So erstellt man ein Seitenlayout für ein Kinderbuch in InDesign
German (Deutsch) translation by Valentina (you can also view the original English article)



Ich bin seit über zehn Jahren Illustrator und habe mich in den letzten vier Jahren auf Kinderbücher konzentriert. In dieser Zeit habe ich drei Kinderbücher illustriert und die Seitenlayouts in Adobe InDesign CC erstellt. Dies ist für einen Kinderbuchillustrator nicht unbedingt erforderlich. Viele Layouts werden bereits vom Kunden bereitgestellt. Es ist jedoch eine nützliche Fähigkeit zu lernen und macht Sie begehrenswerter, insbesondere für kleine Verlage, die möglicherweise keinen Zugang zu einem Designer haben.
Die Bücher, die ich erstelle, sind Bilderbücher (2-8) und einfache Leser (4-7). Diese Bücher sind für Kinder gedacht, die ihre Lesereise beginnen und möglicherweise nicht mit großen Textseiten vertraut sind. Bei der Erstellung eines guten Seitenlayouts für ein Kinderbuch sind viele Überlegungen zu berücksichtigen. In diesem Tutorial werde ich darüber sprechen, was ein effektives Buchlayout ausmacht, welche Schriftarten verwendet werden sollen und welche Schriftarten vermieden werden sollen.
Layout
Das Layout einer Seite ist sehr wichtig, wenn Sie ein Buch erstellen, insbesondere aber für ein Buch, in dem ein Kind seine ersten Schritte in die wunderbare Welt der Literatur unternimmt. Es darf keine Verwirrung darüber geben, wohin das Auge des Lesers gehen muss, um der Erzählung zu folgen. Die Anordnung der Bilder muss auch mit dem Text sinnvoll sein. In diesem Tutorial werde ich über die Bedeutung des Seitenlayouts sprechen und eine einfache Möglichkeit zum Einrichten von Text in einem Buch betrachten.
Weitere Informationen zum Aufbau meines ersten Kinderbuchs Ruan The Little Red Squirrel finden Sie in meinem Tutorial zum Entwerfen eines Kinderbuchs: Cover und interne Seiten hier auf Envato Tuts+ Design und Illustration Tutorials!



1. Was macht ein gutes Seitenlayoutdesign im Vergleich zu einem schlechten Seitenlayoutdesign aus?
Ein gutes Buchlayout sollte Folgendes haben:
Haben Sie Ihre Geschichte in klarem, großem Text



Verwenden Sie eine Schriftart, die idealerweise 15 bis 20 Punkte beträgt. Wenn Sie Zweifel haben, gehen Sie größer als der Standarddruck in einem Roman.
Verwenden Sie nicht alle Schriftarten!
Der große Dr. Ian Malcolm schrieb einmal:
"Ihre Wissenschaftler waren so beschäftigt, ob sie konnten oder nicht, dass sie nicht aufhörten zu überlegen, ob sie sollten."
Quelle: https://quotegeek.com/quotes-from-movies/jurassic-park/397/
Dinosaurier ... Schriften ... dasselbe, weniger Zähne. Da Ihnen das Internet der Schriftarten zur Verfügung steht, bedeutet dies nicht, dass Sie sie alle in einem Buch verwenden sollten. Außerdem sind einige Schriftarten teuer. Wählen Sie höchstens zwei oder drei Schriftarten aus.



Halten Sie Ihren Text auf einem einfachen Hintergrund



Halten Sie den Bereich hinter dem Text sauber und nicht zu stark mit den umgebenden Abbildungen verstopft. Denken Sie daran, dem Text Raum zum Atmen zu geben. Wenn Sie Text über Illustrationen setzen müssen, ist im Planungsprozess ein schrecklicher Fehler aufgetreten, oder jemand ist zu faul, um ein Bildmaterial zu bearbeiten.
Hier ist ein früher Layoutplan für den Text auf dem Buchumschlag von The Kilted Coo.



Beachten Sie, dass dem gesamten Text Bereiche zugewiesen wurden, in denen nur wenige oder gar keine Hintergrunddetails vorhanden sind, z. B. Himmel und Boden.
Möchten Sie Ihr Exemplar von War and Peace lesen, wenn es auf einer wirbelnden Tapete aus den 70er Jahren gedruckt wurde? Natürlich nicht!
2. Verwenden Sie geeignete Farben für Ihren Text
Schriftstile sind nicht die einzige Überlegung bei der Auswahl der Typografie für Kinderbücher - die Schriftfarbe ist in Bezug auf das umgebende Kunstwerk und die Hintergrundfarbe gleichermaßen wichtig: dunkel auf hell; hell auf dunkel; Licht auf Licht; dunkel auf dunkel.
Gute Auswahl an Schriftfarben
Hier sind einige Beispiele für eine gute Farb- und Kontrastauswahl mit Helvetica.



