Crea una animación GIF Daft Punk con Illustrator y Photoshop
Spanish (Español) translation by CYC (you can also view the original English article)



Voy a mostrarte cómo puedes crear un GIF animado de un casco Daft Punk usando Adobe Illustrator y Adobe Photoshop. Este tutorial requiere un poco de tiempo, pero todo valdrá la pena cuando veas que tu casco cobrar vida, así que vamos a explotar.
El ejemplo real del gráfico Daft Punk es solo para fines de capacitación y no debe usarse en un proyecto personal final sin el permiso de los creadores originales.
Tutorial Timelapse Video
Como parte de este tutorial, puedes ver el timelapse acelerado del tutorial revisando el siguiente video. Si deseas obtener más detalles sobre todo el proceso, baja para ver toda la información.
1. Configura tu documento
Paso 1
Inicia Adobe Illustrator y crea un documento nuevo (Comando+ N) y coloca (Archivo > Colocar) la obra de arte Daft Punk desde "Random Access Memories" en tu mesa de trabajo. Elegí esta imagen ya que puedes ver claramente la mitad de un casco. Esto se puede rastrear para crear nuestra base de casco.



Paso 2
Para empezar, deseas crear cinco capas en la parte superior de la capa que contiene las ilustraciones del álbum. Selecciona la capa "Photo" y configura la Opacidad alrededor del 50% para que puedas ver tus trazos con mayor claridad. Asegúrate de que tu referencia esté alineada con el centro de tu artboard.



Paso 3
Sugiero que bloquees todas las capas que no usarás en este momento. Solo para asegurarte de que todos tus trazos se colocarán en la capa correcta.



2. Crea los contornos
Paso 1
Crea una guía en el centro de tu imagen y bloquea la guía (Comando + Alt +;). Es muy importante que esta Guía no se mueva y esté centrada en todo momento del proceso. Esta guía dividirá los dos lados del casco. Comienza a trazar la foto con la Herramienta Pluma (P) en la capa "Outlines" o "Contornos". Prefiero trabajar en un color brillante (rosa) para distinguir mis contornos de la referencia. Mantén tus trazos delgados y claros para que puedas ver las curvas que necesitas crear. En este punto, no es un problema si tus trazos se superponen entre sí, esto se corregirá más tarde.



Paso 2
Limpia tus trazos superpuestos y apaga la capa "Photo" para ver el resultado de tu trazado. Tus contornos deberían parecerse a la siguiente captura de pantalla.



Paso 3
Creaste la base del caso, es tan simple como eso. Agrega un poco más de peso a los trazos en el panel Strokes (alrededor de 10 pt de grosor de trazo) para hacerlos explotar un poco más. Ahora estás listo para reflejar los contornos que acabas de crear. Selecciona los contornos y abre las opciones de Reflejar (O + Enter) y arrastra la cruz sobre la guía central. Pulsa Alt y selecciona Copiar.



Paso 4
Esto comienza a parecerse a un casco real. Ahora necesitas unir las dos partes que creaste. Usando la Herramienta de Selección Directa (A), arrastra sobre los primeros dos puntos (1) y únete a ellos (Comando + J). Solo puedes unir dos rutas abiertas al mismo tiempo. Repite este paso para los otros tres puntos y así completar los contornos de los diseños.



Paso 5
Vas a seleccionar todos los contornos y Objeto > Expandirlos para transformarlos en formas rellenas. Ahora puedes perder el color rosado y darle a los contornos un color más oscuro. Desbloquea la capa "Color".



Paso 6
Tus contornos ya no son trazos, sino formas llenas. Ahora combina todos los contornos en una sola ruta a través del panel Pathfinder o Buscatrazos. De nuevo, selecciona la capa "Outlines" y únela.



3. Añade color a tu casco Daft Punk
Paso 1
Deseas crear una ruta limpia para agregar color. Con las capas "Outline" y "Color" desbloqueadas, agregaremos color de una manera rápida y fácil. Selecciona la capa "Outline" y haz triple clic en las formas del casco para ingresar al Modo de aislamiento. Selecciona el interior de la ruta (consulta la guía inteligente verde que define el interior de la ruta). Selecciona todas las áreas como esta a las que quieras agregarle color y Cópialas.



