Wie man ein süßes Roboterspiel Sprite mit SSR in Adobe Illustrator erstellen kann
German (Deutsch) translation by Federicco Ancie (you can also view the original English article)
In diesem Tutorial erfahren Sie, wie Sie eine Kombination aus der SSR-Methode (Scale, Shear, Rotate) und den Adobe Illustrator-Handbüchern verwenden, um einen isometrischen Roboter zu erstellen. Isometrische Bilder eignen sich perfekt für Diagramme und Spiel-Sprites. Also mal sehen, wie man diesen niedlichen isometrischen Roboter macht...
Schritt 1
Öffnen Sie ein neues Illustrator-Dokument. Die Größe und Auflösung des Dokuments sind nicht allzu wichtig. Wählen Sie also etwas, mit dem Sie vertraut sind.



Schritt 2
Bevor wir beginnen, ist es wichtig zu definieren, was wir meinen, wenn wir sagen, dass ein isometrisches Objekt ist.
Die isometrische Perspektive ist eine Möglichkeit, ein 3D-Objekt in 2D zu zeichnen. Es wird in technischen Zeichnungen, Comicstädten und 2D-Spielen verwendet, die 3D aussehen möchten. Die isometrische Perspektive ist der normalen Perspektive vorzuziehen, da alle Objekte dieselbe Größe haben, unabhängig davon, wie weit sie vom Betrachter entfernt sind.
Wir beginnen mit der Einrichtung eines isometrischen Gitters als Leitfaden. Die Techniken, die ich Ihnen in diesem Artikel zeigen werde, bauen auf der SSR-Methode auf, die für Skalieren, Scheren, Drehen steht. Zusätzlich zu dieser Methode werden Illustrator-Hilfslinien später nützlich sein, wenn Formen in isometrischer Perspektive ausgerichtet werden.
Erstellen Sie die Hilfslinien mit diesem Quick-Tipp: Wie man ein isometrisches Gitter in weniger als 2 Minuten erstellen kann. Aktivieren Sie danach Smart Guides unter Ansicht > Smart Guides.



Schritt 3
Zur schnellen Auffrischung der SSR-Methode erstellen wir die Vorder-, Seiten- und Oberseite eines Würfels. Zeichnen Sie zunächst ein Quadrat mit dem Rechteck-Werkzeug (M) und halten Sie die Umschalttaste gedrückt, während Sie die Maus ziehen. Erstellen Sie drei Kopien des Quadrats, das die Oberseite und zwei Seiten eines isometrischen Würfels bildet.
Wir werden damit beginnen, die Spitze zu schaffen. Klicken Sie mit der rechten Maustaste auf den Würfel, wählen Sie Transformieren > Skalieren und geben Sie einen Wert von 86,062% in das Eingabefeld Ungleichmäßig > Vertikal ein. Klicken Sie anschließend erneut mit der rechten Maustaste, wählen Sie Transformieren > Scheren und geben Sie einen Scherwinkel von 30 Grad ein. Klicken Sie für den letzten Schritt mit der rechten Maustaste, wählen Sie Transformieren > Drehen und geben Sie einen Winkel von -30 Grad ein.



Alternativ können Sie das Transformationsfenster auf dieselbe Weise verwenden: Ändern Sie einfach die Höhe (mit H bezeichnet) auf 86,062%, dann die Scherung auf 30 Grad und schließlich die Drehung auf -30 Grad. Beide Methoden führen zu denselben Ergebnissen.



Um die linke und rechte Seite des Würfels herzustellen, können wir das gleiche Verfahren mit unterschiedlichen Scher- und Drehwinkeln durchführen. Diese Werte sind in der Abbildung unten zusammengefasst.



