Cómo crear un icono para una aplicación móvil de tres en raya en Adobe Illustrator
Spanish (Español) translation by Rosario (you can also view the original English article)



En los siguientes pasos aprenderás a crear un sencillo icono para un juego de tres en raya. Para empezar, aprenderás a crear una malla radial, a enmascararla fácilmente y a añadir una textura sutil utilizando el panel Apariencia, técnicas básicas de fusión y algunos efectos de rasterización. A continuación, utilizando el panel Apariencia y un montón de trazos junto con varios efectos, aprenderás a añadir un borde oscuro para el icono. Luego, usando técnicas básicas de fusión y construcción de formas vectoriales, algunas nuevas técnicas de enmascaramiento y una simple fusión, harás la X 3D y el marco para este grupo de formas. Por último, aprenderás a crear cuatro pequeños tornillos.
1. Crea un nuevo documento y configura una cuadrícula
Pulsa Control + N para crear un Nuevo documento. Introduce 600 en las casillas de ancho y alto y luego haz clic en el botón Avanzado. Selecciona RGB, Pantalla (72ppi) y asegúrate de que la casilla Alinear nuevos objetos con cuadrícula de píxeles esté desmarcada antes de hacer clic en Aceptar.
Activa la Cuadrícula (Ver > Mostrar cuadrícula) y la opción Ajustar a cuadrícula (Ver > Ajustar a cuadrícula). Necesitarás una cuadrícula cada 1px, así que simplemente ve a Edición > Preferencias > Guías > Cuadrícula, introduce 1 en la casilla Línea de cuadrícula cada y 1 en la casilla Subdivisiones. También deberías abrir el panel de información (Ventana > Información) para obtener una vista previa con el tamaño y la posición de tus formas. No olvides establecer la unidad de medida en píxeles desde Edición > Preferencias > Unidades > Generales. Todas estas opciones aumentarán significativamente tu velocidad de trabajo.



2. Crea una malla radial
Paso 1
Concéntrate en tu barra de herramientas, elimina el color del trazo y luego selecciona el relleno y establece su color en blanco. Toma la herramienta Rectángulo (M) y simplemente haz clic dentro de tu documento para abrir las Opciones de rectángulo. Introduce 640 en las casillas de anchura y altura y haz clic en el botón Aceptar. Obviamente, esto creará un cuadrado de 640px. A continuación, tienes que centrar esta forma blanca. Selecciónala y abre el panel Alinear (Ventana > Alinear). Establece la alineación en Mesa de trabajo y luego simplemente haz clic en los botones Alinear horizontalmente al centro y Alinear verticalmente al centro. Al final tu cuadrado blanco debería estar centrado como se muestra en la segunda imagen.



Paso 2
Asegúrate de que tu cuadrado blanco sigue seleccionado, sustituye el blanco por el degradado radial que se muestra en la siguiente imagen y ve a Objeto > Expandir. Selecciona el botón Malla de degradado de la ventana Expandir y haz clic en Aceptar. Ve al panel Capas y encontrarás un grupo con una malla y un trazado de recorte simple. Elimina el trazado de recorte y desagrupa la malla restante (Mayúsculas + Control + G).



Paso 3
Desactiva la opción Ajustar a cuadrícula (Vista > Ajustar a cuadrícula). Selecciona tu malla, toma la herramienta Malla (U) y añade algunos puntos de malla nuevos como se muestra en la siguiente imagen.



Paso 4
Sigue concentrándote en tu malla y escoge la herramienta Selección directa (A). Selecciona los puntos de la malla uno por uno y establece los colores como se muestra en la siguiente imagen.



3. Enmascara la malla y añade una textura sutil
Paso 1
Activa la opción Ajustar a cuadrícula (Ver > Ajustar a cuadrícula). Utilizando la herramienta Rectángulo (M), crea un rectángulo de 472px, establece el color de relleno en blanco y haz clic en los botones Alinear Centro Horizontal y Alinear Centro Vertical del panel Alinear. Asegúrate de que este cuadrado blanco sigue seleccionado y ve a Efecto > Estilizar > Redondear vértices. Introduce un radio de 70px y haz clic en Aceptar. Vuelve a seleccionar este rectángulo blanco redondeado junto con la malla y ve al panel Transparencia (Ventana > Transparencia). Abre el menú desplegable y simplemente ve a Crear máscara de opacidad. Al final tu malla enmascarada debería verse como en la tercera imagen.



