Crear una imagen básica de Vexel
Spanish (Español) translation by Manuel (you can also view the original English article)
Esta vez crearemos una simple imagen vexel a partir de una fotografía. Además, utilizaremos algunos efectos de patrón para dar a la imagen alguna textura interesante. Esta es una forma básica de crear una imagen vexel utilizando principalmente las herramientas basadas en vectores de Photoshop. Después de completar este tutorial, te convertirás en un maestro de la Herramienta Pluma.
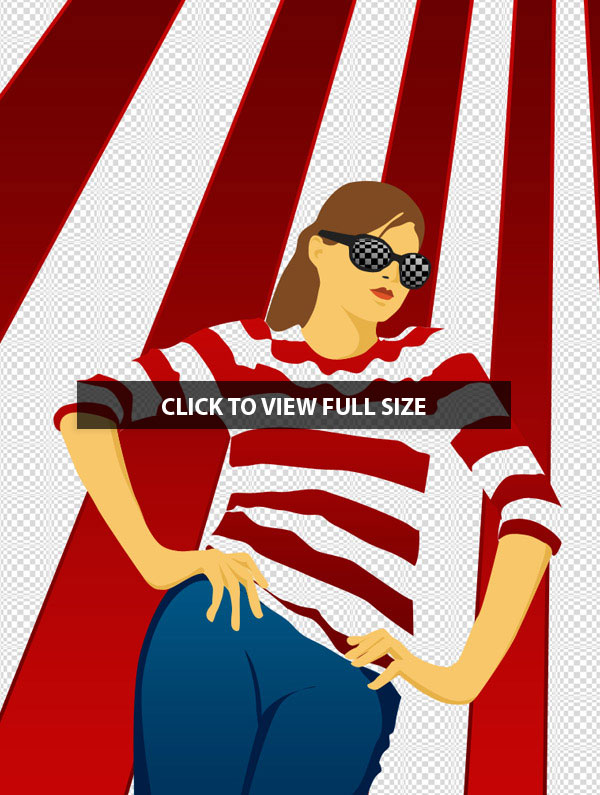
Vista previa de la imagen final
Antes de empezar, echemos un vistazo a la imagen que vamos a crear. Haz clic en la captura de pantalla siguiente para ver la imagen a tamaño completo. Como siempre, el archivo de Photoshop en capas está disponible a través de nuestra membresía Psdtuts+ Plus.
Paso 1
Empieza creando un nuevo documento de 768px por 1024px y pega esta imagen. Eliminar la capa de fondo. Después añade una nueva capa de relleno de color sólido blanco.



Paso 2
Ahora lo único que necesitarás es la herramienta Pluma y mucha paciencia. Selecciona la Herramienta Pluma, y establece este Color de Primer Plano como #FFE400. Esto no es realmente importante porque cambiarás los colores más tarde. Crear algunos puntos sobre las rayas amarillas. Después de haber creado una forma, selecciona Añadir al área de la forma en las opciones de la pluma. Luego sigue dibujando. De esta manera obtendrás una forma compleja en una sola capa. Nombre esta capa "BGLines".
Oculta la capa de la imagen por un momento. Obtendrás algo como la imagen 3 de abajo. Por último, pon la capa de la imagen por encima de la capa "BGLines", y muéstrala. Recuerda este paso, porque debes poner la capa de la imagen encima de las otras tantas veces como necesites.



Paso 3
Ahora utiliza un primer plano blanco y dibuja el contorno de la camisa. Crea una nueva capa llamada "Camisa". No te preocupes por las rayas verdes en este momento. Una vez que hayas terminado toda la forma de la camisa, oculta la capa de la imagen. Ve el resultado. A continuación, coloca la capa "Camisa" por encima de las "Líneas de fondo", y recuerda colocar la capa "Imagen" por encima de todas las demás capas cada vez que dibujes una forma.



Paso 4
Dibuja los brazos y las manos. Yo dibujo cada uno en una capa diferente, pero puedes dibujar ambos brazos en una sola capa. Quizá el objeto más difícil de dibujar sea la mano humana. Comprueba las uñas; ahí usé casi un ángulo curvo de 90º. Por último, coloca las capas "manos" y "brazos" sobre la capa "Camisa".



Paso 5
Dibuja la forma del pantalón, utiliza un color de primer plano azul (#002352). Coloca la capa "Jeans" sobre la capa "BGLines".



