Web-Schriften in 60 Sekunden
German (Deutsch) translation by Jean-Étienne (you can also view the original English article)
Für die Verwendung von Schriftarten auf einer Website werden Dateien benötigt, die von einem der beiden Orte geladen werden: dem System des Besuchers oder einem Webserver. Werfen wir einen kurzen Blick auf Web-Schriftarten in sechzig Sekunden!



Verstehen von Web Fonts

Für die Verwendung von Schriftarten auf einer Website sind Dateien erforderlich, die von einem von zwei Orten geladen werden. Der erste Ort ist das persönliche Gerät des Besuchers (Computer, Smartphone usw.). Diese Schriften werden als "Systemschriften" bezeichnet, und es gibt nicht viele, die Sie zuverlässig verwenden können, da nur einige von ihnen auf allen Geräten und Betriebssystemen installiert sind.
Der zweite Ort, von dem aus Schriftdateien geladen werden können, ist das Internet (d. h. "Web-Schriftarten"). Auf diese Weise können Sie jede beliebige Schriftart verwenden, da Sie sich keine Sorgen machen müssen, dass ein Besucher keinen Zugriff auf die erforderlichen Dateien hat.
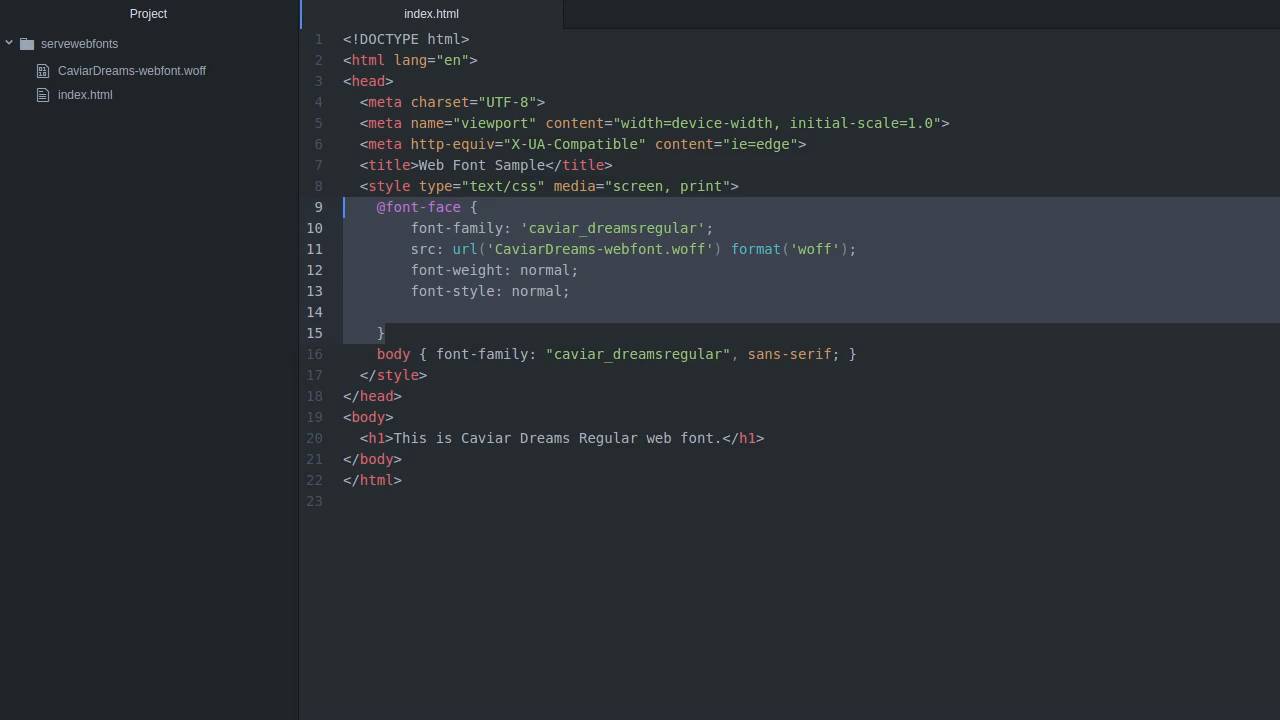
Webfonts können entweder über das Hosting Ihrer eigenen Website oder über einen externen Anbieter wie Google Fonts bereitgestellt werden. Um Ihre eigenen Webfonts bereitzustellen, stellen Sie zunächst sicher, dass Sie die Erlaubnis haben, die Dateien zu verwenden, legen Sie sie dann auf Ihrem Host ab und verwenden Sie @font-face in Ihrem CSS, um sie zu laden.
Um Web-Schriftarten von Drittanbietern zu verwenden, fügen Sie entweder ein Link-Element in den Kopfbereich oder einen JavaScript-Code ein. Und für den Fall der Fälle sollten Sie immer einige Systemschriftarten in Ihrem "Schriftartenstapel" angeben, die als Ausweichmöglichkeit dienen.
Und das sind Webfonts, in sechzig Sekunden!
Web-Schriften von Envato Elements
Mit einem Abonnement von Envato Elements haben Sie Zugriff auf über 700 Webfonts - eine Zahl, die von Monat zu Monat wächst! Wenn Sie ein Schrift-Fan sind, sollten Sie einen Blick darauf werfen:














