42 Increíbles Estilos Gráficos y Tutoriales de Apariencia de Panel en Tuts+
Spanish (Español) translation by Francisco Javier Arellano Macías (you can also view the original English article)
Hemos publicado y escrito varios tutoriales, para ayudarte a dominar los Estilos Gráficos y el Panel de Apariencia. Echa un vistazo a los que te puedes haber perdido o vuelve a visitar esos prácticos tutoriales para principiantes.



Crea un Pavo Real Vibrante en Adobe Illustrator
En este tutorial conoceremos una de las características más útiles de Adobe Illustrator – el panel Apariencia – y dibujaremos un fabuloso pavo real colorido con la ayuda de varios efectos.



Crea un Elemento Web Simple de Suscripción en Adobe Illustrator
Esta pieza se centra principalmente en el panel Apariencia, por lo que solo necesitarás cuatro rectángulos y un pequeño círculo para crear el fondo, la forma principal, el botón de suscripción, el campo de texto y el pequeño botón x. Aprenderás a crear formas perfectas de píxeles con la función Ajustar a Cuadrícula y a usar hábilmente el efecto Sombra Paralela y algunas técnicas básicas de fusión para añadir sombreado sutil y resaltados.



Crea un Efecto de Caleidoscopio Divertido en Adobe Illustrator
Anteriormente te he mostrado cómo crear un efecto reflejado, usando el panel Apariencia y el efecto Transformar. Sin embargo, es hora de ir al siguiente nivel y aprenderás a crear un efecto de caleidoscopio. Una vez que hayas aprendido a crear este efecto, será uno de esos trucos con los que disfrutarás jugando... ¡incluso si no creas algo productivo en el proceso!



Cómo Crear un Efecto de Texto Colorido y Brillante en Adobe Illustrator
Para empezar aprenderás a configurar una cuadrícula simple y a crear un conjunto de pinceles de dispersión. Después, aprenderás a crear un fondo simple y a usar tus pinceles de dispersión. Continuando aprenderás a aprovechar al máximo el panel Apariencia y a facilitar tu trabajo usando estilos gráficos simples. Por último, aprenderás a añadir sombreado sutil y resaltados usando una mezcla simple, efectos básicos y un montón de técnicas de mezcla.



Crea un Aguacate Con Una Sola Forma en Adobe Illustrator
Sigue este tutorial y aprende a crear un aguacate usando una sola forma en Adobe Illustrator. Comenzarás con una forma básica y luego distorsionándola, obtendrás la forma del aguacate. A partir de este momento, añadirás las apariencias una por una en orden para crear el estilo del aguacate. Crearás la cáscara, la pulpa y la semilla, añadirás brillo, reflejos y sombras usando la misma forma pero con la ayuda de los efectos en vivo: Desplazamiento, Transformar, Convertir en forma, Arco Superior, Arco Inferior e Inflar. Si todo esto suena interesante, prepárate para un largo viaje de 19 apariciones que te harán amar el panel Apariencia al final. ¡Listo, empezamos!
Estilos Gráficos y Panel de Apariencia: Consejos Rápidos



Consejo Rápido: Cómo Crear un Conjunto de Botones de Goma de Mascar en Illustrator
En el siguiente tutorial aprenderás a crear un conjunto de botones inspirados en goma de mascar mediante Sombras Paralelas y el panel Apariencia en Adobe Illustrator. Vamos a ir a través de cada paso y te mostraré variaciones en los símbolos y a agregar texto.



Consejo Rápido: Cómo Crear Dinámicamente un Patrón Sin Costuras Utilizando la Paleta de Estilos Gráficos
En este tutorial vamos a ver una forma original de crear un patrón sin costuras, desarrollado por mi amigo y homónimo Iaroslav alias Yemz. Creo que esta forma versátil te ayudará a lograr el resultado deseado en cuestión de minutos. No sé tú, pero mi cerebro siempre empieza a hervir cuando se trata de crear patrones sin costuras. Conozco muchas técnicas para crearlos, pero esta fue la única que me hizo respirar un suspiro de alivio. ¡Toma nota!