Der Kontrast ist gut - denken Sie daran!



Planen Sie Ihre Illustrationen immer so, dass der Text darüber gelesen werden kann. Nachthimmel? Verwenden Sie weißen Text wie unten!



Farbauswahl für schlechte Schriftarten
Abhängig von der Kalibrierung Ihres Monitors oder Geräts können Sie möglicherweise nur den Text sehen. Das ist sehr extrem, aber erstaunlicherweise habe ich solchen Text in der realen Welt gesehen.



Dieses Beispiel kann nur gelesen werden, aber stellen Sie sich vor, Sie hätten dies bei 12 pt! Es wäre sehr schwer zu lesen.



Ein Pet Peeve von mir ist im Allgemeinen gelber Text, aber auf Weiß ist er besonders schlecht.



Auch hier sind die Hintergrund- und Textfarben zu nah - bitte versuchen Sie dies zu vermeiden.



3. Teilen Sie den Text in leicht lesbare Abschnitte auf
In kleinen Stücken ist alles einfacher - Sie würden nicht eine ganze 20-Zoll-Pizza auf einmal essen, ohne sie zu zerschneiden, oder? Nun ... einige von Ihnen mögen es, aber die meisten von Ihnen würden es nicht schaffen, das zu essen. Stellen Sie sich vor, Sie sind ein kleines Kind, das lesen lernt - auf einer Seite erscheint ein großer Textblock, und Ihr Gehirn geht WOAH! Lernen geschieht durch Wiederholung, und wenn ein Kind jeweils einen kleinen Teil betrachten kann, wächst sein Selbstvertrauen! Pflegen Sie diese jungen Köpfe - schrecken Sie sie nicht vor dem Lesen ab.
Fließen Sie Ihren Text natürlich um Ihre Illustrationen
Manchmal ist es am einfachsten, Text oben oder unten auf der Seite anzuordnen.



Gelegentlich können Sie jedoch Text auf der Seite verteilen, solange der Ablauf sinnvoll ist! Lassen Sie die Abbildungen den Text ergänzen, um das Auge auf sich zu ziehen.
Unten sehen Sie ein Beispiel von crew55design mit dem Namen Ipad und Tablet 12 Months Baby Book. Ich werde später über einige ihrer fantastischen InDesign-Buchvorlagen sprechen.



4. Vorgehensweise in InDesign CC
InDesign CC ist ein fantastisches Tool zum Erstellen von Buchlayouts. Hier gebe ich Ihnen einen grundlegenden Überblick darüber, wie Sie schnell ein Layout erstellen können.
Schritt 1
Öffnen Sie InDesign CC wie gewohnt.
Einfach richtig?



Schritt 2
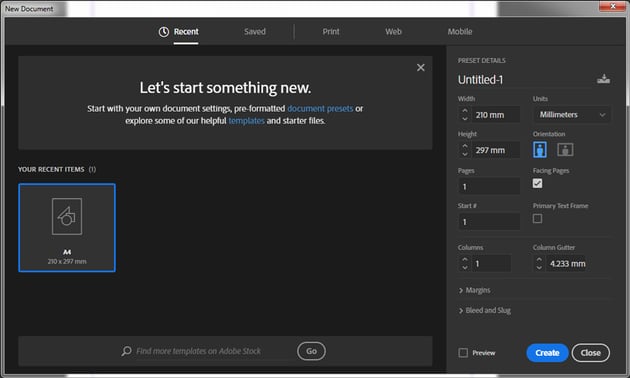
Erstellen Sie ein neues Dokument. Dazu verwenden wir ein A4-Dokument - stellen Sie die Seitengröße auf Ihre Projektanforderungen ein. Weitere Informationen zum Einrichten eines Dokuments mit Bleed und Slug finden Sie in Abschnitt 2 des Entwurfs eines Kinderbuchs: Cover und interne Seiten. Dies gilt für InDesign CS6, aber Setup und Theorie sind identisch.



Schritt 3
Hier haben wir ein leeres Dokument. Alle Möglichkeiten!



