Erstellen und animieren Sie ein Matte Painting mit Sci-Fi-Thema mit Photoshop und Nuke
German (Deutsch) translation by Alex Grigorovich (you can also view the original English article)
Im Fernsehen und in Filmen werden Künstler oft gebeten, kurze animierte Szenen zu erstellen, die nur für einen kurzen Moment auf dem Bildschirm erscheinen. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Photoshop ein Sci-Fi-Matte Painting erstellen, das eine Flotte von Raumschiffen darstellt, die einen Planeten umkreisen. Wir zeigen Ihnen dann, wie Sie dieses Matte Painting mit einer Anwendung namens Nuke animieren. Lass uns anfangen!
Speed-Art-Video
Dieses Speed-Art-Video zeigt, wie der Photoshop-Aspekt dieses Tutorials von Anfang bis Ende durchgeführt wurde.
Endgültige Animation
Dieses Video zeigt das Endergebnis des Nuke-Teils des Tutorials.
Tutorial-Assets
Die folgenden Assets wurden während der Erstellung dieses Tutorials verwendet. Bitte laden Sie sie herunter, bevor Sie beginnen.
1. Dokumenteinrichtung

Schritt 1
OK, fangen wir an, indem wir unser neues Dokument erstellen und eine Größe dafür festlegen.



Schritt 2
Jetzt öffnen wir die Basis unseres Bildes mit diesem Rendering, das ich für Sie vorbereitet habe, und bringen es auf einer neuen Ebene über unser Dokument.




Schritt 3
Verwenden Sie den Skalierungsbefehl, um die Größe des Bildes wie gezeigt zu ändern.






Schritt 4
Und drehen Sie das Bild auch leicht, wie gezeigt.






Schritt 5
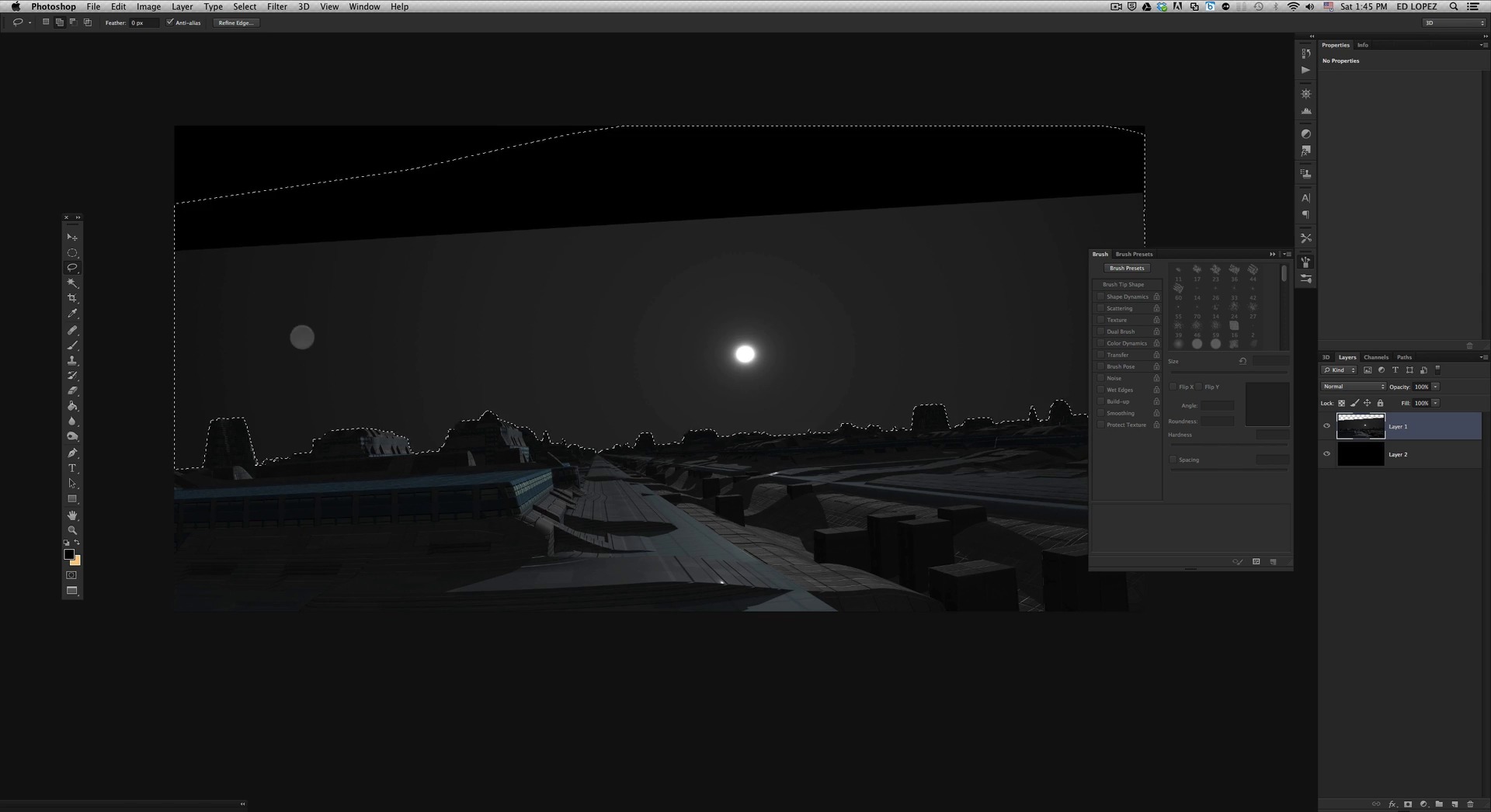
Als nächstes machen Sie den Hintergrund zu einer Ebene und füllen ihn mit Schwarz; Gehen Sie dann zurück zur Mieterebene und verwenden Sie den Zauberstab, um eine Auswahl des Himmels zu treffen.




Schritt 6
Der Zauberstab schließt hier einige Teile wie die helle Sonne aus, also verwenden Sie einfach das Lasso-Werkzeug, um die Auswahl zu ergänzen.




Schritt 7
Zoomen Sie auch enger über den Rand hinaus, um nach anderen fehlenden Abschnitten zu suchen und diese ebenfalls hinzuzufügen.






Schritt 8
Wenn Sie alles haben, greifen Sie auf das Werkzeug zum Verfeinern der Kante zu und passen Sie es wie hier gezeigt an.






Schritt 9
Kehren Sie dann die Auswahl um und erstellen Sie eine Maske für die Ebene.


Schritt 10
OK, fahren wir fort, indem wir das Verlaufsfüllwerkzeug auswählen und den hier gezeigten Verlauf aus der Verlaufsdatei auswählen.


Schritt 11
Dann ziehen Sie einfach in die Hintergrundebene einen Farbverlauf für unsere neue Sonne.



2. Planet und Fenster

Schritt 1
Fahren Sie fort, indem Sie dieses andere Bild öffnen, kopieren und auf eine neue Ebene einfügen, wie hier gezeigt.




Schritt 2
Greifen Sie auf den Befehl Verzerren zu und ändern Sie die Ebene wie hier gezeigt.






Schritt 3
Dann brauchen wir das elliptische Auswahlwerkzeug, um einen riesigen Kreis über unser Bild zu ziehen; Sie müssen also wie gezeigt ziemlich weit herauszoomen.




Schritt 4
Klicken Sie mit der rechten Maustaste auf die Auswahl, um auf den Befehl Auswahl transformieren zuzugreifen, skalieren Sie die Auswahl dann wie hier gezeigt noch weiter und positionieren Sie sie wie gezeigt.






Schritt 5
Zoomen Sie wieder heran und positionieren Sie die Auswahl wie hier gezeigt, dann speichern Sie die Auswahl.









Schritt 6
Sobald wir die Auswahl gespeichert haben, machen wir etwas Warping auf dem Planeten, wie hier gezeigt.






Schritt 7
Und laden Sie dann die gespeicherte Auswahl.






Schritt 8
Und jetzt erstellen Sie einfach mit dieser aktiven Auswahl eine Maske für die Planetenebene.




Schritt 9
OK super, mach jetzt eine Auswahl der Planetenmaske und erstelle dann eine neue Ebene.


Schritt 10
Wählen Sie dann das Verlaufswerkzeug erneut aus und behalten Sie den zuvor verwendeten blauen Verlauf bei.




Schritt 11
Ziehen Sie einen sehr großen Farbverlauf wie hier gezeigt und skalieren Sie ihn dann etwas größer als den Planeten.






Schritt 12
Und nun wenden wir wie hier gezeigt eine Gaußsche Unschärfe darauf an.






Schritt 13
Stellen Sie den Ebenenmodus auf Bildschirm ein und erstellen Sie dann eine Maske für die Ebene. Schnappen Sie sich Ihr Pinselwerkzeug mit Schwarz und wählen Sie diese weiche runde Spitze in einer sehr großen Größe.





Schritt 14
Maskieren Sie also wie hier gezeigt, um die Atmosphäre von der dunkleren Seite des Planeten zu entfernen.



Schritt 15
Lassen Sie uns das Aussehen unseres Planeten etwas weiter anpassen, erstellen Sie also eine Ebenenebene, die auf den Planeten zugeschnitten ist, und passen Sie sie wie hier angegeben an.


Schritt 16
Das verdunkelt den ganzen Planeten, also müssen wir jetzt die Ebenenebene maskieren, damit sie nur den schattierten Teil betrifft. Dann reduzieren wir die Deckkraft der Atmosphärenebene und stellen sicher, dass der Modus auf Bildschirm eingestellt ist.




Schritt 17
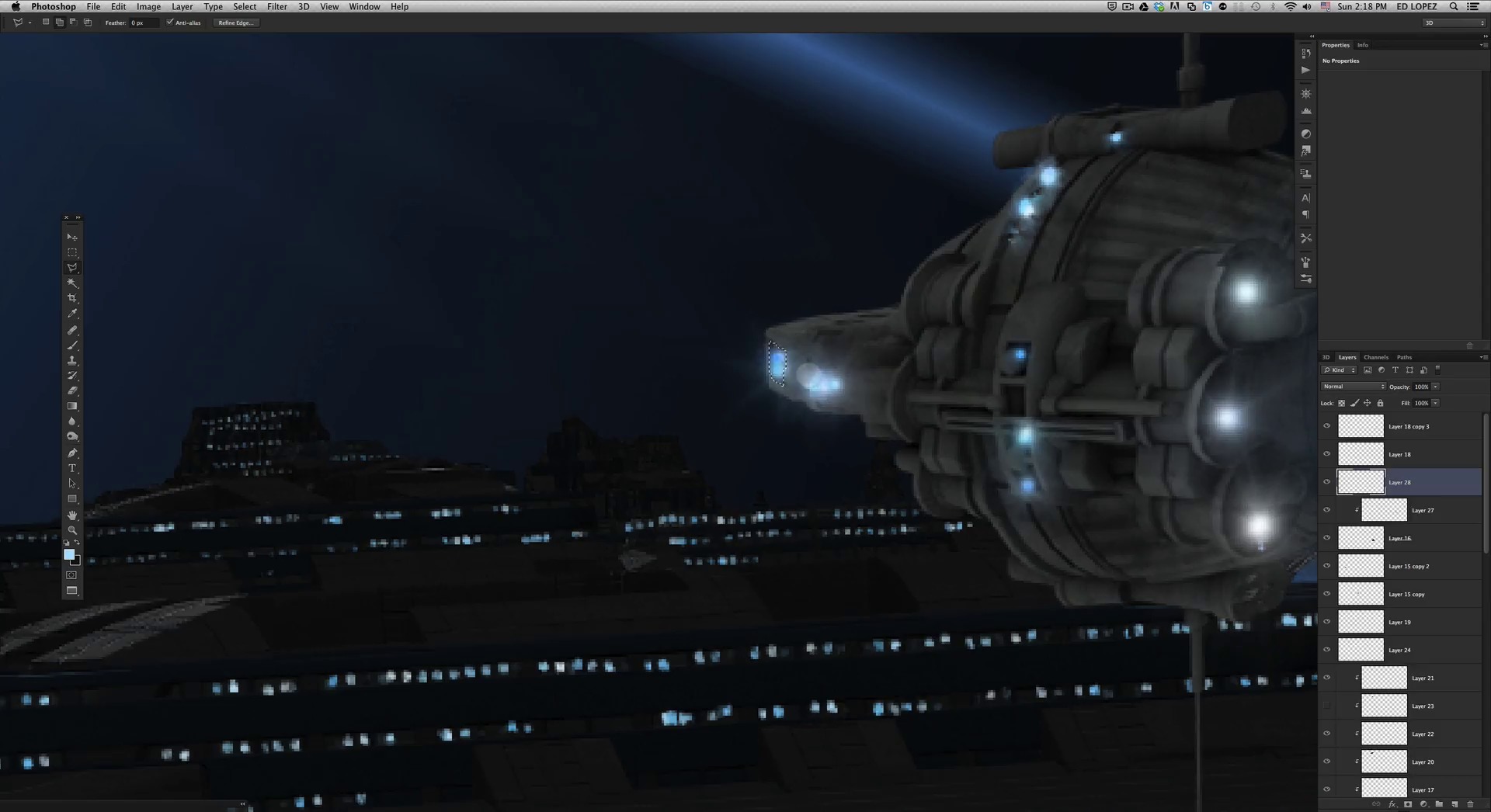
OK, machen wir weiter, erstellen eine neue beschnittene Ebene für das Schiffsrendering wie hier gezeigt und greifen dann das polygonale Lasso-Werkzeug, um die Kanten der Vordergrundfenster zu definieren.