Consejo Rápido: Cómo Crear Indicadores de Mapas iOS con Estilos Gráficos
Con este tutorial te mostraré cómo crear un icono indicador de mapa de iOS perfecto para importar en tu próximo diseño de aplicación basado en mapas. Usaremos una sola forma con varios atributos de Apariencia para crear un Estilo Gráfico fácil de usar y editar en Adobe Illustrator.



Consejo Rápido: El panel de Estilos Gráficos
El Panel de Estilos Gráficos de Illustrator CS4 es más potente que nunca. Agrega, crea y guarda rápidamente atributos de apariencia para que tu trabajo sea estilizado.



Consejo Rápido: Crea un Efecto de Texto Retro 3D Con El Panel Apariencia
En este tutorial me gustaría mostrarte algunos efectos rápidos y sencillos que puedes añadir al texto normal para darle una sensación retro usando solo el panel Apariencia en Adobe Illustrator. Estos efectos serán completamente no destructivos para el texto para que puedas editarlo en cualquier momento sin repercusión.



Consejo Rápido: Cómo Crear un Estilo Gráfico de Textura de Papel "Grunge" en Illustrator
Me encanta añadir textura a mis ilustraciones, pero crear una textura de la nada siempre es difícil, por lo que aprender a manipular las diferentes herramientas y recursos predeterminados en Adobe Illustrator que ya tienes, puede funcionar a tu favor. Hoy voy a mostrarte cómo crear un Estilo Gráfico de textura de papel "grunge" , comenzando con un humilde Pincel de Arte predeterminado, luego usando las Opciones de Patrón de CS6 y luego un poco de diversión con el panel Apariencia. Así que vamos a empezar!



Consejo Rápido: Crea un Efecto de Texto Brillante con el Panel Apariencia
En el siguiente tutorial aprenderás a crear una barra de paginación simple. Aprenderás a utilizar el Panel de Apariencia, Degradados y Efectos de Transformación para aplicar estilo a una barra de paginación. ¡Empecemos!



Consejo Rápido: Crea una Barra de Paginación Simple utilizando el Panel Apariencia
El panel Apariencia de Illustrator es una herramienta versátil y poderosa para añadir efectos al texto en vivo. Puedes utilizar rellenos de motivo, degradados radiales, trazos y efectos, todo ello manteniendo el texto totalmente editable.



Consejo Rápido: Cómo Crear un Conjunto de Botones Web Simple Mediante el Panel Apariencia
En el siguiente tutorial aprenderás a crear tu propio conjunto de botones web. Primero, usando la Herramienta Rectángulo junto con algunas opciones de Buscatrazos y Desplazamiento y al sumar un efecto de Esquinas Redondeadas crearás las tres formas iniciales. A continuación, un degradado lineal más algunos efectos de Película Granulada y Sombra Paralela completarán el botón general. Por último, un poco de texto y un nuevo efecto Sombra Paralela te ayudarán a terminar el trabajo. ¡Empecemos!



Consejo rápido: Crea un Efecto Relieve Con el panel Apariencia
Illustrator no tiene un efecto de relieve integrado, pero puedes realizar uno tu mismo, con pocos pasos rápidos, utilizando el panel Apariencia. Entonces puedes aplicarlo a casi cualquier cosa.
Tutoriales Ideales para Principiantes
Aquí hay algunos grandes tutoriales para poner a prueba tu nueva habilidad!



Crea un botón con un fragmento de Texto y el Panel de Apariencia
En los siguientes pasos aprenderás a crear un botón para redes sociales utilizando solo una pieza de texto en Adobe Illustrator. Para empezar, usando la Herramienta Texto, una fuente básica y una bonita fuente "dingbat" crearás esa pieza de texto. A continuación, aprovechando al máximo el panel Apariencia, utilizando múltiples rellenos, trazos y efectos junto con algunas técnicas básicas de mezcla, aprenderás a crear el botón real. Por último, aprenderás a editar y volver a colorear fácilmente el botón.



Crea una Interfaz de Calculadora Detallada con el Panel de Apariencia
En el siguiente tutorial aprenderás a crear una interfaz de calculadora detallada mediante el panel Apariencia, degradados y formas duplicadas. Este es un gran tutorial para aquellos que les gusta evitar el uso de la Herramienta Pluma (P), así que vamos a quedar atrapados!



