Crear un Motivo Ruso de Cerámica Gzhel en Adobe Illustrator
Spanish (Español) translation by Cristian Marroquin (you can also view the original English article)



En este tutorial aprenderás a cómo crear y usar un Pincel Artístico en Adobe Illustrator para crear un diseño ruso de cerámica llamado Gzhel.
En el camino aprenderás a cómo crear un motivo a partir de cualquier elemento. Nuestras flores y decoracioens de cerámica Gzhel pueden ser usadas en cualquier estilo de diseño ruso.
Elegante y decorativo, Gzhel fue creado en el siglo 17 en la villa con el mismo nombre. El pueblo tenía depósitos de barro de alta calidad y era famoso por su cerámica, azulejos y juguetes para niños hechos de barro. El diseño de cerámica Gzhel es tradicionalmente azul, con rizos florales, hojas y flores.
Puedes encontrar este tipo de vectores listos para usar en GraphicRiver. Busca por inspiración.
En este tutorial te mostraré a cómo crear un diseño floral hermoso en estilo Gzhel ruso tradicional. ¡Comencemos!
1. ¿Cómo Crear la Primera Flor?
Paso 1
Crea un Nuevo Documento (Archivo > Nuevo) con esta configuración:
- Número de Mesas de Trabajo: 1
- Anchura: 1000 px
- Altura: 1000 px
- Unidades: Píxeles
- Modo de Color: RGB
Paso 2
Mostrar Regla (Comando-R o Vista > Regla > Mostrar Regla) y arrastra la regla vertical a tu mesa de trabajo. Nuestra flor será simétrica, así que necesitaremos un línea de guía central.
Paso 3
Crea un círculo de 200 x 200 px; puedes poner el tamaño en el panel Transformar (Ventana > Transformar). Para dibujar un círculo perfecto, usa la Herramienta Elipse (L) y mantén presionado Mayus. Colorea con un Degradado (Ventana > Degradado), pon Radial y usa los colores #78c5f8 y #030065. Para editar el degradado del objeto, puedes seleccionar tu círculo, presiona G y arrastra el deslizador.



Paso 4
Crea otra elipse con la Herramienta Elipse (L) y colorea con #030065. Selecciona tu nueva elipse; copia (Comando-C) y pega al frente (Comando-F). Mantén presionado Alt y hazla más pequeña. Colorea con el mismo degradado como hiciste con el círculo grande, pero el tipo de degradado es Lineal. Para escoger el mismo color de degradado, usa la Herramienta Cuentagotas (I) y da clic sobre el objeto con el estilo deseado.



Paso 5
Crea una nueva elipse, colorea con blanco (#ffffff), copia (Comando-C) y pega al frente (Comando-F). Mantén presionado Alt y hazla más pequeña. Colorea la nueva elipse con #030065.
Selecciona la elipse inferior con un degradado lineal, copia (Comando-C) y pega al frente (Comando-F). Trae al frente (Comando-Mayus-]). Selecciona las tres elipses superiores y da clic en Recortar desde el panel Buscatrazo (Ventana > Buscatrazo).
Objeto > Trazo > Limpiar para borrar cualquier objeto no deseado luego de usar la Herramienta Recortar.



Paso 6
Dibuja una elipse y colorea con el degradado radial (escoge la Herramienta Cuentagotas (I) a partir del círculo grande). Con la Herramienta Selección Directa (A), selecciona el punto de ancla inferior y convierte este punto a un vértice con el botón a partir del panel superior.



Paso 7
Envía esta hoja hacia atrás (Comando-Mayus-]) y mueve debajo de la forma principal. Con la Herramienta Selección (V), puedes transformar y rotar.
Copia la hoja y pégala hacia atrás (Comando-B) y luego mueve la nueva hoja debajo de la primera y rotala. Repite esto con las demás hojas.



Paso 8
Selecciona todas las hojas, copia (Comando-C) y pega al frente (Comando-F). A partir del panel Transformar (Ventana > Transformar), selecciona Voltear Horizontal. O da clic-derecho sobre tus objetos seleccionados y selecciona Transformar > Reflejar.