Schritt 18
Wählen Sie dann das Buschwerkzeug mit hellblauer Farbe und der hier gezeigten Pinselspitze aus.




Schritt 19
Malen Sie entlang der Auswahl, um ein zufälliges Licht in den Schiffsfenstern zu definieren.



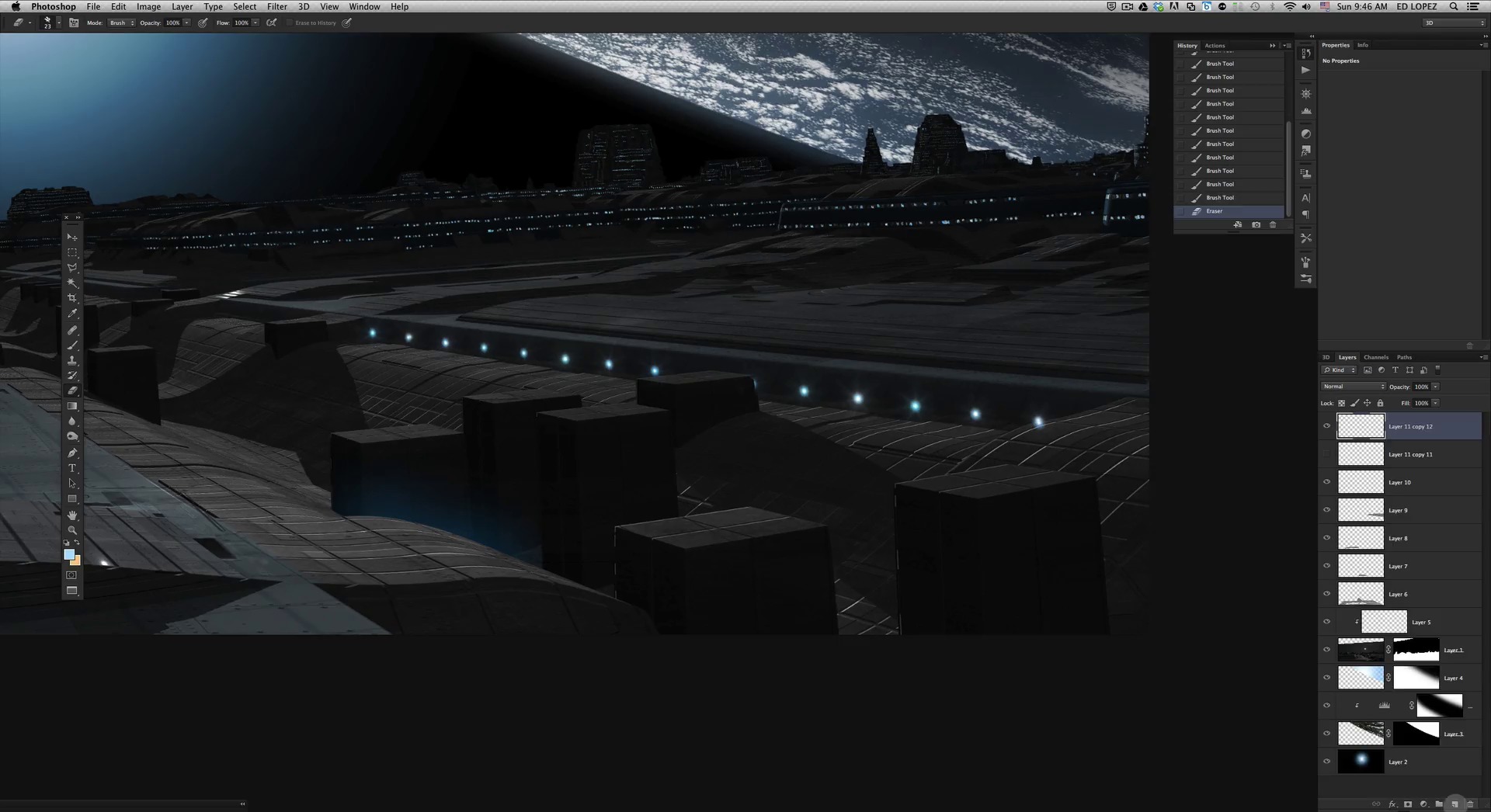
Schritt 20
Wählen Sie als nächstes den Radierer mit der hier gezeigten Pinselspitze aus und radieren Sie leicht wie über den Fenstern gezeigt.










Schritt 21
Wiederholen Sie dasselbe für die untere Ebene, und Sie haben eine gute Technik, um die Vordergrundfenster auf dem Stück abzudecken.



3. Oberflächenstruktur

Schritt 1
OK beginne mit einer neuen Ebene und fülle sie mit Schwarz auf.





Schritt 2
Doppelklicken Sie auf die Ebene, um auf den Ebenenstil zuzugreifen, und wählen Sie dieses Muster aus, das ich für Sie repariert habe, und stellen Sie die Skalierung auf etwa 59 . ein



Schritt 3
Dann rastern Sie einfach den Ebenenstil, damit wir seine Form ändern können.



Schritt 4
Greifen Sie auf den Befehl Verzerren zu und formen Sie die Ebenenperspektive wie gezeigt um.






Schritt 5
Dann gehen wir in den verschwindenden Pint-Filter und richten ein Gitter ein, das der Perspektive des Schiffes folgt, wie hier gezeigt.




Schritt 6
Treffen Sie eine Auswahl, bei der wir Inhalte wie gezeigt haben, und ziehen Sie dann einige Duplikate in die Perspektive, wie hier gezeigt, indem Sie die Optionstaste drücken.






Schritt 7
Stellen Sie dann einfach den Ebenenmodus auf Overlay.




Schritt 8
Als nächstes werden wir mit dem Polygonal auch den hier gezeigten Ausschnitt aus der Textur löschen und eine neue Ebene erstellen.





Schritt 9
Machen Sie auf dieser neuen Ebene eine quadratische Auswahl und füllen Sie sie mit Schwarz.




Schritt 10
Dann wenden wir die Textur mit diesen Einstellungen über den Ebenenstil an und rastern dann die Ebene.






Schritt 11
Verzerren Sie dann die Ebene in Position, um den gelöschten Abschnitt zu ersetzen, und stellen Sie den Modus auf Überlagern ein.




Schritt 12
Löschen Sie dann einfach alles, was über die ursprüngliche Textur hinausläuft.




Schritt 13
Und schließlich wiederholen Sie die gleichen Schritte für diesen anderen Abschnitt, um ein neues Texturstück zu erstellen.






Schritt 14
Kehren wir nun zur ursprünglichen Texturebene zurück und greifen Sie nach dem Klonwerkzeug.


Schritt 15
Überprüfen Sie die Textur auf Teile, die nicht richtig funktionieren, und klonen Sie sie wie dieses hier.






Schritt 16
Suchen Sie nach Details, die nicht über den Schiffsrumpf passen.




Schritt 17
Wiederholen Sie den Vorgang noch einmal mit einem großen Stück Textur für ganz rechts, wie hier gezeigt. Und das war's für diesen Abschnitt des Tutorials.









4. Fenster

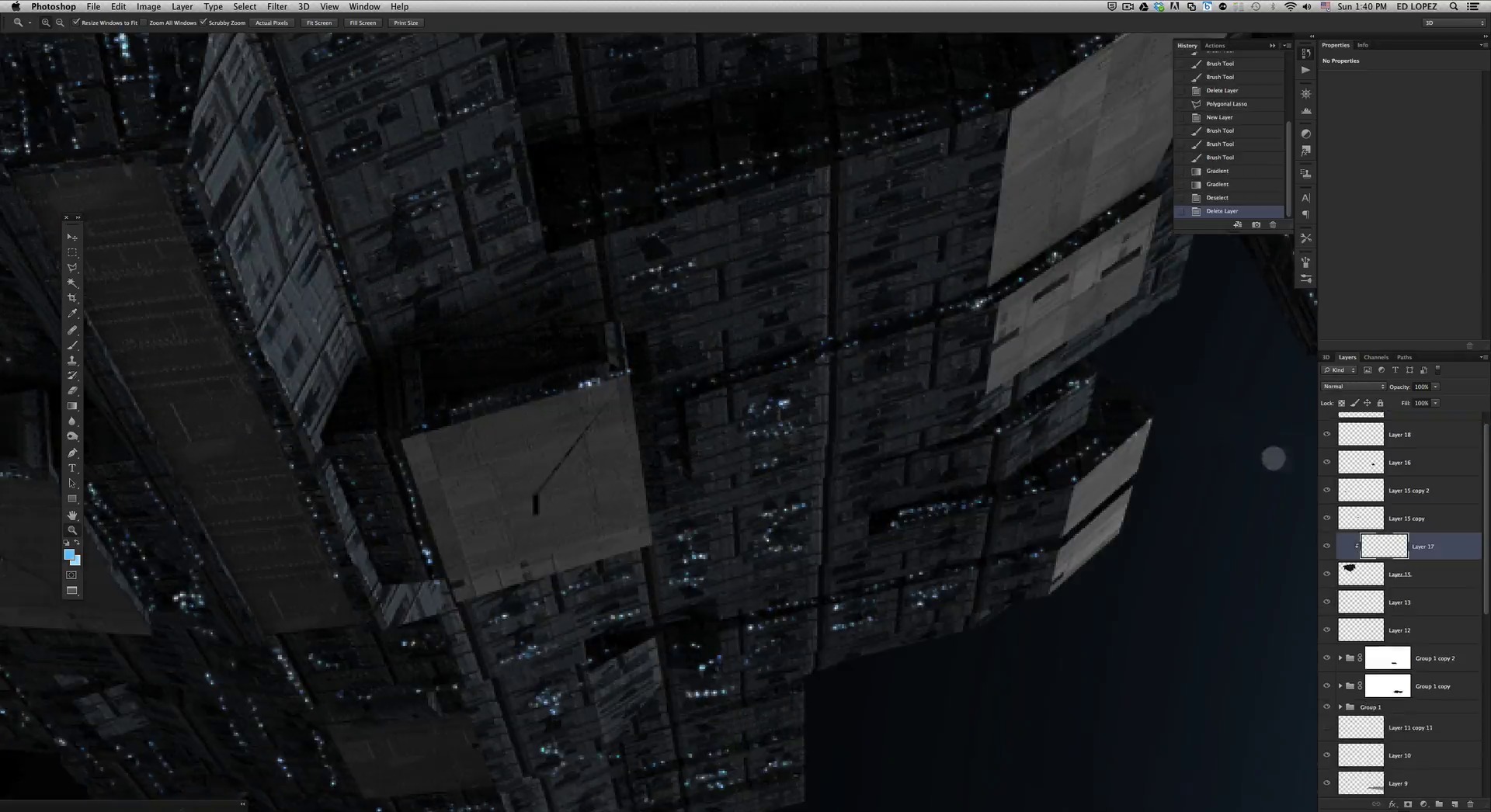
Schritt 1
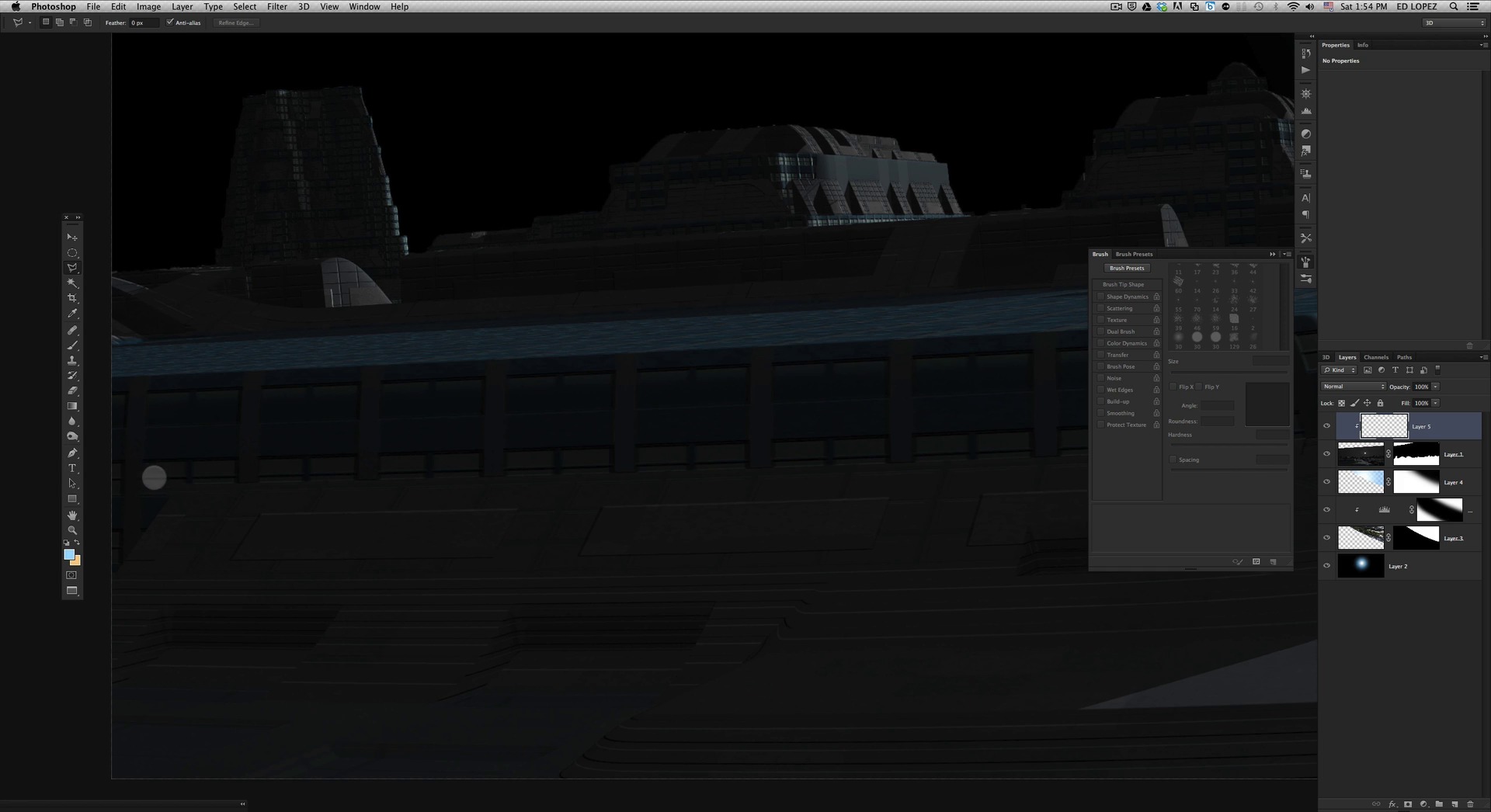
Beginnen wir mit der Arbeit an den restlichen Fenstern; Beginnen Sie also mit dem polygonalen Lasso, die Form über den Fenstern zu definieren, wie hier gezeigt.