Schritt 4
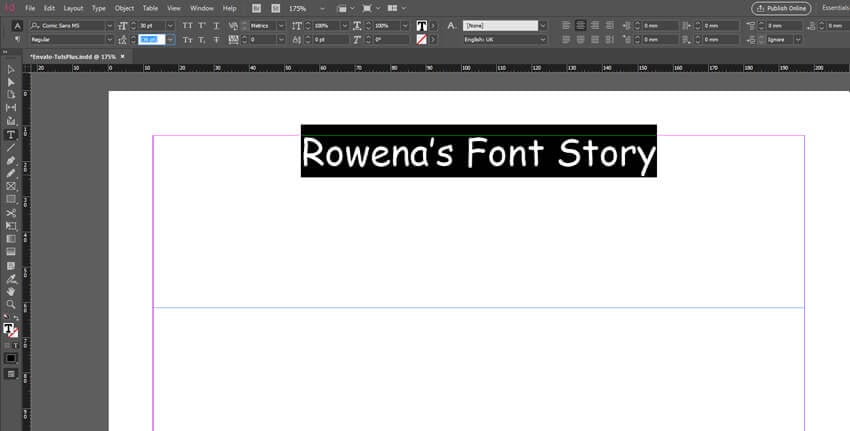
Drücken Sie Strg-T und ziehen Sie ein Textfeld heraus. Wählen Sie als nächstes eine Schriftart aus - dafür verwende ich Comic Sans, weil ich ein Außenseiter bin. Geben Sie Ihren Titel ein.



Schritt 5
Als nächstes zentrieren Sie Ihren Kopfzeilentext. Begründungen finden Sie in der Symbolleiste.



Schritt 6
Als nächstes müssen wir die Schrift vergrößern - hier habe ich sie auf 30 pt eingestellt. Denken Sie daran, Ihre Arbeit sauber und klar zu machen!



Schritt 7
Um Ihr Dokument aufgeräumt zu halten, verkleinern wir das Feld für den Text. Drücken Sie dazu Strg-Alt-C oder klicken Sie mit der rechten Maustaste auf das Textfeld, scrollen Sie nach unten zu Anpassen und wählen Sie Rahmen an Inhalt anpassen.



Schritt 8
Wählen Sie als Nächstes das Text-Werkzeug (T) aus und ziehen Sie ein Textfeld auf die gewünschte Größe. Geben Sie Ihren Text in einer klaren Schrift ein - hier habe ich Arial verwendet.



Schritt 9
Wählen Sie das Rechteckige Rahmen-Werkzeug (F) und ziehen Sie ein Quadrat heraus, wie groß Ihr Bild sein soll. Dies kann annähernd und entsprechend skaliert werden.



Schritt 10
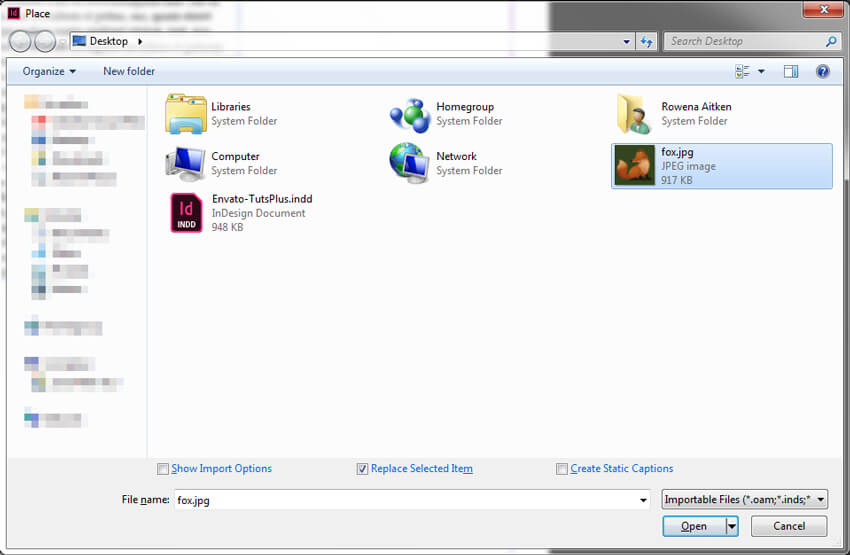
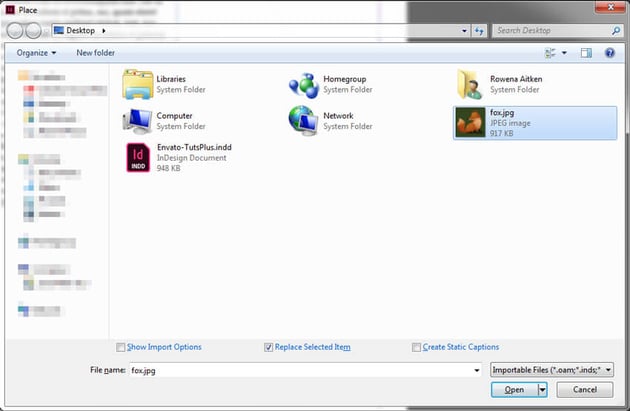
Als nächstes brauchen wir ein Bild. Drücken Sie bei ausgewähltem Rechteck Strg-D, um ein Bild zu platzieren. Dies öffnet Ihren Betriebssystemdialog. Navigieren Sie zu dem Speicherort Ihres Bildes, wählen Sie das Bild aus und klicken Sie auf Öffnen.