Creando la Suela de un Zapato Deportivo con el Panel de Apariencia
En el tutorial de hoy voy a mostrarte cómo utilicé el panel Apariencia para crear una versión estilizada de la parte inferior de un tenis. Es un gran ejercicio para aquellos que recién se están familiarizando con el panel Apariencia.



Crea el Icono del Escudo del Capitán América en Adobe Illustrator
Para empezar, aprenderás a configurar una cuadrícula simple, cómo crear los cuatro círculos principales y cómo colocarlos fácilmente en el centro de tu mesa de trabajo Usando técnicas básicas de fusión y construcción de formas vectoriales aprenderás a agregar sombreado sutil y una forma de estrella simple. A continuación, aprenderás a crear una malla de degradado bastante simple. Aprovechando al máximo el panel Apariencia y usando algunos efectos de Desenfoque simples, añadirás los reflejos y texturas adicionales. Por último, aprenderás a crear un fondo simple, algunos efectos de Sombra Paralela y una sombra larga que se desvanece.



Cómo Crear una Ilustración Detallada del Botón del Teclado en Adobe Illustrator
En los siguientes pasos aprenderás a crear una ilustración detallada de botones del teclado. ¡Verás lo poderoso que puede ser el panel Apariencia! Para la parte principal del botón utilizarás un rectángulo simple con catorce rellenos, degradado lineal y radial, tres trazos, algunas técnicas básicas de fusión y más de cincuenta efectos. Al final, aprovechando al máximo el panel Apariencia, solo necesitarás cuatro rectángulos, la forma de fondo más las pequeñas piezas de texto.



Crea una Fruta Kiwi Rebanada Con Una Sola Forma en Adobe Illustrator
A menudo hablo de lo poderoso que es el panel Apariencia de Adobe Illustrator, pero es hora de ponerlo en práctica. Voy a mostrarte cómo crear un segmento en rodajas de un kiwi, con la ayuda del panel Apariencia. La imagen final constará de sólo cuatro puntos de anclaje. Sí, lo has leído bien... sólo cuatro puntos de anclaje. Lo mejor es que este tutorial es ideal para principiantes, ya que voy a mostrarte cada paso y todos los ajustes para que puedas probar esto por ti mismo.



Cómo Crear un Conjunto de Tratamientos de Banner de Esquina de Banda Elástica en Illustrator
En este tutorial te mostraré cómo usar la Herramienta Pluma (P) y el panel Apariencia para crear un conjunto de tratamientos de banner de esquina de banda elástica con Adobe Illustrator. Estos son perfectos para llamar la atención sobre las imágenes en la web. ¡Así que empecemos!



Cómo Crear un Efecto de Texto Anaglifo en Adobe Illustrator
En los siguientes pasos aprenderás a crear un efecto de texto anaglifo simple en Adobe Illustrator. Comenzaremos con un simple fragmento de texto y algunos consejos básicos de alineación. A continuación, usando el panel Apariencia, algunas técnicas de mezcla simples y un montón de efectos de Transformación aprenderás a crear el efecto anaglifo. Por último, con sutiles efectos de Sombra Paralela añadirás un poco de profundidad para tu texto.



Usa Pinceles para Crear un Efecto de Texto de Sandía en Illustrator
Sigue este tutorial y aprende a crear un efecto de texto de sandía vectorial en Adobe Illustrator. Comenzaremos con el texto y utilizando pocas técnicas de manipulación obtendremos todas las letras que necesitamos para completar este efecto. Una parte importante es el aspecto de sandía y lo crearemos agregando múltiples rellenos y trazos en el panel Apariencia y luego lo guardaremos como un estilo de sandía en el panel Estilos Gráficos. Continuaremos con la textura en la pulpa de la sandía que también es vectorial y creada usando Pinceles de Arte y Dispersión de la biblioteca. Para añadir las semillas crearemos y guardaremos nuestro propio Pincel de Dispersión de Semillas. Al final, añadiremos algunos resaltados y sombras y crearemos un par de gotas de jugo para hacer este efecto más atractivo. ¡Empecemos!