Paso 6
Utilizando el mismo color de primer plano que las manos, dibuja la cara y la forma de la cabeza. Coloca la capa "Cabeza" debajo de la capa "Camisa".



Paso 7
Ahora dibuja el pelo moreno (#7e4a22). Después coloca la nueva capa "Cabello" por encima de la capa "Cabeza".



Paso 8
Ahora, para las gafas de sol utiliza un color de primer plano gris oscuro (#212121). Coloca la capa "Gafas de sol" por encima de las capas "Cabeza" y "Cabello".



Paso 9
En este punto, tenemos la forma básica de la chica. Ahora es el momento de añadir algunos detalles. Primero, añade las rayas verdes. No es difícil, y solo debería llevar unos diez o quince minutos. Recuerda seleccionar Añadir al área de la forma en las opciones de la pluma. A continuación, establece un primer plano verde (#03b72d). Coloca la capa "Líneas de la camisa" sobre la capa "Camisa".



Paso 10
Dibuja los labios (#E05328) y el labio superior (#A33B1E). Además, dibuja un pequeño agujero negro en la nariz. Poner estas tres capas por encima de la capa "Cabeza".



Paso 11
Ahora añadiremos los últimos detalles. Establece la opacidad de la capa "imagen" al 50%. Esto te dará un mejor aspecto que las formas dibujadas anteriormente. Añade el cristal de las gafas de sol utilizando un color gris (#404040), coloca la capa "Cristal de las gafas de sol" encima de la capa "Gafas de sol".



Paso 12
Este es un paso importante, vamos a añadir algunas sombras vectoriales a la piel para crear una ilusión de iluminación. Para esto no hay forma de seguir. Debes usar tu sentido común. Una buena manera de hacerlo es mirando las zonas oscuras de la piel crear una forma similar. Asegúrate de utilizar siempre la herramienta Pluma para ello. He utilizado un color naranja oscuro (#d29115). Coloca la capa "Sombras de la piel" por encima de las capas "Manos".



Paso 13
Dibuja algunas formas de sombra utilizando un primer plano azul oscuro. Después coloca la capa "Jeans shadow" por encima de la capa "Jeans".



Paso 14
En este punto tienes un vexel básico de la foto de la chica, puedes añadir más detalles si quieres.



Paso 15
Ahora puedes personalizar las formas usando tu imaginación, voy a empezar a cambiar los colores de la siguiente manera: Piel (#F8C769), Sombra de la piel (#E7B148), Rayas de la camisa (#C50505), Fondo (#C50505) y Rayas del fondo (#FFFFFF).



Paso 16
Crea un nuevo Grupo de capas, llámalo "Chica". Añade todas las capas al grupo excepto "BGLines" y "BG". Selecciona el grupo y cambia su tamaño.



Paso 17
Selecciona la capa "Gafas de sol de cristal". A continuación, añade una superposición de degradado (#3D3D3D a #858585). Primero añade una superposición de luz lineal y luego una superposición de patrón. He utilizado el patrón "Optical Checkerboard". Asegúrate de que la opción Enlace con la capa está seleccionada. Arrastra el patrón un poco para obtener el resultado que se muestra a continuación.



Paso 18
Selecciona la capa "Jeans". A continuación, añadir una superposición de degradado (#00345E - #025B87).



Paso 19
Selecciona la capa "BG". A continuación, añadir una superposición de degradado que va de rojo a rojo oscuro (#C70704 - #6A0000)..



Paso 20
Añade la misma superposición a la capa "Líneas de camisa", pero invierte los colores esta vez (#6A0000 - #C70704 ).



Paso 21
Ahora selecciona la capa "BGLines" y añade un estilo de trazo de degradado utilizando estos valores.



Paso 22
En la capa "BGLines" añade una superposición de patrón utilizando el mismo patrón que las gafas de sol, pero esta vez deselecciona la opción Vincular con la capa. A continuación, haz clic en Ajustar al origen, de esta manera estás fijando el patrón al origen del documento.



Paso 23
Añade el mismo estilo de patrón a la capa "Camisa". Recuerda deseleccionar la opción de Enlace a la Capa. Como puedes ver a continuación, parece un solo estilo de capa.



Conclusión:
Esta técnica es una de las más flexibles, ya que un gráfico vectorial puede cambiar de tamaño sin perder calidad. Esto también puede ayudarte a imprimir tus diseños. Recuerda que tu imaginación es el único límite. Prueba a vejar otras imágenes y a jugar con los estilos, o para los Miembros Plus descarga el archivo .PSD, y añade más detalles.