¿Cómo Crear un Buzón en Adobe Illustrator?
Spanish (Español) translation by Cristian Marroquin (you can also view the original English article)



El buzón ha estado conectando a las personas alrededor del mundo por décadas. Vienen en formas y tamaños diferentes, pero la forma pilar es posiblemente la más icónica. En este tutorial, aprenderás el proceso paso a paso de cómo crear el buzón clásico con forma de pilar.
Algunas de las habilidades que aprenderás será crear formas básicas en 2D, manipulando los puntos de ancla, y usando la herramienta Buscatrazos. Espero que disfrutes el proceso y aprendas algo nuevo. ¡Comencemos!
Obtén inspiración con más Gráficos de Vector de Correos de GraphicRiver.
1. ¿Cómo Crear la Forma del Buzón?
Paso 1
Abre Adobe Illustrator y crea un Nuevo Documento (Archivo > Nuevo). Para este tutorial crearemos un documento personalizado en 700 x 1000 px, pero puedes escoger dimensiones diferentes para tu propio proyecto.



Paso 2
Ahora que tienes el nuevo documento abierto, podemos comenzar a crear el cuerpo del buzón. Comienza seleccionando la Herramienta Rectángulo (M). Escoge un buen color rojo para rellenar el rectángulo.



Paso 3
Usando la Herramienta Rectángulo (M), dibuja una forma rectangular. Usaremos este rectángulo como el cuerpo principal para nuestro buzón.



Paso 4
Usando la Herramienta Selector de Color, selecciona un nuevo color para la base de tu buzón.



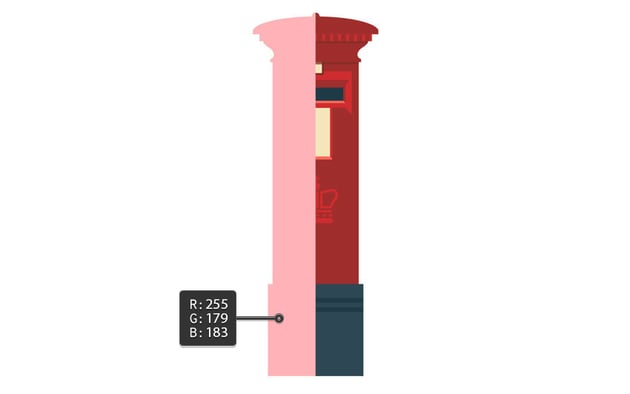
Paso 5
Usa la Herramienta Rectángulo (M) de nuevo para crear la base de nuestro buzón. Hazla forma de la caja un poco más ancha que el ancho del rectángulo rojo, y ponla en la parte inferior.



2. ¿Cómo Crear la Cabeza del Buzón?
Paso 1
Usando el mismo color rojo de antes, selecciona la Herramienta Pluma (P) y comienza a crear la forma de onda en la derecha, que hará la parte de encima de la caja del buzón. Puedes usar la Herramienta Selección Directa (A) para manipular tus puntos de ancla y las manecillas para crear la forma que quieras.



Paso 2
Usa la Herramienta Selección (V) y asegúrate de que tu nueva forma halla sido seleccionada. Duplica la forma y Pega en su lugar, usando el atajo con las teclas Control-C (Copiar) y luego Control-Mayus (Pegar en en el área actual). Esto pondrá la forma nueva directamente encima de la anterior.
Mueve la forma nueva sobre la izquierda (puedes mantener presionada la tecla Mayus en tu teclado mientras mueves la forma para asegurar que se mueva en línea recta).



Paso 3
Da clic-derecho en la forma duplicada, y escoge Transformar y Refleja. Luego asegúrate de tener la casilla Vertical seleccionada y da clic en OK. Esto volteará la forma.



Paso 4
Usando la Herramienta Selección (V), mueve la forma volteada para que se alinea correctamente con tu forma anterior. Con las dos formas seleccionadas, presiona Control-G para Agrupar las formas. Esto facilitará mover las formas.



