10 Möglichkeiten, eine animierte GIF-Datei zu optimieren
German (Deutsch) translation by Władysław Łucyszyn (you can also view the original English article)



GIF ist das Standardformat für das Komprimieren von Bildern mit großen Flächen mit Volltonfarben und gestochen scharfen Details wie z. B. Strichzeichnungen, Logos oder Schrift. Da es sich um ein 8-Bit-Bildformat handelt, wäre es nach der Einführung der Dateiformate JPEG und PNG aus dem Internet verschwunden. GIF ist jedoch aufgrund seiner Bildanimationsfunktion immer noch ein bevorzugtes Webdateiformat. In diesem Lernprogramm werden alle verfügbaren Optionen für das Konvertieren eines Videos in eine GIF-Animation sowie die Optimierung der Dateigröße näher erläutert. Lass uns anfangen!
Wenn Sie häufig mit animierten GIFs arbeiten, möchten Sie vielleicht eine automatisierte Lösung ausprobieren: Die in Envato Market verfügbare Aktion Gift Export Photoshop, mit der Sie mehrere Bilder aufnehmen, diese automatisch in Photoshop hochladen und sie als GIF.

1. Animation abschneiden
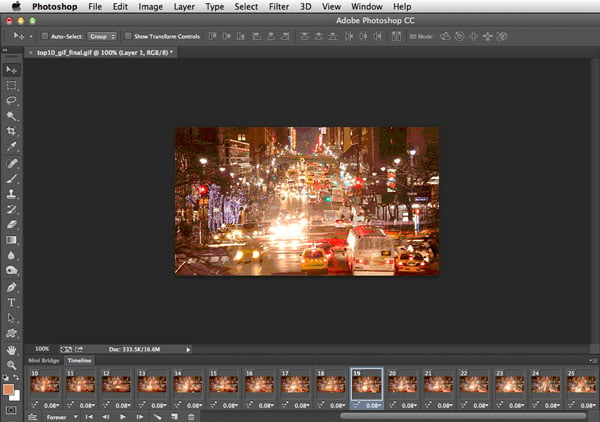
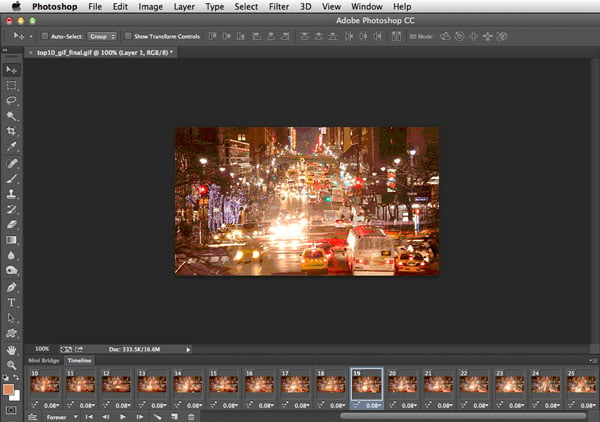
Zunächst müssen Sie die Videodatei mit Photoshop öffnen. In den meisten Fällen benötigen Sie nicht die gesamte Sequenz für die GIF-Animation, sodass Sie das Video im Schnittfenster zuschneiden können. Aktivieren Sie die Option "Schleife" und versuchen Sie, einen geeigneten Ort zum Zuschneiden Ihres Videos zu finden.



2. Bildgröße reduzieren
Sie können die Bildgröße entweder über das Menü Bild reduzieren oder später im Dialogfeld Für Web speichern ausführen. Ich bevorzuge es, dies am Anfang mit dem Dialogfeld Bildgröße zu tun, da es beim Öffnen des Dialogfelds "Speichern für Web" beträchtliche Ladezeiten sparen kann. Ihre Videoebene muss in ein Smart-Objekt umgewandelt werden, wenn Sie die Größe des Bildes ändern. Sie müssen sich jedoch keine Gedanken darüber machen, da dies unseren Workflow überhaupt nicht beeinflusst.



3. Speichern Sie für Web
Mein Favorit an diesem Workflow ist, dass wir keine Konvertierung im Schnittfenster vornehmen müssen, um eine Frame-Animation speichern zu können. Das Dialogfeld „Für Web speichern“ erledigt die Arbeit für uns, sobald Sie das GIF-Dateiformat ausgewählt haben als Ihre Ausgabe. Beachten Sie, dass die Animationsoptionen in der rechten unteren Ecke des Dialogfelds angezeigt werden. Wenn Sie sich dafür entscheiden, die Größe Ihres Bildes weiter zu reduzieren, können Sie es hier noch tun.



4. Reduzieren Sie die Anzahl der Frames
Sie können die Größe der GIF-Animation weiter reduzieren, indem Sie das exportierte GIF wieder in Photoshop öffnen und jedes zweite oder dritte Bild aus dem Schnittfenster löschen. Dann sollten Sie alle verbleibenden Bilder auswählen und deren Dauer verlängern, um den Verlust von Bildern auszugleichen. Wenn Sie diese Kompensation nicht durchführen, wird Ihre Animation schneller als das Original abgespielt. Sobald Sie fertig sind, können Sie die neue Version speichern, die viel kleiner sein sollte als das Original.