Schritt 2
Wählen Sie dann diesen Pinsel hier aus und malen wir wie zuvor eine Detailbeleuchtung im Inneren.






Schritt 3
Erhöhen Sie die Größe etwas und übermalen Sie die anderen ausgewählten Fenster, und löschen Sie sie auch wie zuvor ein wenig.




Schritt 4
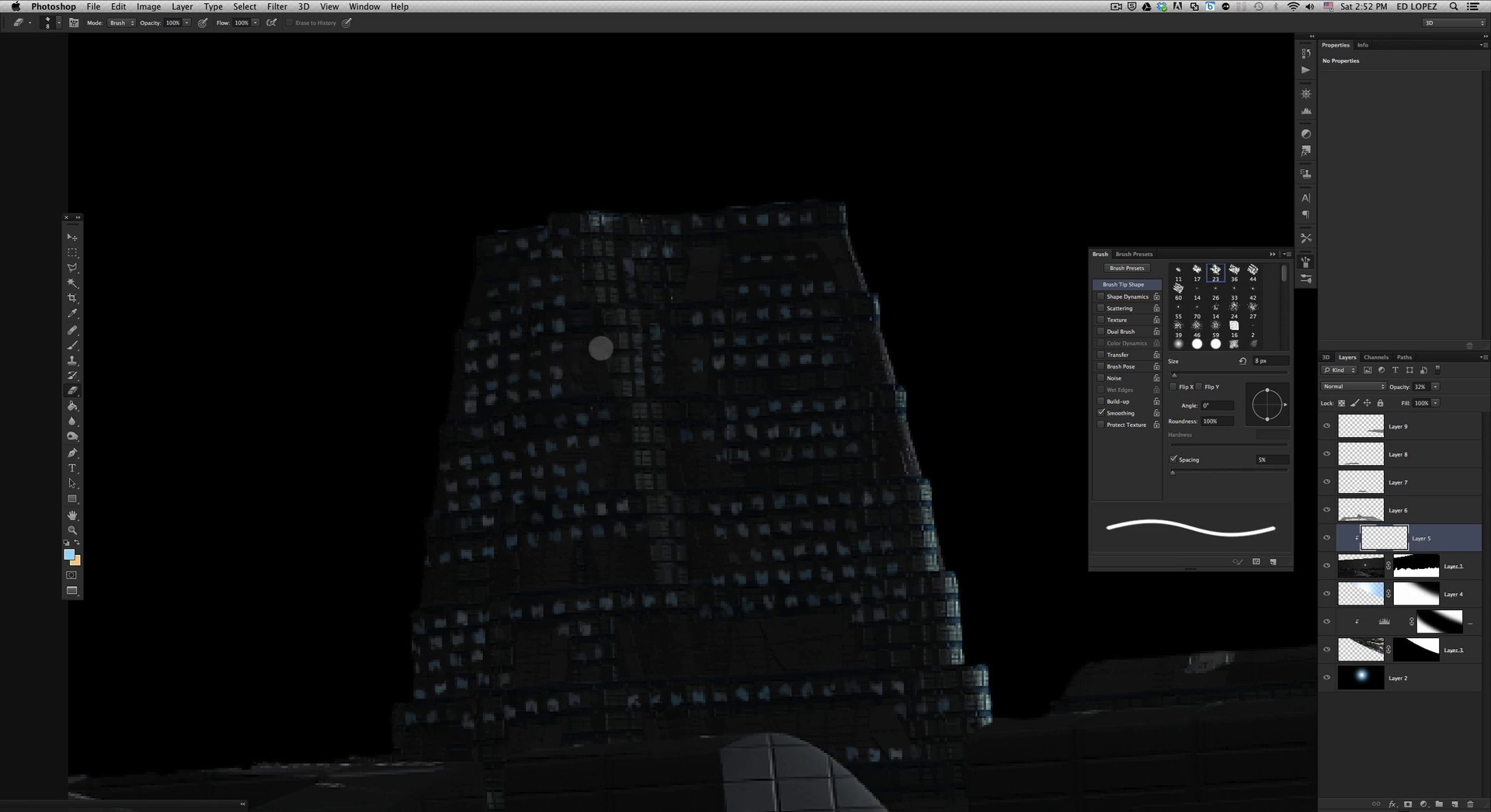
Wählen Sie dann hier diese Pinselspitze aus und vergrößern Sie den Abstand auf der Pinselpalette etwas.




Schritt 5
Mit diesem Pinsel können wir beginnen, die weiter hinten liegenden Fenster zu malen, ohne sie zuerst auswählen zu müssen.



Schritt 6
Reduzieren Sie dann die Deckkraft der Ebene etwas und wählen Sie dann den Radierer mit der hier gezeigten Pinselspitze aus und löschen Sie damit wie angegeben ein wenig von den Fenstern.











Schritt 7
Fahren Sie nun mit den anderen Gebäuden fort, reduzieren Sie jedoch die Größe entsprechend, je nachdem, wie weiter sie zurückliegen.






Schritt 8
Um diesen Schritt abzuschließen, müssen wir alle Fenster mit dieser Technik den ganzen Weg zurück abdecken, wie hier gezeigt.



5. Strukturelles Leuchten und Lichter

Schritt 1
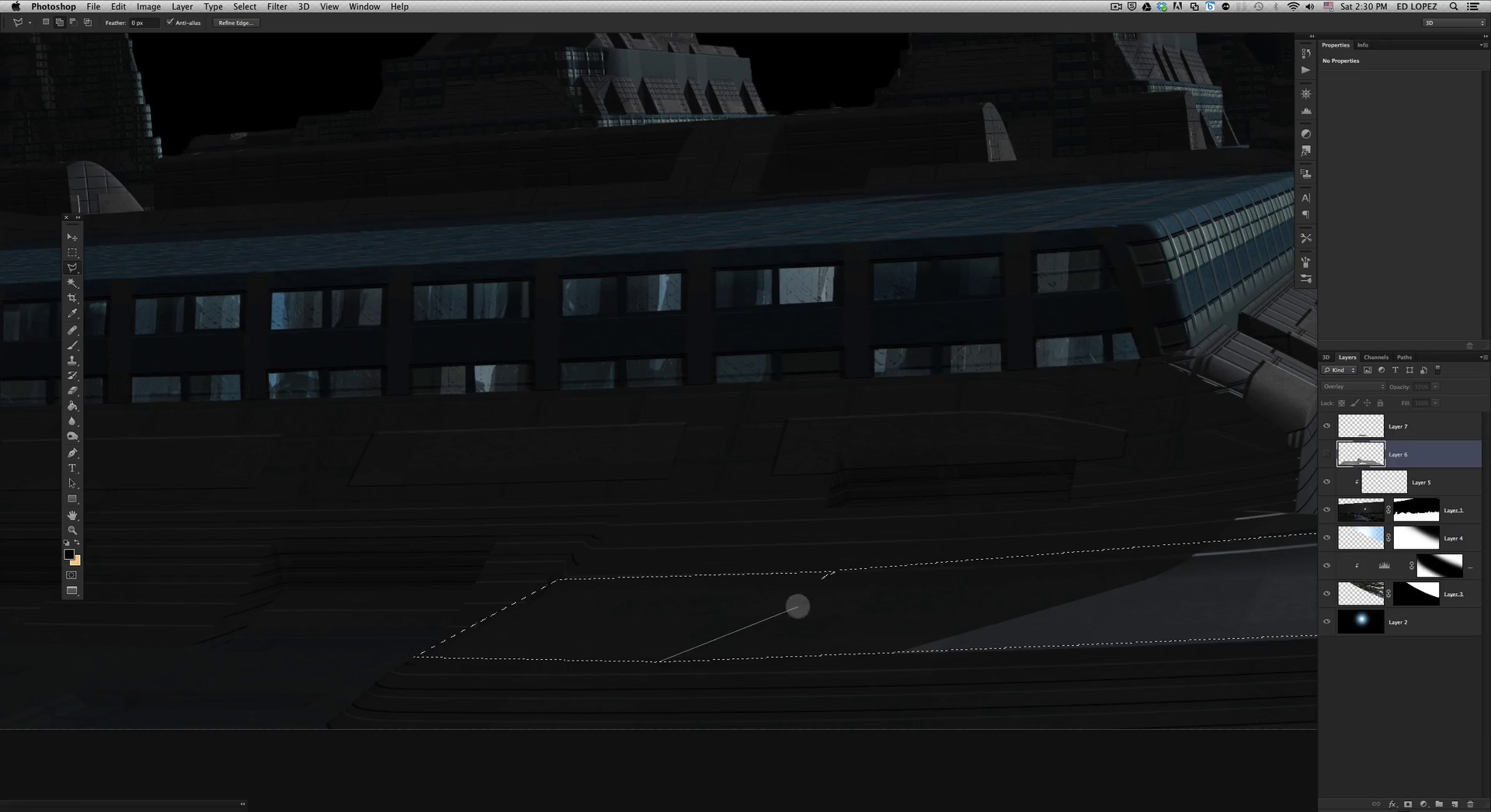
Wenn Sie mit dem polygonalen Lasso-Werkzeug fortfahren, beginnen wir mit der Definition dieses Bereichs hier wie gezeigt.