Paso 2
Escoge la herramienta Rectángulo (M), crea un nuevo rectángulo de 472px, establece el color de relleno en negro y céntralo usando los botones Alinear Centro Horizontal y Alinear Centro Vertical del panel Alinear. Asegúrate de que este rectángulo negro permanece seleccionado y céntrate en el panel Apariencia (Ventana > Apariencia). Selecciona el relleno existente, baja su Opacidad al 5%, cambia el Modo de fusión a Superponer y ve a Efecto > Artístico > Grano de película. Introduce las propiedades que se muestran en la siguiente imagen, haz clic en Aceptar y vuelve al panel Apariencia. Añade un segundo relleno para esta forma utilizando el botón Añadir nuevo relleno (señalado por la pequeña flecha azul en la siguiente imagen). Selecciona este nuevo relleno, asegúrate de que el color es negro, baje su Opacidad al 40%, cambia el Modo de fusión a Superponer y ve a Efecto > Artístico > Esponja. Introduce los atributos que se muestran en la siguiente imagen y haz clic en Aceptar.



Paso 3
Asegúrate de que tu cuadrado de 472px permanece seleccionado, céntrate en el panel Apariencia y añade un trazo de 10pt. Selecciónalo, establece el color en negro, alinéalo al interior, cambia el Modo de fusión a Luz suave y ve a Efecto > Desenfocar > Desenfoque gaussiano. Introduce un radio de 10px, haz clic en Aceptar y vuelve al panel Apariencia. Usando el botón Añadir nuevo trazo (señalado por la pequeña flecha azul en la siguiente imagen) añade un segundo trazo para esta forma. Hazlo de 3 puntos de ancho, establece el color en R=113 G=123 B=126 y alinéalo al interior. Añade un tercer trazo para esta forma, hazlo de 2 puntos de ancho, establece el color en R=219 G=224 B=227 y alinéalo hacia el interior. Sigue concentrándote en el panel Apariencia, añade un cuarto trazo, hazlo de 1pt de ancho, establece el color en R=113 G=123 B=126 y alinéalo al interior. Por último, selecciona todo el trazado (puedes simplemente hacer clic en ese fragmento de texto "Trazado" de la parte superior del panel Apariencia) y ve a Efecto > Estilizar > Redondear vértices. Introduce un radio de 70px y haz clic en Aceptar.



Paso 4
A continuación, tienes que deshacerte de los bordes borrosos. Asegúrate de que el cuadrado de 472px está seleccionado y haz una copia delante (Control + C > Control + F). Selecciona esta copia y céntrate en el panel Apariencia. Mantén el efecto Redondear vértices, elimina los rellenos y trazos existentes y añade un simple relleno blanco. Selecciona este rectángulo redondeado blanco junto con el cuadrado de 472px con textura, abre el menú desplegable del panel Transparencia y ve a Crear máscara de opacidad. Al final las cosas deberían verse como en la segunda imagen.



4. Añade un borde oscuro
Paso 1
Escoge la herramienta Rectángulo (M), crea un nuevo rectángulo de 512px, establece el color de relleno en negro y céntralo usando los botones Alinear Centro Horizontal y Alinear Centro Vertical del panel Alinear.



Paso 2
Asegúrate de que tu rectángulo negro sigue seleccionado y pulsa Mayúsculas + X para transferir los atributos de color del relleno al trazo. Ve al panel Apariencia, añade un segundo trazo y arrástralo por debajo del negro. Asegúrate de que el nuevo trazo está seleccionado, establece el color en R=43 G=53 B=56, hazlo de 20pt de ancho y ve a Efecto > Trazado > Desplazamiento. Introduce un Desplazamiento de -10px, haz clic en Aceptar y ve a Efecto > Estilizar > Resplandor interior. Introduce las propiedades que se muestran en la siguiente imagen, haz clic en Aceptar y vuelve al panel Apariencia. Selecciona el trazo negro, baja su Opacidad al 40%, cambia el Modo de fusión a Luz suave y ve a Efecto > Trazado > Desplazamiento. Introduce un Desplazamiento de -10px, haz clic en Aceptar y vuelve al panel Apariencia. Asegúrate de que el trazo negro permanece seleccionado y abre el panel Trazo (Ventana > Trazo). Marca la casilla Línea discontinua y luego introduce 5 en las casillas de guión y hueco.