Paso 2
Acabas de copiar el interior transparente de "Outlines". Continúa y bloquea la capa "Outlines" y selecciona la capa "Color" que ya estaba desbloqueada. Ahora pega (Comando + Alt + Mayús + V) lo que acabas de copiar de la capa "Outlines" en la capa "Color". Si desactivas la capa "Outline", deberías obtener algo como la siguiente captura de pantalla.



Paso 3
Tus rutas de color ahora encajan perfectamente en tus perfiles. Activa la capa "Outline" y verás que Illustrator no puede manejar esta genialidad y mostrará un pequeño espacio entre las rutas de color y contorno. Deshagámonos de eso.



Paso 4
Selecciona las rutas de "Color" que creaste anteriormente y crea un desplazamiento (Objeto > Desplazamiento) para expandir esas rutas un poco. Como se encuentran debajo de los contornos, tu espacio desaparecerá. El Offset crea una nueva ruta en la ruta anterior, por lo que los une de nuevo a una sola pieza.



Paso 5
Selecciona la ruta que acabas de crear y Desagrupa (Comando + Mayús + G). Selecciona la curva del casco y dale un aspecto dorado como el que ves en la siguiente imagen. Te sugiero que llenes el cristal del casco con el mismo color que usaste en los contornos.



Paso 6
Ahora puedes agregar un poco de sombra a tu marco dorado. Desbloquea tu capa "Shadow" y trabaja dentro de esa capa. Simplemente puedes improvisar sobre cómo deberían verse o puedes apagar la capa "Color" y activar la capa "Photo" para simplemente trazar las áreas de sombra que ves en la referencia. Al igual que en las áreas sombreadas, asegúrate de hacer lo mismo para las áreas resaltadas mientras trabajas en tu capa "Highlight".



Paso 7
Luego crea una nueva capa en la parte superior de la capa "Shadow" y debajo de la capa "Outline". Llámalo como quieras, lo llamé "100% shadow" porque se usará para agregar sombras pesadas y así agregar el efecto de oro y el reflejo. Como puedes ver en el panel Capas, la capa "100% shadow" está cubierta por la capa "Outline", por lo que no te preocupes si tus rutas se ven descuidadas, tus contornos lo están ocultando.



Paso 8
Y tal como lo hicimos anteriormente, selecciona "Color", "Highlight", "Shadow" y "100% shadow" y Refleja (O + Entrar) esas rutas sobre el eje y para completar la otra mitad de tu casco



4. Crea trazos pesados alrededor del casco
Paso 1
Crea una nueva capa debajo de la capa "Color" y dale el nombre "Offset", ya que este será tu trazo pesado que delineará el casco. Desbloquea la capa "Outline" y selecciona todos tus contornos y cópialos. Una vez que hayas hecho esto, vuelve a bloquear esta capa.



Paso 2
Pega los contornos que acabas de copiar en la misma ubicación exacta (Comando + Alt + Mayús + V) en la capa "Offset" que creaste anteriormente. Parece que desaparecieron porque están debajo de todos tus otros caminos. Con la capa "Offset" seleccionada, continúa y agrega un trazo a la capa "Offset". Sube el grosor del trazo de ese trazo de contorno alrededor de 20pt. Tu casco ahora está delineado por un trazo grueso. ¡Tu casco se ve genial!



5. Crea la pantalla LED dentro del casco
Paso 1
Crea una nueva capa debajo de la capa "Outline" y dale el nombre de "LED". En el centro del casco (la misma guía que creamos anteriormente) crea una Elipse (L) blanca que tiene un diámetro de 10px. Tu pantalla LED se construirá con estas elipsis de 10px de diámetro. Con la elipse que acabas de crear, selecciona las opciones de Mover (V + Enter). Sabemos que la elipse tiene exactamente 10px de diámetro, así que vamos a moverla 15px hacia la derecha, creando un espacio de 5px entre cada LED. Asegúrate de presionar Copiar. Guarda la elipse que acabas de crear copiándola varias veces (Comando + D) para repetir el proceso de copiar la elipse hasta que la pantalla esté cubierta con luces LED.



