Cómo crear fallos vectoriales usando Adobe Illustrator
Spanish (Español) translation by Valeria Angulo (you can also view the original English article)



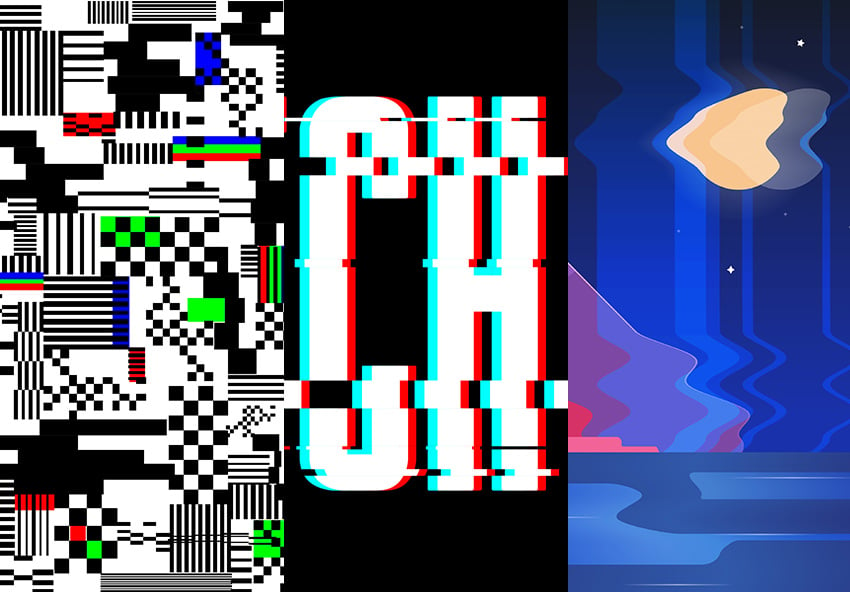
En este tutorial, aprenderemos a crear tres técnicas de fallas diferentes usando Adobe Illustrator. Trabajaremos con vectores, lo que nos permitirá redimensionar los elementos tanto o tan poco como queramos sin perder la calidad.
Lo que vas a necesitar
Necesitará los siguientes recursos para completar este proyecto:
Descarga la imagen e instala la fuente, ¡y estarás listo para comenzar!
1. Cómo crear un patrón o motivo de falla vectorial
Para este tutorial, comenzaremos con un archivo de Illustrator. Crearemos mesas de trabajo independientes a medida que avanzamos en el tutorial.
Paso 1
En Illustrator, ve a Archivo > Nuevo. Nombra el documento Vector Glitches. Establece la unidad en píxeles, el ancho en 600 px y la altura en 600 px. Establece el Modo de color en RGB y la Resolución en 72 píxeles/pulgada. Haz clic en OK.



Paso 2
Crearemos patrones más pequeños que luego combinaremos para crear una composición más grande.
En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Haz clic en la mesa de trabajo para abrir la Ventana de Opciones de Rectángulo. Activa Restringir proporciones de anchura y altura y establezca el ancho y la altura en 15 px. Haz clic en OK.
Crea un patrón de cuadros multiplicando el cuadrado. Presiona Opción-Mayús y arrastra el cuadrado en diagonal. Selecciona ambas formas y multiplícalas presionando Opción-Mayús y arrástralas verticalmente. Selecciona todas las formas, presiona Opción-Mayús y arrástralas horizontalmente.
Al presionar Opción, estamos multiplicando la forma. Al combinar Option-Mayús, estamos multiplicando y manteniendo la alineación vertical/horizontal.
Agrupa el patrón seleccionando todas las formas y presionando Comando-G.



Paso 3
Multiplica el patrón presionando Comando-Mayús y arrastrando. Cambia el tamaño del vector estirando los patrones horizontalmente y acortándolo.
Para los patrones en el lado derecho, duplica el patrón presionando Comando-Mayús y arrastrando. Haz doble clic en el patrón multiplicado para ingresar al modo aislado. Usando la Herramienta de Selección (V), selecciona algunos de los elementos y elimínalos.
Siéntete libre de crear tu propio patrón dentro de estos parámetros.