Paso 3
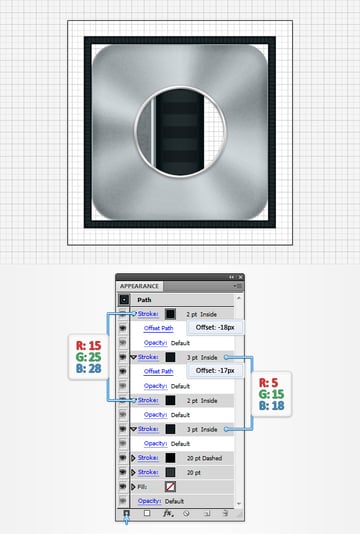
Asegúrate de que tu rectángulo de 512px permanezca seleccionado y céntrate en el panel Apariencia. Añade un tercer trazo, establece el color en R=5 G=15 B=18, hazlo de 3pt de ancho y alinéalo al interior. Añade un cuarto trazo, establece el color en R=15 G=25 B=28, hazlo de 2pt de ancho y alinéalo al interior. Sigue concentrándote en el panel Apariencia, añade un quinto trazo y selecciónalo. Establece el color en R=5 G=15 B=18, hazlo de 3pt de ancho, alinéalo al interior y ve a Efecto > Trazado > Desplazamiento. Introduce un Desplazamiento de -17px, haz clic en Aceptar, vuelve al panel Apariencia, añade un nuevo trazo y selecciónalo. Hazlo de 2 puntos de ancho, establece el color en R=15 G=25 B=28, alinéalo al interior y ve a Efecto > Trazado > Desplazamiento. Introduce un Desplazamiento de -18px y haz clic en Aceptar.



Paso 4
Asegúrate de que tu rectángulo de 512px permanece seleccionado y céntrate en el panel de Apariencia. Añade un nuevo trazo, establece el color en R=113 G=123 B=126, hazlo de 3pt de ancho y alinéalo al interior. Añade un segundo trazo nuevo, establece el color en R=219 G=224 B=227, hazlo de 2pt de ancho y alinéalo al interior. Añade un tercer trazo nuevo, establece el color en R=113 G=123 B=126, hazlo de 1pt de ancho y alinéalo al interior. Sigue centrándote en el panel Apariencia, selecciona todo el trazado y ve a Efecto > Estilizar > Redondear vértices. Introduce un radio de 90px y haz clic en OK. Al final las cosas deberían verse como en la siguiente imagen.



5. Crear el marco para la "X" 3D
Paso 1
Elige la herramienta Rectángulo (M), crea un rectángulo de 330px, establece el color de relleno en R=83 G=93 B=96 y céntralo usando los botones Alinear Centro Horizontal y Alinear Centro Vertical del panel Alinear. Asegúrate de que este nuevo rectángulo permanece seleccionado, céntrate en el panel Apariencia, añade un trazo de 1pt, alinéalo al interior y establece el color en R=103 G=113 B=116.



Paso 2
Con la herramienta Rectángulo (M), crea dos rectángulos de 30 x 330px, rellena ambas formas con blanco y colócalas como se muestra en la primera imagen. Cambia a la herramienta Selección directa (A) y céntrate en el lado derecho del rectángulo izquierdo. Selecciona el punto de anclaje superior y arrástralo 30px hacia abajo, luego selecciona el punto de anclaje inferior y arrástralo 30px hacia arriba. Muévete hacia el rectángulo blanco de la derecha y enfócate en el lado izquierdo. Selecciona el punto de anclaje superior y arrástralo 30px hacia abajo, luego selecciona el punto de anclaje inferior y arrástralo 30px hacia arriba. Al final deberías tener dos trapecios blancos como se muestra en la segunda imagen.



Paso 3
Sigue concentrándote en los trapecios y sustituye el blanco utilizado para el relleno por el degradado lineal que se muestra en la siguiente imagen. Céntrate en el panel Degradado (Ventana > Degradado), haz clic en la miniatura del degradado y simplemente arrástralo dentro del panel Muestras (Ventana > Muestras) para guardar el degradado. Haz doble clic en este degradado recién guardado y nómbralo "Degradado01". Lo necesitarás más adelante.



Paso 4
Con la herramienta Rectángulo (M), crea dos rectángulos de 330 x 30px, rellena ambas formas con blanco y colócalas como se muestra en la primera imagen. Cambia a la herramienta Selección directa (A) y céntrate en la parte inferior del rectángulo superior. Selecciona el punto de anclaje izquierdo y arrástralo 30px hacia la derecha, luego selecciona el punto de anclaje derecho y arrástralo 30px hacia la izquierda. Desplázate hasta el rectángulo blanco inferior y enfócate en su parte superior. Selecciona el punto de anclaje izquierdo y arrástralo 30px hacia la derecha, luego selecciona el punto de anclaje derecho y arrástralo 30px hacia la izquierda. Al final tendrás dos nuevos trapecios como se muestra en la segunda imagen.