Schritt 4
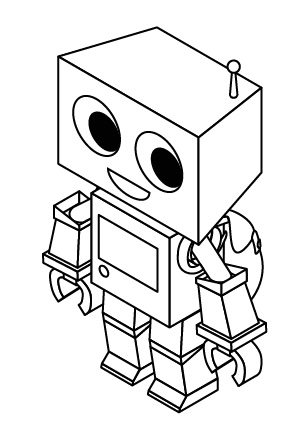
Mit diesen Techniken können wir unseren Robotercharakter entwickeln. Der Roboter, den ich in diesem Tutorial machen werde, ist die Hauptfigur in einem isometrischen Spiel, an dem ich gearbeitet habe, Robotok.io.
Aktivieren Sie zunächst das normale 2D-Raster, indem Sie auf Ansicht > Raster anzeigen (Strg + ") klicken. Da der Roboter ziemlich rechteckig ist, können Sie die Hauptfunktionen mit dem Rechteck-Werkzeug (M) ausarbeiten. Das Stiftwerkzeug (P) und das Direktauswahlwerkzeug (A) sind ebenfalls nützlich und ermöglichen es uns, dem Roboter ein wenig Charakter zu verleihen.

Schritt 5
Mit der Vorderseite des Roboters als Referenz können wir die Seite des Roboters zeichnen. Hier habe ich das Liniensegment-Werkzeug (\) verwendet, um einige blaue Linien hinter das Bild zu setzen, um die Abschnitte des Roboterkörpers auszurichten. Sie können die Linien nach oben und unten zu einem beliebigen Teil der Zeichnung verschieben, an dem Sie gerade arbeiten. Wenn die Teile richtig ausgerichtet sind, werden die späteren Schritte viel einfacher, wenn wir diese Ansichten verwenden, um den Roboter isometrisch zu machen.



Schritt 6
Erstellen Sie eine Kopie der Seitenansicht und ändern Sie die Strichfarbe in Grau. Jetzt können wir die Arme oben in der Seitenansicht zeichnen, um unsere neuen Linien besser erkennen zu können. Wir können auch die Platzierung unserer blauen horizontalen Linien anpassen, um die Seitenansicht des Arms mit der Vorderseite auszurichten.
Der Roboter benötigt auch einen Rucksack, um all seine Sachen aufzunehmen. Zeichnen wir diesen also mit der gleichen Methode in der Seitenansicht.



Schritt 7
Zeichnen Sie abschließend die Rückseite des Roboters anhand der Vorderseite und der Seite als Referenz. Hier habe ich hellere Linien am Hinterkopf verwendet, um diese Linien von den anderen abzuheben, da sie das Volumen des Kopfes anzeigen.



Schritt 8
Nachdem wir die Blaupausen erstellt haben, können wir mit dem Bau des 3D-Roboters mithilfe unserer isometrischen SSR-Methode und der zuvor erstellten Anleitungen beginnen. Beginnen wir damit, dass wir nur mit Kopf und Körper (lassen Sie die Arme und den Rucksack vorerst weg) des Roboters arbeiten, um eine isometrische Vorderansicht zu erstellen.
Erstellen Sie eine Kopie der Vorderseite des Roboters, entfernen Sie die Arme und stellen Sie die SSR auf die linke Seite (Maßstab: 86,062%, Scherung: -30, Drehen: -30). Wiederholen Sie den SSR-Vorgang mit der Rückseite des Roboters und achten Sie darauf, die Arme zu entfernen.
Jetzt machen wir dasselbe mit der Seite des (armlosen) Roboters, aber wir verwandeln ihn in die rechte Seite (Maßstab: 86,062%, Scherung: 30, Drehen: 30). Erstellen Sie eine Kopie, die wir für die andere Seite des Roboters verwenden können.



Um die beiden Seiten des Roboters zu positionieren, wählen Sie mit dem Auswahlwerkzeug (V) die gesamte Seite des Roboters aus und wechseln Sie dann zum Direktauswahlwerkzeug (A).



Ziehen Sie den oberen linken Ankerpunkt, um ihn mit der entsprechenden Ecke in der Vorderansicht zu überlappen. Wenn der Smart Guide Anker sagt (in Cyan-Text), lassen Sie die Maustaste los.



Machen Sie dasselbe mit der anderen Seite des Roboters. Sobald die andere Seite des Roboters platziert wurde, lassen Sie ihn ausgewählt und drücken Sie Strg + Umschalt + [, um diese Formen hinter die anderen zu verschieben.