Mueve tu copia reflejada para crear una flor simétrica. Crea una nueva elipse con el mismo degradado lineal, envíalo hacia atrás (Comando-Mayus-]) y colócalo en el centro.



Paso 9
Con la Herramienta Pluma (P), crea una línea con 2 px de Anchura y color #030065. Para cambiar los parámetros del trazo, usa el panel Trazo (Ventana > Trazo). Encima de tu trazo, añade el círculo pequeño, azul oscuro. Selecciona el círculo y la línea, copia (Comando-C), pega al frente y voltea horizontalmente. Muévelo al lado derecho.



Da doble clic sobre la Herramienta Fusión desde el panel Herramienta para abrir su configuración. Selecciona Espaciado: Pasos Especificados: 3. Presiona OK. Escoge Herramienta Fusión, da clic en el primer círculo, y da clic en el segundo. Ahora tienes cinco círculos.



Libera la herramienta (usualmente activa la Herramienta Selección (V) y escoge la herramienta necesaria de nuevo) y repite con las líneas.
Paso 10
Selecciona el punto de ancla con la Herramienta Selección Directa (A) desde el círculo grande y conviértelo a vértice, como hicimos con las hojas. Mueve y transforma un poco para hacerlo un poco mejor. También he movido las flores interiores hacia la parte inferior. Para seleccionar varios objetos (o puntos de ancla), mantén presionado Mayus.



Selecciona todos los elementos y Agrupa (Comando-G).
¡Felicidades! ¡Nuestro primero elemento está listo!
2. ¿Cómo Crear el Pincel Artístico de Gota?
Paso 1
Para ocultar y revelar las líneas de guía, usa Comando-;.
Dibuja una elipse con un color #030065. Con la Herramienta Selección Directa (A), selecciona el punto de ancla inferior y conviértelo a vértice. Con la misma herramienta, selecciona dos puntos de ancla medio (mantén presionado Mayus para seleccionar muchos puntos) y muevelos hacia arriba. Puedes usar las flechas del teclado para mover los puntos de ancla.



Paso 2
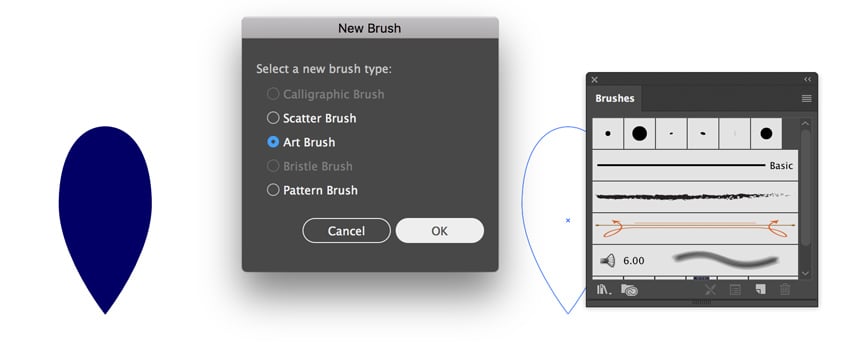
Abre el panel Pincel (Ventana > Pinceles) y simplemente mueve tus gotas hacia dentro del panel. Escoge el Pincel Artístico.



En las opciones de pincel que aparecen, nombra tu pincel y selecciona Estirar para que se Ajuste al Largo del Trazo.



Paso 3
Es tiempo de ver el nuevo pincel. Con la Herramienta Lápiz (N), dibuja trazos aleatorios y aplica a nuestro pincel de gotas. Asegúrate de que el color de relleno (el cuadrado superior) esté vacío.
¡Se ve bien!



3. ¿Cómo Crear una Rama con Hojas?
Paso 1
Con la Herramienta Segmento de Línea, dibuja una línea. Con la Herramienta Lápiz (N), añade algunas ramas. Selecciona tus ramas, copia (Comando-C), pega al frente (Comando-F), y voltea horizontalmente. Mueve a la derecha y tendremos algo como un árbol.



Paso 2
Duplica nuestro Pincel de Gota (selecciona el pincel apropiado en el panel pinceles; ve al menú del panel y selecciona Duplicar Pincel). Da doble-clic sobre la copia y renombra el pincel y cambia la anchura a 40%.