Paso 5
Desactiva la opción Ajustar a cuadrícula (Ver > Ajustar a cuadrícula) y luego ve a Edición > Preferencias > Generales y asegúrate de que Incrementos de teclado esté establecido en 1px. Enfócate en el trapecio superior, sustituye el blanco por "Degradado01" y haz dos copias delante (Control + C > Control + F > Control + F). Selecciona la copia superior y muévela 1px a la izquierda usando la flecha izquierda de tu teclado. Vuelve a seleccionar las dos copias, abre el panel Buscatrazos (Ventana > Buscatrazos) y haz clic en el botón Menos frente. Rellena la forma resultante con negro, baja su Opacidad al 15% y cambia el Modo de fusión a Luz suave.



Paso 6
Vuelve a seleccionar el trapecio superior y haz dos nuevas copias delante (Control + C > Control + F > Control + F). Selecciona la copia superior y muévela 1px a la derecha usando la flecha derecha de tu teclado. Vuelve a seleccionar ambas copias y haz clic en el botón Menos frente del panel Buscatrazos. Rellena la forma resultante con negro, baja su Opacidad al 15% y cambia el Modo de fusión a Luz suave.



Paso 7
Muévete al trapecio inferior, rellénalo con "Degradado01" y luego haz dos copias delante (Control + C > Control + F > Control + F). Selecciona la copia superior y muévela 1px hacia la izquierda. Vuelve a seleccionar ambas copias y haz clic en el botón Menos frente del panel Buscatrazos. Rellena la forma resultante con blanco, baja su Opacidad al 40% y cambia el Modo de fusión a Luz suave.



Paso 8
Vuelve a seleccionar el trapecio inferior y haz dos nuevas copias delante (Control + C > Control + F > Control + F). Selecciona la copia superior y muévela 1px a la derecha. Vuelve a seleccionar ambas copias y haz clic en el botón Menos frente del panel Buscatrazos. Rellena la forma resultante con blanco, baja su Opacidad al 40% y cambia el Modo de fusión a Luz suave.



Paso 9
Selecciona el trapecio superior y añade un segundo relleno. Selecciónalo, cambia el Modo de fusión a Luz suave y utiliza el degradado radial que se muestra en la siguiente imagen. Enfócate en el panel de Muestras, guarda este degradado radial y nómbralo "Degradado02".



Paso 10
Concéntrate en los otros tres trapezoides, añade un nuevo relleno y utiliza ese mismo "Degradado02" como se muestra en las siguientes imágenes. Añade un relleno adicional para el trapecio de la izquierda y colócalo como se muestra en la imagen final. No olvides establecer el Modo de fusión en Luz suave para estos nuevos rellenos.



Paso 11
Vuelve a seleccionar el cuadrado de 330px, haz una copia delante (Control + C > Control + F) y tráela al frente (Mayúsculas + Control + ] ). Asegúrate de que esta copia permanezca seleccionada y céntrate en el panel Apariencia. Elimina el color del trazo y selecciona el relleno. Baja su Opacidad al 50%, cambia el Modo de fusión a Luz suave y reemplaza el color existente con el degradado radial que se muestra en la siguiente imagen. Sigue concentrándote en el panel Apariencia y añade un segundo relleno para esta forma. Selecciónalo, establece el color en negro, baja su Opacidad al 3%, cambia el Modo de fusión a Superponer y ve a Efecto > Artístico > Grano de película. Introduce las propiedades que se muestran en la siguiente imagen y haz clic en Aceptar.



Paso 12
Selecciona todas las formas que componen el marco y agrúpalas (Control + G). Selecciona este nuevo grupo y ve a Efecto > Estilizar > Sombra paralela. Introduce las propiedades que se muestran en la ventana de la izquierda (en la siguiente imagen), haz clic en Aceptar y ve de nuevo a Efecto > Estilizar > Sombra paralela. Introduce las propiedades que se muestran en la ventana de la derecha y haz clic en Aceptar.