Schritt 2
Wählen Sie nun diesen Verlauf aus der Verlaufsdatei aus und definieren Sie wie abgebildet einen linearen Verlauf.






Schritt 3
Um den Farbverlauf zu verstärken, nehmen wir unser Pinselwerkzeug mit einer schönen weichen Spitze und einer leuchtend blauen Farbe.




Schritt 4
Dann streichen Sie einfach etwas, um reflektiertes Licht an den Wänden um das Hauptlicht herum vorzuschlagen.






Schritt 5
Wählen Sie dann den Radierer aus und stellen Sie die Pinselspitzengröße mit derselben weichen Spitze auf etwa 73px ein.




Schritt 6
Löschen Sie dann einfach ein wenig, um das Leuchten ein wenig abzugrenzen.



Schritt 7
Fügen Sie mit der gleichen Technik mehrere Glühbirnen über dem Schiff hinzu, wie hier gezeigt.






Schritt 8
Lassen Sie uns nun eine neue Ebene darüber erstellen und das Verlaufswerkzeug greifen, diesmal mit einem weichen Weiß-zu-Blau-Verlauf und stellen Sie sicher, dass er kreisförmig ist.





Schritt 9
Ziehen Sie einen einzelnen Farbverlauf wie hier gezeigt und duplizieren Sie ihn dann mehrmals in einer linearen horizontalen Formation.






Schritt 10
Wählen Sie alle duplizierten Ebenen aus und ordnen Sie sie wie mit den Steuerelementen in der oberen Leiste an.







Schritt 11
Dadurch werden alle schnell beabstandet und perfekt ausgerichtet; Also jetzt alle Ebenen zusammenführen.






Schritt 12
Greifen Sie auf den Verzerrungsbefehl zu und ändern Sie die Position der Lichter wie gezeigt.






Schritt 13
Passen Sie vom oberen Griff an, um die Verzerrung zu beseitigen.



Schritt 14
Wählen Sie dann diesen Pinsel mit etwa 125 Pixeln aus und fügen Sie den Lichtern wie hier gezeigt etwas Sternenglanz hinzu.









Schritt 15
Dann lassen Sie uns mit der Lasso-Technik neben den Lichtern etwas Glühen über die Wände bringen.






Schritt 16
Bilden Sie eine Gruppe der Lichter und des Leuchtens und duplizieren Sie dann die Gruppe.


Schritt 17
Ziehen Sie die neue Gruppe in den nächsten Abschnitt, skalieren Sie sie etwas herunter und erstellen Sie eine Gruppenmaske dafür.




Schritt 18
Maskieren Sie nur das, was im roten Kreis angezeigt wird. Und dann erstellen Sie eine neue Gruppe.




Schritt 19
Ziehen Sie diese neue Gruppe weiter nach hinten und verkleinern Sie sie entsprechend.



Schritt 20
Für den Rest greifen Sie einfach zu diesem Pinsel, passen Sie den Abstand in der Pinselpalette ein wenig an und malen Sie die restlichen Lichter ein, um diesen Abschnitt des Tutorials abzuschließen.







6. Sonne

Schritt 1
Bringen Sie nun dieses Bild hier ein und treffen Sie eine Auswahl des Flares mit dem Alphakanal.




Schritt 2
Bringen Sie es auf eine neue Ebene und skalieren Sie es und drehen Sie es wie hier gezeigt.



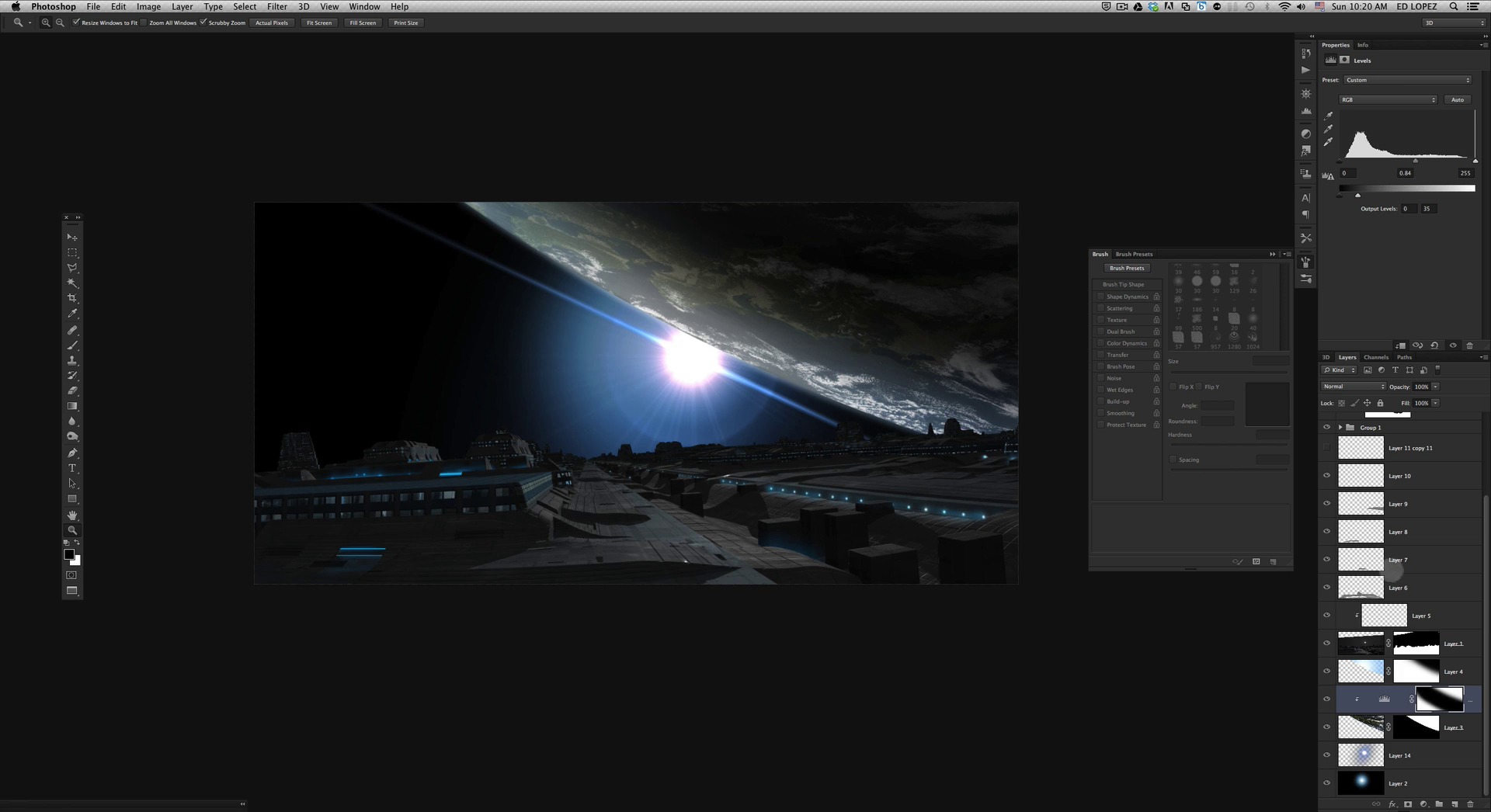
Schritt 3
Gehen Sie zurück zur Ebenenebene auf unserem Planeten und passen Sie die Ebenen wie hier gezeigt an.


Schritt 4
Bearbeiten Sie die Maske ein wenig wie hier gezeigt.






Schritt 5
Fügen Sie eine Farbsättigungsebene hinzu und passen Sie sie wie hier gezeigt an; dann duplizieren Sie die Atmosphärenschicht.


Schritt 6
Erstellen Sie auf dem Duplikat eine weitere Farbsättigungsebene und passen Sie sie wie gezeigt an. Und das war's für diesen schnellen Abschnitt.


7. Schiffe

Schritt 1
Beginnen wir mit dem großen Schiffsbild und wählen Sie es erneut mit dem Alphakanal schnell aus.




Schritt 2
Skaliere das Schiff ein wenig; Machen Sie dann ein Duplikat und skalieren Sie es viel kleiner. Schließlich erstellen Sie ein drittes Duplikat und positionieren es wie abgebildet.







Schritt 3
Öffnen Sie das kleine Schiff und wiederholen Sie den Vorgang, wählen Sie es mit dem Alpha aus, bringen Sie es auf eine neue Ebene und verkleinern Sie es wie gezeigt. Und verzerren Sie es ein wenig, um die Perspektive zu ändern.









Schritt 4
Erstellen Sie eine neue Ebene, die auf die große Schiffsebene zugeschnitten ist, und wählen Sie die hier gezeigte Pinselspitze aus.




Schritt 5
Wählen Sie ein helles Blau und beginnen Sie, Lichter über das Schiff zu malen.







Schritt 6
Erstellen Sie nun eine neue Ebene darüber und greifen Sie das Verlaufswerkzeug mit diesem Verlauf.





Schritt 7
Stellen Sie sicher, dass das Verlaufswerkzeug auf kreisförmiges Layout eingestellt ist, und ziehen Sie einen Verlauf wie angegeben. Verwenden Sie dann das Verzerrungswerkzeug, um die Form wie hier gezeigt anzupassen.






Schritt 8
Erstellen Sie ein Duplikat der Glühebene und wenden Sie eine Unschärfe an, wie hier gezeigt.




Schritt 9
Dann duplizieren Sie die Ebene noch ein paar Mal und positionieren Sie diese wie gezeigt.






Schritt 10
Schnappen Sie sich die drei Ebenen und verzerren Sie sie wie gezeigt ein wenig.


Schritt 11
Wenden Sie die Bewegungsunschärfe erneut an und stellen Sie den Ebenenmodus auf Pin-Licht ein.





Schritt 12
Erstellen Sie eine neue Ebene über dem großen Schiff und wählen Sie erneut das polygonale Lasso aus.


Schritt 13
Definieren Sie eine Auswahl wie gezeigt und wählen Sie das Verlaufswerkzeug wie hier gezeigt aus.







Schritt 14
Ziehen Sie ein paar Farbverläufe wie hier gezeigt und wiederholen Sie dasselbe für den linken Abschnitt.






Schritt 15
Erstellen Sie eine weitere Ebene wie hier gezeigt und verwenden Sie erneut das Lasso-Werkzeug, um eine Auswahl wie gezeigt zu definieren.




Schritt 16
Füllen Sie die Auswahl mit Schwarz und transformieren Sie die Auswahl dann wie hier gezeigt.





Schritt 17
Gehen Sie mit noch einer weiteren Ebene und dem Verlaufswerkzeug erneut.





Schritt 18
Treffen Sie eine Auswahl der hier gezeigten Ebene und ziehen Sie drei Farbverläufe wie hier gezeigt.




Schritt 19
Dann eine weitere Schicht wie hier gezeigt und den Pinsel mit einer mittelgrauen Probe auswählen.



Schritt 20
Dann mit einem kleinen Pinsel malen wie hier gezeigt.



Schritt 21
Dann gehe zurück zum Pinsel mit einer weichen runden Spitze bei ca. 117px




Schritt 22
Malen Sie wie abgebildet ein wenig Glühen und stellen Sie die Deckkraft der Ebene auf 63 % ein.




Schritt 23
Lassen Sie uns nun eine weitere Ebene erstellen und erneut mit dem polygonalen Lasso mehrere Auswahlen definieren, wie hier gezeigt.





Schritt 24
Ändern Sie den Farbverlauf in diesen hier gezeigten.




Schritt 25
Ziehen Sie dann Farbverläufe auf jede der Auswahlen.



Schritt 26
Wählen Sie dann das Radiergummi-Werkzeug und die gezeigte Pinselspitze aus.




Schritt 27
Löschen Sie nun ein wenig von den Kanten, wie hier angegeben.