Paso 3
Selecciona tus líneas de rama (a excepción de la línea vertical) y aplícalas a tu Pincel de Gota 2.



Paso 4
Selecciona la línea vertical en el panel Trazo (Ventana > Trazo). Pon la Anchura a 8 px y suavizar vértice y extremos. Selecciona la Herramienta Anchura desde el panel Herramientas (Mayus-W), selecciona el punto de ancla inferior y hazla más angosta (arrastra al lado).



Paso 5
Selecciona todos los elementos de la rama y ve a Objeto > Expandir Apariencia, Objeto > Trazado > Trazo Exterior, Objeto > Trazo > Limpiar. Selecciona todos y da clic en Unir desde el panel Buscatrazos (Ventana > Buscatrazos).



Paso 6
Ahora tenemos muchos puntos innecesarios. Ve a Objeto > Trazado > Simplificar y edita tus parámetros para tener una buena apariencia sin puntos de exceso. Unifica de nuevo con el panel Buscatrazos.



Selecciona tu rama y muevelo hacia el panel pincel. Crea un nuevo Pincel Artístico. Escoge la opción Escalar Proporcionalmente.



Paso 7
Revisa tu nuevo pincel con trazos aleatorios. ¡Se ve bien!



Paso 8
Para colorear tus ramas con degradados, selecciónalos y ve a Objeto > Expandir Apariencia, Objeto > Trazado > Limpiar. Para editar el degradado, usa la Herramienta Degradado (G) y mueve la herramienta degradado blanco. Asegúrate de que el color activo sea el color de relleno (cuadrado superior).



4. ¿Cómo Crear la Segunda Flor?
Paso 1
Revela las líneas de guía (Comando-;). Puedes usar la vieja línea de guía o da clic sobre la regla vertical y arrástralo a tu mesa de trabajo. Con el Pincel Gota 2, dibuja un trazo (B es la tecla para la Herramienta Pincel). Pon la Anchura de Trazo a 2 px.



Paso 2
Dibuja las otras hojas. Pon la Anchura de Trazo a 1.5 px para el segundo, y 1 px Anchura de Trazo para los otros.



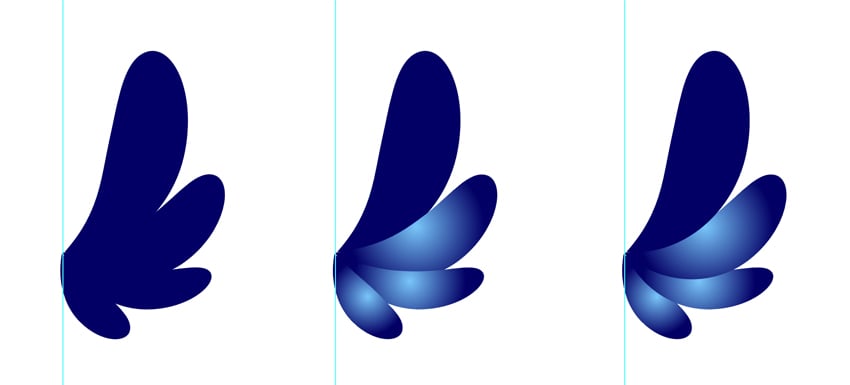
Paso 3
Selecciona todas las hojas y ve a Objeto > Expandir Apariencia, Objeto > Trazo > Limpiar. Colorea todas las hojas excepto a Degradado Radial como la primera flor grande que hicimos antes, usando la Herramienta Cuentagotas (I). Ordena los objetos enviándolos hacia atrás. Simplemente selecciona la hoja relevante y usa Comando-Mayus-]. La hoja oscura azul (la primera) está en la parte superior.



Paso 4
Selecciona todas las hojas, copia, pega al frente y voltea horizontalmente. Mueve si es necesario. En el centro, añade un círculo pequeño con el mismo Degradado Radial. Usa la Herramienta Elipse (L) mientras presionas Mayus para crear un círculo perfecto.