Schritt 11
Hier sehen Sie, dass das Bild größer ist als das Quadrat, in das wir es eingefügt haben. Dies ist völlig in Ordnung, und im nächsten Schritt werde ich Ihnen zeigen, wie Sie damit arbeiten.



Schritt 12
Drücken Sie anschließend Alt-Umschalt-Strg-E, um den Inhalt proportional anzupassen, oder klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie Anpassen > Inhalt proportional anpassen.



Schritt 13
Verschieben Sie das Bild als Nächstes an die gewünschte Stelle. Sie werden hier sehen, dass der Text hinter dem Bild steht und nicht darauf reagiert.



Schritt 14
Stellen Sie die Ausrichtung des Textes auf "Ausrichtung" ein, wobei die letzte Zeile linksbündig ausgerichtet ist. Diese Option finden Sie im Absatz-Fenster, auf das Sie durch Drücken von Alt-Strg-T leicht zugreifen können.



Schritt 15
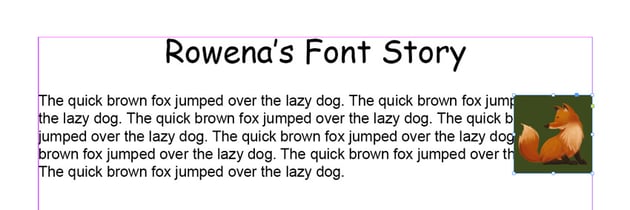
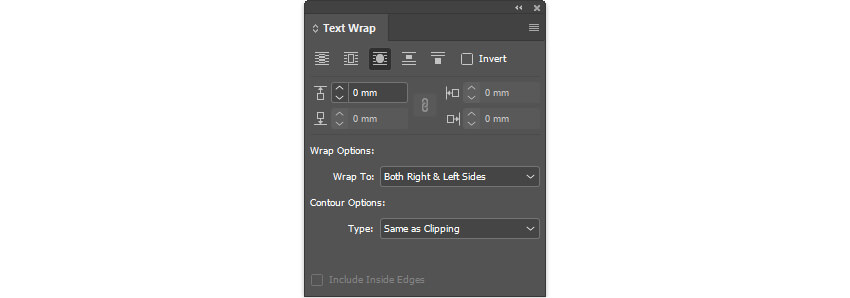
Um den Text um die Bildgrenze zu wickeln, öffnen Sie das Bedienfeld „Textumbruch“, indem Sie Alt-Strg-W drücken. So wird die Box aussehen.



Schritt 16
Drücken Sie bei ausgewähltem Bild auf das zweite Symbol am oberen Rand des Bedienfelds Um den Begrenzungsrahmen wickeln. In den Feldern unten sehen Sie insgesamt 0 mm. Geben Sie die gewünschte Größe (in unserem Fall 3 mm) ein und drücken Sie die Tabulatortaste, um einen gleichmäßigen Rand um Ihr Bild zu erhalten. Dadurch werden alle Zahlen auf den gleichen Wert geändert, solange das Kettensymbol hervorgehoben ist. Wenn Sie unterschiedliche Grenzen um Ihr Bild haben möchten, deaktivieren Sie das Kettensymbol und geben Sie Ihre Grenzen manuell in die richtigen Felder ein.
Wenn Sie den Rand um das Bild auf 3 mm einstellen, wird der Text nicht richtig angezeigt.



5. Bonus: Wickeln Sie Ihren Text um eine Form!
Schritt 1
Wenn Sie kein quadratisches oder rechteckiges Bild haben, ist das kein Problem! Wiederholen Sie einfach die obigen Schritte, ändern Sie jedoch die Form des Rahmens, indem Sie Alt drücken, während Sie auf das Rechteck-Werkzeug (M) klicken, um einen Kreis zu zeichnen, und Strg-D, um ein Bild in Ihre Form zu platzieren.



Schritt 2
Wählen Sie als Nächstes im Feld Textumbruch oben die dritte Einstellung aus, nämlich Objektform umbrechen. Hier können Sie nach wie vor den Rahmen um die Form setzen. Dadurch kann der Text in einer Kurve und nicht in einer geraden Linie fließen. Schön!