Crear una Ilustración de Velocímetro Simple en Adobe Illustrator
En los siguientes pasos aprenderás a crear una ilustración de velocímetro simple en Adobe Illustrator. Vamos a utilizar algunas herramientas básicas y técnicas de mezcla para lograr este icono, así que vamos a llegar a él!



Usar un Pincel de Patrón para Crear un Efecto de Texto de Cuerda en Illustrator
En los siguientes pasos aprenderás a crear un pincel de patrón de cuerda bastante simple y a usarlo para crear un buen efecto de texto en Adobe Illustrator. Para empezar aprenderás a crear la pieza principal de la cuerda usando la Herramienta Rectángulo, técnicas básicas de fusión y construcción de formas vectoriales y la función Vértices Interactivos. A continuación, aprenderás a multiplicar fácilmente tus piezas de cuerda y cómo crear los extremos de la cuerda. Continuando aprenderás a crear los componentes del pincel de patrón usando la Herramienta Creador de Formas y algunas técnicas básicas de movimiento. Por último, aprenderás a crear tu pincel de patrón de cuerda y a convertirlo en un buen efecto de texto.



¡Peligro! ¡Peligro! ¡Alto voltaje! Crea un Efecto de Texto Eléctrico en Illustrator
En los pasos siguientes aprenderás a crear un efecto de texto de electricidad en Adobe Illustrator. Para empezar aprenderás a configurar una cuadrícula simple y a crear un pincel de patrón bastante simple y un montón de pinceles de arte delgado. A continuación, usando una fuente gratuita y aprovechando al máximo el panel Apariencia aprenderás a crear las formas de texto principales. Continuando, aprenderás a guardar tus propios estilos gráficos y a usarlos inteligentemente. Usando los pinceles hechos al principio del tutorial aprenderás a añadir algunos cables y algunas chispas de electricidad simples. Por último, utilizando técnicas básicas de mezcla junto con algunos degradados radiales aprenderás a agregar un aspecto más oscuro para la ilustración general.



Crea una Pila de Cajas de Madera en Adobe Illustration
En los siguientes pasos aprenderás a crear formas perfectas de pixeles usando la cuadrícula, técnicas básicas de construcción de formas vectoriales y opciones de Pathfinder, a guardar y usar estilos o gradientes gráficos, a aprovechar al máximo el panel Apariencia o el efecto Transformar, a agregar texturas sutiles usando efectos de trama y técnicas de enmascaramiento, a agregar sombreado y resaltados usando técnicas básicas de fusión, a organizar inteligentemente tus formas y trazados y a volver a colorear y multiplicar fácilmente tu ilustración final.



Crea una Ilustración Detallada de Sobre en Adobe Illustrator
En los pasos siguientes aprenderás a crear una ilustración detallada de sobres en Adobe Illustrator. Para empezar aprenderás a configurar una cuadrícula y a crear un patrón y un estilo gráfico simple. A continuación, usando ese patrón junto con algunas herramientas básicas y técnicas de construcción de formas vectoriales aprenderás a crear las piezas esenciales del sobre. A continuación, usando efectos básicos y aprovechando al máximo el panel Apariencia aprenderás a agregar sombreado, profundidad y resaltados para la ilustración general. Por último, utilizando principalmente el panel Apariencia y algunas técnicas básicas de enmascaramiento aprenderás a crear un sello postal y dos sellos sutiles para cerrar el sobre.



Cómo Colorear un Personaje Lindo usando Estilos Gráficos
Colorear un boceto de personaje a veces puede tardar mucho más de lo que nadie espera. Con algunos trucos de capa y estilos gráficos, te mostraré cómo crear un personaje que sea rápido de pintar, fácil de editar y fácil de recolorear. ¡Empecemos!