Paso 5
Con la Herramienta Lápiz (N), dibuja muchos trazo con un color azul oscuro #030065 y una Anchura de Trazo de 3 px. Encima de tus trazos, añade algunos círculos azules oscuro. Selecciona los trazos y círculos y envíalos hacia atrás (Comando-Mayus-]). Selecciona todos los elementos de tu flor y agrúpalos (Comando-G).



5. ¿Cómo Crear una Flor Pequeña Adicional?
Paso 1
Con la Herramienta Polígono (esta herramienta está localizada en el mismo lugar donde está la Herramienta Elipse y Rectángulo sobre el panel Herramientas—da clic derecho sobre él y verás todas las variantes). Dibuja un polígono con seis vértices. Usa las flechas de teclado para cambiar la cantidad de vértices mientras los dibujas.



Paso 2
Selecciona tu polígono, ve a Efectos > Distorsión y Transformar > Fruncido e Inflado, y pon los parámetros para tener una forma de flor. Luego presiona Objeto > Expandir Apariencia.



Paso 3
Colorea la flor con Degradado Radial y añade un pequeño círculo azul oscuro hacia al centro. Para alinear el círculo y la flor, usa el panel Alinear (Ventana > Alinear), seleccionando Alinear al Centro Horizontal y Alinear al Centro Vertical. Agrupa (Comando-G) la flor y el círculo interior. Terminamos con la flor pequeña.



6. ¿Cómo Crear el Motivo?
Paso 1
Hemos terminado todos los elementos de nuestro motivo, así que podemos unir el diseño.
Pon tus objetos aleatoriamente sobre la mesa de trabajo (tamaño de mesa de trabajo 1000 x 1000 px). Rota y cambia su tamaño si es necesario con la Herramienta Selección (V). Está bien si algunos de los elementos van más allá de los bordes. Con el Pincel Gota, dibuja muchas gotas, cambiando la Anchura si es necesario (yo usé 0.5 px y 0.75 px). Dibuja ramas con el pincel ramas.



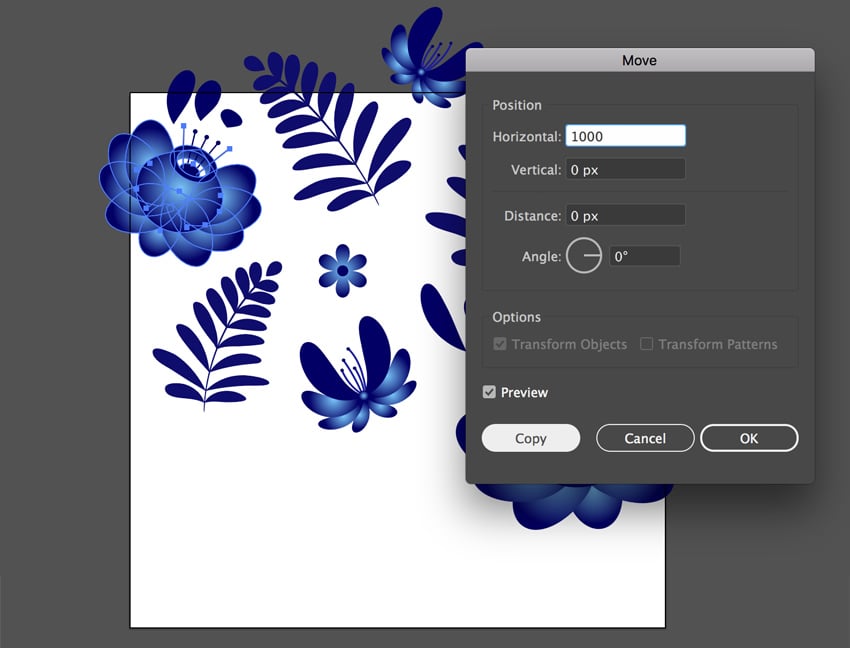
Paso 2
Selecciona un objeto que vaya más allá del borde (escogí la flor grande del lado izquierdo) y presiona Enter. Pon Horizontal (o Vertical si es necesario que copies verticalmente) a 1000 px (nuestra anchura de mesa de trabajo) y presiona Copiar. Nuestro objeto está copiado al lado derecho ahora.
Si necesitas mover un objeto a la derecha (o derriba), usa valores negativos como -1000 px.



