Cómo crear un motivo de vida náutica vintage continuo en Adobe Illustrator
Spanish (Español) translation by Johana (you can also view the original English article)



Es verano, el momento para ir a la playa o navegar. ¿Qué mejor momento para decorar con un motivo náutico que se repite a la perfección?
En este tutorial, aprenderás a crear fondos de pantalla de vida marina con un estilo vintage en Adobe Illustrator. Utilizarás la herramienta Lápiz para dibujar diferentes elementos y aprenderás a hacer que el fondo de pantalla sea continuo. Puedes seguir estos pasos precisamente para crear el motivo náutico que se muestra arriba, o puede seguir los pasos que muestra este tutorial para crear un motivo con cualquier objeto que desees que se repita perfectamente.
1. Creación de los elementos de la vida marina
Paso 1
Presiona el botón Control+N para crear un nuevo documento de 600 px de anchura y altura. Selecciona la Herramienta lápiz (N) y en el panel Trazo, selecciona Vértice redonda. Luego ajusta las opciones de la Herramienta lápiz (N): haz doble clic en ella en el panel Herramientas (Ventana > Herramientas) y en la nueva ventana de diálogo, debajo de Tolerancias, coloca 3 píxeles en Fidelidad y Suavidad en 40%. Marca Rellenar nuevos trazos de lápiz y, luego, presiona OK.
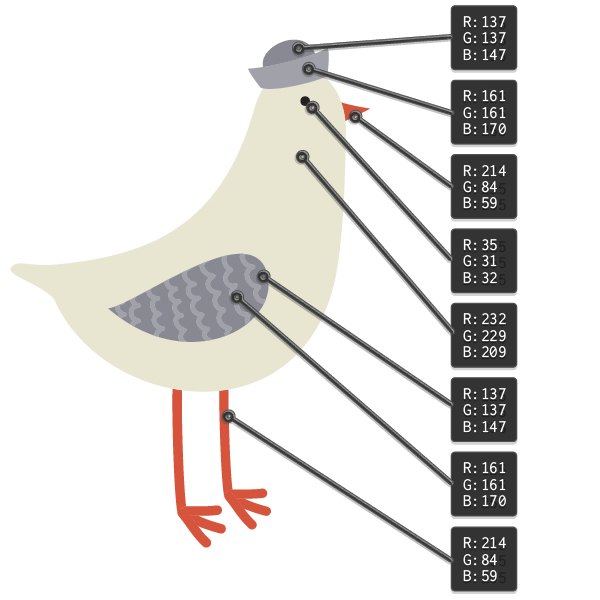
Dibujemos una gaviota como la siguiente imagen. Para cerrar el trazado, debes mantener presionado el botón Alt mientras terminas el trazado. Para la decoración de plumas en el ala, haz que el trazo del lápiz sea ligeramente más grueso y para las piernas, aún más grueso.



Paso 2
Selecciona el ala y las patas y expándelas (Objeto > Expandir). También es necesario expandir el pico.



Paso 3
Ahora elimina los trazos y añade los colores de relleno como la siguiente imagen.
Paso 4
Dibujemos otro elemento: el ancla. Con la Herramienta lápiz (N), dibuja dos círculos. Mientras los mantienes seleccionados, en el panel Buscatrazos, presiona el botón Excluir. Luego, dibuja la parte inferior. Ahora, dibuja la flecha izquierda. No te olvides de mantener presionado el botón Alt cuando termines el trazado. Asegúrate de que la parte izquierda del ancla esté seleccionada y haz clic derecho. Selecciona Transformar > Reflejar. Marca eje Vertical de reflexión y Ángulo en 90 grados, luego presiona OK. Mueve la flecha derecha hacia la derecha. Selecciona toda el ancla, elimina el trazo y haz que el color de relleno sea naranja (R=214 G=84 B=59). Mantén todo el ancla seleccionado, y en el panel Buscatrazos presiona el botón Unir.



Paso 5
Ahora, dibujemos el salvavidas. Dibuja dos círculos de nuevo y presiona el botón Excluir en el panel Buscatrazos. Coloca el color de relleno en R=232 G=229 B=209. Luego crea un trazo más grueso en el panel Trazo (color de trazo R=178 G=31 B=41) y dibuja rayas con la Herramienta lápiz (N) como en la siguiente imagen. Cuando hayas terminado, selecciona rayas rojas y expándelas (Objeto > Expandir).
Ahora, crea una copia más del círculo gris claro (Control+C) y envíalo al frente (Control+X, Control+F). Ahora tiene dos copias de círculos grises claros. Mantén seleccionada la copia superior y, mientras mantienes presionada la tecla Mayús, selecciona las rayas rojas. Luego, presiona el botón Recortar en el panel Buscatrazos.