5. Anzahl der Farben
Die relevanteste Option zum Optimieren der Größe einer GIF-Datei ist die Anzahl der Farben, die in der Farbtabelle verwendet werden. Die maximale Anzahl von Farben beträgt 256, was aus der 8-Bit-Tiefenbegrenzung stammt. Im Allgemeinen ist es gut, mit 64 Farben oder weniger zu bleiben, aber abhängig vom Originalvideo müssen Sie möglicherweise die Anzahl der Farben erhöhen, um ein besseres Ergebnis zu erzielen.



6. Welchen Farbreduktionsalgorithmus sollten Sie wählen?
- Perzeptiv: Erstellen Sie eine benutzerdefinierte Farbtabelle, indem Sie Farben den Vorzug geben, für die das menschliche Auge eine höhere Empfindlichkeit aufweist.
- Selektiv, um eine Farbtabelle zu erstellen, die der Perceptual-Farbtabelle ähnlich ist, jedoch breite Farbbereiche und die Erhaltung der Webfarben bevorzugt. Diese Farbtabelle erzeugt normalerweise Bilder mit der höchsten Farbintegrität. (Selektiv ist die Standardeinstellung.)
- Adaptiv zum Erstellen einer benutzerdefinierten Farbtabelle durch Abtasten von Farben aus dem Spektrum, das am häufigsten im Bild erscheint. Beispielsweise erzeugt ein Bild mit nur Grün- und Blautönen eine Farbtabelle, die hauptsächlich aus Grün- und Blautönen besteht. Die meisten Bilder konzentrieren Farben in bestimmten Bereichen des Spektrums.
- Restriktiv verwendet die standardmäßige webfähige Farbtabelle mit 216 Farben, die den 8-Bit-Fenstern (256 Farben) von Windows und Mac OS gemeinsam ist. Diese Option stellt sicher, dass kein Browser-Dithering auf Farben angewendet wird, wenn das Bild in 8-Bit-Farbe angezeigt wird. Wenn Ihr Bild weniger als 216 Farben enthält, werden nicht verwendete Farben aus der Tabelle entfernt.



7. Dithering
Da GIF-Dateien eine begrenzte Anzahl von Farben enthalten, möchten wir die fehlenden Farben mit Hilfe der Dithering-Funktion imitieren. Aus dem "Dither" -Menü wählen wir einen der Algorithmen für eine solche Nachahmung. Mit der "Diffusion" -Methode können wir die Stärke des Dither einstellen. Mit "Pattern" - und "Noise" -Algorithmen gibt es nichts zu ändern. Je mehr Dithering in einem Bild ist, desto größer ist die Dateigröße. Beim Dithering werden verschiedenfarbige Pixel in unmittelbarer Nähe zueinander hinzugefügt, um Sekundärfarben zu simulieren oder Farbverläufe zu glätten. Einige Bilder müssen Dithering enthalten, damit sie gut aussehen. Es empfiehlt sich jedoch, möglichst wenig Dithering zu verwenden, um die kleinste Dateigröße zu erhalten.