Schritt 9
Das Ausrichten des Hinterkopfs des Roboters ist etwas schwieriger. An diesem Punkt sollten wir das Gitter ausschalten (Strg + ") und unsere isometrischen Hilfslinien einschalten (Strg +;). Wählen Sie den gesamten Roboter (V) aus und wechseln Sie zum Direktauswahl-Werkzeug (A). Wählen Sie einen der Punkte oben vorne am Kopf des Roboters aus und ziehen Sie ihn darüber, um mit der Führung zu schnappen. Wir können diese Führungslinie verwenden, um die Rückseite des Roboters mit der Vorderseite auszurichten.



Wähle die Rückseite aus (V) und wechsle zum Direktauswahl-Werkzeug (A). Ziehen Sie den Roboter von einem Punkt auf der Oberseite seines Kopfes auf dieselbe Linie, an der wir die Vorderseite ausgerichtet haben. Ziehen Sie es nun entlang dieser Linie, bis der hintere Umriss genau mit den Seiten des Roboterkopfs übereinstimmt.



Jetzt können wir die Hinterkopfpunkte in der Seitenansicht (siehe Bild) mit dem Direktauswahl-Werkzeug (A) auswählen, indem wir bei gedrückter Umschalttaste beide Punkte gleichzeitig abrufen. Ziehen Sie diese Punkte so, dass sie mit dem Hinterkopf übereinstimmen (warten Sie erneut, bis der Wortanker im Cyan-Text erscheint, bevor Sie ihn loslassen). Sobald diese Punkte vorhanden sind, benötigen wir die Rückseite des Roboters nicht mehr und können sie löschen, indem Sie alle Formen mit dem Auswahlwerkzeug (V) auswählen und auf Löschen klicken.



Um die Form des Kopfes zu vervollständigen, können wir mit dem Stiftwerkzeug (P) oben zeichnen. Klicken Sie auf jeden der 4 Punkte, die die Oberseite des Roboterkopfes bilden, und warten Sie jedes Mal, bis der Wortanker angezeigt wird. Schließen Sie zum Schluss die letzte Kante an. Drücken Sie einige Male Strg + [, um diese neue Form zurückzuschieben, bis Sie alle Antennenformen sehen können. Wenn Sie zu weit gehen, verwenden Sie Strg +], um es wieder vorwärts zu bringen.



Schritt 10
Die Antenne des Roboters besteht aus zwei Teilen: einem Kegel und einer Kugel.
Um einen isometrischen Kegel herzustellen, beginnen wir mit zwei überlagerten Kreisen (Schritt a), von denen einer größer als der andere ist, und wir SSR sie so flach wie die Oberseite eines Würfels (Schritt b). Wenn Sie die Umschalttaste gedrückt halten, bewegen Sie den kleineren Kreis vertikal nach oben, bis die gewünschte Form erreicht ist (Schritt c). Fügen Sie mit dem Werkzeug Ankerpunkt hinzufügen (+) wie gezeigt Punkte an den Seiten des unteren Kreises hinzu (Schritt d). Verwenden Sie dann das Direktauswahl-Werkzeug (A), um die Innenpunkte beider Kreise auszuwählen und sie mit der Entf-Taste zu löschen (Schritt e). Wechseln Sie zurück zum Stiftwerkzeug (P) und verbinden Sie die verbleibenden Punkte (Schritt f), um Ihren Kegel herzustellen (Schritt g).
Als nächstes können wir die isometrische Kugel für die Oberseite der Antenne erstellen. Zeichne einen Kreis und das wars! Eine isometrische Kugel ist einfach ein regelmäßiger Kreis (Schritt h). Positionieren Sie die Antenne auf dem Kopf des Roboters.