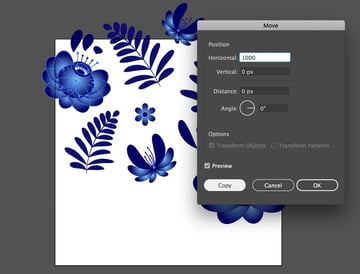
Paso 3
Repite esta acción con todos los objetos que se superponen.



Edita tu composición, añadiendo trazos de gotas. También edité las ramas. Con la Herramienta Selección Directa (A), selecciona el punto de ancla y muevelo de manera que se vea bien.



Paso 4
Con la Herramienta Varita Mágica (Y), da clic sobre cualquier trazo. Ahora todas las gotas y ramas están seleccionadas. Ve a Objeto > Expandir Apariencia y Objeto > Trazado > Limpiar. Manteniendo la selección, colorea con Degradado Radial (usa la Herramienta Cuentagotas (I). De nuevo, edité el tamaño y la rotación de algunas gotas y elementos. Pon atención a la ubicación para no arruinar el motivo.



Paso 5
Selecciona la Herramienta Rectángulo (M) y da clic sobre la mesa de trabajo. En la ventana que aparece, pon el tamaño a 1000 x 1000 px.



Paso 6
Colorea el nuevo cuadrado grande en blanco #ffffff y envía hacia atrás (Comando-Mayus-]), Abre el panel Transformar (Ventana > Transformar) y pon x:0 px y y: 0 px. En este panel, puedes también editar el tamaño del objeto.



Paso 7
Copia (Comando-C) el cuadrado blanco, pega al frente (Comando-F) y trae al frente (Comando-Mayus-]). Selecciona todos los elementos y da clic-derecho sobre ellos. Selecciona Crear Máscara de Recorte.



Paso 8
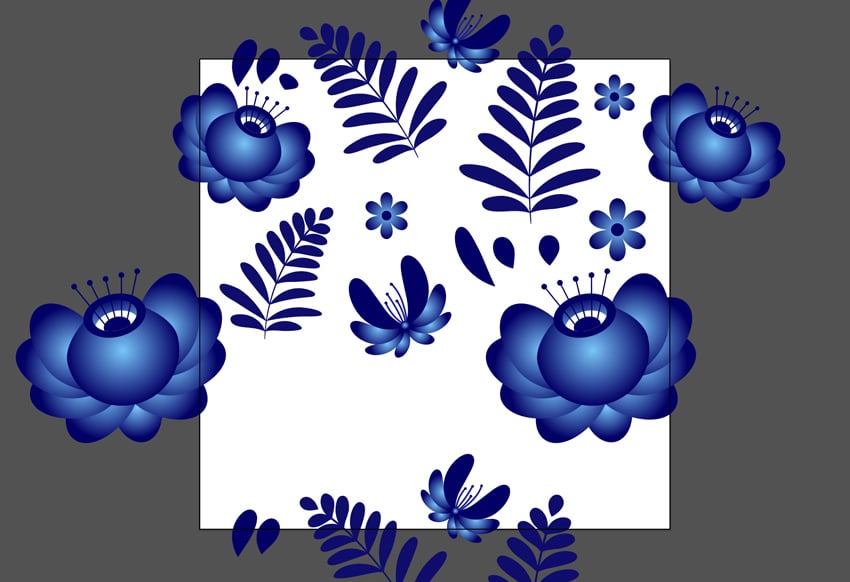
Tenemos nuestro motivo cortado. Para ver el motivo, selecciónalo y presiona Enter. Copia y mueve horizontal y verticalmente por 1000 px. ¡Se ve bien!



¡Felicidades! ¡Nuestro Motivo de Estilo Gzhel está Terminado!
En este tutorial he aprendido algunos trucos de Adobe Illustrator y creado un motivo de estilo folclórico grandioso. Con este método, puedes crear cualquier motivo con elementos diferentes. Espero que hayas descubierto algunas cosas útiles en este tutorial y aprendido a cómo crear un diseño de cerámica ruso tradicional.



Comparte tus resultados aquí en los comentarios y mira nuestros demás tutoriales de Adobe Illustrator para aprender más consejos profesionales.