Paso 6
Dibujemos el timón, la rueda del timón. Con la Herramienta lápiz (N), dibuja el timón con trazos gruesos. Asegúrate de seleccionar el botón Vértice redondo en el panel Trazo. Cuando hayas terminado, selecciona todo el objeto y expándelo (Objeto > Expandir). Establece el color de relleno en R=188 G=166 B=109.



Paso 7
¡Ahora tenemos todos los elementos que necesitamos para crear el fondo de pantalla continuo! Como se puede ver en la siguiente imagen, añadí un ancla más con el mismo color de relleno que el cuerpo de la gaviota. Para usar fácilmente el mismo color de relleno, primero debes seleccionar la nueva ancla, luego selecciona la Herramienta cuentagotas (I) y haz clic en el cuerpo de la gaviota.



2. Creación del fondo
Paso 1
Dibujaremos un cuadrado grande con la Herramienta rectángulo (M). Haz clic en tu mesa de trabajo y en la nueva ventana de diálogo, coloca las siguientes opciones de rectángulo: Ancho en 600 px y Altura en 600 px. Establece el color de relleno en R=61 G=66 B=73. Envía este cuadrado a la parte posterior (Control+X, Control+B). Esparce aleatoriamente todos los elementos (gaviota, dos anclas, timón, salvavidas) por todo el cuadrado.



3. Creación de un motivo continuo
Paso 1
Elige la Herramienta selección (V) y selecciona todos los elementos de vida marina, sin el fondo. Agrúpalos (haz clic derecho > Agrupar). Presione la tecla Enter y la ventana Mover debería aparecer. Coloca la Posición horizontal en 600 px, Posición vertical en 0 px, Distancia en 600 px y establece el Ángulo b en 0 grados. Ahora, presiona el botón Copiar.



Paso 2
Vuelve a seleccionar todos los elementos dentro de la mesa de trabajo y presiona la tecla Enter. En la ventana Mover, coloca la Posición horizontal en -600 px, Posición vertical en 0 px, Distancia en 600 px y Ángulo en 0 grados. Presiona el botón Copiar.



Paso 3
Selecciona todos los elementos dentro de la mesa de trabajo una vez más y presiona la tecla Enter. En la ventana Mover, coloca la Posición horizontal en 0 px, Posición vertical en 600 px, Distancia en 600 px y el Ángulo en 90 grados. Presiona el botón Copiar.



Paso 4
Selecciona todos los elementos dentro de la mesa de trabajo por última vez y presiona la tecla Enter. En la ventana Mover, coloca la Posición horizontal en 0 px, Posición vertical en -600 px, Distancia en 600 px y el Ángulo en -90 grados. Presiona el botón Copiar.



Paso 5
Ahora, debes desagrupar todo. Selecciona todos los elementos (Control+A) y desagruparlos (haz clic derecho > Desagrupar). Es necesario eliminar todos los elementos de la vida marina que no cruzan el fondo.
Punto importante: si deseas mover, por ejemplo, la gaviota en la parte superior del fondo de pantalla, debes seleccionar la gaviota correspondiente en la parte inferior del fondo de pantalla al mismo tiempo. O si necesitas mover el timón desde el lado izquierdo del fondo de pantalla, debes mover el mismo timón correspondiente desde el lado derecho del fondo de pantalla.
Tu resultado debe ser similar a la siguiente imagen:



4. Recorte del fondo de pantalla
Paso 1
Agrupa todos los elementos de la vida marina sin el fondo. Para esto, puedes seleccionar todo (Control+A) y mientras mantienes presionada la tecla Mayús, luego desmarca el fondo. Ahora que has seleccionado solo gaviotas, anclas, timones y salvavidas, agrúpalas (haz clic derecho > Agrupar). Haz otra copia del fondo (Control+C, Control+F) y envíalo al frente (Control+X, Control+F). Manteniendo seleccionada la nueva copia del fondo, presiona la tecla Mayús y selecciona los elementos de vida marina agrupados. Ve al panel Buscatrazos y presiona el botón Recortar.
Y por último, pero no menos importante: mantén el fondo de pantalla recortado seleccionado y ve a Objeto > Trazado > Limpiar, luego presiona OK. Necesitas esto para eliminar los trazados sin el relleno y el trazo.



Paso 2
Ahora deberías tener algo parecido a la siguiente imagen



Paso 3
¡Lo hiciste! ¡Ahora tu fondo de pantalla de vida marina vintage de verano ya está hecho! Puedes arrastrar todo el motivo al panel Muestras y usarlo para imprimir, establecerlo como fondo, rellenar las formas que creaste en AI y mucho más.



Conclusión
Felicitaciones, ¡tienes tu motivo continuo creado y se ve hermoso! Ahora, ve a buscar una manera única de ponerlo en uso, o haz otro motivo continuo usando otros elementos que hayas creado.