Cómo Crear una Ilustración de Escritorio en Adobe Illustrator
Spanish (Español) translation by Javier Salesi (you can also view the original English article)



En éste tutorial te mostraré cómo crear un fabuloso escritorio para trabajar en la noche usando formas y herramientas básicas en Adobe Illustrator. ¡Es muy fácil y divertido!
Si está buscando inspiración para crear tus propias escenas vectoriales, por qué no te diriges a GraphicRiver.
1. Cómo Crear un Nuevo Documento y Configurar una Cuadrícula
Presiona Control-N para hacer un Nuevo Documento. Establece las Unidades en Pixeles, e ingresa 800 x 600 para la anchura y altura del documento. Luego en las opciones de Avanzado, selecciona RGB, Pantalla (72ppp), y asegúrate de activar la casilla Alinear Nuevos Objetos con Cuadrícula de Pixeles antes de hacer click en OK.
Activa la Cuadrícula (Ver > Mostrar Cuadrícula) y Ajustar a Cuadrícula (Ver > Ajustar a Cuadrícula). Necesitarás una cuadrícula cada 10 px, así que simplemente presiona Control-K para ir a Preferencias, y en Guías y Cuadrícula establece Línea de Cuadrícula cada en 10 y Subdivisiones en 4. No te preocupes-la cuadrícula te ayudará a trabajar de una manera fácil, y también puede ser habilitada o deshabilitada al presionar el atajo de teclado Control-".
Puedes activar el panel Información (Ventana > Información) para tener una previsualización del tamaño y la posición de tus formas. Recuerda establecer la unidad de medida en Pixeles desde Edición > Preferencias > Unidades. Ésto incrementará magníficamente la velocidad de tu trabajo.



2. Cómo Crear un Escritorio
Comencemos creando lo que contendrá todo nuestro equipo, el escritorio. Para hacer ésto, usaremos formas muy básicas como rectángulos y unas elipses para los cajones.
Paso 1
Comienza creando la parte superior del escritorio con un rectángulo de 536 x 16 px usando la Herramienta Rectángulo (M). Usa #61627C como el color de relleno.
Agrega un rectángulo de 460 x 52 px para los cajones, y usa #484E69 como el color de relleno.



Paso 2
Ahora, agrega las patas del escritorio usando dos rectángulos de 24 x 148 px. Después, aplica un degradado lineal y selecciona #565C79 como el color de relleno. Elige Opacidad 100% en la parte superior y Opacidad 0% en la parte inferior, como se muestra en la imagen.
Puedes usar la Herramienta Degradado (G) para hacerlo más fácil.



Paso 3
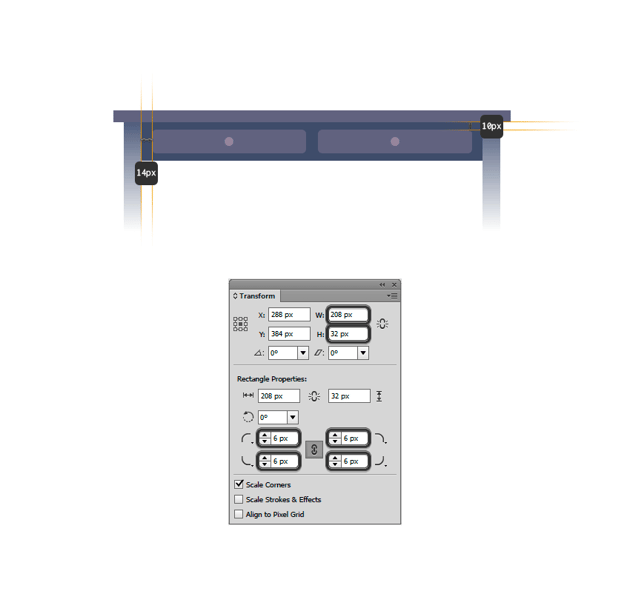
Ahora dibuja los cajones del escritorio usando un rectángulo de 208 x 32 px. Selecciona #61627C como el color de relleno y cambia el radio de todos los vértices a 6 px desde el panel Transformar.
Agrega la manija del cajón creando una elipse de 12 x 12 px con la Herramienta Elipse (L) y usa #8C8398 como el color de relleno.
Agrupa todo, duplica (Control-C > Control-F) el cajón, y coloca ambos como se muestra en la imagen de abajo.



