha sido absorbida por el papel un poco más. Necesitará volver aplicar el color #e45050 a la capa "REDTEXT", debido a que el Enfoque ha destruido el color.



Paso 19
Desactive la visibilidad de la capa "WHITETEXT". Luego presione Command-cli en la miniatura de su Capa para seleccionarla. Seleccione "BLACKTEXT" y borre la selección, luego haga lo mismo en "REDSHAPES".



Paso 20
Seleccione "REDSHAPES" y aplique un Desenfoque Gausiano de 4 pixeles. Luego, vuelva a correr el filtro Enfoque Inteligente, tal y como se muestra.



Vuelva a ejecutar por segunda vez el mismo filtro, pero con un Radio de Pixel mucho más grande. Esto da la impresión de que la tinta se ha recogido en los bordes de la impresión.



Paso 21
Seleccione todas las Capas, excepto por el grupo "BACKGROUND" o la capa "Background". Combine las Capas y cambie el Modo de Fusión de Capa a Multiply. Seleccione el grupo "BACKGROUND" y presione Command + E para combinarlas en una capa nueva.
Ahora está lista para aplicarle un estilo grunge a su manera. He utilizado el filtro Mr Retro Machine Wash Filter 3 en los ajustes Dusted, sin embargo, cualquier pincel grunge o sucio puede hacer el truco. Vale la pena mencionar que ilumine el papel y reducí un poco más la saturación.



Conclusión
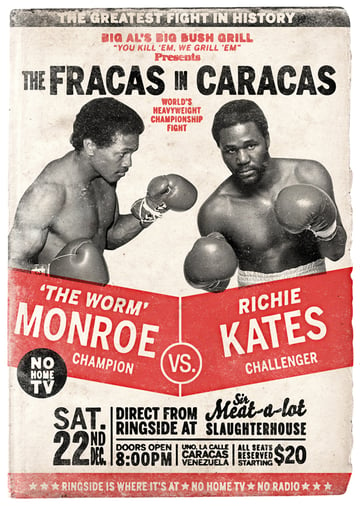
La imagen final está abajo y espero que haya disfrutado este curso. Puede ver la versión grande haciendo clic aquí.
Suscribase a PSDTuts+ RSS Feed para recibir los mejores cursos en Photoshop y artículos en la web.
Está publicación es la del día 4 de nuestra Sesión de Diseño Gráfico. Creative Sessions.