Illustrator de la A a la Z: ¡Consejos, trucos y trampas!
Spanish (Español) translation by Valeria Angulo (you can also view the original English article)
¡Prepárate para algunos trucos y consejos rápidos sobre cómo usar Adobe Illustrator! En este tutorial, veremos 26 consejos, trucos y trampas, de la A a la Z.



¡Para conocer todas las imágenes y recursos destacados, consulta Envato Elements! Con una suscripción, tendrás acceso ilimitado a recursos como gráficos, plantillas de video y fuentes. Millones de recursos digitales creativos, con licencias comerciales simples, ¡y puedes cancelar en cualquier momento!
Lo qué vas a crear
Cubriremos muchos temas en este artículo sobre cómo usar Adobe Illustrator. Aquí hay una muestra rápida:
- Cómo usar degradados en Adobe Illustrator
- Cómo guardar un archivo SVG de Illustrator
- Cómo usar los pinceles de Illustrator
- Cómo usar diferentes efectos de Illustrator como Resplandor Exterior y Desvanecimiento
Síguenos en nuestro canal de YouTube Envato Tuts+:
A es para acciones
Utiliza las acciones para automatizar tareas como cambiar el tamaño, aplicar efectos a una imagen y guardar archivos en el formato deseado. Dirígete a Ventana > Acciones para acceder al panel acciones, que te permitirá guardar y cargar archivos de acción.
¡Descarga una acción como esta desde Envato Elements! ¡Cárgala haciendo clic en el botón Cargar acciones y luego simplemente presiona el botón de reproducción para aplicarlo a tu imagen o texto!



B es para pinceles de Illustrator (Brushes)
Los pinceles en Illustrator le permiten estilizar y cambiar la apariencia de los trazados que creas. ¡Puedes aplicar un pincel a un trazado existente o utilizar la Herramienta Pincel para dibujar un trazado y aplicar el trazo de pincel al mismo tiempo!
Los tipos de pincel que encontrarás en Illustrator son:
- Pincel caligráfico
- Pincel de dispersión
- Pincel de arte
- Pincel de cerdas
- Pincel de motivo



C es para la Herramienta Cristalizar
Esta divertida herramienta te permite añadir detalles aleatorios en forma de pico al contorno de tus formas y objetos. Para acceder a ella, simplemente haz clic y mantén pulsada la Herramienta de Anchura y selecciona la Herramienta Cristalizar en la parte inferior.
A continuación, utiliza la herramienta haciendo clic y arrastrando sobre cualquier objeto para crear estos geniales picos aleatorios alrededor de los bordes.



D es para dividir objetos
Dividir objetos debajo es un comando que actúa como un molde de galletas o un stencil. Esto se hace usando un objeto pequeño que recorta un objeto más grande.



E es para la Herramienta Cuentagotas (Eyedropper Tool)
Utiliza la Herramienta Cuentagotas para copiar o mover atributos de apariencia, como el relleno de color y los trazos.
Selecciona la Herramienta Cuentagotas de la barra de herramientas a la izquierda o presionando I en el teclado. Si solo deseas copiar atributos de apariencia específicos de un objeto, como el relleno o el trazo, simplemente ve a la Herramienta Cuentagotas y haz doble clic en ella para abrir las Opciones de Cuentagotas. Esto te permitirá personalizar exactamente qué atributos de apariencia recoge la herramienta.



F es para desvanecimiento (Feather)
Este es un efecto de estilización que crea un suave desenfoque en el borde de un objeto. Desenfocar los bordes de una imagen quita énfasis a los bordes marcados y permite que un objeto se mezcle mejor con el fondo.
Para hacer esto, primero selecciona un objeto que desees difuminar. Luego haz clic en Efecto > Estilizar > Desvanecer y recuerda marcar la opción Previsualizar para ver los cambios a medida que ajustas el valor del radio.



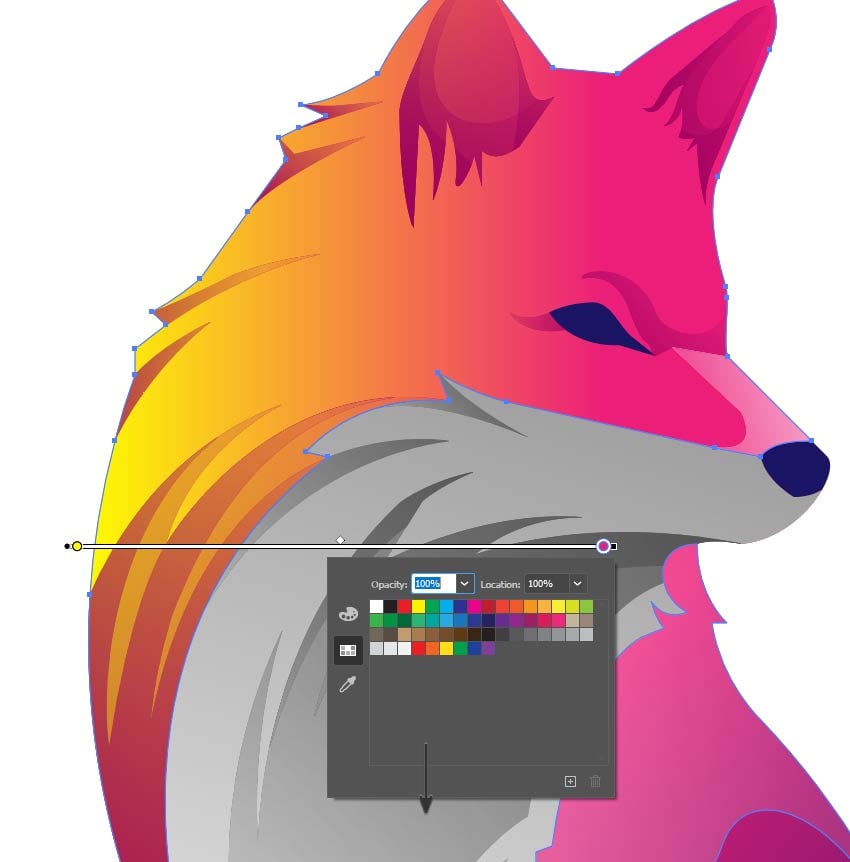
G es para la Herramienta Degradado (Gradient Tool)
Puedes crear y modificar un degradado utilizando la Herramienta Degradado o el panel de degradado. Utiliza la Herramienta Degradado cuando desees aplicar un degradado directamente sobre una mesa de trabajo y ver los resultados en tiempo real.
Puedes acceder a la Herramienta Degradado en la barra de herramientas o presionando G en el teclado.
Una vez que lo hayas seleccionado, simplemente navega hasta el objeto al que deseas aplicar un degradado y haz clic en él. Luego verás que el anotador de degradado aparece en la parte superior del objeto. El anotador de degradado es un control deslizante que te permite editar el punto de inicio, el punto final y los topes de color.



H es para la Herramienta Mano (Hand Tool)
¿Deseas navegar por la mesa de trabajo más fácilmente, sin tener que usar las barras de desplazamiento inferior y derecha todo el tiempo?
¡Entonces la Herramienta Mano será tu mejor amiga! ¡Esta herramienta a menudo olvidada ayudará a acelerar drásticamente tu flujo de trabajo! Puedes acceder a ella presionando la letra H en tu teclado, donde tu cursor cambiará a la Herramienta Mano. Ahora puedes hacer clic y arrastrar sobre tu mesa de trabajo para moverte.
Si realmente deseas acelerar las cosas, presiona y mantén presionada la barra espaciadora en tu teclado para cambiar sin problemas entre la Herramienta Mano y cualquier otra herramienta que estés usando en ese momento.