Paso 4
Vamos a crear las líneas verticales y horizontales. En la barra de herramientas, seleccione la Herramienta Rectángulo (M). Haz clic en la mesa de trabajo para que aparezca la Ventana de opciones del rectángulo. Desactiva la opción de Restringir las proporciones de anchura y altura, y establece la anchura a 7 px y la altura a 35 px. Haz clic en OK.
Duplica el elemento presionando Comando-Mayúsculas y arrastrando horizontalmente una vez. Puedes decidir la distancia entre estos dos elementos. Una vez que hayas duplicado la forma, pulsa Comando-D para repetir la acción varias veces. Con este truco, puedes duplicar la forma tantas veces como quieras.
Agrupa el patrón seleccionando todas las formas y pulsando Comando-G.



Paso 5
Ahora que el patrón está agrupado, duplícalo pulsando Comando-Mayúsculas y arrastrando. Edita los patrones estirando los elementos en diferentes direcciones. Observa la imagen de abajo para ver un ejemplo:



Paso 6
Para el último patrón, crea rectángulos de diferentes tamaños y apílalos. En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Haz clic y arrastra para dibujar en la mesa de trabajo. Creé un conjunto de cuatro patrones de diferentes formas usando solo rectángulos. Siéntete libre de agregar más rectángulos a la pila.
Agrupa las formas seleccionando los elementos y presionando Comando-G.



Paso 7
Ahora que tenemos todas las formas, vamos a crear la composición final. Duplica el tablero con los patrones presionando Mayús-O y arrastrando el tablero. Recuerda, puede mantener presionada la tecla Mayús para mantener la alineación vertical/horizontal.
Trabajemos en esto como armar un rompecabezas. No hay nada correcto o incorrecto. Siéntete libre de cambiar el tamaño y estirar los elementos agrupados según lo necesites. La clave es cubrir el tablero con los elementos para crear un patrón no repetitivo.



Paso 8
Ahora que tenemos la composición final lista, agreguemos algunos detalles más para el contraste.
Selecciona los elementos en la mesa activa actual presionando Opción-Comando-A, seguido de Comando-2 para bloquear los elementos.
En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Crea tres rectángulos de cualquier tamaño. Selecciona un rectángulo y haz doble clic en el color de relleno. En la opción de la ventana Selector de color, establece el valor del color en # FF0000. Haz clic en OK. Establece el color de los otros dos rectángulos en #00FF00 y #0000FF.
Duplica los rectángulos y colócalos vertical y horizontalmente como en la imagen de abajo. Esto nos permitirá usar los elementos juntos y por separado.



Paso 9
Selecciona los nuevos elementos. Envía los elementos a la parte posterior de la composición principal pulsando Mayúsculas-Comando-[. Multiplica los elementos pulsando Opción y arrastrando. Distribuye los rectángulos detrás de cualquiera de los patrones anteriores que hemos creado. Siéntete libre de cambiarles su tamaño.
¡Buen trabajo! Recuerda que puedes crear muchas iteraciones de este patrón, no hay nada bueno o malo mientras sigas estos simples parámetros:
- Crea grupos de patrones simples y organízalos equilibrando las zonas blancas y negras.
- Trabaja en la composición como un rompecabezas. ¡La única diferencia es que aquí no hay nada bueno ni malo!
- Utiliza una cantidad limitada de colores.



2. Cómo crear un efecto de texto con fallas
Paso 1
Crea una nueva mesa de trabajo presionando Mayús-O. Dirígete a la barra de control, activa el botón Mesa de trabajo nueva y haz clic en la ventana. Si no tienes la barra de control abierta, dirígete a Ventana > Control para activarla.



Paso 2
En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Haz clic en la mesa de trabajo para abrir la Ventana de opciones de rectángulo. Activa la opción de Restringir proporciones de Anchura y Altura, y establece el Ancho y Alto en 600 px. Haz clic en OK.
Haz doble clic en el color de relleno y establece el color en #000000. Bloquea la forma cuadrada seleccionándola y presionando Comando-2.