3. Cómo Crear una MacBook
Paso 1
El primer dispositivo en el escritorio será una MacBook. Crea un rectángulo de 184 x 10 px e ingresa 4 px como el radio del vértice para todos los vértices. Usa #7CEECE como el color de relleno.
Crea otro rectángulo de 48 x 8 px y cambia el radio del vértice a 4 px. Sustrae éste rectángulo del otro usando la utilidad Menos Frente del panel Buscatrazos. Ésta será la base.



Paso 2
Para la pantalla de la laptop, crea un rectángulo de 164 x 116 px. Establece el radio de todos los vértices en 6 px y usa #7CD5C2 como el color de relleno. Agrega otro rectángulo de 52 x 4 px bajo la base, usa #7CBDA7 como el color de relleno.
Coloca ambos rectángulos bajo la base (Objeto > Organizar > Enviar Hacia Atrás).



Paso 3
Agrega la pantalla al crear un rectángulo de 152 x 98 px, y usa #7566A6 como el color de relleno. Agrega la cámara FaceTime al crear una elipse 2 x 2 px, y selecciona #7CBDA7 como el color de relleno.



Paso 4
Agrega reflejos a la pantalla usando dos rectángulos (#FFFFFF), uno de 172 x 44 px y otro de 8 x 172 px. Rótalos 45° con la Herramienta Rotar (R) y selecciona Opacidad 50% en el panel Apariencia.
Selecciona la pantalla de la laptop y los dos rectángulos y sustrae los bordes con la Herramienta Constructor de Formas (Mayúsculas-M). Agrupa todo (Control-G) y coloca todo como se muestra en la imagen de abajo.



4. Cómo Crear una Mac
Paso 1
Ahora dibujemos la Mac. Comienza creando la base con un rectángulo de 74 x 8 px. Establece el radio del vértice en 4 px y selecciona #7CEECE como el color de relleno.
Agrega otro rectángulo de 50 x 44 px (#7CD5C2) y modifica la anchura superior con la Herramienta Transformación Libre (E) para crear un trapezoide. Luego, crea un rectángulo de 10 x 20 px, establece el radio de sus vértices en 6 px, y sustráelo del rectángulo previo usando la utilidad Menos Frente del panel Buscatrazos.



Paso 2
Continuemos con el monitor de la Mac. Crea un rectángulo de 222 x 130 px (#7CEECE). Ingresa 12 px como el radio del vértice.
Agrega la pantalla usando un rectángulo de 204 x 106 px (#7566A6) y la cámara FaceTime con una elipse de 4 x 4 px (#7CBDA7).



Paso 3
Añade reflejos a la pantalla siguiendo el mismo procedimiento utilizada para la MacBook. Agrega dos rectángulos (#FFFFFF), establece su Opacidad en 50%, y rótalas 45°.
Elimina los bordes con la Herramienta Constructor de Formas (Mayúsculas-M). Agrupa todas las piezas de la Mac (Control-G) y colócalas como se muestra en la imagen de abajo.



5. Cómo Crear una Lámpara
Cada escritorio necesita una bonita lámpara para iluminar el espacio, así que vayamos por ella.
Paso 1
Comencemos creando la base usando un rectángulo de 78 x 12 px (#897FBA) y establece el radio de los vértices superiores en 12 px.



Paso 2
Ahora, agrega el primer brazo de la lámpara usando un rectángulo de 12 x 90 px (#7566A6) y rótalo 330° usando el panel Transformar. Agrega una elipse de 18 x 18 px (#9DA0CC) en el extremo del brazo.
Recuerda colocar el brazo atrás la base (Objeto > Organizar > Enviar Detrás).



Paso 3
Agrega un segundo brazo usando un rectángulo de 12 x 140 px y una inclinación de 55°. Colócalo detrás (Click derecho > Organizar > Enviar Hacia Atrás) de la bisagra como se muestra en la imagen de abajo.