6. Crea la "X" 3D
Paso 1
Activa la opción Ajustar a cuadrícula (Ver > Ajustar a cuadrícula). Elige la herramienta Rectángulo (M), crea un rectángulo de 54 x 250px, establece el color de relleno en R=192 G=108 B=13 y céntralo usando los botones Alinear Centro Horizontal y Alinear Centro Vertical del panel Alinear. Asegúrate de que este rectángulo marrón está seleccionado y ve a Objeto > Transformar > Rotar. Introduce un ángulo de 90 grados y haz clic en el botón Copiar. Selecciona los dos rectángulos hechos en este paso y haz clic en el botón Unir del panel Buscatrazos. Asegúrate de que la forma resultante está seleccionada y ve a Efecto > Estilizar > Redondear vértices. Introduce un radio de 27px, haz clic en OK y ve a Objeto > Transformar > Rotar. Introduce un ángulo de 45 grados y haz clic en Aceptar. Ve al panel Capas, haz doble clic en esta forma marrón y nómbrala simplemente "atrás".



Paso 2
Pulsa Control + K (o ve a Edición > Preferencias > Generales) y asegúrate de que la casilla Escalar trazos y efectos está marcada. Duplica tu forma "atrás" (Control + C > Control + F), selecciona esta copia, reemplaza el color de relleno existente con R=249 G=174 B=53 y abre el panel Transformar (Ventana > Transformar). Asegúrate de que el botón Limitar proporciones de anchura y altura está marcado y simplemente introduce 300 en la casilla de anchura (o altura). Al final las cosas deberían verse como en la segunda imagen. Ve al panel Capas, haz doble clic en esta forma de "x" naranja y nómbrala "frente".



Paso 3
Vuelve a seleccionar tu forma "atrás" y ve a Objeto > Transformar > Mover. Introduce 25 en la casilla Vertical y haz clic en el botón OK. Selecciona ambas formas "atrás" y "frente" y ve a Objeto > Expandir apariencia.



Paso 4
Vuelve a seleccionar tu forma "atrás" y haz una copia en la parte trasera (Control + C > Control + B). Ve al panel Capas, selecciona esta nueva copia y céntrate en el panel Apariencia. Elimina el color del relleno y añade un trazo de 4 puntos. Selecciónalo, pon el color en negro, baja su Opacidad al 10% y cambia el Modo de fusión a Luz suave. Sigue concentrándote en el panel Apariencia, añade un segundo trazo para esta forma y selecciónalo. Establece el color en negro, hazlo de 8pt de ancho, cambia el Modo de fusión a Luz suave y baja su Opacidad al 5%.



Paso 5
Mira dentro del panel Capas y duplica esa malla enmascarada (Control + C > Control + F). Selecciona esta copia, abre el menú desplegable del panel Transparencia y ve a Soltar máscara de opacidad. Concéntrate en las formas resultantes, simplemente elimina el rectángulo blanco y redondeado, luego selecciona la malla y llévala al frente (Mayúsculas + Control + ] ).



Paso 6
Vuelve a seleccionar la forma "frente", haz una copia delante (Control + C > Control + F), llévala al frente (Mayús + Control + ] ) y sustituye el naranja utilizado para el relleno por un simple blanco. Selecciona esta nueva forma blanca junto con la malla de la parte trasera, abre el menú desplegable del panel Transparencia y ve a Crear máscara de opacidad.



Paso 7
Vuelve a seleccionar tu forma "frente", haz una copia delante (Control + C > Control + F) y llévala al frente (Mayús + Control + ] ). Asegúrate de que esta copia permanezca seleccionada y céntrate en el panel Apariencia. Selecciona el relleno, baja su Opacidad al 75%, cambia el Modo de fusión a Color y reemplaza el color existente con R=255 G=209 B=5. Añade un segundo relleno para esta nueva forma y selecciónalo. Baja la Opacidad al 50%, usa el degradado radial mostrado en la primera imagen y ve a Efecto > Trazado > Desplazamiento. Introduce un Desplazamiento de -1px y haz clic en Aceptar. Sigue concentrándote en el panel Apariencia, añade un tercer relleno para esta forma y selecciónalo. Utiliza el degradado lineal mostrado en la segunda imagen, baja su Opacidad al 20%, cambia el Modo de fusión a Multiplicar y ve a Efecto > Trazado > Desplazamiento. Introduce un Desplazamiento de -2px, haz clic en Aceptar y vuelve al panel Apariencia. Añade un trazo de 1 punto, establece el color en R=192 G=108 B=13, alinéalo al interior y baja la Opacidad al 15%.