Schritt 11
Als nächstes können wir den Körper des Roboters mit denselben Techniken positionieren, mit denen wir den Kopf hergestellt haben. Löschen Sie die Halsformen (da wir den Hals in dieser Ansicht nicht sehen können) und die andere Seite des Körpers, die nicht mehr sichtbar ist. Dies wird dazu beitragen, unsere Sicht auf den Roboter zu verbessern.
Verwenden Sie das Auswahlwerkzeug (V), um die nahe Seite des Roboters (Beine und Körper) auszuwählen. Wechseln Sie zum Direktauswahl-Werkzeug (A) und ziehen Sie die Seite des Körpers um eine Ecke, um sie an der entsprechenden Ecke auf der Vorderseite auszurichten.
Erstellen Sie nun eine Kopie der Seite (Strg + C, Strg + V) und ziehen Sie diese Kopie mit derselben Methode auf die andere Seite des Roboters, um die Punkte auszurichten (siehe linke Seite des Bildes).
Um die Oberseite des Körpers zu zeichnen, wechseln Sie mit Strg + Y zur Gliederungsansicht und verbinden Sie die vier Punkte auf der Oberseite des Körpers mit dem Stiftwerkzeug (P) (auf die gleiche Weise, wie wir die Oberseite des Kopfes erstellt haben). Schalten Sie die Ansicht zurück, indem Sie erneut Strg + Y drücken.



Schritt 12
Wir werden uns jetzt auf die Beine konzentrieren. Die Seitenansicht des Beins ist bereits vorhanden, sodass wir sie als Leitfaden für die Vorderseite verwenden können. Verwenden Sie das Direktauswahl-Werkzeug (A), um Punkte paarweise auszuwählen. Wir können die Formen verschieben, um sie an den Seiten auszurichten. Verwenden Sie die Umschalttaste, um zwei Punkte gleichzeitig auszuwählen, und ziehen Sie sie, um sie an der Seite des Beins auszurichten. Die intelligenten Hilfslinien helfen Ihnen dabei, die Punkte genau auszurichten.



Wenn Sie mit einem Bein fertig sind, wählen Sie mit dem Auswahlwerkzeug (V) alle Formen aus und erstellen Sie eine Kopie (Strg + C, Strg + V). Positionieren Sie die neue Kopie als das andere Bein auf dem Roboter. Drücken Sie nun Strg + Umschalt + [, um dieses Bein in die unterste Ebene zu bewegen, sodass es sich hinter dem Körper des Roboters befindet. Löschen Sie die nicht verwendeten Formen, um das Bild zu bereinigen.



Schritt 13
Zu diesem Zeitpunkt sollte der Körper des Roboters vollständig sein und wir können zu den Armen übergehen.
Erstellen Sie zunächst eine Kopie des Roboters und gruppieren Sie Kopf und Körper getrennt. Ändern Sie die Strichfarbe in Grau. Isolieren Sie die verschiedenen Armformen und SSR sie in Vorder- und Seitenansichten.



Der Arm besteht aus vier Teilen: der Schulter, dem Oberarm, dem Unterarm und der Klaue.

Wir beginnen mit der Arbeit am Unterarm, da dieser am einfachsten zu manipulieren ist. Richten Sie die Vorder- und Seitenformen der Arme mit dem grauen Körper und untereinander aus. Passen Sie die Punkte an der Seite des Unterarms so an, dass sie mit der Vorderseite übereinstimmen. Achten Sie darauf, die Punkte paarweise auszuwählen, um die Perspektive beizubehalten.
Füllen Sie den Rest des Unterarms mit dem Stiftwerkzeug (P) aus. Für diesen Schritt ist es hilfreich, Kopien von Formen zu erstellen, die als Hilfsmittel verwendet werden sollen (wie wir es mit Kopf und Körper getan haben).



Schritt 14
Der schwierige Teil der Arme ist der Zylinder, der die Schulter mit dem Unterarm des Roboters verbindet. Um diese Form zu erstellen, zeichnen wir zunächst einen Kreis und erstellen eine Kopie davon (Strg + C, Strg + V). Nun muss SSR einen Kreis auf die Seite des Roboters und SSR den anderen auf den Unterarm passen. Positionieren Sie diese Kreise wie gezeigt auf der Schulter und der Oberseite des Unterarms.