8. Web Snap, verlustbehaftet, Transparenz und Interlaced
- Web Snap wird verwendet, um das Dithering in einem Browser zu verhindern. Dazu werden einige Farben in web-sicheren Farben gerastert. Je mehr Web-sichere Farben in einer GIF vorhanden sind, desto weniger Browser-Dithering führt dazu. Bei einem Wert von 0% werden keine Farben geändert, bei einem Wert von 100% werden alle Farben im Bild websicher.
- Bei einer verlustbehafteten Komprimierung werden visuelle Informationen verworfen, wodurch die Dateigröße verringert werden kann.
- Wenn das Bild Transparenz enthält, wählen Sie Transparenz, um transparente Pixel zu erhalten. Deaktivieren Sie „Transparenz“, um vollständig und teilweise transparente Pixel mit der Mattfarbe zu füllen.
- Interlaced-GIF-Dateien werden in wenigen Durchläufen (wie die progressiven JPEG-Dateien) in einen Browser geladen.
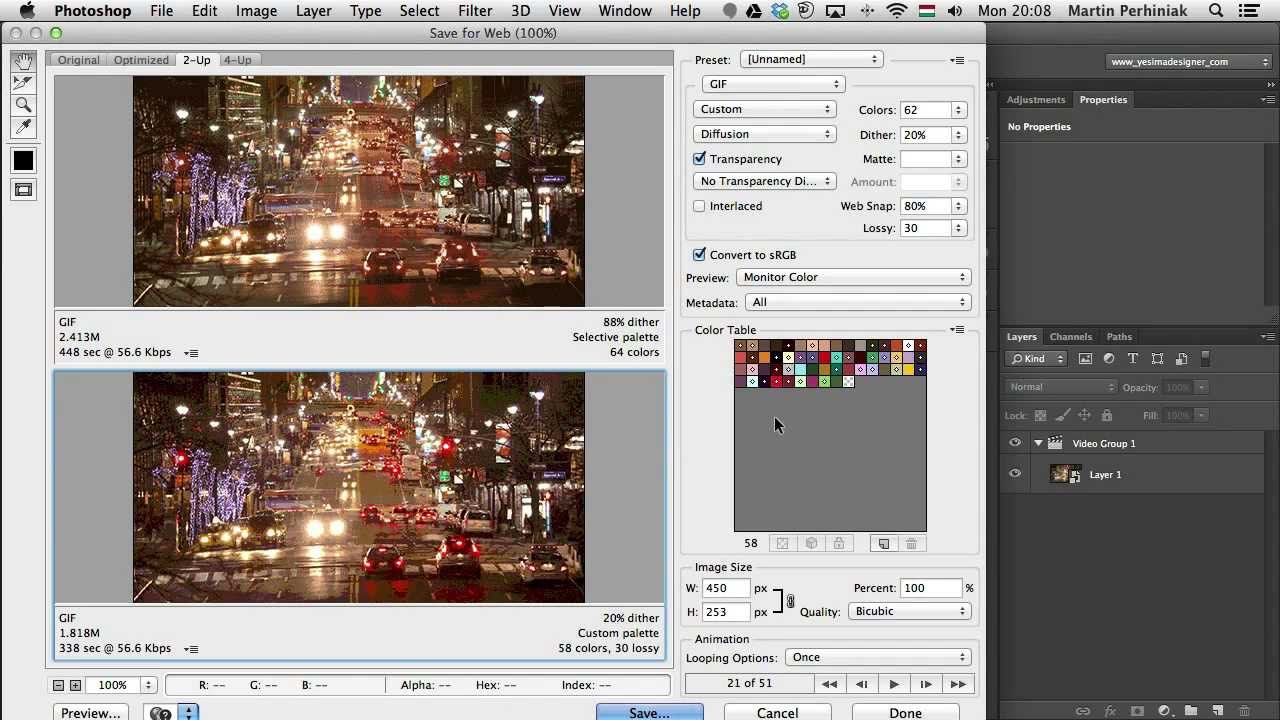
9. Vergleichen Sie die Originalversionen und die optimierten Versionen
Nachdem Sie viele benutzerdefinierte Änderungen hinzugefügt haben, können Sie den Unterschied in Dateigröße und Qualität mithilfe der 2-fach-Ansicht überprüfen.



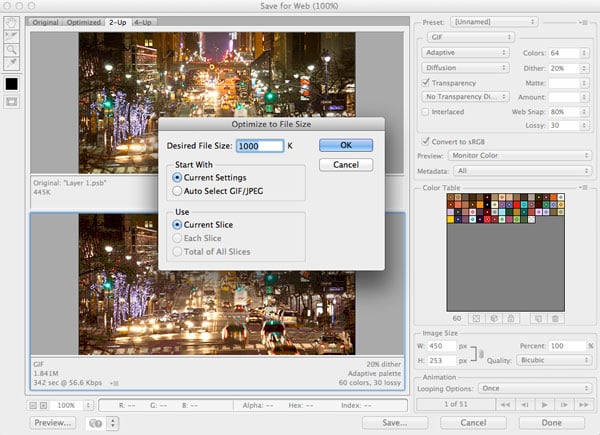
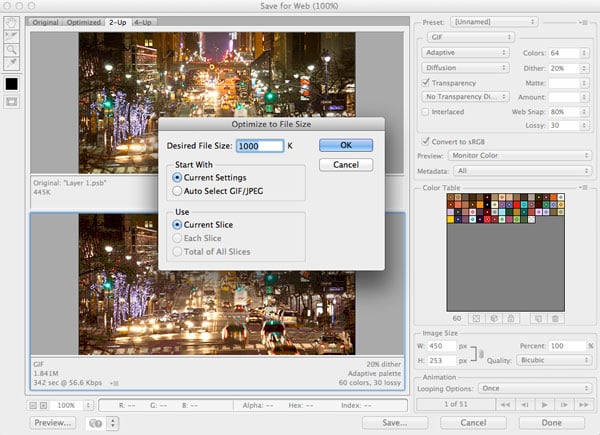
10. Vorschau, Voreinstellung speichern und auf Dateigröße optimieren
Wenn Sie mit Ihren Einstellungen zufrieden sind, schauen Sie sich Ihre endgültige GIF mit der Option Vorschau in einem Browser an und vergessen Sie nicht, Ihre Einstellungen als Voreinstellung zu speichern. Mit dieser zusätzlichen Option können Sie auch eine Dateigrößenbegrenzung im Menü "Optimieren" festlegen. Sobald diese Option angewendet ist, versucht Photoshop, die Größe mit der bestmöglichen Bildqualität anzupassen.