Paso 5
Escoge un color rojo más brillante y usa la Herramienta Rectángulo (M) para crear un rectángulo delgado. Ponlo encima de tu forma nueva.



Paso 6
Escoge el color rojo anterior de nuevo y usa la Herramienta Elipse (L) para crear una forma roja circular grande.



Paso 7
Usando la Herramienta Rectángulo (M), dibuja un rectángulo encima de la forma circular y ponla después de la sección horizontal media.



Paso 8
Usa la Herramienta Selección (V) y, asegurando que las dos formas estén seleccionadas, usa el panel Buscatrazos y selecciona Menos Frente. Esto borrará la forma de encima y cualquier otra que esté superpuesta (en este caso, la parte inferior de la forma circular).



Paso 9
Ahora usa una combinación de la Herramienta Rectángulo (M) y la Herramienta Elipse (L) para crear un rectángulo delgado para ponerlo en la parte inferior y un círculo pequeño para ponerlo encima.
Para hacer un círculo, dibuja un óvalo usando la Herramienta Elipse (L) mientras mantienes presionada la tecla Mayus.



Paso 10
Ahora combina todas las formas para crear la forma de la base para la parte superior del buzón. Pon esta forma nueva encima del cuerpo.



3. ¿Cómo Crear la Abertura para la Carta del Buzón?
Paso 1
Para la abertura de la carta, crearemos el lado derecho primero y luego reflejaremos para crear el lado izquierdo. Esto asegurará que nuestras formas sean simétricas. Vamos a comenzar a crearlo, escogiendo un color gris oscuro para el hoyo usando el Selector de Color.



Paso 2
Usa la Herramienta Rectángulo (M) para crear el rectángulo pequeño. Este será el lado izquierdo de nuestra abertura de la carta.



Paso 3
Ahora usando la Herramienta Rectángulo (M) crea dos rectángulos pequeños encima y sobre el lado derecho de la caja. Luego, usando la Herramienta Selección Directa (A), mueve los vértices inferiors de los rectángulos para que iguales con la caja gris oscuro.



Paso 4
Usando los mismos pasos de arriba, crea una forma rosada en la forma inferior. Selecciona todas las formas y presiona Control-G para Agruparlas todas.



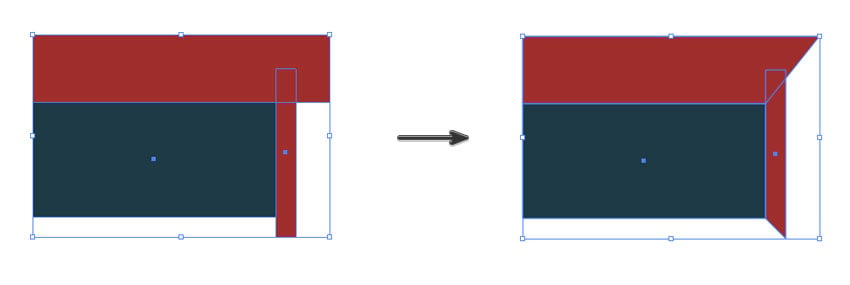
Paso 5
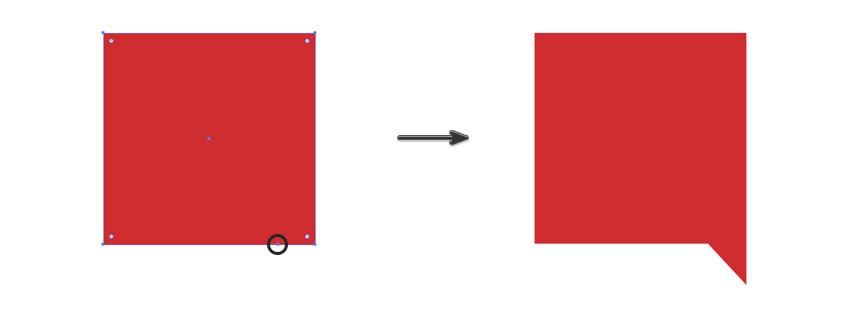
Crea una caja roja brillante y usa la Herramienta Añadir Punto de Ancla (+) par añadir un punto nuevo de ancla en el borde inferior de la casilla. Esto te permitirá usar la Herramienta Selección Directa (A) para empujarla en la esquina inferior derecha y crea un triángulo pequeño.