9. Planetenlichter

Schritt 1
Öffne dieses Bild hier



Schritt 2
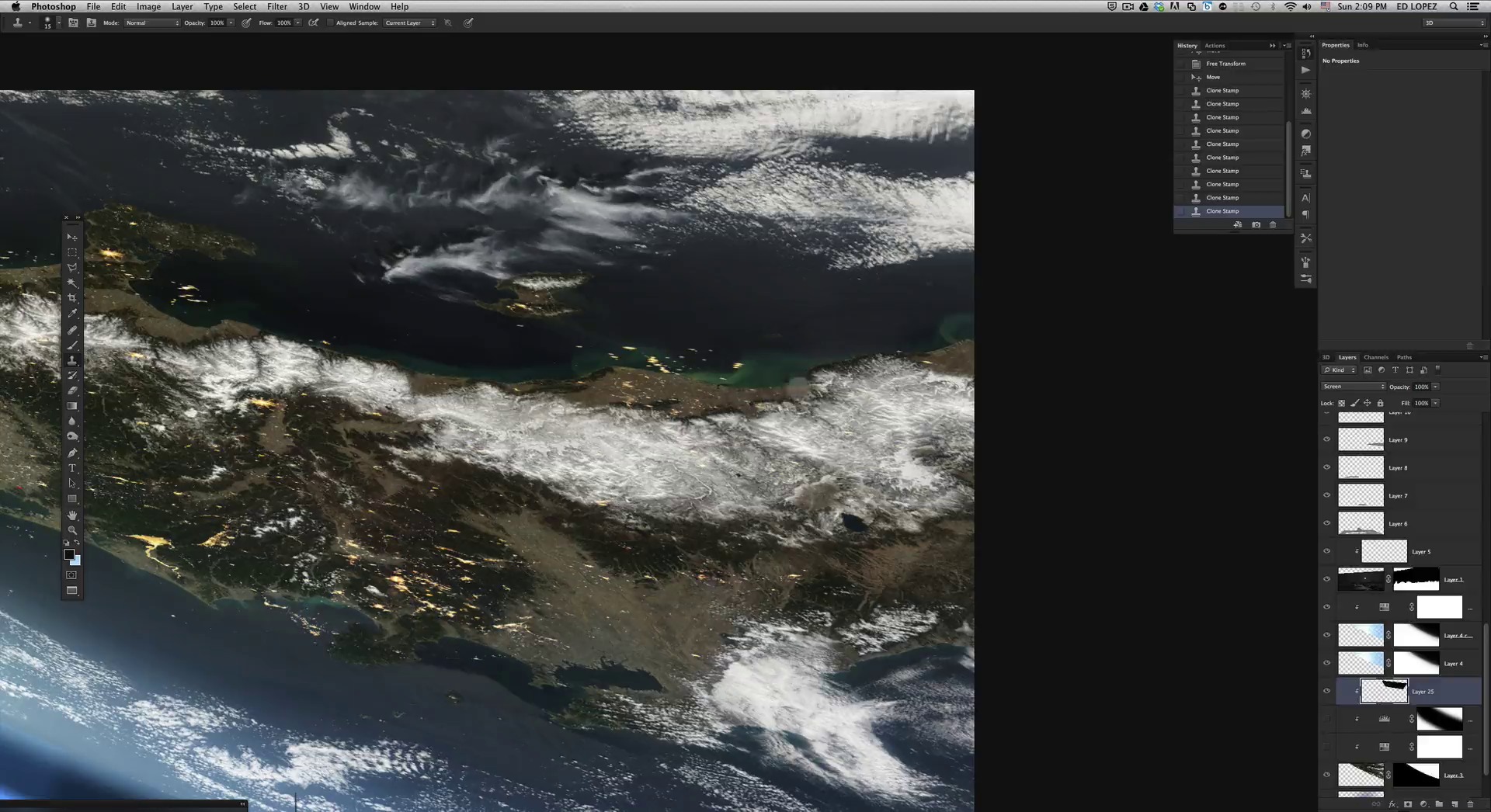
Passen Sie die Pegel auf dem Bild wie hier gezeigt an.






Schritt 3
Wählen Sie einen Bereich aus, der Ihnen gefällt, und übertragen Sie ihn auf eine neue Ebene, die auf den Planeten zugeschnitten ist.




Schritt 4
Verzerren Sie das Bild, um seine Perspektive zu ändern, wie hier gezeigt, und stellen Sie dann den Ebenenmodus auf Bildschirm.




Schritt 5
Verwenden Sie das Klonwerkzeug, um den Landbereich wie gezeigt zu füllen.







Schritt 6
Wählen Sie nun das Radiergummi-Werkzeug aus und löschen Sie die Stellen, an denen sich Lichter über dem Ozean befinden.







Schritt 7
Radieren Sie dann auch etwas aus dem Bereich, in dem noch Sonnenlicht vorhanden ist. Und das ist es, wir haben Lichter über dem Planeten.






10. Schmutz- und Farbanpassungen

Schritt 1
Fügen Sie eine Ebene hinzu, die auf die Hauptschiffsebene zugeschnitten ist, und finden Sie diesen hier gezeigten Pinsel.




Schritt 2
Aktivieren Sie den Stiftdruck für die Übertragung und malen Sie etwas Schmutz und Rost wie gezeigt.







Schritt 3
Und da wir dies tun, machen wir dasselbe für das kleine Shuttle.






Schritt 4
Lassen Sie uns mit einer neuen Ebene am Shuttle weiterarbeiten und den hier gezeigten Pinsel greifen.




Schritt 5
Malen Sie einige schöne Lichter ein, wie hier gezeigt.



Schritt 6
Fügen Sie eine Kurvenebene auf der hier gezeigten Ebene hinzu und passen Sie die Einstellungen wie angegeben an.


Schritt 7
Dann einfach die Mitte mit einem sehr großen weichen Pinsel abdecken, um zu vermeiden, dass diese Schicht die Sonne beeinflusst.






Schritt 8
Fügen Sie als Nächstes eine Farbsättigungsebene hinzu und passen Sie sie wie hier gezeigt an.


Schritt 9
Maskieren Sie es erneut von der Mitte und erstellen Sie dann eine neue Ebene wie hier angegeben.




Schritt 10
Dann greifen Sie zu einer leuchtend blauen Farbe für Ihren Pinsel und wählen dann die hier gezeigte Pinselspitze aus.




Schritt 11
Malen Sie wie gezeigt einige neblige Wolken ein und stellen Sie den Ebenenmodus auf hartes Licht.




Schritt 12
Und als nächstes wenden Sie eine Gaußsche Unschärfe an.






Schritt 13
Stellen Sie diesen Ebenenmodus auf Pin-Licht ein, und wir haben einen weiteren Abschnitt fertiggestellt.

11. Sterne

Schritt 1
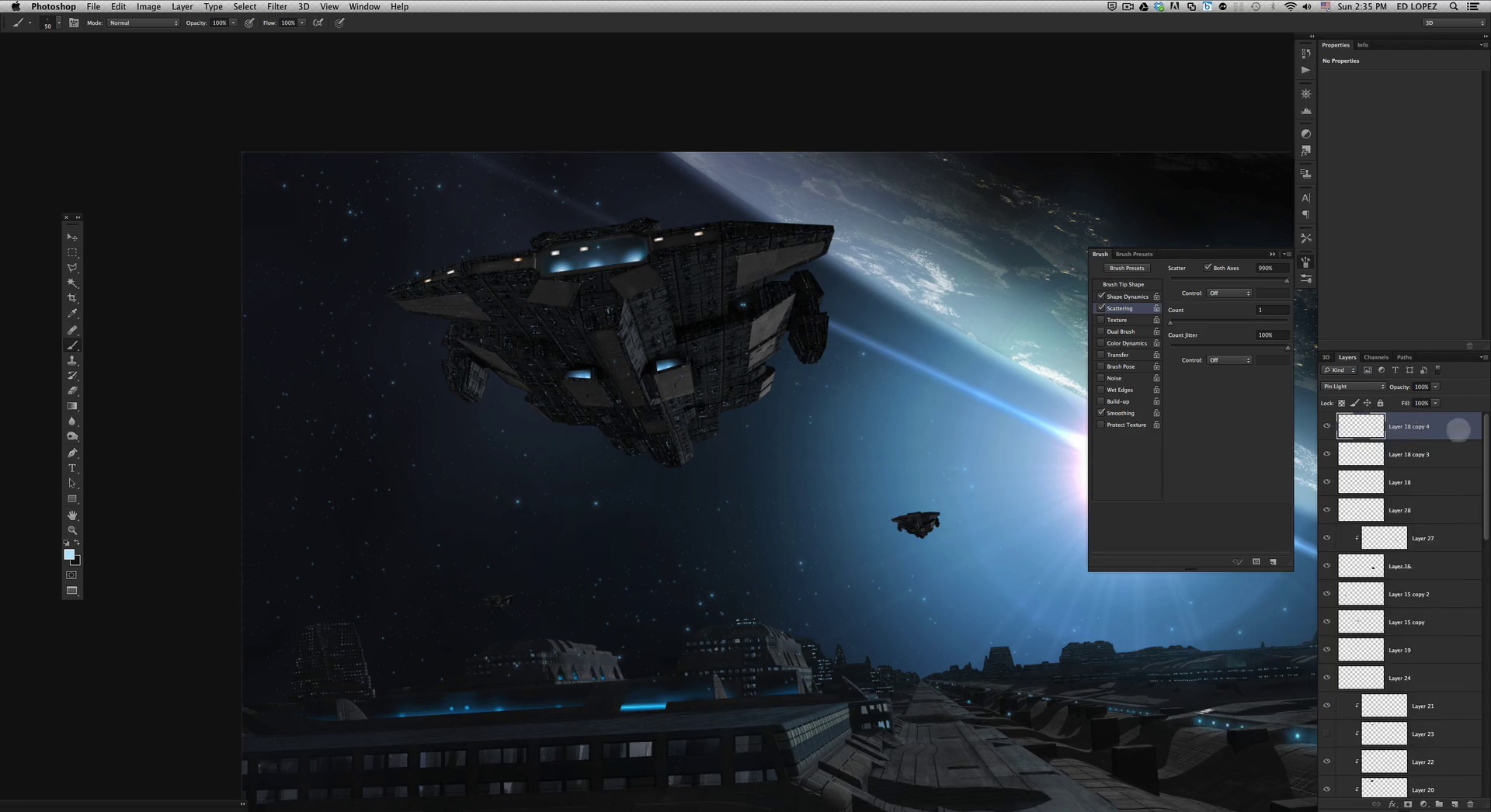
OK, beginnen wir mit der Auswahl dieses Pinsels und dieser Pinselspitze und passen Sie dann den Abstand wie hier gezeigt an.





Schritt 2
Passen Sie die Streuung wie gezeigt an und wählen Sie diese blaue Farbe.




Schritt 3
Stellen Sie die Größe für den Pinsel ein und beginnen Sie mit dem Malen von Sternen in einer neuen Ebene.






Schritt 4
Erhöhen Sie die Pinselgröße etwas und malen Sie weitere Sterne.






Schritt 5
Duplizieren Sie die Ebene dreimal und fügen Sie sie zu einer zusammen, erstellen Sie als nächstes eine Ebenenmaske


Schritt 6
Und mit einer großen weichen Pinselmaske einige der Stars wie hier gezeigt.






Schritt 7
Ziehen Sie dann die Ebene wie hier gezeigt nach unten und fügen Sie eine wie gezeigt angepasste Ebenenebene hinzu.



Schritt 8
Und damit haben wir alle unsere Photoshop-Arbeiten fertig und können animiert werden.



Endgültiges Bild



12. Nuke-Setup
Nachdem wir unser Matte Painting erstellt haben, werden wir es nun mit einer Anwendung namens Nuke animieren. Wenn Sie Ihr Matte Painting nicht animieren möchten, können Sie hier aufhören.

Schritt 1
OK, Nuke zu starten; Gehen Sie dann zur ZIP-Datei der Ebenen und extrahieren Sie den Inhalt. Dies sind nur alle Ebenen des Photoshop-Dokuments, die separat als transparente TIFF-Dateien gespeichert werden, um schnell und einfach eine Nuke-Szene einzurichten. Wählen Sie sie alle aus und ziehen Sie sie einfach wie gezeigt auf Nuke.