Paso 2
Este debería ser tu resultado. Asegúrate de copiar la elipse unas cuantas veces más como en la foto de abajo porque necesitaremos esas elipsis adicionales más adelante.



Paso 3
Ahora selecciona todas las elipses que acabas de crear. Ahora vas a hacer exactamente lo mismo, pero en una dirección diferente. Copia la fila de luces LED 15px hacia la derecha hasta que se superpongan a la pantalla completa del casco.



Paso 4
De nuevo, copia algunas filas adicionales de luces LED. No importa que estén superponiendo el casco, lo solucionaremos cuando lo necesitemos. Tu pantalla LED debería verse ahora como en la foto de abajo.



Paso 5
Una vez más, vamos a copiar el lado de la pantalla LED que acabas de crear al otro lado del casco al Reflejar (O + Enter) horizontalmente sobre la guía central que creamos anteriormente. Observa que no seleccioné la primera fila de luces LED que están colocadas en la guía central. No los copiaremos porque tendrás caminos superpuestos.



Paso 6
Para ilustrarlo una vez más, es exactamente lo mismo que hiciste algunas veces anteriormente. Seleccionando las luces LED, abre las opciones de Reflejar (O + Enter), arrastra la cruz azul hacia la guía central con Alt presionada en tu teclado y Cópialo Verticalmente.



Paso 7
Este es el resultado, una increíble pantalla LED creada en la capa "LED". Cada luz LED tiene exactamente el mismo diámetro y está espaciada 5px entre sí. Vamos a envolver estas luces LED con la forma del casco.



Paso 8
Selecciona las luces LED y crea un ajuste Objeto > Distorsión envolvente > Crear con ajuste. Usa la configuración que utilicé en la foto de abajo para obtener la pantalla LED con la forma correcta y presiona en Aceptar.



Paso 9
Expande la Distorsión envolvente que acabas de crear. Esto liberará tus trazos de la envoltura para que puedas transformarlos de nuevo. Esto es lo que debería ser el casco y la pantalla LED en este punto del tutorial.



Paso 10
Selecciona las luces LED y crea un ajuste Objeto > Distorsión envolvente > Crear con ajuste. Usa la configuración que utilicé en la foto de abajo para obtener la pantalla LED con la forma correcta y presiona en Aceptar.



Paso 11
Expande la Distorsión envolvente que acabas de crear. Selecciona tu pantalla LED de nuevo y ahora haz otra Distorsión envolvente por última vez, usando la configuración de la foto a continuación. Para resumir, acabas de crear tres efectos de Distorsión envolvente diferentes y los Expandiste.



Paso 12
Continúa y desbloquea tu capa "Color" y selecciona la ruta de la pantalla. Con esa ruta, selecciona Copiar (Comando + C) y Pega (Comando + V) en la capa "LED" y haz clic en Organizar > Enviar a Atrás. No anules la selección de la ruta que acabas de pegar y dale un color que te permita ver la diferencia entre los diferentes caminos que se superponen entre sí.
Asegúrate de volver a bloquear la capa "Color". Regresa a la capa "LED" y selecciona tanto las luces LED rosadas como el trazo amarillo de la pantalla en la parte posterior. Con los dos seleccionados, puedes ir al panel Pathfinder y Divide estos dos caminos. Borra todas las luces LED que están fuera de la ruta amarilla.
Una vez que hayas terminado con eso, vamos a deshacernos de ese feo amarillo, simplemente lo usamos para hacer la división más clara. Selecciona la herramienta Varita mágica (Y) y haz clic en la ruta amarilla (asegúrate de que todas las otras capas estén bloqueadas, ya que puedes haber usado el mismo amarillo en otra capa). Ahora Illustrator seleccionó todas las áreas amarillas entre esas luces LED rosadas. Elimina el amarillo. El resultado es una pantalla LED envuelta como la que está en la parte inferior derecha de la foto a continuación.