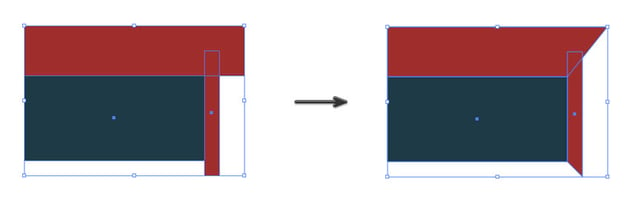
Paso 6
Ahora combina las dos formas poniendo el primer grupo de objetos encima de este. Asegúrate de dar clic derecho en el objeto rojo brillante y envíalo detrás (Clic Derecho > Organizar > Enviar detrás).



Paso 7
Ahora, con todas las formas en el orden correcto, selecciónalas todas y presiona Control-G para Agrupar. Ahora Duplica el grupo y Voltea el segundo grupo horizontalmente. Alinealos para crear la abertura de la carta.



Paso 8
Usa la Herramienta Rectángulo (M) para crear la placa de aviso. Para hacer esto, puedes crear dos rectángulos donde uno sea más grande que el otro. Luego pon el rectángulo más pequeño encima del rectángulo más grande. Presiona Control-G para combinar todas las formas.



Paso 9
Pon el nuevo grupo de objetos encima del cuerpo del buzón.



4. ¿Cómo Crear los Detalles del Buzón?
Paso 1
Usando la Herramienta Rectángulo (M) crea algunas líneas de sombra delgadas entre las formas para añadir profundidad encima del buzón. Usa un color rojo oscuro. Puedes añadir un poco de opacidad si quieres.



Paso 2
Usa la Herramienta Rectángulo (M) de nuevo para crear algunos surcos en la parte inferior del buzón.
Para hacerlo un círculo, dibuja un rectángulo usando la Herramienta Rectángulo (M) mientras mantienes presionada la tecla Mayus.



Paso 3
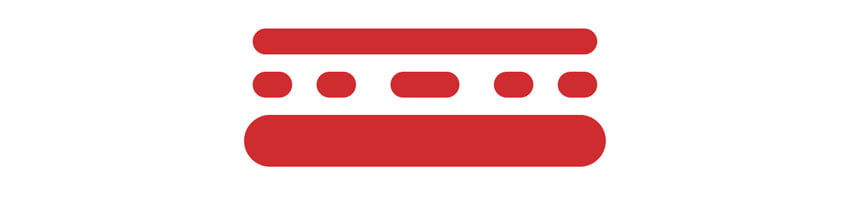
Selecciona la Herramienta Rectángulo Redondeado y crea una fila de formas de capsulas. Luego Borra la mitad inferior de todas usando la Herramienta Selección Directa (A). Para hacer esto, asegúrate de que solo los puntos de ancla de la mitad inferior hallan sido seleccionados antes de presionar el botón Suprimir. Selecciónalos todos y presiona Control-G para Agrupar.
Recuerda que puedes hacer las esquinas de tu rectángulo redondeado más curvas presionando las flechas de arriba y abajo en tu teclado mientras estás arrastrando la forma.



Paso 4
Ahora pon el grupo encima de tu buzón para crear algunos surcos.



5. ¿Cómo Crear la Corona Real?
Paso 1
¡Ahora vamos a crear la corona! Usando la Herramienta Rectángulo Redondeado, crea la parte inferior de la corona.



Paso 2
Usa la Herramienta Pluma (P) para crear la porción media de la corona. Puedes usar un Trazo para esto y escoge el grosor que te guste.