6. Aber Rowena, ich bin eine beschäftigte Person! Wie kann ich schnell ein großartiges Buchlayout zusammenstellen?
Envato bietet nicht nur fantastische Kurse und Tutorials, sondern auch Designressourcen von Kreativen aus aller Welt. Wenn Sie eine vorgefertigte Vorlage für Kinderbücher benötigen, empfehlen wir Ihnen, sich die folgenden Seitenlayoutdesigns anzusehen.
Die folgenden InDesign-Buchvorlagen wurden von crew55design erstellt.
Vorlage 1: Kinderbuch illustriert
Die illustrierte Vorlage für das Kinderbuch von crew55design ist eine fantastische, sofort einsatzbereite Buchvorlage!
crew55design sagt:
"Dies ist ein vollständig illustriertes, kreatives und einzigartiges Bilderbuch. Erstellen Sie Ihr persönliches Bilderbuch für Ihren besonderen Anlass. Schreiben Sie Ihre eigene Geschichte, platzieren Sie Text und Sie können loslegen. Text und Bilder / Farben können leicht geändert werden, einschließlich Hilfedatei. Geben Sie einfach Ihren eigenen Text ein, ändern Sie die Bilder und Sie können loslegen. In der Vorschau verwendete Fotos sind nicht enthalten. "
Vorlage 2: Alphabet-Buchvorlage
Die Alphabet-Buchvorlage von crew55design ist wirklich gut gemacht.
crew55design sagt:
"Schöne illustrierte Alphabet-Buchvorlage, perfekt für Ihre Kinder. Ein farbenfrohes und humorvolles Buch mit Illustrationen, die von Tieren, Gegenständen, Lebensmitteln usw. inspiriert sind. Viel Spaß und lernen Sie mit Ihren Kindern. Dieses Buch ist sowohl unterhaltsam als auch informativ. Ein besonderer Leckerbissen ist in diesem Alphabetbuch enthalten. Während Ihr Kind lernt, verfügt es über einen speziellen Zeilenbereich zum Üben und Schreiben. Daher ist das Buch personalisiert, da Sie untergeordnete Bilder und Namen importieren können."
7. Schriftarten
Wir haben also über die Grundlagen eines guten Seitenlayout-Designs gesprochen. Okay, Sie haben Ihre Seiten angelegt und haben eine Vorstellung davon, wie Ihre Schriftart aussehen soll.
Denken Sie daran: Eine gute Schriftart für jedes Kinderbuch sollte sauber und klar sein. Vermeiden Sie am besten Skripte, zusammengefügte Briefe und unnötige Fantasie.
Ein kleiner Hinweis zu Schriftarten
Es gibt viele verschiedene Arten von Schriftarten, aber der Einfachheit halber werde ich in diesem Tutorial über serifenlose Schriftarten, Serifenschriftarten und Skriptschriftarten sprechen.
Was ist eine Serifenschrift?
Laut Wikipedia:
"In der Typografie ist eine Serife (/ˈsɛrɪf/) eine kleine Linie oder ein Strich, die bzw. der regelmäßig am Ende einer größeren Kontur in einem Buchstaben oder Symbol innerhalb einer bestimmten Schriftart oder Schriftfamilie angebracht wird."
Wie wir bereits erwähnt haben, haben alle Schriftarten ihren Platz (ja, Regeln gelten als gebrochen), aber meiner Erfahrung nach verwirrt es den Leser, überall kleine Streifen zu haben. Es ist keine natürliche Art zu schreiben. Wenn Sie sich die Handschrift eines Kindes ansehen, besteht sie aus den einfachsten Formen. Sie brauchen keine Schnickschnack - dafür sind die Bilder da!
Kinder kopieren auch Wörter, die sie in Büchern sehen, sodass Sans Serif-Schriftarten nicht nur leichter zu lesen sind, sondern auch lernen, wie man die einfachen Formen erstellt, aus denen alle Buchstaben bestehen.
Was ist eine serifenlose Schrift?
Laut Wikipedia:
"In der Typografie und Schrift ist eine serifenlose, serifenlose, gotische oder einfach serifenlose Schrift eine, die am Ende von Konturen keine erweiterten Funktionen aufweist, die als" Serifen "bezeichnet werden."
Sans Serif, aus dem Französischen "ohne Serife", bedeutet eine einfache Auf- und Ab-Schriftart, keine flickigen Stellen. Reinigen.
Was ist eine Skriptschrift?
Laut Wikipedia:
"Script Schriftarten basieren auf der abwechslungsreichen und oft fließenden Kontur, der durch Handschrift erzeugt wird. Sie werden im Allgemeinen für die Anzeige oder den Handelsdruck verwendet und nicht für Text mit erweitertem Text im lateinischen Alphabet. Einige Schriften des griechischen Alphabets, insbesondere historisch, waren eine genauere Simulation der Handschrift. "
Eine Skriptschrift ist eine schreckliche, böse Sache, die nur für Schnörkel, ausgefallene Titel und Hochzeitseinladungsmonogramme verwendet werden sollte. Versteh mich nicht falsch - Kalligraphie ist eine schöne Sache und eine unglaubliche Fähigkeit, aber es geht nur um den richtigen Kontext. Wenn Sie ein paar Seiten eines Romans lesen müssten, der in einem Skript geschrieben ist, würden Sie nur ein paar Seiten bekommen, bevor Ihre Augen quadratisch werden.
8. Gute Auswahl an Schriftarten für Kinderbuchlayouts
Jetzt haben wir über verschiedene Arten von Schriftarten gesprochen. Als nächstes gebe ich Ihnen einige Beispiele für großartige Schriftarten und warum.
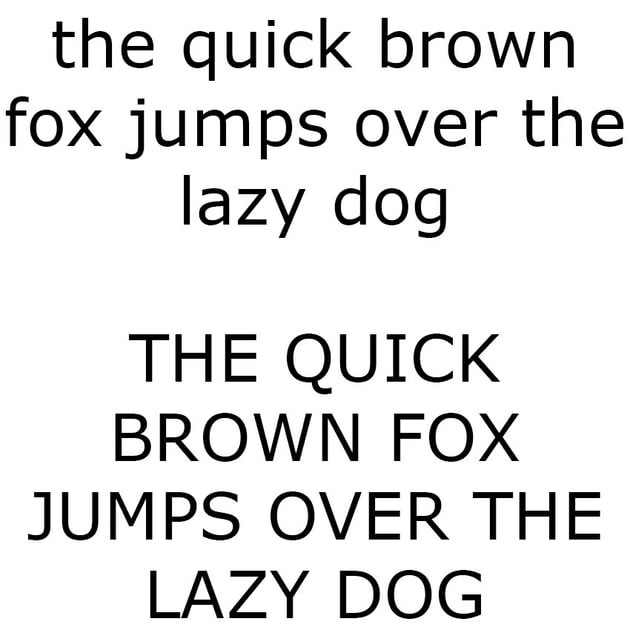
Arial
So sieht Arial aus:



Laut Wikipedia:
"Arial, das manchmal als Arial MT in Software vermarktet oder angezeigt wird, ist eine serifenlose Schriftart und eine Reihe von Computerschriftarten. Schriftarten aus der Arial-Familie werden mit allen Versionen von Microsoft Windows ab Windows 3.1, einigen anderen Microsoft-Softwareanwendungen, Apple, verpackt macOS und viele PostScript 3-Computerdrucker. Die Schrift wurde 1982 von Robin Nicholas und Patricia Saunders für Monotype Typography entworfen. Es wurde so erstellt, dass es metrisch mit der beliebten Schrift Helvetica identisch ist, wobei alle Zeichenbreiten identisch sind, sodass ein in Helvetica entworfenes Dokument korrekt angezeigt und gedruckt werden kann, ohne dass eine Helvetica-Lizenz bezahlt werden muss.
Die Arial-Schrift umfasst viele Stile: Normal, Kursiv, Mittel, Mittel Kursiv, Fett, Fett Kursiv, Schwarz, Schwarz Kursiv, Extra Fett, Extra Fett Kursiv, Leicht, Hell Kursiv, Schmal, Schmal Kursiv, Schmal Fett, Schmal Fett Kursiv, Kondensiert, leicht kondensiert, fett kondensiert und extra fett kondensiert. Die erweiterte Arial-Typenfamilie umfasst weitere Stile: Abgerundet (Leicht, Normal, Fett, Extra Fett); Monospaced (regelmäßig, schräg, fett, fett schräg). Viele davon wurden in Konfigurationen mit mehreren Schriftarten mit unterschiedlichem Grad an Sprachunterstützung ausgegeben. Die am häufigsten verwendeten und gebündelten Arial-Schriftarten sind Arial Regular, Italic, Bold und Bold Italic. die gleichen Stile von Arial Narrow; und Arial Black. In jüngerer Zeit wurde Arial Rounded ebenfalls umfassend gebündelt.
In Office 2007 wurde Arial durch Calibri als Standardschriftart in PowerPoint, Excel, Outlook und WordPad ersetzt. "
Comic Sans
So sieht Comic Sans aus:



Laut Wikipedia:
"Comic Sans MS ist eine serifenlose Casual-Script-Schrift, die von Vincent Connare entworfen und 1994 von der Microsoft Corporation veröffentlicht wurde. Es handelt sich um ein Casual-Skript ohne Verbindung, das von Comic-Schriftzügen inspiriert ist und für die Verwendung in informellen Dokumenten und Kindermaterialien bestimmt ist.
Die Schrift wurde seit Einführung von Windows 95 mit Microsoft Windows geliefert, zunächst als ergänzende Schriftart im Windows Plus Pack und später im Microsoft Comic Chat. Microsoft hat es so beschrieben: "Dieses lässige, aber lesbare Gesicht hat sich bei einer Vielzahl von Menschen als sehr beliebt erwiesen."
Ich wette, Sie sind überrascht, diesen auf der Liste zu sehen! Comic Sans hat einen schlechten Ruf, aber meiner Meinung nach ist es eine großartige Schriftart. Es wird jedoch häufig missbraucht, z. B. in E-Mail-Signaturen von Unternehmen oder in Community-Newslettern. In einer kindbasierten Umgebung ist es großartig. Es ist klar zu lesen und sieht weniger einschüchternd aus als die saubereren Standardschriftarten wie Arial und Verdana.
Verdana
So sieht Verdana aus:



Die Geschichte von Verdana ist interessant. Verdana wurde ursprünglich 1996 für niedrig auflösende Computerbildschirme entwickelt.
Wikipedia sagt:
"Verdana hat Ähnlichkeiten mit humanistischen serifenlosen Schriften wie Frutiger und wurde so konzipiert, dass sie auf den Computerbildschirmen mit niedriger Auflösung der damaligen Zeit in kleinen Größen lesbar sind. Wie viele Designs dieses Typs hat Verdana eine große x-Höhe (hoch unten) (Groß- / Kleinschreibung), mit größeren Proportionen und losen Buchstabenabständen als bei druckorientierten Designs wie Helvetica. Die Zähler und Öffnungen sind breit, um die Konturen klar voneinander zu trennen, und ähnlich geformte Buchstaben sind so gestaltet, dass sie deutlich anders aussehen, um die Lesbarkeit des Textes zu verbessern. Das fettgedruckte Gewicht ist dicker als bei Schriftarten für den Druck üblich, was den Einschränkungen der Bildschirmanzeige entspricht. "
Hoffentlich haben diese Ihnen einen guten Ausgangspunkt für die Auswahl einer Schriftart für Ihr Buch geboten. Als nächstes werde ich darüber sprechen, welche Schriftart eine gute Idee sein könnte. Zunächst werde ich jedoch auf ihre Mängel hinweisen.
9. Schriftarten und Legasthenie
Es ist wichtig zu wissen, dass Ihre Bücher alle ansprechen sollten. Eine gute Möglichkeit, dies zu tun, besteht darin, eine der oben genannten klaren Schriftarten zu verwenden oder alternativ eine Schriftart zu verwenden, die speziell für Personen mit Legasthenie erstellt wurde. Ich bin keine Autorität in diesem Bereich, aber Laura Keung ist es; Lesen Sie diesen fantastischen Artikel mit dem Titel "Beste Schriftarten für Legastheniker", um die Macht des Textes besser zu verstehen.



10. Schlechte Schriftauswahl für Kinderbuchlayouts
Ich bin nicht hier, um mich zu schämen, aber jede Schrift hat einen beabsichtigten Zweck, und das Folgende passt nicht gut zu einer jungen Leserschaft. Hier werde ich über drei bekannte Schriftarten sprechen: Calibri, Pacifico und Georgia.
Calibri
So sieht Calibri aus.



Eine kleine Geschichte von Calibri finden Sie auf Wikipedia.
Obwohl Calibri eine schöne Schriftart ist, gibt es einige Probleme mit den üblichen störenden Buchstaben A, G und R in Groß- und Kleinbuchstaben. Lassen Sie uns unten über einige Beispiele sprechen.
Hier können wir sehen, dass sie als Großbuchstaben stark sind und sich behaupten - das Großbuchstaben G kann für Kinder verwirrend sein, da der Schwanz des G asymmetrisch ist.



Als nächstes betrachten wir den Kleinbuchstaben, und ich bin sicher, dass Sie sofort zwei Probleme sehen können.