Paso 3
En la barra de herramientas, selecciona la Herramienta Texto (T) y haz clic en la mesa de trabajo para escribir GLITCH. Dirígete a la barra de Control y establece la fuente en The Hustle y el tamaño en 300 pt. Presione Mayús-Comando-O para convertir el texto en contornos.
Dirígete a Ventana > Alinear para abrir el panel Alinear. Selecciona el marco de texto. En el panel Alinear, haz clic en el botón Alinear con: y selecciona Alinear con mesa de trabajo. En Alinear objetos, selecciona Centrar y Centrar verticalmente.



Paso 4
En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Crea líneas rectangulares sobre el texto. Intenta tener una variedad de espesores y espacios entre los rectángulos.



Paso 5
Necesitamos usar las opciones de Buscatrazos. Si no tienes este panel, dirígete a Ventana > Buscatrazos para abrirlo.
Con la Herramienta de Selección (V), selecciona las líneas rectangulares y la palabra. Dirígete al panel Buscatrazos y haz clic en el botón Dividir. Presiona Mayús-Comando-G para Desagrupar los elementos.



Paso 6
Utiliza la Herramienta Selección Directa (V) para eliminar los elementos fuera de las letras. Sigue la imagen de abajo. Presiona Comando-G para agrupar los elementos nuevamente.



Paso 7
Para crear una falla de desplazamiento, necesitamos duplicar la palabra y colorearla para crear un efecto 3D.
Mientras seleccionas la palabra, presiona Mayús-Opción y haz clic y arrastra el elemento para multiplicarlo. Arrastra el primer duplicado ligeramente hacia la derecha. Haz doble clic en el color de relleno y use el siguiente código de color: #FF0000. Envía el elemento de regreso presionando Comando-[.
Vuelve a duplicar la palabra, presiona Mayús-Opción, haz clic y arrastra, pero esta vez hacia el lado izquierdo. Haz doble clic en el color de relleno y usa el siguiente código de color: #00FFFF. Envía el elemento a la parte posterior pulsando Comando-[.



Paso 8
Selecciona todos los elementos y presiona Mayús-Comando-G para Desagrupar. Cambiemos a la Vista Contornear presionando Comando-Y. De esta forma será más fácil ver dónde están colocados los cortes.
Con la Herramienta Selección (V), selecciona la primera división rectangular de la palabra. Mantén presionada la tecla Mayús y mueve los cortes usando la flecha Izquierda/Derecha en tu teclado. Recuerda que puedes salir de la Vista de contorno en cualquier momento presionando Comando-Y. Continúa haciendo esto para el resto de las particiones.



¡Impresionante! Has creado con éxito un efecto de falla tipográfica. Este simple efecto puede crear un gran impacto en cualquier texto. Asegúrate de recordar:
- ¡Utiliza cantidades limitadas de color, pero siéntete libre de personalizarlo!
- Varía el tamaño de los rectángulos para crear una falla aleatoria. Recuerda, ¡los fallos son hermosas imperfecciones!



3. Cómo aplicar un efecto de falla en una ilustración
Paso 1
Arrastra el archivo JPEG de Montañas y paisaje nocturno en barco desde Envato Elements a la ventana de Adobe Illustrator.
Presiona Comando-O y haz clic en la imagen para crear una mesa de trabajo del mismo tamaño que el de la imagen. Mientras seleccionas la ilustración, dirígete a la barra de Control y haz clic en el botón Incrustar.



Paso 2
En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Haz clic y arrastra para dibujar un rectángulo fuera del perímetro de la imagen JPEG.



Paso 3
Dirígete a Objeto > Crear malla de degradado. En la opción de la ventana Malla de degradado, establece Filas en 25, Columnas en 1 y Apariencia en Plana. Haz clic en OK.