Paso 3
Usa una combinación de la Herramienta Elipse y la Herramienta Rectángulo (M) para completar la parte superior de la corona y ponerlas sobre el buzón.
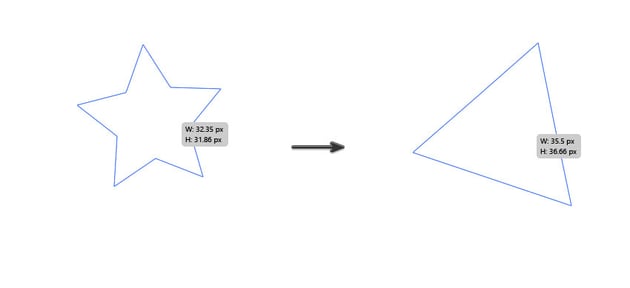
Para crear la cruz de la corona, escoge la Herramienta Estrella. Da clic y arrastra sobre el lienzo para crear la estrella, pero antes de liberar el botón del mouse, presiona Abajo en el teclado algunas veces para crear un triángulo.



Paso 4
Crea un círculo usando la Herramienta Elipse y pon el triángulo sobre él. Duplica el triángulo para que termines con uno encima y otro en la parte inferior.
Para hacer un círculo, dibuja un óvalo usando la Herramienta Elipse (L) mientras presionas la tecla Mayus.



Paso 5
Selecciona todas las formas y agrupa. Duplica esta forma nueva y Pega en su lugar (Control-Mayus-V). Rota 90°.



Paso 6
Crea otro círculo usando la Herramienta Elipse y pon la cruz encima. Pon la cruz nueva y el círculo encima de la corona.



6. ¿Cómo Crear la Iluminación del Buzón?
Paso 1
Ahora que tienes todos los detalles en tu buzón, selecciona todas las formas y presiona Control-G para Agrupar todo.



Paso 2
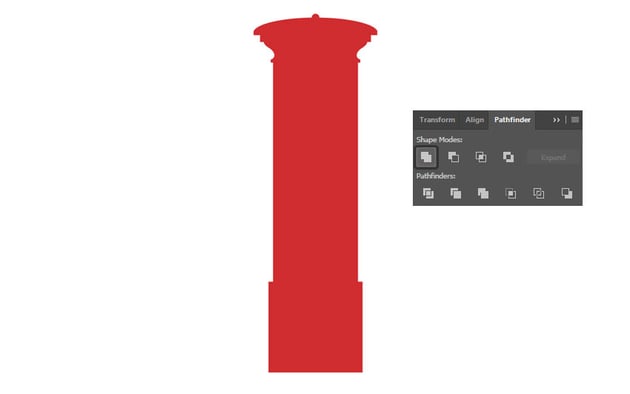
Presiona Control-C para Copiar todo el grupo y luego presionar Control-Mayus-V para Pegar en su lugar. Con el buzón duplicado seleccionado, ve al panel Buscatrazos y selecciona Unir. Esto combinará todas las formas en una sola forma.



Paso 3
Ahora, usando la Herramienta Selección Directa (A), Borra la mitad del duplicado del buzón. Para hacer esto, usa el mouse para dar clic y arrastrar la selección a través de la mitad de la forma (asegurando de que la mitad de los puntos de ancla hallan sido seleccionados). Si te has saltado algunos puntos, simplemente selecciónalos y borralos.
Una vez que tengas la mitad de la forma borrada, escoge un color rosado pálido para ello, usando el selector de color.



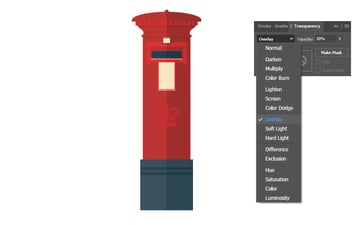
Paso 4
Con la forma rosada seleccionada, ve a Transparencia y selecciona una Opacidad de 30%. Luego en el menú desplegable selecciona Superposición.