Creación de Estilos Gráficos Paisley con Pinceles de Dispersión y "Recolor Artwork".
En el tutorial de hoy voy a mostrarte cómo crear una serie de estilos gráficos inspirados en Paisley usando Pinceles de Dispersión y el panel Apariencia. Una vez hecho esto, te mostraré cómo crear estilos adicionales simplemente usando "Recolor Artwork". Este es un gran tutorial para principiantes, ya que no hay herramienta de pluma (P) involucrado. ¡Así que empecemos!
¿Te Apetece un Poco Más de un Desafío?
Una vez que hayas dominado los conceptos básicos y hayas probado algunos de nuestros tutoriales para principiantes, ponlo en marcha y prueba algunos de estos proyectos más desafiantes.



Cómo Crear Elementos de Juego con Estilos Gráficos
En el tutorial de hoy voy a mostrarte cómo preparar y crear una variedad de Estilos Gráficos en Adobe Illustrator CS6 para luego usarlos dentro de un juego. Los beneficios de usar Estilos Gráficos es que luego puedes seguir aplicándolos a una multitud de formas sin necesidad de recrear cada apariencia. Así que vamos a saltar en este divertido tutorial!



Cómo Crear un Botón de Inicio de Sesión Estilo USB Único en Adobe Illustrator
En los siguientes pasos aprenderás a convertir la ilustración simple de la memoria USB en un buen botón de inicio de sesión. Es otro de esos tutoriales que se centra mucho en el panel Apariencia. Comenzaremos con un rectángulo simple, el Efecto Esquinas Redondeadas y algunas opciones simples de Buscatrazos y Transformación. Una vez que obtengamos las formas indicadas, nos moveremos dentro del panel Apariencia donde usaremos un montón de rellenos y trazos junto con muchos efectos y algunas técnicas de fusión. Para los toques finales usaremos una simple pieza de texto y algunas técnicas básicas de construcción de formas vectoriales junto con algunos efectos nuevos.



Cómo Crear un Ciervo con Estilo con Pinceles y Estilos Gráficos en Adobe Illustrator
En este tutorial vamos a dibujar un ciervo con pinceles de Arte Personalizados, Estilos Gráficos y Mezclas en Adobe Illustrator, todos ellos creados por nosotros, así que vamos a empezar.



Usando el Panel Apariencia para Crear una Ilustración de Cocina
En el tutorial Premium de hoy, voy a aprovechar el Panel de Apariencia para crear una ilustración de cocina. Hay tantos beneficios al usar el Panel de Apariencia y crear sus propios Estilos Gráficos. La gran ventaja para mí es cuánto tiempo te puedes ahorrar cuando se puede crear un estilo de uso múltiple. Otro gran beneficio es que esto puede ayudar a reducir el tamaño del archivo de tu pieza y si tu eres como yo, eso puede ser un gran beneficio.
Un Estilo Gráfico influye en el aspecto de una forma. Son una manera de guardar un conjunto de opciones para una forma para su uso posterior. Las opciones de un Estilo Gráfico se pueden encontrar en el Panel de Apariencia. Puedes comenzar con una forma y construir su aspecto a través del Panel de Apariencia; sin embargo, si deseas volver a utilizar el Estilo Gráfico para un futuro, deberás guardarlo agregándolo al panel Estilos Gráficos.



Crear un Icono de Reproductor de Discos de Vinilo en Adobe Illustrator
En los siguientes pasos aprenderás a crear un icono de reproductor de vinilo en Adobe Illustrator. Para empezar, usando una cuadrícula simple y la función de ajustar a cuadrícula junto con las herramientas básicas crearás las formas principales. A continuación, aprenderás a crear un degradado cónico utilizando una malla algo compleja. Usando una mezcla simple junto con algunas técnicas básicas de mezcla y construcción de formas vectoriales aprenderás a crear el vinilo. Enseguida, usando las mallas existentes y un montón de efectos simples crearás el brazo y una pequeña perilla. Por último, aprovechando al máximo el panel Apariencia aprenderás a añadir el sombreado, resaltados y profundidad para las formas hechas al principio del tutorial.



Crea un Conjunto de Iconos Modernos "Casi Planos" en Adobe Illustrator
Con este tutorial me gustaría mostrarte algunos trucos sobre la creación de líneas y bordes limpios al trabajar con la tendencia de diseño plano, en Adobe Illustrator. Estilos en capas simples y reutilización de Estilos Gráficos para ayudar a que tu flujo de trabajo sea más eficiente, por lo que deberías poder crear un conjunto de iconos coincidentes en poco tiempo.



Crea una Barra de Progreso de Colores Brillantes con la Configuración de Transparencia y el Panel Apariencia
Aprende a crear una barra de progreso sencilla pero llamativa con el Panel de Apariencia y la Configuración de Transparencia de Adobe Illustrator CS5. La imagen final es escalable y se puede utilizar para una animación o diseño web. ¡Empecemos!



Cómo Crear un Icono de Linterna de Camping "Vintage" en Adobe Illustrator
En los pasos siguientes aprenderás a crear una ilustración detallada de una lámpara antigua en Adobe Illustrator. Para empezar, aprenderás a configurar una cuadrícula sencilla y a preparar el documento. A continuación, aprenderás los conceptos básicos de las técnicas de construcción de formas vectoriales perfectas de píxeles. Enseguida aprenderás a añadir sombreado, resaltados y texturas sutiles usando el panel Apariencia, una malla simple, un montón de degradados lineales, el efecto de Película Granular y algunas técnicas básicas de fusión. Por último, aprenderás a cambiar el color de toda la lámpara.



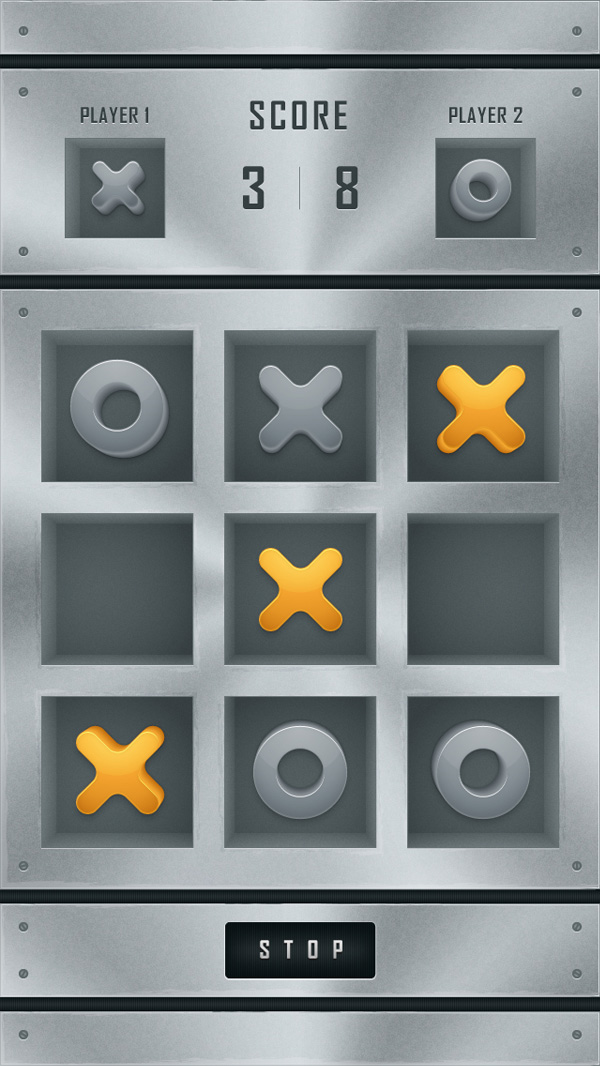
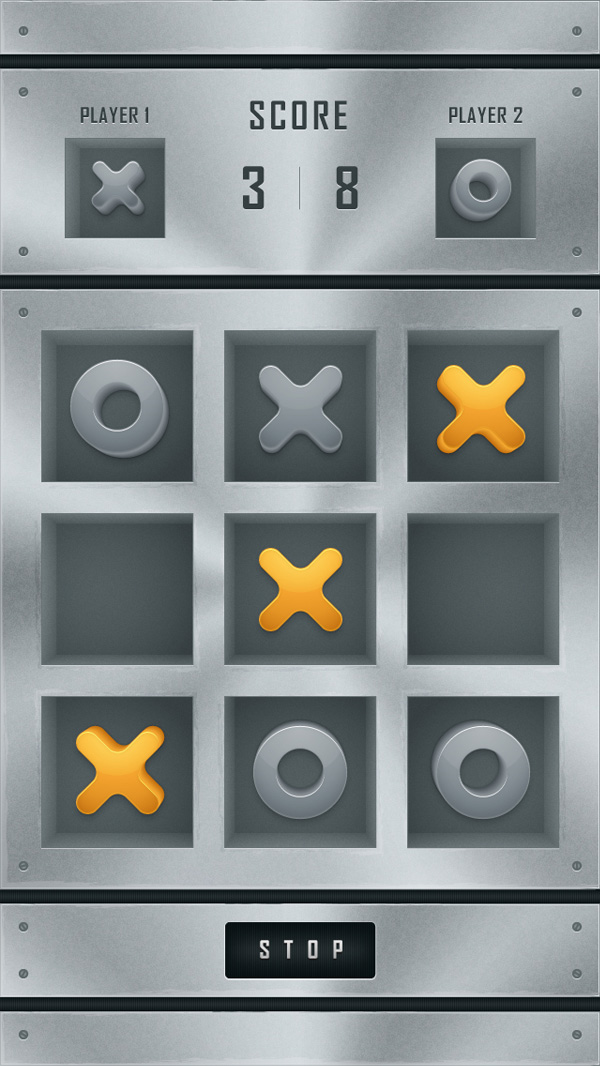
Crea una Interfaz de Aplicación Móvil Tic Tac Toe en Adobe Illustrator
En los siguientes pasos aprenderás a crear una interfaz de juego detallada de Tic Tac Toe en Adobe Illustrator. Para empezar aprenderás a crear un degradado cónico usando un rectángulo simple, un degradado radial y una malla. A continuación, con el panel Apariencia, los efectos Película Granular y Esponja, un pincel de arte incorporado y algunas técnicas básicas de mezcla y enmascaramiento aprenderás a crear una textura sutil. Continuaremos con técnicas básicas de construcción de formas vectoriales y algunos efectos de Transformación simples. Enseguida, usando más efectos de Transformación junto con el efecto 3D de Extruir y Bisel, el panel Apariencia, la Herramienta Fusión y varios estilos gráficos aprenderás a crear las X y O´s en 3D. Una vez que hayas terminado con las formas 3D aprenderás a agregar múltiples rellenos, trazos y efectos para un simple fragmento de texto. Por último, aprenderás a hacer un segundo diseño más grande para una pantalla más grande.