I es para Calco de Imagen (Image Trace)
Convierte una imagen rasterizada como un JPG o un PNG seleccionando tu imagen importada y yendo a Objeto > Calco de imagen > Crear, lo cual convertirá la imagen en un vector blanco y negro con los parámetros predeterminados. Luego podemos optar por expandir la imagen, lo que nos permitirá editar los objetos vectoriales como lo haríamos normalmente.



J es para la Herramienta Unir (Join Tool)
Con esta herramienta, puedes conectar dos extremos de un trazo para crear una trazo cerrado. Esto es especialmente útil cuando estamos limpiando una ilustración.
Para seleccionar la Herramienta Unir, ve al panel Herramientas y haz clic y mantén presionada la Herramienta Lápiz para revelar y seleccionar la Herramienta Unir. Luego, con la Herramienta Unir seleccionada, ubica el área de la mesa de trabajo donde te gustaría limpiar y luego haz clic y arrastra con un movimiento de limpieza sobre los dos puntos. Cuando sueltes el mouse, los dos trazos se unirán en un único trazo completo, con cualquier exceso recortado.



K es para la Herramienta Sector (Knife Tool)
La Herramienta Sector se utiliza para cortar objetos a lo largo de un trazo a mano alzada para dividir un objeto en componentes separados. Para acceder a la Herramienta Sector, haz clic y mantén presionada la Herramienta Borrador y luego selecciona la Herramienta Sector de las opciones que aparecen. Luego, todo lo que necesitas hacer es hacer clic y arrastrar sobre un objeto para cortarlo.



L es para Pintura Interactiva (Live Paint)
Se puede acceder a esta herramienta desde el panel de la izquierda o presionando K en tu teclado. A diferencia de un relleno normal, la Herramienta Pintura interactiva puede diferenciar entre todas las diferentes formas superpuestas.



M es para la Herramienta Varita mágica (Magic Wand Tool)
Esta herramienta te permite seleccionar objetos del mismo color, grosor de trazo, color de trazo, opacidad o modo de fusión. Simplemente selecciónala en la barra de herramientas de la izquierda o presiona Y en tu teclado.
También puedes personalizar la Herramienta Varita mágica para seleccionar objetos en función de atributos específicos como el color, el grosor del trazo, la opacidad o el modo de fusión. Para hacer esto, haz doble clic en la Herramienta Varita mágica en el panel de control y usa las casillas de verificación aquí para especificar lo que estás buscando.



N es para el Panel de Navegación (Navigator Panel)
Haciendo clic y arrastrando la visualización sobre la miniatura del panel Navegador puedes cambiar rápidamente la vista de tu mesa de trabajo. El cuadro rojo corresponde al área visible actualmente en la que puedes trabajar.



O es para Resplandor Exterior (Outer Glow)
Este es un efecto que añade un resplandor difuso de cualquier color fuera de los bordes del objeto. Para ello, selecciona un objeto y luego ve a Efecto > Estilizar > Resplandor exterior. Aquí puedes elegir el color del resplandor y también qué opacidad y cuánto desenfoque tendrá el resplandor.



P es para la Herramienta Pluma (Pen Tool)
¡La Herramienta Pluma te permite dibujar trazados haciendo clic para hacer un punto de ancla y luego haciendo clic de nuevo para unirlos!
La Herramienta Pluma te permite crear todo tipo de formas. Simplemente haciendo clic entre los puntos de ancla crea una línea recta, mientras que si haces clic y arrastras, crearás una curva.



Q es para la tecla de acceso rápido de la Herramienta Lazo
¡Q es para la tecla de acceso rápido Q, que nos da la Herramienta Lazo! Esto nos permite seleccionar los puntos de ancla de un objeto haciendo clic y arrastrándolo alrededor de aquellos puntos de ancla que deseas seleccionar.



R es para la Herramienta Rectángulo (Rectangle Tool)
La Herramienta Rectángulo te permitirá dibujar rectángulos de cualquier tamaño. Simplemente selecciona la herramienta de la barra de herramientas o presiona M en el teclado. Luego haz clic y arrastra para crear la forma rectangular deseada.