7. ¿Cómo Crear una Postal y Estampilla?
Paso 1
Para la postal, vamos a comenzar usando la Herramienta Rectángulo (M). Crea una casilla gris clara en la forma de una postal. Puedes también crear un Trazo de 2pt gris para preparar los detalles de la postal.



Paso 2
Luego, necesitarás usar la Herramienta Pluma (P) o la Herramienta Segmento de Línea (<) para crear las líneas de la postal.



Paso 3
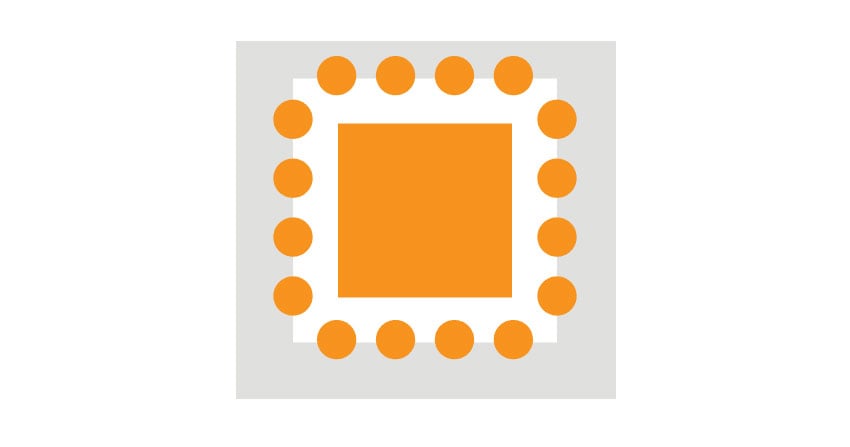
Para la Estampilla, crea dos cuadrados usando la Herramienta Rectángulo (M), una más pequeña que la otra, y ponlas encima de cada una. Luego usa la Herramienta Elipse para crear círculos pequeños alrededor de los cuadrados exteriores. Una vez que esté hecho, selecciona todos los círculos y Agrupa todos presionando Control-G.



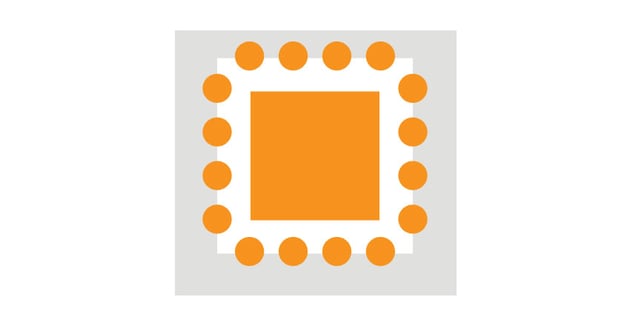
Paso 4
Selecciona los grupos de círculos y el cuadrado blanco debajo. Asegúrate de que estén seleccionados, ve a Buscatrazos y selecciona Menos Frente.



Paso 5
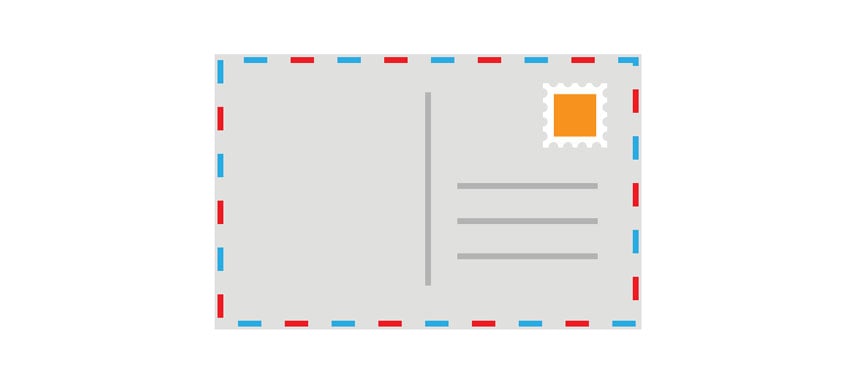
Crea un línea discontinua encima de la casilla gris. Puedes hacerlo Duplicando la casilla gris, borrando el relleno gris, y manteniendo la línea de trazo (como se mencionó en los pasos anteriores). Luego ve hacia dentro de las opciones de Trazo y escoge Línea Discontinua 4 pt.