Verwenden Sie das Stiftwerkzeug (P), um eine neue Form zu erstellen, die die beiden Kreise (wie gezeigt) verbindet. Wählen Sie die beiden Kreise und die Form, die sie verbindet, mit dem Auswahlwerkzeug (V) aus und klicken Sie auf Pfadfinder > Zum Formbereich hinzufügen und dann auf Erweitern, um sie zu einer Form zusammenzuführen.
Verwenden Sie Strg + [und Strg +], um diese Form korrekt hinter dem Kamm am Unterarm zu positionieren.



Schritt 15
Um den Hohlzylinder für die Schulter herzustellen, müssen wir ihn in zwei Teile teilen: den Teil vor dem Arm und den Teil dahinter.

Erstellen Sie zunächst eine Kopie des Schulterkreises an der Seite des Roboterkörpers (Strg + C, Strg + F). Ziehen Sie mit den Hilfslinien (drücken Sie Strg +; um sie einzuschalten) den zweiten Kreis etwas heraus, um dem Schulterzylinder eine gewisse Tiefe zu verleihen (siehe Abbildung unten).
Verwenden Sie das Werkzeug Ankerpunkt hinzufügen (+), um Punkte an den Kanten der beiden Kreise hinzuzufügen (siehe Diagramm, Punkte an den roten Kreisen hinzufügen). Erstellen Sie nun eine Kopie der Formen. Eine Kopie von wird verwendet, um die Vorderseite der Schulter zu machen, und die andere, um die Rückseite zu machen.
Verwenden Sie das Direktauswahl-Werkzeug (A), um die unnötigen Punkte auf beiden Kopien zu löschen, sodass jeweils zwei Linien angezeigt werden. Verwenden Sie das Stiftwerkzeug (P), um die Punkte wieder zu verbinden. Positionieren Sie die Teile neu und schon haben Sie sie: eine Vorder- und eine Rückseite für Ihre Schulter.



Schritt 16
Jetzt können wir die Klaue des Roboters mit einer ähnlichen Technik herstellen wie mit der Schulter.
Nehmen Sie die SSR-Klauenformen und richten Sie sie auf den Führungen aus. Wenn Sie Formen ausrichten, wählen Sie einfach einen beliebigen Punkt auf einer Form aus, richten Sie ihn mit einer Hilfslinie aus und stellen Sie dann sicher, dass Sie den entsprechenden Punkt auf dem zweiten Objekt an derselben Stelle platzieren. Hier habe ich die obere linke Ecke des Quadrats an jeder Klaue als Referenzpunkt ausgewählt, und wie Sie sehen können, befinden sich beide auf derselben Führungslinie.
Erstellen Sie eine Kopie der Vorderseite der Klaue und verwenden Sie die Seite als Breitenreferenz (wie unten gezeigt), um diese Kopie als Rückseite des Objekts zu positionieren.



Nachdem wir die Seitenansicht der Klaue verwendet haben, um die Breite zu bestimmen, wird die Form nicht mehr benötigt und wir können sie löschen.
Wir fangen an, die Klaue auszufüllen, indem wir die grüne Form im Objekt unten machen. Erstellen Sie eine Kopie der beiden Hälften der Klaue und löschen Sie alle Punkte, die nicht die Seite der Klaue bilden, mit dem Direktauswahl-Werkzeug (A) und der Entf-Taste. Verwenden Sie als Nächstes das Stiftwerkzeug (P), um die beiden Hälften zu verbinden. Jetzt können wir die Seite der Klaue wieder in unser Objekt positionieren.
Mit der gleichen Technik können wir die Innenseite der Klaue ausfüllen (lila), und der Vollständigkeit halber können wir auch die Unterkante (blau) machen.