Paso 4
Selecciona ambos elementos, la malla y la ilustración. Dirígete a Objeto > Distorsión de envolvente > Crear con objeto superior.
En la barra de herramientas, seleccione la Herramienta Selección Directa (A). Notarás que la malla tiene nodos en los lados izquierdo y derecho. Con la Herramienta Selección Directa (A), selecciona un nodo a la izquierda y el nodo respectivo a la derecha. Mantén presionada la tecla Mayús y arrastra ambos puntos hacia la derecha. Así es como crearemos la falla.
Continúa desplazando los otros nodos a la izquierda y a la derecha. No es necesario hacerlos todos, pero algunos serán de gran ayuda.



Paso 5
Cambia el tamaño de la imagen para que se ajuste a la mesa de trabajo. Recuerda que puedes hacer esto solo si la imagen es un vector o si la imagen JPEG no está al 100% de su tamaño.
En la barra de herramientas, selecciona la Herramienta Rectángulo (M). Crea un rectángulo del tamaño de la mesa de trabajo. Selecciona ambos, el nuevo rectángulo y la imagen mallada. Para crear una Máscara de recorte, presiona Comando-7. Si necesitas ajustarlo, haz doble clic en la composición para aislar los elementos y cambiar el tamaño de la imagen.



¡Gran trabajo! Has creado con éxito una imagen JPEG defectuosa. Esta es una técnica muy sencilla que se puede aplicar a cualquier imagen o vectores. Ten en cuenta que "menos es más" para esta técnica, ya que aún deseas que la imagen sea reconocible. Crear algo más complicado puede comprometer la imagen.



4. Exportación de un archivo JPEG
Paso 1
Para exportar la imagen, presiona Mayús-O para verificar el número de la mesa de trabajo. Dirígete a Archivo > Exportar, y en la opción de la ventana Exportar, inserta el nombre del archivo. Establece el Formato en JPEG o PNG si deseas guardar un archivo transparente. Marca la opción Usar mesas de trabajo, selecciona la opción Rango e inserta el número de la mesa de trabajo. Haz clic en Exportar.



Paso 2
En la opción de la ventana JPEG, selecciona el Modo de color. RGB es para pantalla y CMYK para impresión; Estoy seleccionando RGB para mi archivo. Establece la Resolución a la resolución que necesitas. En este caso, elijo 72 ppp, ya que estoy usando esta imagen solo para la pantalla. Haz clic en OK.



¡Felicidades! Has terminado este tutorial
En este tutorial, hemos cubierto tres técnicas para crear fallos vectoriales. Esto es muy útil si estás buscando cambiar el tamaño de tu obra de arte sin perder la calidad. Este tutorial proporcionará resultados diferentes para todos. ¡Asegúrate de publicar el tuyo en los comentarios a continuación!
Hoy hemos aprendido a:
- Usa formas básicas para crear patrones complejos.
- Utilizar herramientas esenciales de Adobe Illustrator, como la herramienta Buscatrazos, la herramienta Malla de degradado y Máscaras de recorte.
- Utiliza tres técnicas de fallos diferentes para obtener resultados diferentes.



Si te gustó este tutorial, es posible que te gusten estos:


 Adobe Photoshop20 efectos fotográficos Glitch (Falla) y VHS con estilos de arte digital de PhotoshopMelody Nieves
Adobe Photoshop20 efectos fotográficos Glitch (Falla) y VHS con estilos de arte digital de PhotoshopMelody Nieves

 FallaCómo crear un póster con efecto de falla en Adobe Illustrator y PhotoshopLaura Keung
FallaCómo crear un póster con efecto de falla en Adobe Illustrator y PhotoshopLaura Keung

 FallaCómo crear un efecto de falla RGB animado editable en Adobe PhotoshopMohammad Jeprie
FallaCómo crear un efecto de falla RGB animado editable en Adobe PhotoshopMohammad Jeprie

 Efectos de textoCómo crear un efecto de texto de falla digital fácil en Adobe PhotoshopRose
Efectos de textoCómo crear un efecto de texto de falla digital fácil en Adobe PhotoshopRose