Schritt 2
Yow erhält kleine Miniaturansichten in Nuke für jede der Ebenen, die wir einbringen, und standardmäßig erhalten Sie einen Viewer-Knoten.



Schritt 3
Wenn Sie nun mit dem Cursor über dem Abschnitt sind, in dem wir alle Ebenen haben, drücken Sie die TAB-Taste und Sie erhalten ein kleines Eingabefeld, in das Sie mit der Eingabe beginnen können, was Sie brauchen. In diesem Fall benötigen wir einen Scene-Knoten, also beginnen Sie mit der Eingabe und sobald Sie Szene sehen, können Sie darauf klicken oder die Pfeiltasten verwenden und dann eingeben, um den Knoten wie hier gezeigt zu erhalten.






Schritt 4
Machen Sie dasselbe, um einen Kameraknoten zu erhalten.






Schritt 5
Dann hol dir eine Karte.






Schritt 6
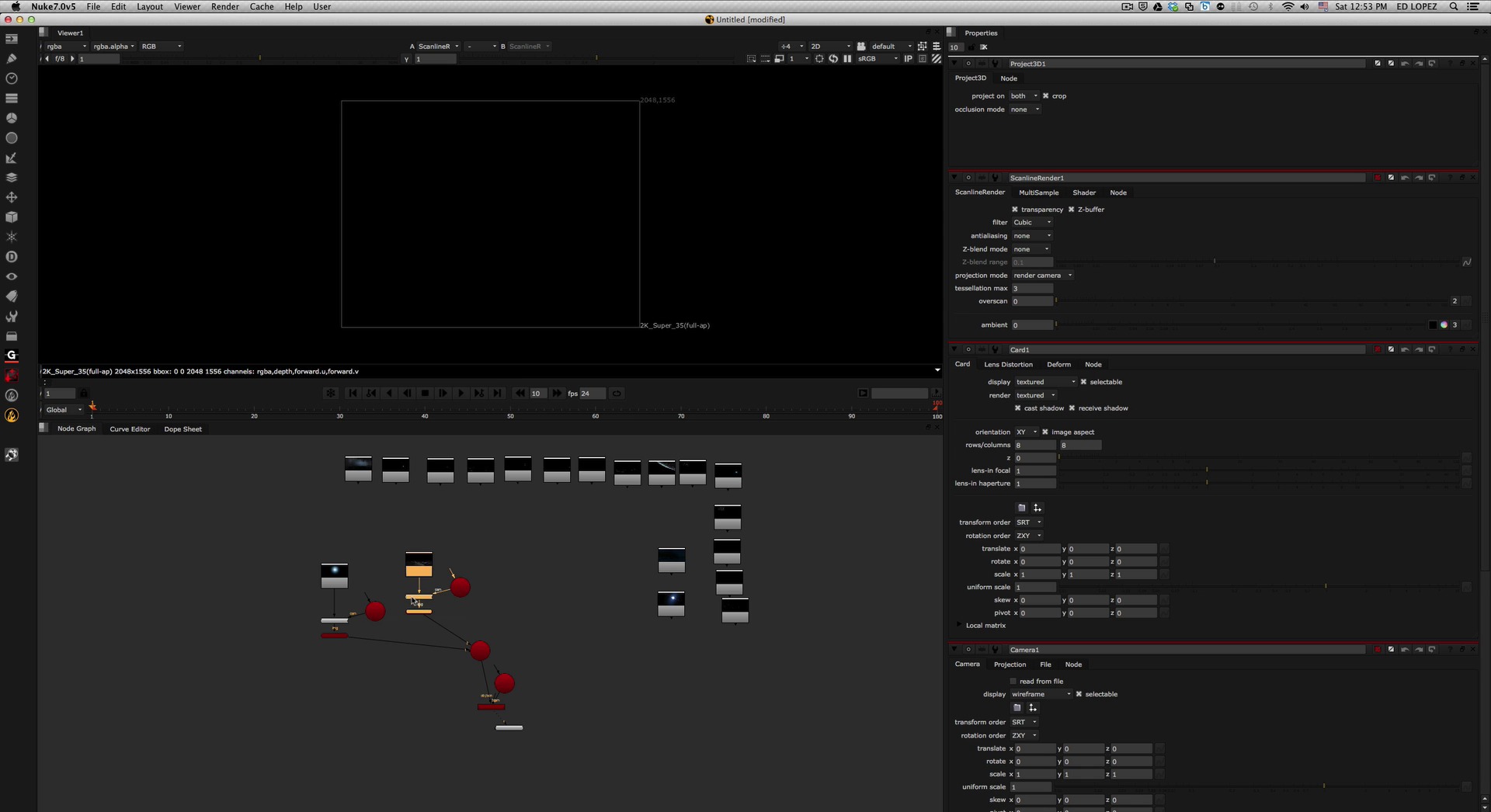
Dann benötigen wir einen Scan-Line-Renderer.






Schritt 7
Sie können sehen, dass alle diese Knoten rot sind, was eine Kennung für die 3D-Szene ist. Sie brauchen nicht alle diese, wenn Sie in 2D arbeiten. OK, fangen wir an, unsere Knoten zu verbinden; Ziehen Sie im Scan-Line-Renderer den Pfeil, der die Kamera anzeigt, und ziehen Sie ihn auf die Kamera, um sie zu verbinden. Dann geht der obj/scn-Pfeil zum Szenenknoten.






Schritt 8
Dann benötigen wir einen zusätzlichen Knoten namens Projekt 3D und verbinden diesen mit der Karte.




Schritt 9
Dann verbinden wir die Karte mit der Szene und erstellen dann eine Kopie des Kameraknotens. und verbinden Sie es mit dem Projekt-3D-Knoten.


Schritt 10
Wählen wir nun die Ebene aus, die im z-Raum weiter zurückgehen würde, nämlich die schwarze Ebene mit dem Basisglühen darauf, und verbinden sie mit dem 3D-Projektknoten.




Schritt 11
Dies ist nun die grundlegende Einrichtung für jeden der Layer in unserer Szene. Wählen Sie also diese drei Knoten aus und kopieren Sie sie für den Rest der Layer.




Schritt 12
Fügen Sie sie ein und verbinden Sie die nächste Karte.




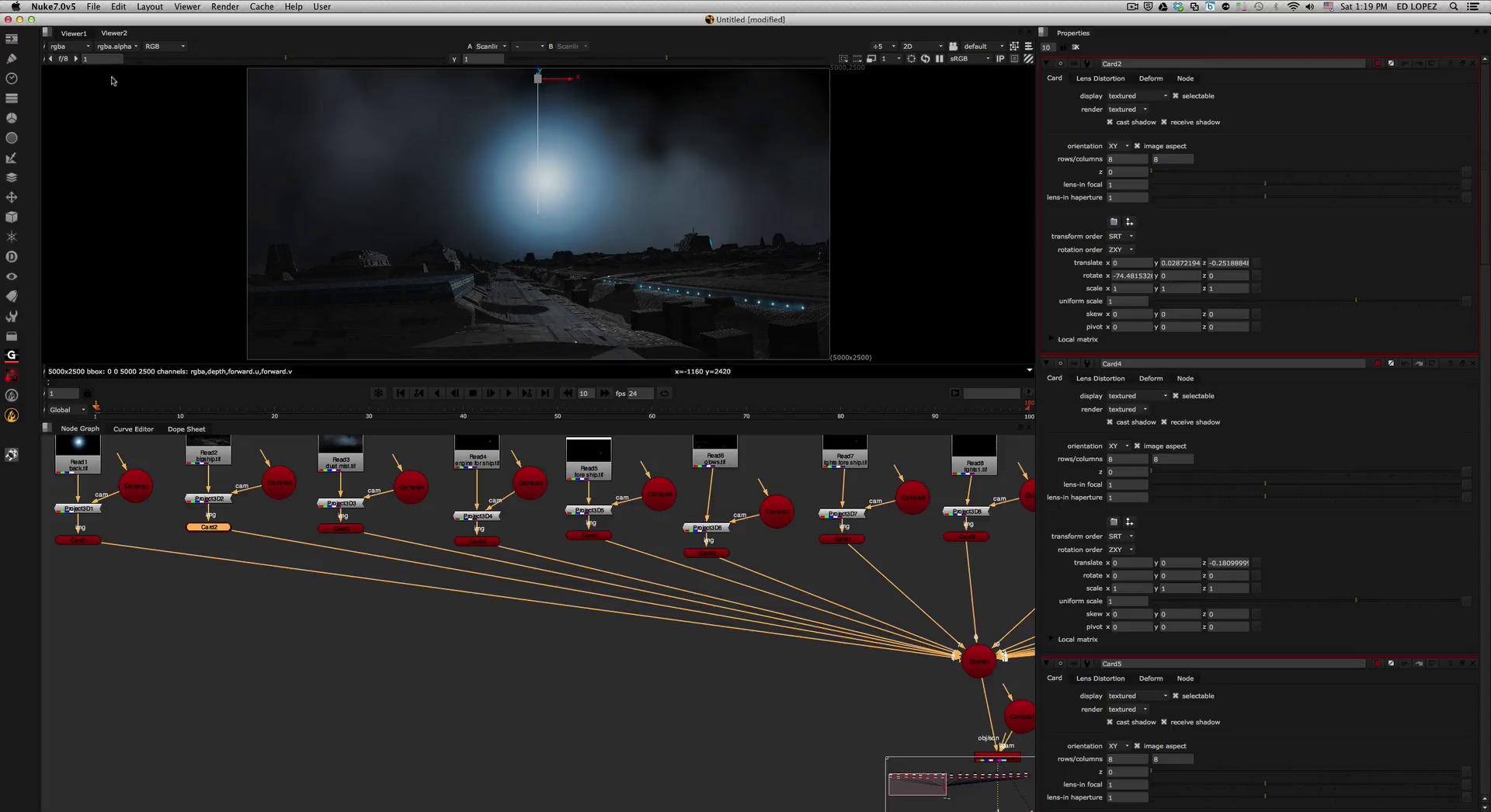
Schritt 13
Machen Sie dann für alle Ebenen genau dasselbe, zoomen Sie einfach in die Miniaturansicht, um zu überprüfen, was die Ebene ist, und ordnen Sie sie schrittweise von hinten nach vorne im z-Raum an. Und wir haben die Basis für unsere Szene bereit.



13. Ordnen Sie die 3D-Szene an

Schritt 1
OK, stellen wir die Größe unserer Szene ein, drücken Sie also die S-Taste, um die Projekteinstellungen abzurufen und das Größenformat zu finden, das automatisch am Ende der Dropdown-Liste hinzugefügt wird, das der Ebenengröße entspricht.






Schritt 2
Wenn Sie dann mit dem Cursor auf dem Viewer die Tabulatortaste drücken, erhalten Sie die 3D-Ansicht.