Paso 13
Ahora selecciona tu pantalla LED completa y Desagrupa con Comando + Mayús + G. Una vez desagrupado, elimina un lado de tu pantalla LED. Eliminé la mitad a la derecha de la guía central que hicimos al comienzo del tutorial. Selecciona el lado izquierdo de tu pantalla LED, pero una vez más, no la fila en la guía central y Refleja (O + Enter) este lado verticalmente al Copiarlo.



Paso 14
Tu pantalla LED está casi lista. Dale un color diferente a través del panel Color para darle la impresión de ser una pantalla LED, al hacerla un poco más clara que el color de los contornos y la forma de la pantalla. Ahora tu pantalla LED consta de un color sólido, por lo que las que se supone que son las más cercanas a nuestro punto de vista (en la guía central) son exactamente del mismo color que las que están a los lados del casco. Queremos dar la impresión de perspectiva dejando que las luces LED se desvanezcan lentamente hacia los lados de la pantalla. Con tu pantalla LED seleccionada, haz una Ruta compuesta (Comando + 8). Vamos a usar un gradiente en unos momentos para crear este efecto, es por eso que creamos un camino compuesto para estirar el degradado sobre toda la ruta y no solo aplicarlo a cada luz LED individualmente.



Paso 15
Primero vamos a agregar algo de luz al casco para manipular un efecto de vidrio en la pantalla. Crea una nueva capa debajo de la capa "Outline" y dale el nombre de "Top Highlight". Desbloquea la capa "Color" y selecciona de nuevo la ruta de la pantalla y Copia (Comando + C) (como lo hicimos unos pasos atrás). Una vez copiado, bloquea tu capa "Color" y selecciona tu capa "Top Highlight". Pega esta ruta una vez y, encima de esa ruta, pega otra vez.
Ahora tienes dos trazos iguales superpuestos entre sí. Selecciona la ruta superior y arrástrala un poco hacia abajo. Selecciona ambas rutas y Divídelas en el panel Pathfinder. Tu ruta debe verse como la ruta que se resalta en la captura de pantalla a continuación. Vamos a agregar un degradado (G) a esta ruta que se está desvaneciendo hasta el final. Usa la configuración que ves en la captura de pantalla a continuación.



Paso 16
Bloquea tu capa "Top Highlight" y Desbloquea tu capa "LED". En el paso 14 ya creamos una ruta compuesta, así que solo seleccionamos esto y le agregamos un degradado (G) como en la siguiente captura de pantalla. Los dos marcadores de color en el panel Degradado son exactamente del mismo color que el color utilizado en los contornos y la pantalla que hicimos en la capa "Color". El marcador de color central debe ser un poco más claro (el color que usamos antes en el paso 14) que los dos en el exterior creando el efecto de perspectiva.



Paso 17
Selecciona todas las luces LED en la capa "LED" y Desagrupa (Comando + Mayús + G). Ahora vamos a trabajar en dividir los LED para que sea más fácil a la hora de crear la animación.



Paso 18
Acabas de cortar ocho líneas de luces LED. Para este tutorial voy a crear siete colores diferentes de luces LED que animaremos más adelante. Todavía no pegamos las líneas de LED que acabamos de cortar. Primero debes crear siete nuevas capas que contendrán una sección diferente de la pantalla LED. Esto hace que sea más fácil animar, y dado que estamos tratando con un camino compuesto, tiene más sentido. Con la capa de LED 1 a 7 creada, pega las ocho líneas que cortaste en el paso anterior en la capa "LED 1". Repite este paso otras seis veces.
Vuelve a la capa "LED" y entra en Modo de aislamiento haciendo clic tres veces en una luz LED aleatoria y selecciona otro lote de luces LED, córtalas y pégalas en la capa "LED 2". Sigue haciendo esto hasta que todas las luces LED de la capa LED estén divididas en las siete capas LED que acabas de crear. Empecé en el medio con un lote de ocho filas. Cuando subí a la parte superior de la pantalla LED cada vez que seleccioné menos filas de luces para aumentar la perspectiva.



