Diseño de un tipo de letra, con Illustrator y FontLab, de principio a fin - Parte 3
Spanish (Español) translation by Iván Gómez (you can also view the original English article)
En las partes 1 y 2 de este tutorial nos dedicamos a diseñar, ahora es el momento de reunirlo todo. FontLab es un programa potente, en las manos correctas, y puede ser bastante complicado y desafiante al principio. Este tutorial simplemente rozará la superficie de lo que es posible dentro de FontLab. Simplemente estoy mostrando los pasos básicos en orden para tomar los personajes diseñados en Ai, y exportar un tipo de letra utilizable. ¡Es la hora de FontLab!
Paso 1a
Ve a Archivo > Nuevo. Y luego ve a Archivo > Información de fuente y en Dimensiones clave ingresa los números que estableciste en el archivo 'exportar' de Ai. (Altura de la tapa: 700 x altura: 441 Descender: -269 Ascendente:700) Pulsa Aplicar y Aceptar.



Paso 2b
Haz clic y abre una ventana de glifo, aquí tengo la ventana de glifo 'A' abierta. Puedes ver que las guías que se configuraron en Ai ahora se configuran automáticamente en FontLab.



Paso 3
Ahora todo lo que tienes que hacer es volver a tu archivo 'exportar' y simplemente copiar y pasar (de vuelta en FontLab) el caracter (o glifo) en la ventana de glifo abierta. Debe colocarse automáticamente correctamente, con la altura de la tapa, la altura x, los descendientes, etc. todo situado muy bien en la línea de base.



Paso 4
Después de importar todos los caracteres, es necesario echar un vistazo más de cerca a todas las letras, esta es la etapa final donde serás capaz de editar / refinar los puntos (o forma) de los caracteres. Para hacerlo, haz zoom (Z) con la lupa y navega con la herramienta de agarre (barra espaciadora). Utiliza la herramienta Editar (flecha negra(1)), selecciona el punto y simplemente haz clic y arrastra para manipular. Para eliminar un punto, utiliza la herramienta Borrador (2).
Para una edición más avanzada en FontLab puedes utilizar las herramientas Dibujo, Añadir esquina, Añadir curva, Añadir tangente (3). Y si es necesario el Rectángulo, Elipse, Rotar, Escalar herramientas (4). No olvides guardar (Comando + S) cada glifo.



Paso 5
El último obstáculo principal, y puede ser un proceso minucioso, es el espaciado de las letras y el kerning. La idea básica es lograr un espacio en blanco visualmente igual o correcto entre todos los caracteres. Este proceso puede ser extremadamente tedioso debido a todas las combinaciones posibles de caracteres. Cada caracter debe verse visualmente correcto en todas las combinaciones posibles con cada otro carácter. Para ajustarlo mueve el rodamiento lateral (líneas de puntos) al exterior de las formas de los caracteres.



Paso 6
Una vez que tengas caracteres lo suficientemente importantes para hacer una palabra, ve a la ventana de métricas (Ventana > Nueva ventana de métricas) y puedes ajustarlos utilizando los rodamientos laterales. Hay fórmulas matemáticas, a menudo muy complejas, que pueden ayudarte a derivar un sistema para el espaciado de kerning/carta, si decides ir en esa ruta puedes introducirlas en la tabla de métricas.



Paso 7
Kerning define las excepciones de espaciado regular. Tomemos la letra A y V por ejemplo, incluso si A y V tienen valores de ancho mínimo para cada lado, ambos caracteres se verán mal. Están muy separados. Para reparar esto tienes que definir los pares del kerning. Cambia al modo de kerning (a la izquierda) y mueve el espacio entre la A y la V a una distancia ópticamente 'buena' (1). Ten en cuenta que también tendrás que definir 'VA' (2). Obviamente, esto se abre a una increíble cantidad de posibilidades de emparejamiento de kerning.



Paso 8
Para obtener una vista previa de la fuente, ve a Ventana > Paneles > Vista previa. Continúa trabajando.



Paso 9
Una vez, si es que alguna vez, llegas a un punto en el que estás satisfecho con todo lo que necesitas para aplicar información antes de generar la fuente. Vae a Archivo > Información de fuente e introduce toda la información aplicable (Nombre, Peso, etc.). Asegúrate de revisar toda la lista de opciones. Hay detalles muy importantes para diligenciar como derechos de autor, que se hace fácil por el botón "Construir registros de derechos de autor y marcas comerciales". Se minucioso y cuando hayas terminado pulsa Aplicar.



Paso 10
Finalmente ve a Archivo > Archivo > Generar fuente, asigna un nombre a tu fuente y elige el formato de fuente.



Conclusión
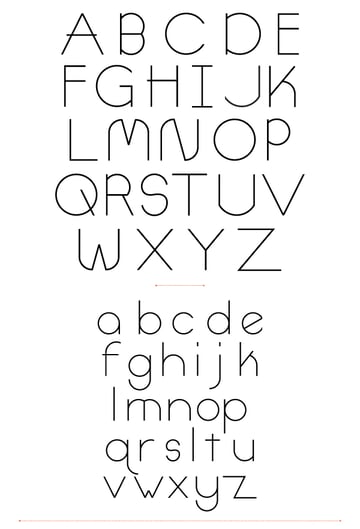
Con un poco de tiempo y perseverancia puedes ampliar tu fuente y añadir diferentes pesos y caracteres especiales. ¡Que te diviertas! Puede que esta no sea la forma 'experta' de diseñar un tipo de letra, pero es una buena manera si no te gusta dibujar directamente en FontLab. La imagen final está abajo.