Das "a"
Das "a" folgt hier nicht, wie Kinder dazu neigen, ein "a" zu schreiben, das normalerweise als Kreis mit einem Schwanz ist. Dies kann verwirrend sein.
Das "g"
Dieses "g" sieht selbst für einige Erwachsene völlig fremd aus! Es sieht aus wie ein völlig neuer Brief - wie oben sollte es in Verdana so einfach wie möglich sein.
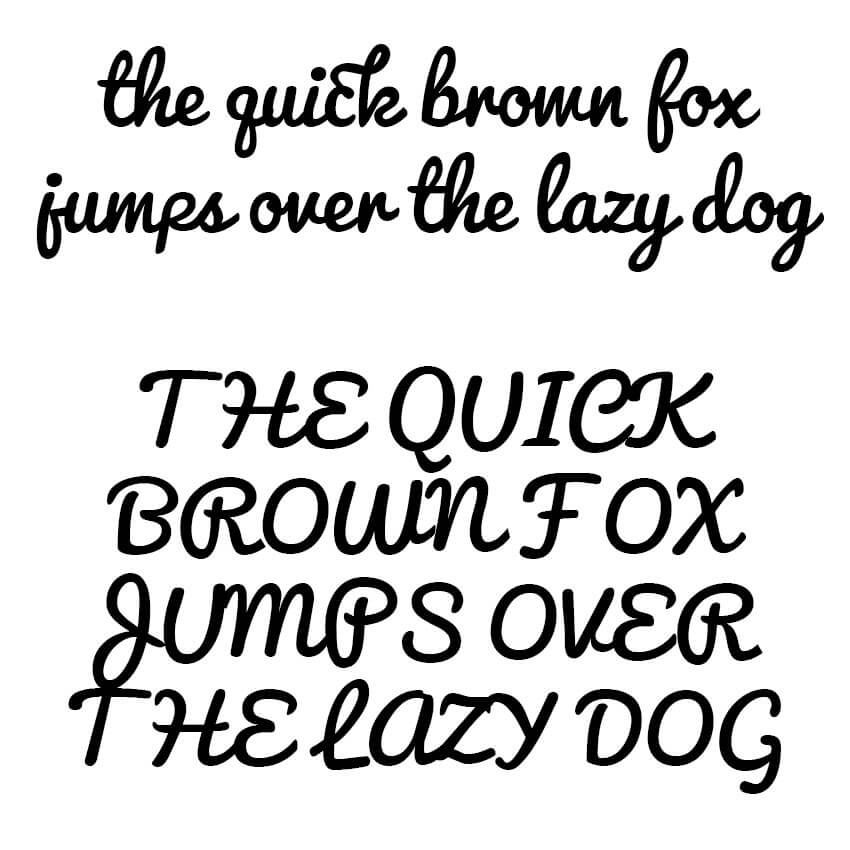
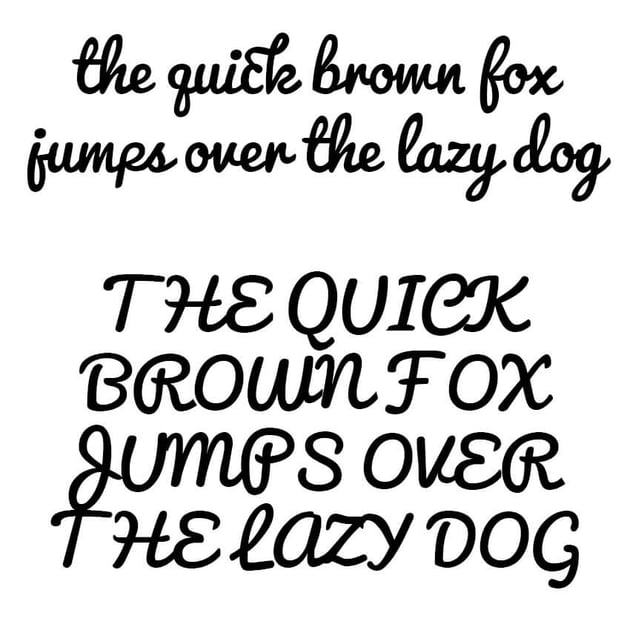
Pacifico
So sieht Pacifico aus.



Pacifico ist eine wunderschöne Schriftart, aber wenn Sie nur lesen lernen, ist es ein Albtraum. All diese Wirbel und Wirbel mit zusammengefügten Buchstaben - nein. Ideal für Titel auf entspannten Produkten, aber für ein Buch funktioniert dies nicht gut.
Pacifico ist eine Google-Schriftart, die von Vernon Adams erstellt wurde. Es kann hier heruntergeladen werden: https://github.com/vernnobile/PacificoFont.
Georgia
So sieht Georgia aus:



Wieder haben wir das Problem mit dem verrückten "g". Ältere Kinder mögen diese Schriftart vorziehen, aber es ist am besten, die Dinge einfach zu halten!
Um Kinder zu beschäftigen, möchten Sie möglicherweise eine etwas interessantere Schriftart hinzufügen. Denken Sie daran, wie sauber die Buchstaben sein müssen - hier sind einige Beispiele für jazzigere und doch klare Alternativen.
Eine weitere Überlegung ist das Aufteilen großer Textteile. Junge Leser können sich von großen Textabschnitten einschüchtern lassen. Eine Idee ist es, große Textblöcke an natürlichen Stellen wie dem folgenden Beispiel aufzubrechen. Als Nächstes werde ich über das Layout der Schriftart auf einer Seite und den besten Weg sprechen, den ich gefunden habe.
Abschluss
Ich hoffe, Ihnen hat dieses Tutorial zum Erstellen eines Seitenlayout-Designs für ein Kinderbuch in InDesign CC gefallen und die Tipps sind hilfreich, um Kinderbücher zu erstellen, die junge Leser beschäftigen.
Wenn Sie schnelle und qualitativ hochwertige Vorlagen für das Buchdesign benötigen, sehen Sie sich die große Auswahl von GraphicRiver an.
Weitere Informationen zum Erstellen eines eigenen Buches und zum Erlernen von Schriftarten für Legasthenie finden Sie in diesen großartigen Tutorials!