Paso 19
Ahora tienes siete capas llenas de luces LED. Ahora es el momento de dar a todos estos lotes un color diferente llenándolos con un degradado como los que usamos antes. Solo que esta vez la bolsa de color central en el panel Degradado puede ser de cualquier color brillante que desees. A continuación te muestro mis combinaciones de colores para las diferentes capas de LED. Entonces desglosalo por ti mismo. Selecciona la capa "LED 1" y aplica el degradado comenzando en la esquina izquierda de la imagen a continuación. A continuación, selecciona la capa "LED 2" y aplica el segundo degradado, obtendrás el punto.



Paso 20
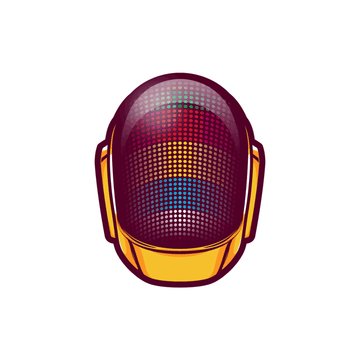
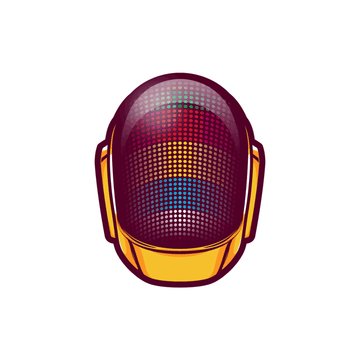
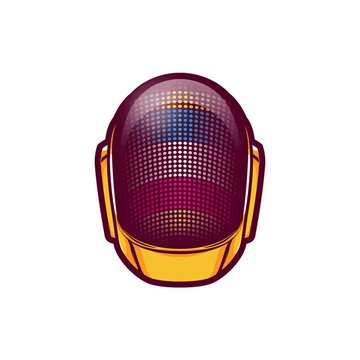
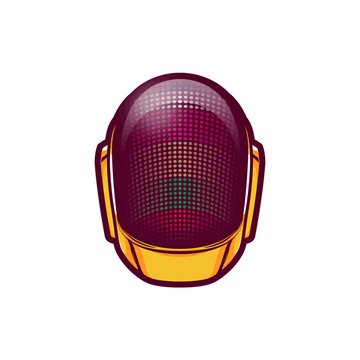
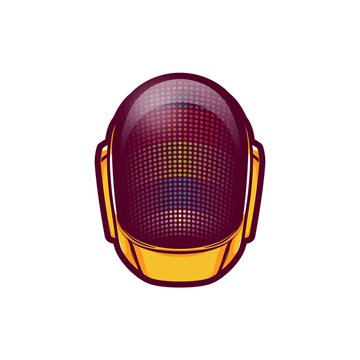
Una vez que hayas terminado de agregar todo ese color a tus capas de LED, tu casco finalmente estará hecho y debería verse más o menos así. Impresionante, ¡ahora vamos a animar esto!



6. Prepárate para la animación
Paso 1
Deja que Illustrator tome un respiro ahora mismo e inicia Adobe Photoshop. Crea un nuevo documento (Comando + N) y utiliza la configuración que utilicé en la siguiente captura de pantalla (1000 x 1000 píxeles y color RGB).



Paso 2
Con ese nuevo documento creado regreses a Adobe Illustrator y selecciones las capas "Offset", "Color", "Highlight", "Shadow", "100% shadow" y "Outlines" y Cópialas (Comando + C). Ahora volvemos a Adobe Photoshop y pegamos (Comando + V) las rutas que acabamos de seleccionar en Adobe Illustrator en nuestro lienzo en blanco. Aparecerá una ventana que te preguntará cómo deseas pegar estos objetos. Elige Objeto Inteligente. Ahora tu casco está pegado como un objeto inteligente en Adobe Photoshop vinculado a Adobe Illustrator.
Cambia el nombre de la capa que acabas de pegar en Adobe Photoshop a "Helmet" (esta es la capa uno). Ahora ve a Capa > Nuevo > Grupo y crear un nuevo Grupo en la parte superior de la capa "Helmet". Denomina a este grupo "LED", ya que este contendrá tus marcos para la animación. Ahora vuelve a Adobe Illustrator y copia la capa "Top highlight". Vuelve a Adobe Photoshop y pega como Objeto inteligente en la parte superior del grupo de LED que acabas de crear (esta es la capa 2). La siguiente imagen es una ilustración de la división de capas en Adobe Photoshop.