Schritt 3
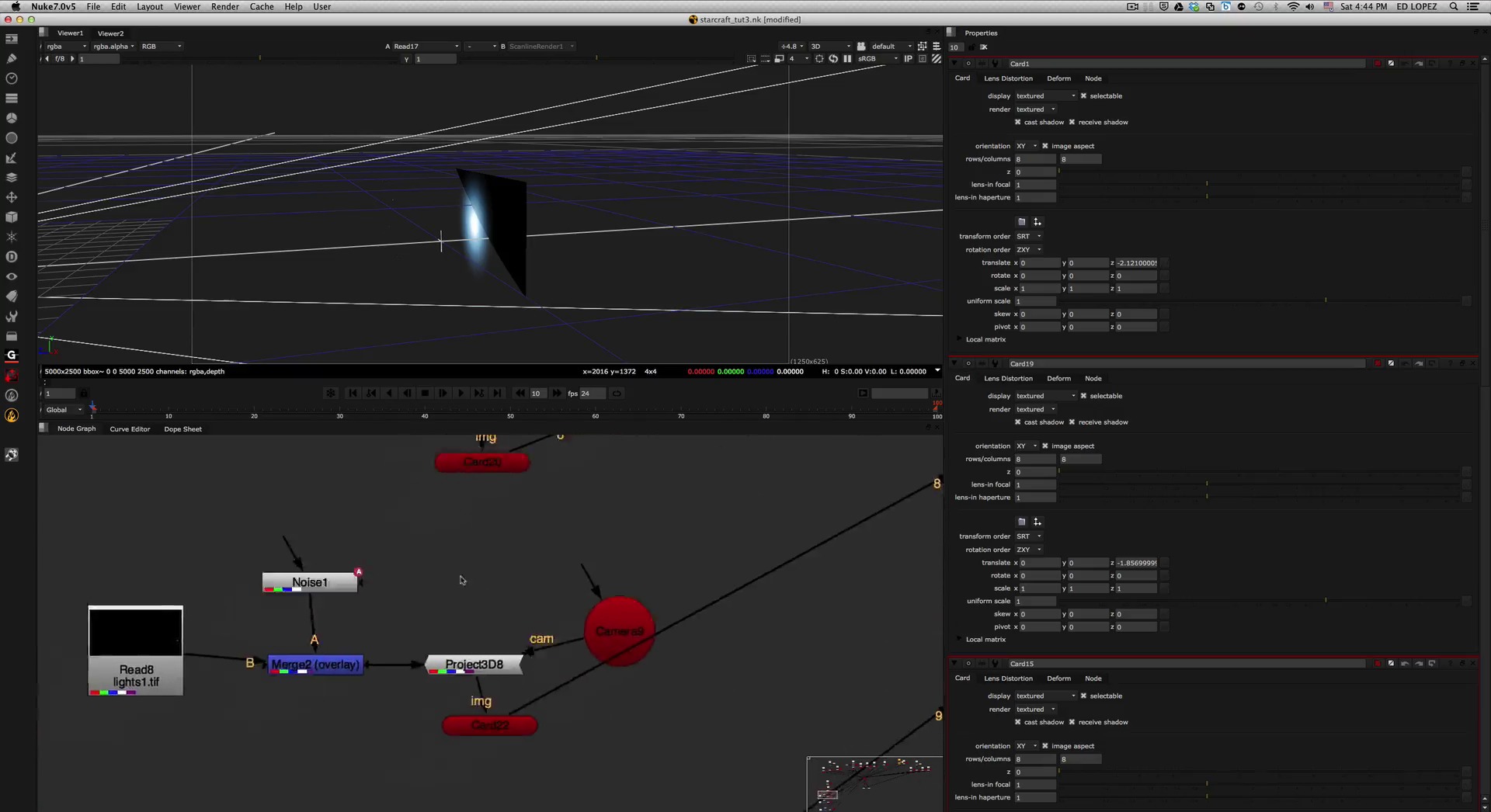
Jetzt können wir die 3D-Szene sehen, die Sie drehen können, und alles, was Sie von einer 3D-Ansicht erwarten; Gehen Sie weiter und wählen Sie die erste Karte für die Rückseite aus, und dann können Sie im Viewer sehen, dass Sie 3D-Anfasser zum Verschieben der Karte erhalten.




Schritt 4
Bewegen Sie dann diese Karte im Z-Raum weit nach hinten, wie gezeigt.



Schritt 5
Gehen Sie zur nächsten Karte und machen Sie dasselbe. Achten Sie darauf, wo die Ebene im 3D-Raum liegen soll. Diesmal ist der Vordergrund, also sollte sie in der Nähe der Kamera bleiben.






Schritt 6
An dieser Stelle ist es eine gute Idee, einen neuen Viewer zu erstellen, damit Sie immer einen Viewer im 3D-Modus und den anderen im 3D-Modus haben, um zu überprüfen, wie Ihr Bild beim Verschieben der Karten aussieht.






Schritt 7
Das Drehen und Anpassen des Viewers in 3D hat jedoch keinen Einfluss auf die 3D-Ansicht des anderen.






Schritt 8
Sobald Sie sicher sind, dass Sie die Vordergrundkarte im richtigen Z-Raum haben, können Sie die Karte für eine weitere Perspektive drehen, indem Sie die Befehlstaste drücken. Sie erhalten die Drehgriffe, um sie wie hier gezeigt einzurichten.






Schritt 9
Und Sie können die anderen Ebenen über den Vordergrund hinaus verschieben, wie hier gezeigt.






Schritt 10
Ordnen Sie alle Ebenen wie hier gezeigt an und überprüfen Sie den 2D-Viewer, um zu sehen, ob alles in Ordnung ist.






14. Position

Schritt 1
Jetzt müssen wir für die Lichter und andere Ebenen, die sich über dem Vordergrund befinden, die Werte kopieren, um die gleiche Drehung und Position zu erhalten, damit es keinen Unterschied zwischen ihnen gibt, wenn wir die Kamera bewegen. Kopieren Sie die Werte oder den Kartenknoten selbst und fügen Sie sie in die anderen Ebenen ein, die Teil der Vordergrundschiffsoberfläche sind, und ziehen Sie möglicherweise alle diese Knoten an eine separate Position, damit wir jederzeit wissen, wo sich diese Gruppe befindet.




Schritt 2
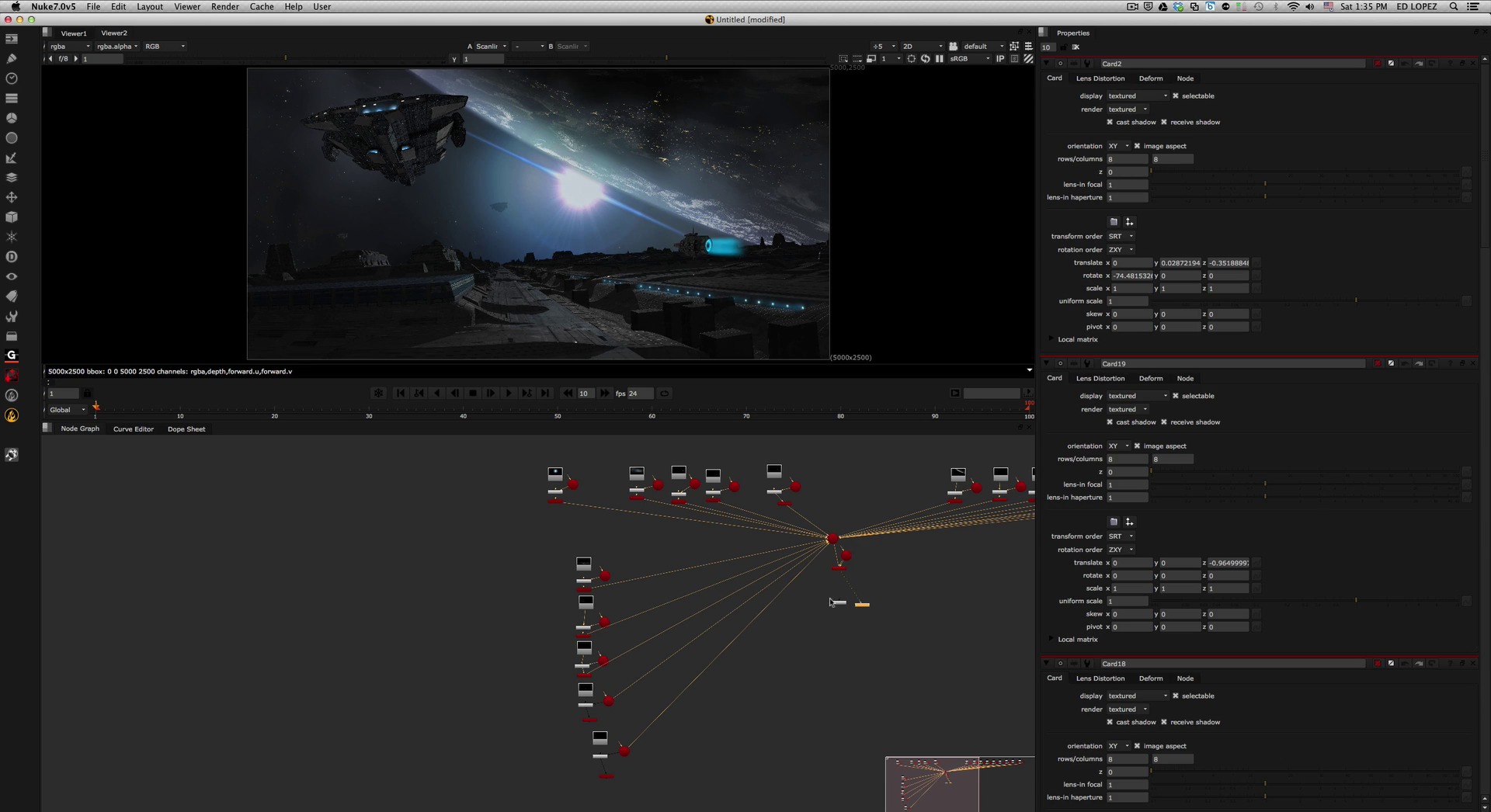
Ich habe diese Vordergrundknoten wie hier gezeigt links gruppiert und mache dasselbe für die Notizen, die sich auf das kleine Shuttle und die großen Schiffe beziehen, wobei die Lichter und andere Ebenen in derselben Position wie Gruppen bleiben.




Schritt 3
Nun müssen wir für einige Abschnitte wie das Glühen des kleinen Schiffsmotors die Ebene leicht einen Bruchteil vor der Basisschiffebene setzen, um Flackern oder andere Probleme zu vermeiden.




Schritt 4
Überprüfen Sie also die Position der Basisschicht, die bei -01221 liegt, und stellen Sie die anderen Schichten für das Motorglühen und die Lichter auf -0,1222 ein





Schritt 5
OK, jetzt haben wir die drei Knoten für das Shuttle-Setup und separat positioniert, und die anderen Teile der Szene auch eingerichtet.



15. Lärm

Schritt 1
Sie werden feststellen, dass ich einige Animationen für den Noise-Knoten und ein paar weitere daran angeschlossene Knoten hinzugefügt habe.







Schritt 2
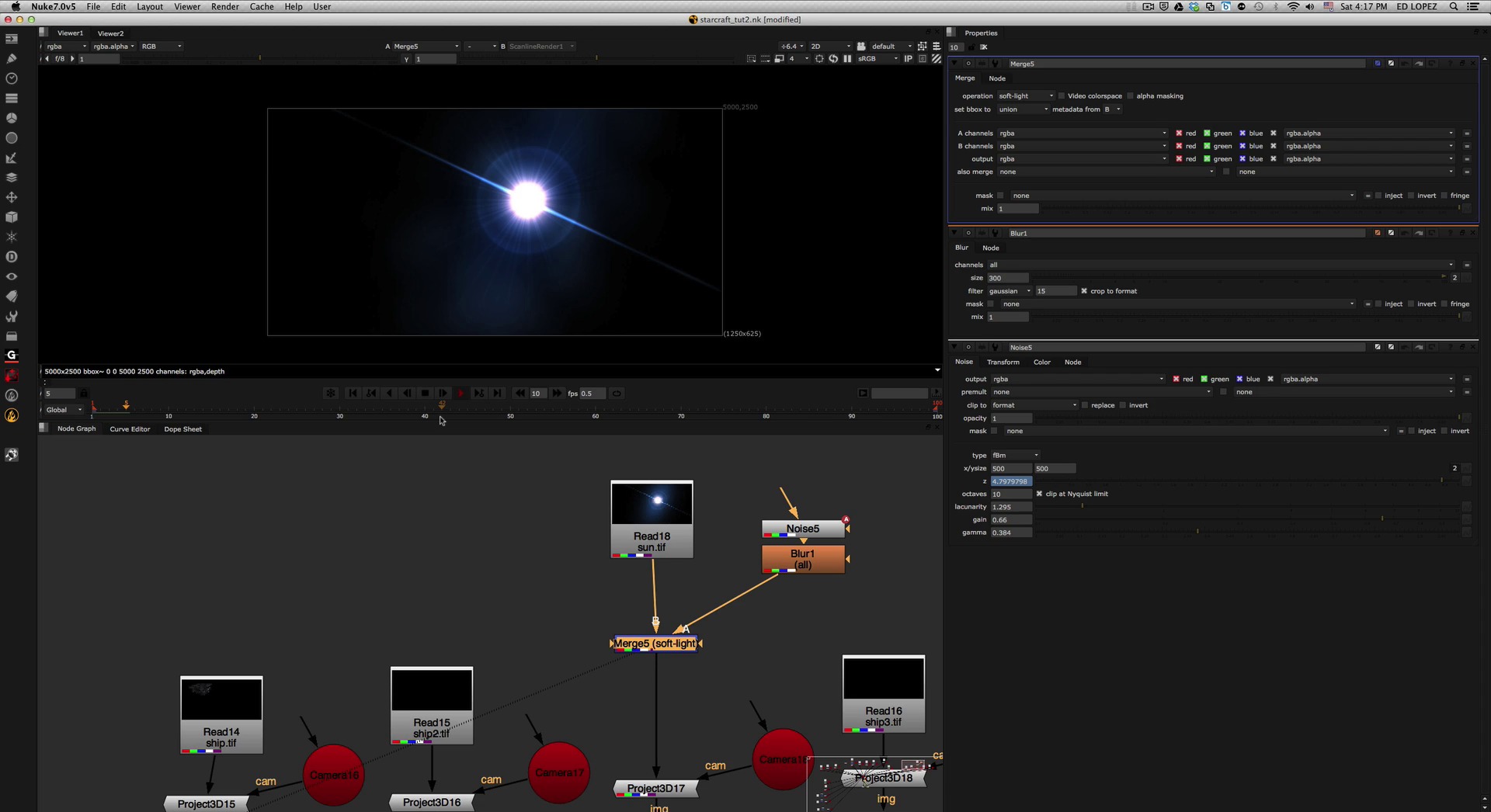
Einer davon ist ein Zusammenführungsknoten, der das Rauschen mit dem Kartensatz bei der Überlagerung mischt, was dem einer Photoshop-Ebene ziemlich ähnlich ist, plus eine Bewegungsunschärfe, um das Aussehen der Bewegung zu verbessern.