Paso 8
Vuelve a seleccionar tu forma "frente", haz una copia delante (Control + C > Control + F) y llévala al frente (Mayúsculas + Control + ] ). Asegúrate de que esta copia permanezca seleccionada y céntrate en el panel Apariencia. Selecciona el relleno existente, establece el color en negro, baja su Opacidad al 5%, cambia el Modo de fusión a Superponer y ve a Efecto > Artístico > Grano de película. Introduce las propiedades que se muestran en la siguiente imagen, haz clic en Aceptar y vuelve al panel Apariencia. Añade un segundo relleno y selecciónalo. Establece el color en negro, baja su Opacidad al 40%, cambia el Modo de fusión a Superponer y ve a Efecto > Artístico > Esponja. Introduce las propiedades que se muestran en la siguiente imagen, haz clic en Aceptar, vuelve al panel Apariencia, añade un trazo negro y selecciónalo. Ajusta el grosor a 10pt, alinéalo al interior, cambia el Modo de fusión a Luz suave y ve a Efecto > Desenfocar > Desenfoque gaussiano. Introduce un radio de 10px y haz clic en OK.



Paso 9
A continuación, necesita enmascarar la forma hecha en el paso anterior. Vuelve a seleccionar tu forma "frente", haz una copia delante (Control + C > Control + F) y llévala al frente (Mayúsculas + Control + ] ). Rellena esta copia con blanco, selecciónala junto con la forma hecha en el paso anterior, abre el menú desplegable del panel Transparencia y ve a Crear máscara de opacidad.



Paso 10
Desactiva la opción Ajustar a cuadrícula (Ver > Ajustar a cuadrícula). Vuelve a seleccionar tu forma "frente" y ve a Objeto > Trazado > Desplazamiento. Introduce un Desplazamiento de -1px y haz clic en Aceptar. Selecciona la forma resultante y haz una copia delante (Control + C > Control + F). Selecciona esta copia y muévela 1px hacia abajo usando la flecha hacia abajo de tu teclado. Vuelve a seleccionar las dos formas hechas en este paso y haz clic en el botón Menos frente del panel Buscatrazos. Convierte el grupo resultante en un Trazado compuesto (Control + 8 u Objeto > Trazado compuesto > Crear), llévalo al frente (Mayúsculas + Control + ] ) y establece el color de relleno en R=255 G=222 B=23.



Paso 11
Céntrate en tu barra de herramientas y haz doble clic en la herramienta Fusión (o ve a Objeto > Fusión > Opciones de fusión). Selecciona Pasos especificados en el menú desplegable Espaciado e introduce "50" en esa casilla blanca. Ve al panel Capas, selecciona las formas originales "frente" y "atrás" y pulsa Alt > Control + B (o ve a Objeto > Fusión > Crear) para crear una fusión simple. Asegúrate de que esta nueva fusión está seleccionada y simplemente añade los tres efectos de Sombra paralela que se muestran en la siguiente imagen.



7. Añade cuatro tornillos pequeños
Paso 1
Activa la opción Ajustar a cuadrícula (Ver > Ajustar a cuadrícula). Usando la herramienta Elipse (L), crea un círculo de 10px, establece el color de relleno en R=133 G=143 B=146 y colócalo como se muestra en la siguiente imagen.



Paso 2
Asegúrate de que tu círculo de 10px sigue seleccionado, céntrate en el panel Apariencia y añade un segundo relleno. Selecciónalo, establece el color en R=93 G=103 B=106 y ve a Efecto > Convertir en forma > Rectángulo. Introduce las propiedades que se muestran en la siguiente imagen, haz clic en Aceptar y ve a Efecto > Distorsionar y transformar > Transformar. Introduce los atributos que se muestran a continuación, haz clic en Aceptar y vuelve al panel Apariencia. Añade un trazo de 2 puntos, alinéalo al interior y establece el color en R=93 G=103 B=106.



Paso 3
Asegúrate de que tu círculo de 10px sigue seleccionado, añade un tercer relleno y arrástralo a la parte superior del panel Apariencia. Selecciona este nuevo relleno, baja su Opacidad al 40%, cambia el Modo de fusión a Luz suave y añade el degradado radial que se muestra en la siguiente imagen. Vuelve al panel Apariencia, selecciona todo el trazado y añade los dos efectos de Sombra paralela que se muestran en la siguiente imagen.



Paso 4
Finalmente, multiplica tu círculo de 10px y reparte las copias como se muestra en la siguiente imagen.



¡Felicidades! ¡Ya terminaste!
Así es como debe quedar. Espero que hayas disfrutado de este tutorial y puedas aplicar estas técnicas en tus futuros proyectos.