Schritt 17
Wenn der vordere Arm fertig ist, können wir die gleichen Methoden verwenden, um den anderen Arm des Roboters zu konstruieren.
Der Großteil dieses Arms kann direkt vom ersten Arm kopiert und mit dem Direktauswahl-Werkzeug optimiert werden. Die Hand des Roboters ist zum Beispiel völlig identisch, sodass wir sie nicht neu zeichnen müssen. Denken Sie daran, dass isometrische Objekte im Gegensatz zur tatsächlichen Perspektive dieselbe Größe haben, egal wie weit sie vom Betrachter entfernt sind, sodass die Klaue des fernen Arms dieselbe Größe hat wie die der nahen.



Schritt 18
Das Letzte, was wir dem Roboter hinzufügen werden, ist sein Rucksack. Ich mache gerne eine Kopie von allem, gruppiere jeden Arm einzeln (Strg + G) und passe die Strichfarbe heller an. Auf diese Weise können wir jedes Körperteil für zukünftige Änderungen (z. B. die Rückansicht oder wenn wir den Roboter animieren möchten) getrennt halten, und Sie können sehen, woran Sie gerade arbeiten.



Verwenden Sie die SSR-Methode in der Seitenansicht des zuvor gezeichneten Rucksacks und positionieren Sie ihn dann auf der Seite des Roboters. Da der Rucksack gebogen ist, ist nicht viel Arbeit erforderlich, um ihn in die isometrische Perspektive einzufügen. Wenn es nicht ganz richtig aussieht, passen Sie die einzelnen Punkte mit dem Direktauswahl-Werkzeug (A) an.
Verwenden Sie das Stiftwerkzeug (P), um die Vorderseite des Riemens über die Schulter des Roboters zu ziehen.
Hier habe ich den Kopf und den Vorderarm aus dem Weg geräumt, damit wir leicht sehen können, wohin der Rucksack gehen wird. Sobald der Rucksack gezeichnet wurde, können wir diese Formen wieder hinzufügen.



Schritt 19
Und da ist er! Um ihn ein wenig zu vereinheitlichen, wählen Sie den gesamten Roboter aus und ändern Sie die Strichbreite auf einen Wert. In diesem Fall habe ich 1 Punkt gewählt, aber das hängt davon ab, wie groß Sie Ihr Sprite gezeichnet haben.
Dieser Roboter ist jetzt bereit für einige Farben!

Schritt 20
Der erste Schritt besteht darin, die Strichfarbe in etwas weniger Hartes als Schwarz zu ändern. Hier habe ich Dunkelgrau gewählt, aber je nach Sprite möchten Sie vielleicht etwas Farbe einmischen.
Als nächstes können wir einige Grundfarben ausfüllen. Verwenden Sie das Auswahlwerkzeug (V), um den gesamten Roboter (mit Ausnahme der Augen) auszuwählen und die Füllfarbe in Grau zu ändern.
Wählen Sie Augen, Mund, Knopf und Bildschirm aus und ändern Sie diese in eine Füllfarbe von Weiß. Färben Sie den Rucksack orange und machen Sie den Knopf rot.



Schritt 21
Der nächste Schritt ist die Auswahl einer Richtung für die Lichtquelle. Ich habe beschlossen, es von links zu machen, also direkt zum Roboter.
Die Schattierung kann von hier an so detailliert oder so einfach sein, wie Sie möchten. Ich habe mich dafür entschieden, die Schattierung relativ einfach zu halten und die Tatsache zu ignorieren, dass einige Objekte Schatten auf andere werfen können. Dies erleichtert die spätere Verwendung des Sprites in Animationen.
Wählen Sie zunächst alle Formen aus, die sich im Schatten befinden, und ändern Sie ihre Füllfarbe in ein dunkleres Grau. Wählen Sie als Nächstes alle Formen aus, die direkt im Licht stehen, und füllen Sie sie mit einem helleren Grau. Für die flachen Formen ist dies einfach, aber die Schatten auf gekrümmten Oberflächen erfordern mehr Arbeit.