S es para los archivos SVG de Illustrator (SVG Files)
Puedes guardar tu mesa de trabajo de Illustrator en un archivo SVG yendo a Archivo > Guardar como y luego eligiendo SVG como tipo de archivo.



T es para Texto en trazado (Type on a Path)
Esto te permite que tu texto fluya alrededor de un círculo. Mantén presionada la Herramienta Texto, ubicada en la barra de herramientas a la izquierda, y luego selecciona la Herramienta Texto en trazado. Luego, ve y haz clic en el borde del círculo para comenzar a escribir a lo largo del trazado.



U es para Unir (Unite)
Unir te permite combinar objetos y formas seleccionados, adoptando todos los atributos del objeto superpuesto. Puedes encontrar unir en el panel Buscatrazos. Luego selecciona los objetos que deseas unir y haz clic en el botón Unir para combinarlos.



V es para la Herramienta Texto vertical (Vertical Type Tool)
Esta herramienta le permite crear textos verticales y contenedores tipográficos. Esto puede resultar especialmente útil si se escribe contenido en un espacio determinado en chino o japonés, o si se crea un letrero en formato vertical.



La W es de la Herramienta de Deformación
Puedes encontrar esta herramienta en la barra de herramientas de la izquierda al hacer clic y mantener presionada la Herramienta Ancho y luego elegir la Herramienta Deformación. Esto te permite manipular un objeto en cualquier dirección en la que arrastres la herramienta a través del objeto.



X es para la tecla de acceso rápido X
La tecla de acceso rápido X y Mayús-X te permiten alternar entre los colores de relleno y de trazo y alternar entre ellos. Usa Mayús-X para cambiar entre colores de relleno y trazo, y usa la tecla X para alternar entre relleno y trazo.



Y es para Control-Y
La tecla de acceso rápido Control-Y te permite ver tu mesa de trabajo de modo que solo los contornos o trazados sean visibles. Esto elimina todo el color y los efectos de tu mesa de trabajo y puedes aumentar drásticamente la velocidad de rendimiento si encuentras que una imagen compleja ralentiza tu trabajo.






Z es para Zig Zag
Con Illustrator, es fácil crear una línea en zig-zag o una onda con curvas. Simplemente selecciona la línea a la que deseas aplicar el efecto y luego ve a Efecto > Distorsionar y transformar > Zigzag para abrir el cuadro de diálogo Zigzag.
Desde aquí, puedes jugar con las opciones, como el tamaño y las crestas, para conseguir el efecto que deseas.



¿Listo para probar más tutoriales de Adobe Illustrator?
¡Impresionante! Entonces, ahora que hemos revisado Adobe Illustrator desde la A a la Z, ¿por qué no echas un vistazo a algunos de nuestros tutoriales más detallados de Adobe Illustrator en Envato Tuts+ para llevar tus habilidades al siguiente nivel?
Ya sea que estés trabajando en diseños de personajes, íconos, infografías o simplemente quieras aprender más, ¡Envato Tuts+ te tiene cubierto!
-


 Pinceles de IllustratorCómo instalar y utilizar pinceles en Adobe IllustratorMary Winkler
Pinceles de IllustratorCómo instalar y utilizar pinceles en Adobe IllustratorMary Winkler -


 Diseño de personajesCómo crear una mascotaMiss Chatz
Diseño de personajesCómo crear una mascotaMiss Chatz -


 VectorUna guía completa: La herramienta pincel y el panel de pinceles de IllustratorRyan Putnam
VectorUna guía completa: La herramienta pincel y el panel de pinceles de IllustratorRyan Putnam -


 Adobe IllustratorCómo crear un fondo degradado en color pastelAndrei Marius
Adobe IllustratorCómo crear un fondo degradado en color pastelAndrei Marius -


 Adobe IllustratorCómo convertir EPS a AIJonathan Lam
Adobe IllustratorCómo convertir EPS a AIJonathan Lam