Paso 6
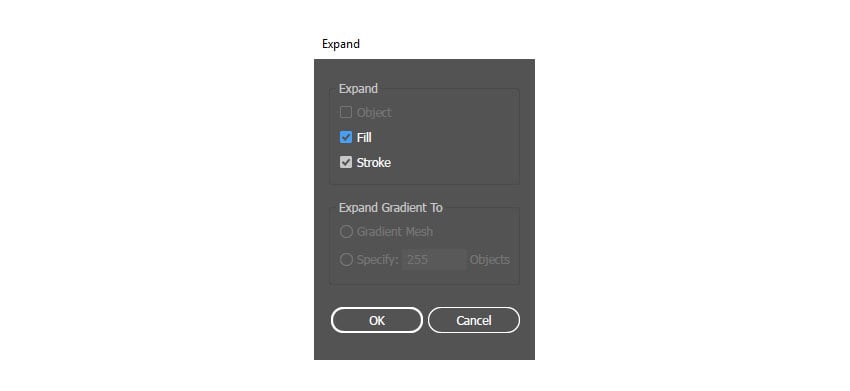
Selecciona la línea discontinua y ve al menú superior. Luego selecciona Objeto > Expandir. Asegúrate de que el Relleno y el Trazo esté seleccionado. Esto creará las formas de las líneas discontinuas.



Paso 7
Usa la Herramienta Selección Directa (A) para seleccionar las formas de tu línea discontinua. Da clic-derecho y seleccionar Aislar Grupo Seleccionado.



Paso 8
Puedes usar la Herramienta Selección Directa (A) para seleccionar las formas individualmente. Selecciona las formas que quieres y usa el selector de colores para cambiar el color.



8. ¿Cómo Crear el Fondo?
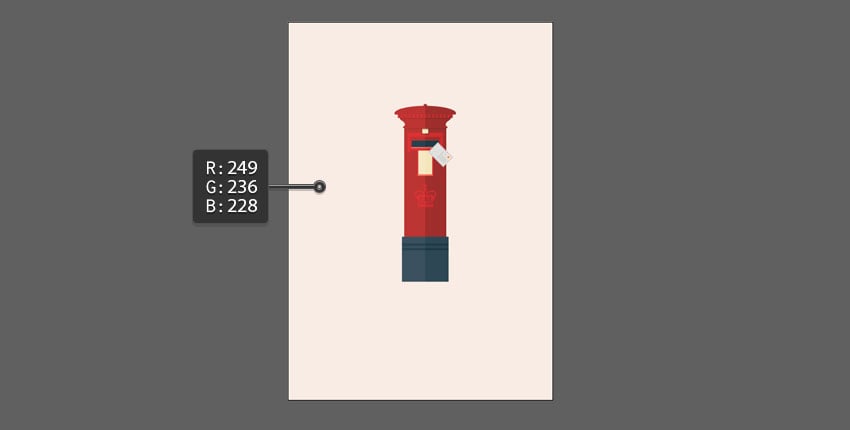
Paso 1
¡Ahora es tiempo de terminar nuestra ilustración! Vamos a crear una Nueva Capa para nuestro fondo para que se separe de nuestro buzón. Puedes hacerlo dando clic en el botón Nueva Capa en la parte derecha inferior de la pestaña Capas.



Paso 2
Crea un fondo usando un color de tu preferencia usando la Herramienta Rectángulo (M) y dibujando alrededor de la mesa de trabajo.