Schritt 22
Betrachten Sie den Körper des Rucksacks, um zu veranschaulichen, wie wir die gekrümmten Oberflächen beschatten können.
Kopieren Sie diese Form und fügen Sie sie mit Strg + C, Strg + F ein. Entfernen Sie nun den Strich und setzen Sie die Füllfarbe auf Dunkelorange.
Jetzt können wir diese Form mit dem Werkzeug Ankerpunkt löschen (-) zuschneiden und dann mit dem Direktauswahl-Werkzeug (A) in die Form eines Schattens anpassen. Um den Strich zu korrigieren, machen wir eine weitere Kopie des Rucksackkörpers und fügen ihn vorne ein. Entfernen Sie die Füllung dieser neuen Form und bewegen Sie sie nach vorne (Strg +]), um sie vor die Schattenform zu stellen.



Verwenden Sie diese Methode, um Schatten für den Rest des Rucksacks sowie für die anderen gekrümmten Oberflächen wie die Zylinder in den Armen und die Antenne zu erzeugen.

Schritt 23
Um dem Roboter ein wenig mehr Charakter zu verleihen, können wir seinen Gelenken und Füßen einige Highlights hinzufügen.
Hier habe ich die Handgelenke und Füße dunkler grau und die Ellbogen und Füße heller gemacht. Ich habe auch die Augen etwas dunkler gemacht, um sie hervorzuheben. Beachten Sie die Lichtquelle, wenn Sie weitere Farben hinzufügen, da Sie die Schattierung konsistent halten müssen.

Schritt 24
Um den Roboter ein bisschen mehr hervorzuheben, können wir ihm einen etwas dickeren Umriss geben.
Wählen Sie den gesamten Roboter aus, kopieren Sie ihn und fügen Sie ihn vorne ein (Strg + C, Strg + F). Klicken Sie auf Pathfinder > Zum Formbereich hinzufügen und dann auf Erweitern, um eine einzelne kombinierte Form zu erhalten. Ändern Sie die Füllfarbe in Weiß, damit wir die neue Form klar erkennen können.
Diese Form wird wahrscheinlich etwas unordentlich sein (verursacht durch die Tatsache, dass einige Formen nicht perfekt ausgerichtet sind), sodass wir das Werkzeug Ankerpunkt entfernen (-) verwenden können, um sie ein wenig zu bereinigen, indem wir die hässlichen Punkte entfernen. Konzentrieren Sie sich darauf, sicherzustellen, dass die äußersten Kanten glatt sind, da dies alles ist, was wir sehen können, wenn wir fertig sind.
Verwenden Sie nun das Strichfenster, um den Ecktyp in die mittlere Option "Round Join" zu ändern. Dadurch werden die Ecken glatt. Erhöhen Sie die Strichbreite dieser Form auf 3pt.



Wählen Sie die Umrissform aus und drücken Sie Strg + Umschalt + [, um diese Form ganz nach hinten zu senden.
Hier ist ein Bild der beiden Roboter nebeneinander: einer mit dem Umriss und einer ohne. Der Umriss vereinheitlicht die Form des Roboters und hilft ihm, sich von einem komplexeren Hintergrund abzuheben.



Schritt 25
Geben wir dem Roboter etwas, auf dem er stehen kann. Da er auf einem isometrischen Spielbrett verwendet wird, scheint ein Spielplättchen eine gute Wahl zu sein. Machen Sie ein Quadrat und dann SSR, um es flach wie die Oberseite eines Würfels zu sein. Positionieren Sie die Kachel mit Strg + Umschalt + [unter dem Roboter, um sie ganz nach hinten zu bewegen.



Schritt 26
Im letzten Schritt geben wir dem Roboter einen einfachen Schatten. Machen Sie einen Kreis und SSR es flach wie die Fliese. Ändern Sie die Füllfarbe in Dunkelgrau und stellen Sie die Deckkraft auf ca. 15% ein. Positionieren Sie den Schatten unter allem außer der Kachel (Strg + Umschalt + [, dann Strg +], um ihn um eine Ebene nach oben zu verschieben).



Abschluss
Und da haben wir es: einen entzückenden isometrischen Roboter. Verwenden Sie diese Techniken, um isometrische Sprites für Spiele oder technische Diagramme zu erstellen oder Ihren Designs einen 3D-Schlag hinzuzufügen.