Paso 3
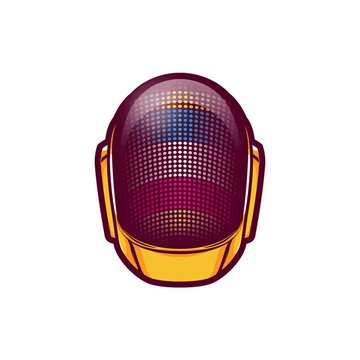
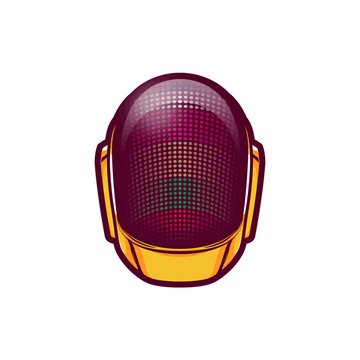
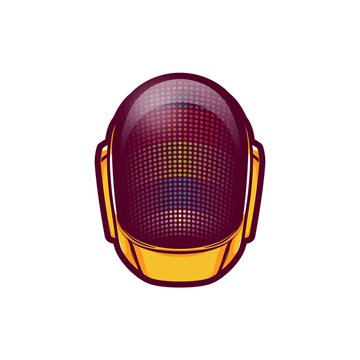
Vuelve a Adobe Illustrator. La división de las luces LED en diferentes capas es útil para agregar rápidamente un color diferente a otra sección de luces LED. Necesitas crear siete 'fotogramas' de color diferentes para que los podamos usar en la animación. Así que, el primer casco en la foto de abajo es tu primer 'frame' o 'fotograma'. Bloquea todas tus capas, espera tus siete capas de LED. Ahora selecciona las siete capas de LED como en mi primer casco y copia en ellas (tu primer fotograma ahora se agrega a tu Portapapeles).
Ahora tenemos que pegar este primer fotograma en nuestro mapa LED en Adobe Photoshop. Pega esto y no selecciones Smart Object u Objeto Inteligente, pero Pixels. Arrastra y suelta la capa que pegaste en el grupo "LED" y cambia el nombre a "1". Tu primer fotograma fue creado. ¡Buen trabajo!
Ahora volvemos a Adobe Illustrator y hacemos el segundo fotograma. Es realmente simple. Como puedes ver, la fila inferior de luces LED en el primer fotograma es roja y queremos que se mueva hacia arriba. En nuestro segundo fotograma movemos cada color, una hilera de luces LED se enciende. Como puedes ver, la segunda fila de luces LED en el segundo fotograma ahora está roja y cada color se movió una fila hacia arriba. Una vez que se cambia cada color, selecciona de nuevo las siete capas de luces LED, cópialas. Vuelve a Adobe Photoshop y pégalo en el grupo "LED" en la parte superior de la primera capa de LED. Cambia el nombre de esto por "2". Repite este paso hasta que tengas siete fotogramas y cada grupo de luces LED cambie de color. La siguiente captura de pantalla muestra cómo deberían verse tus fotogramas.



Finalmente, también obtendrás siete fotogramas diferentes en el mapa LED en Photoshop. Esto debería verse así. La colocación de los fotogramas de capas LED está desactivada en Photoshop. Selecciona las siete capas LED en el panel Layers y muévelas un poco hasta que quepan en la pantalla del casco.



Paso 4
La pantalla LED se superpone al bisel del casco, por lo tanto, vuelve a Illustrator y desbloquea la capa "Outline". Selecciona el bisel en esta capa y copia esto. Bloquea la capa "Outline" nuevamente.