Crea una Interfaz de Juego de Video de Poker en Adobe Illustrator - Primera parte
En los siguientes pasos aprenderás a crear una interfaz detallada de cinco cartas de poker en Adobe Illustrator. En esta primera parte aprenderás a crear la pantalla de una máquina de póquer. Comenzaremos creando varias formas perfectas de píxeles usando la cuadrícula y la opción Ajustar a Cuadrícula junto con técnicas básicas de creación de formas vectoriales.
A continuación, aprenderás a crear, guardar y reutilizar degradados complejos y estilos gráficos. Aprovechando al máximo el panel Apariencia y utilizando un montón de efectos de trama junto con técnicas básicas de fusión aprenderás a agregar sombreado, resaltados y texturas sutiles para tu trabajo.



Crea un Conjunto de Iconos de Café y Té en Adobe Illustrator
En los siguientes pasos aprenderás a crear un conjunto de iconos de taza en Adobe Illustrator. Para empezar aprenderás a configurar una cuadrícula y cómo crear un conjunto de estilos gráficos simples. A continuación, usando la Herramienta Rectángulo, la Herramienta Elipse y la Herramienta Selección Directa junto con algunos efectos Deformar y Esquinas Redondeadas aprenderás a crear formas iniciales. Por último, con los efectos Sombra Paralela y Resplandor interior junto con algunas técnicas básicas de fusión aprenderás a añadir resaltados y sombreado.
Conclusión
Esperamos que este artículo te haya ayudado a aclarar el uso de los Estilos Gráficos y el Panel de Apariencia y a darte ideas sobre cómo usarlos en tus proyectos futuros! ¡Feliz creación y no te olvides de seguirnos en Twitter y Facebook!