Paso 4
Ahora creemos la base superior de la lámpara usando un rectángulo 16 x 20 px (#9DA0CC) y establece el radio de los vértices superiores en 8 px. Agrega otro rectángulo de 70 x 44 px (#897FBA) y modifica la anchura superior con la Herramienta Transformación Libre (E).
Finalmente, arrastra los vértice superiores usando Esquinas Vivas con la Herramienta Selección Directa (A).



Paso 5
Agrega el aro de la lámpara con un rectángulo de 72 x 8 px (#9DA0CC) y establece el radio del vértice en 4 px. Agrupa todo (Control-G) y rótalo 340°.
Agrupa todo el cuerpo de la lámpara (Control-G) y colócalo como se muestra en la imagen de abajo.



6. Cómo Crear una Taza de Café
Y para largas horas de trabajo, siempre es bueno tener una copa de café a un lado.
¡Adelante!
Paso 1
Crea un rectángulo de 36 x 52 px (#897FBA) para la taza, y modifica los vértices inferiores con la Herramienta Transformación Libre (E) usando la prestación Distorsión de Perspectiva.
Agrega otro rectángulo de 38 x 18 px para la banda de la taza (#BEB2FF) y estira los vértices inferiores.



Paso 2
Ahora agrega la tapa de la taza usando un rectángulo de 42 x 6 px (#EDEEF0) y un rectángulo de 32 x 4 px (#D8D9DD). Agrupa todo (Control-G) y colócalo como se muestra en la imagen de abajo.



7. Cómo Crear un Reloj
¡Estamos a punto de terminar!
Ahora creemos un reloj para nuestro espacio de trabajo.
Paso 1
Crea una elipse de 112 x 112 px (#4E5471) para la base del reloj. Duplica (Control-C > Control-F) la elipse y cambia su tamaño a 94 x 94 px (#61627C) usando el panel Transformar.
Agrega un rectángulo de 4 x 14 px (#818196) y redondea sus vértices. Luego, usando la Herramienta Rotar (R), fija el punto de ancla al centro de la elipse y haz tres copias (Control-D) del rectángulo, cada uno separado por 90°.



Paso 2
Ahora necesitamos crear las manecillas del reloj, así que empecemos a crear un rectángulo de 4 x 46 px (#9DA0CC) como el minutero. Redondea todos los vértices del rectángulo. Colócalo en el centro del disco y rótalo con el Herramienta Rotar (R), fijando el punto de ancla al centro.
Agrega un rectángulo de 8 x 46 px (#818196) como la manecilla de las horas y redonde sus vértices. Rótalo con la Herramienta Rotar (R).
Finalmente, agrega una elipse de 14 x 14 px (#BAB5C1) en el centro del reloj. Agrupa todo (Control-G) y colócalo como se muestra en la imagen de abajo.



8. Cómo Crear un Fondo
Paso 1
Comencemos creando unas cuántas estrellas usando un rectángulo de 4 x 14 px (#7CEECE) con vértices redondeados. Luego duplícalo (Control-C > Control-F) y rótalo 90°. Agrupa todo (Control-G) y duplícalo seis veces, alternando entre #7CEECE y #9DA0CC como los colores de relleno.
Juega un poco con las dimensiones y colócalo como se muestra en la imagen de abajo.



Paso 2
Ahora creemos un rectángulo de 800 x 600 px (#333656), la misma dimensión del lienzo, y envíalo detrás (Click derecho > Organizar > Enviar Detrás).
Luego, como detalle final,dibuja un trapezoide con la Herramienta Pluma (P) en la lámpara, y luego aplica un degradado lineal usando #00FFFF y #FFFFFF como los colores de relleno. Establece la Opacidad en 0% y #FFFFFF para el color.



¡Felicidades! ¡Terminaste!
¡Siii! Finalmente hemos terminado, y el resultado es más que fabuloso. Me encanta esta clase de imagen con estilo de diseño plano porque da un sentido minimalista sin perder la alegría.
Espero que hayas aprendido nuevas cosas y que pongas todo en práctica. ¡Me gustaría ver tu resultado!