Paso 5
Vuelve a Photoshop. Pega la capa en la parte superior de la pantalla LED para cubrir las luces LED que no necesitamos ver. Cambia el nombre de la capa a "Frame".



7. Crea la animación
Paso 1
En Photoshop, asegúrate de estar utilizando el espacio de trabajo Motion. Si no estás seguro de qué área de trabajo estás utilizando, en la parte superior derecha hay un menú desplegable que puedes elegir. Tu espacio de trabajo se transformará y aparecerá el panel Video Timeline. Si no ves esta ventana, ve a Ventana > Línea de tiempo. En la sección anterior creamos todos los archivos que necesitamos para hacer una animación simple.
Así que vamos a la animación. Presiona Crear línea de tiempo de video. Si no estás trabajando en Photoshop CS6, obtendrás una vista de fotograma estándar. Para aquellos que trabajan en CS6, aparecerá una línea de tiempo de movimiento, no lo necesitamos, así que haz clic en el pequeño símbolo de fotograma en la esquina inferior izquierda de la ventana de la línea de tiempo de video.



Paso 2
En el panel Línea de tiempo de video, crea seis nuevos fotogramas. Para cada fotograma en el panel Video Timeline o línea de tiempo de video, activa la capa correcta en el panel de capas. ¿Que quiero decir? En el fotograma uno en el panel de la Línea de tiempo de la capa 1 debe activarse, todas las demás capas de LED deben estar apagadas. En el fotograma dos en la ventana de la línea de tiempo, la capa 2 en el panel de capas debe estar encendida, todas las demás capas de LED deben estar apagadas. Repite este paso hasta que hayas hecho esto para cada fotograma.



Paso 3
Ahora vas a hacer que la animación sea un poco más dinámica interpolando los cuadros. Selecciona los primeros dos cuadros en el panel Video Timeline. Ahora haz clic en el icono de Tween o interpolación en la línea de tiempo y usa la configuración de la siguiente captura de pantalla.



Paso 4
La opción de interpolación creará tres fotogramas entre los cuadros que seleccionaste fusionándolos uno con el otro. Esto significa que tu color no saltará de un color a otro sino que se desvanecerá de un color a otro. Como puedes ver en la siguiente captura de pantalla, la primera línea de tiempo muestra los dos fotogramas que seleccionaste antes de la interpolación. La segunda foto muestra los tres fotogramas que se agregaron mediante la opción interpolación. Acabas de hacer esto para los primeros dos fotogramas, ahora repite este paso para los otros seis cuadros.
Lo que debes hacer ahora es seleccionar el fotograma 5 y 6, presionar la interpolación y aplicarla a esos dos cuadros. A continuación, aplica lo mismo a los fotogramas 9 y 10, 13 y 14, 17 y 18, 21 y 22. Asegúrate de que el tiempo en tus fotogramas esté configurado en 0 para darle una transición suave a la animación. Si no está configurado en 0, ve a enmarcar uno y selecciónalo. Con ese fotograma seleccionado, llega al último fotograma, mantén presionada la tecla Mayús y haz clic en el último fotograma. Ahora seleccionaste todos tus fotogramas.



Paso 5
Tu GIF está casi listo para publicarse en la World Wide Web. Primero debes guardarlo con Guardar para Web y dispositivos (Comando + Alt + Mayúsculas + S). Aparecerá una ventana que te brindará un montón de opciones. Primero asegúrate de seleccionar GIF del menú desplegable y usa la configuración que utilicé en la siguiente captura de pantalla. No te olvides de configurar la opción de bucle para siempre. ¿Por qué demonios no harías este increíble bucle GIF? Guarda y listo.



Whoa ... ¡ese GIF es Increíble! ¡Bien hecho!
¡Felicidades! Ha sido un proceso largo, pero definitivamente vale la pena ver el resultado final. ¿Por qué no probar un proceso similar para crear otros GIF que comiencen a funcionar en Adobe Illustrator?