Schritt 3
Nun habe ich die Nodes wie gezeigt mit der Engine-Schicht verbunden und dann den Noise Node kopiert.






Schritt 4
Ich werde den Knoten an einigen anderen Stellen einfügen, um ihn in anderen Abschnitten wie den Lichtern für den Vordergrund wiederzuverwenden, nur die Größe für einige Unterschiede etwas ändern.






Schritt 5
Duplizieren Sie das Setup noch einmal für die Lichter mit einem anderen Merge-Node-Set am Overlay.






Schritt 6
Und noch einmal für die dritte Lichterebene für den Vordergrund.






Schritt 7
Lassen Sie uns das Setup noch einmal kopieren, um es auf der Sonnenebene zu verwenden, aber diesmal ändern wir die Größe des Rauschens auf etwa 500.






Schritt 8
Wenn Sie die Ausgabe des Rauschens direkt durch Drücken von 2 sehen, sehen Sie den Größenunterschied. Fügen Sie nun einen Unschärfeknoten hinzu, um dieses Rauschen etwas weicher zu machen.






Schritt 9
Stellen Sie die Unschärfegröße auf 300 ein und fügen Sie dann einen Transformationsknoten direkt unter der Sonnenebene hinzu.






Schritt 10
Wir werden die Rotation für die Sonnenebene nur ein wenig animieren. Suchen Sie also das Animationskurvensymbol ganz rechts, wie hier gezeigt, und stellen Sie sicher, dass Sie sich im ersten Frame der Animation befinden, und legen Sie dann einen Key fest.






Schritt 11
Gehen Sie nun zum letzten Schlüssel, stellen Sie eine Drehung von - 11 ein und stellen Sie einen anderen Schlüssel ein






Schritt 12
Wir werden auch die Skalierung animieren, gehen Sie also zum ersten Bild und setzen Sie ein Schlüsselbild auf eins; dann gehe zu Frame 37, setze einen anderen Keyframe und setze ihn auf 1.11.






Schritt 13
Gehen Sie dann zum letzten Frame und stellen Sie den Keyframe auf 1,17 . ein









Schritt 14
Dann kann ich nach all diesen Anpassungen feststellen, dass unsere Lichter nicht über dem Vordergrund angezeigt werden, also lass uns das beheben.



Schritt 15
Notieren wir uns also die Position des großen Schiffes im Vordergrund und prüfen die Position der anderen Ebenen, die dazu gehören.






Schritt 16
Ändern Sie also einfach die Position um einen kleinen Bruchteil, um alle anderen Glühen und Lichter etwas vor die Basis zu bringen, von der ursprünglichen Position ändern Sie sie auf -0,350; und presto haben wir die Lichter so fixiert, dass sie auf der Vorderseite erscheinen.









16. Kameraanimation

Schritt 1
OK, wir haben alles an Ort und Stelle, sodass wir jetzt die 3D-Kamera animieren können, die durch unser Bild fährt.



Schritt 2
Wählen Sie die Kamera aus und stellen Sie sicher, dass Sie sich im ersten Bild befinden, und fügen Sie dann Schlüsselbilder zu allen Einstellungen hinzu, wie hier gezeigt.






Schritt 3
Gehen Sie dann zurück zum 3D-Viewer und bewegen Sie die Kamera beim letzten Bild ein wenig nach vorne und fügen Sie auch ein wenig Drehung hinzu; Keyframes werden automatisch beim letzten Frame hinzugefügt. Klicken Sie im Viewer auf Wiedergabe, um eine Vorschau der Animation anzuzeigen, und passen Sie sie an, bis Sie zufrieden sind und sicherstellen, dass keine Kanten angezeigt werden.






Schritt 4
Sobald wir die Kamera haben, die uns gefällt, können wir anderen Elementen in der Szene sicher eine gewisse Drehung hinzufügen, um einen zusätzlichen Parallaxeneffekt zu erzielen. Drehen Sie also zuerst den Planeten ein wenig wie gezeigt. Und vielleicht das gleiche für das große Schiff links. Einfach genug haben wir unsere Szene alle eingerichtet und fertig.




17. Rendern und Effekte anwenden

Schritt 1
OK Zeit, den Write-Node einzubringen und unsere Szene zu rendern. Erstellen Sie also den Write-Node und verbinden Sie ihn wie hier gezeigt. Gehen Sie dann nach rechts und klicken Sie auf das Ordnersymbol.






Schritt 2
Erstellen Sie einen neuen Ordner und verwenden Sie das dpx-Format, um die Szene zu rendern.






Schritt 3
Klicken Sie auf Rendern, stellen Sie sicher, dass Sie diese Einstellungen haben, und klicken Sie dann auf OK. Die Szene wird je nach Computer zwischen 40 Minuten und mehr als einer Stunde auf die Festplatte geschrieben.






Schritt 4
Sobald das Rendern abgeschlossen ist, ziehen Sie den Render-Ordner hinein und Nuke wird sofort eine Sequenz identifizieren, die Sie anzeigen können. Stellen Sie sicher, dass Ihre Szene korrekt gerendert ist, und legen Sie dann einen mit dem Render verbundenen Volume Rays-Knoten ab.


Schritt 5
Sobald Sie den Knoten Volumenstrahlen haben, können Sie die Volumenposition auf dem Viewer verschieben, sodass die Strahlenquelle über der Sonne liegt.






Schritt 6
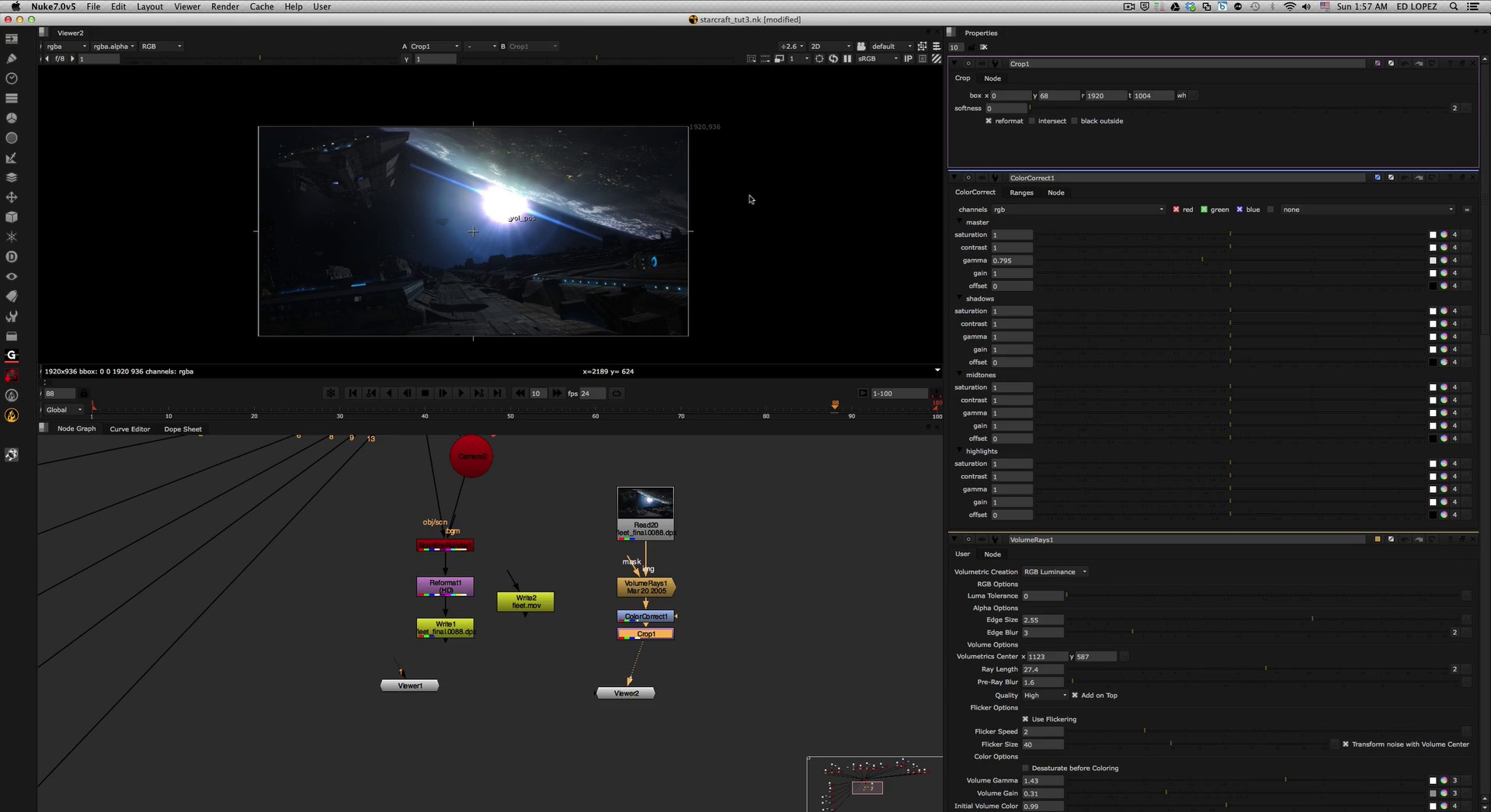
Stellen Sie sicher, dass Sie diese Einstellungen auf dem Knoten übereinstimmen, und klicken Sie vor allem auf das obere Feld zum Hinzufügen, damit wir die dahinterliegende Szene sehen. Dann folgen wir mit einem farbkorrekten Knoten.




Schritt 7
Passen Sie das Gamma wie hier gezeigt an und fahren Sie dann mit einem Zuschneideknoten fort.




Schritt 8
Passen Sie den Zuschneideknoten direkt auf dem Bildscirm an, um die schwarzen Letterbox-Bereiche zu entfernen.



Schritt 9
Kehren wir nun zu den Volumenstrahlen zurück und animieren wir die Mittelposition ein wenig, damit sich die Strahlen bewegen. Gehen Sie zum ersten Frame und setzen Sie dort einen Key mit der aktuellen Position wie abgebildet. Und dann beim letzten Frame ändern Sie die Position wie gezeigt.









Schritt 10
OK, jetzt erstellen wir einen Roto-Knoten, der an die Maske der Farbkorrektur angehängt ist, und ziehen eine große Ellipse wie hier gezeigt.




Schritt 11
Fügen Sie dann einen Unschärfeknoten unter dem Roto hinzu und stellen Sie die Unschärfe auf eine sehr große Größe ein.




Schritt 12
Nachdem der Unschärfeknoten einen Invert-Knoten heruntergelassen hat, um eine schöne Vignette zu erhalten, passen Sie einfach den Roto an, wie Sie möchten, um zu vermeiden, dass die Planeten- und Schiffslichter zu sehr ausgeblendet werden.




Schritt 13
Erstellen Sie dann einen neuen Schreibknoten und rendern Sie die letzte Szene in einem neuen Ordner. Und damit haben wir unsere Kreation erfolgreich in Nuke animiert, ohne dass eine 3D-Sequenz im 3D-Raum benötigt wird.