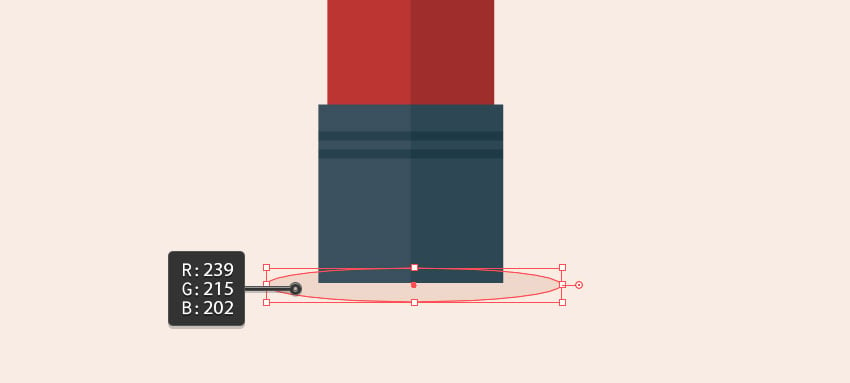
Paso 3
Luego usa la Herramienta Elipse para crear una sombra debajo del buzón.



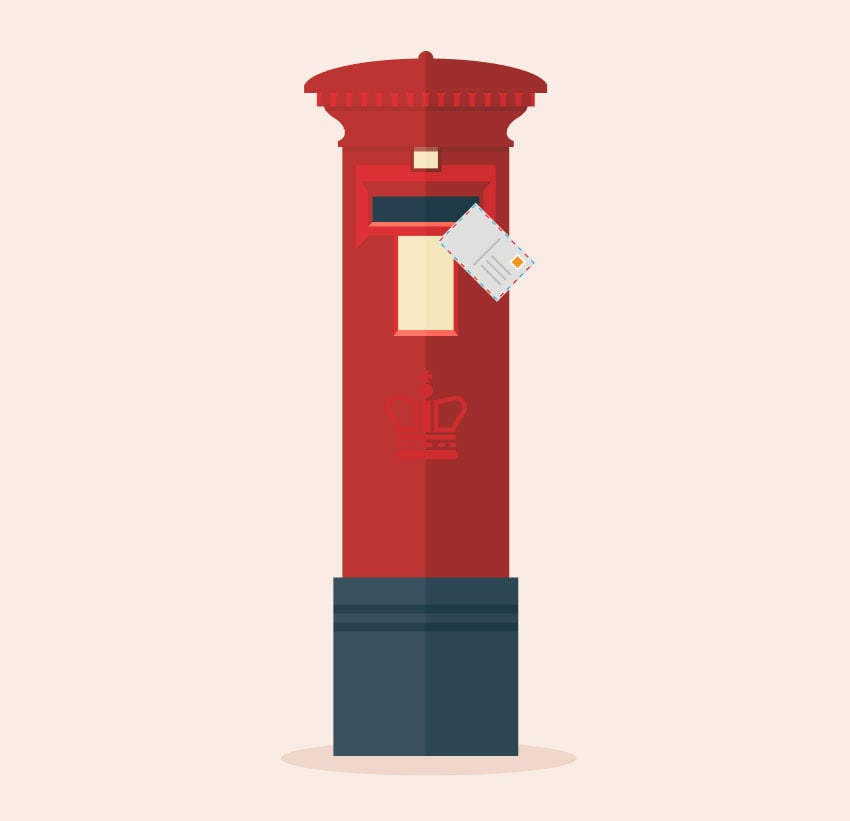
¡Sorprendente! ¡Haz Terminado!
¡Felicidades! Haz completado exitosamente este tutorial. Siéntete libre de compartir tus propias creaciones en los comentarios abajo. Espero que hallas encontrado este tutorial útil y que hallas aprendido muchos consejos y trucos que puedes usar para tus ilustraciones futuras. ¡Nos vemos la próxima!












